SSM商城项目(十)
1. 学习计划
1、使用freemarker实现网页静态化
a)Freemarker的使用方法
b)Freemarker模板的语法
c)Freemarker整合springmvc
2、ActiveMq同步生成静态网页
3、Sso系统说明
2. 网页静态化
可以使用Freemarker实现网页静态化。
2.1. 什么是freemarker
FreeMarker是一个用Java语言编写的模板引擎,它基于模板来生成文本输出。FreeMarker与Web容器无关,即在Web运行时,它并不知道Servlet或HTTP。它不仅可以用作表现层的实现技术,而且还可以用于生成XML,JSP或Java 等。
目前企业中:主要用Freemarker做静态页面或是页面展示
2.2. Freemarker的使用方法
把freemarker的jar包添加到工程中。
Maven工程添加依赖
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.23</version>
</dependency>
原理:

使用步骤:
第一步:创建一个Configuration对象,直接new一个对象。构造方法的参数就是freemarker对于的版本号。
第二步:设置模板文件所在的路径。
第三步:设置模板文件使用的字符集。一般就是utf-8.
第四步:加载一个模板,创建一个模板对象。
第五步:创建一个模板使用的数据集,可以是pojo也可以是map。一般是Map。
第六步:创建一个Writer对象,一般创建一FileWriter对象,指定生成的文件名。
第七步:调用模板对象的process方法输出文件。
第八步:关闭流。
@Test
public void testFreeMarker() throws Exception {
//1、创建一个模板文件
//2、创建一个Configuration对象
Configuration configuration = new Configuration(Configuration.getVersion());
//3、设置模板文件保存的目录
configuration.setDirectoryForTemplateLoading(new File("E:/javaee_workspace/e3-item-web/src/main/webapp/WEB-INF/ftl"));
//4、模板文件的编码格式,一般就是utf-8
configuration.setDefaultEncoding("utf-8");
//5、加载一个模板文件,创建一个模板对象。
Template template = configuration.getTemplate("student.ftl");
//6、创建一个数据集。可以是pojo也可以是map。推荐使用map
Map data = new HashMap<>();
data.put("hello", "hello freemarker!");
//创建一个pojo对象
Student student = new Student(1, "小明", 18, "回龙观");
data.put("student", student);
//添加一个list
List<Student> stuList = new ArrayList<>();
stuList.add(new Student(1, "小明1", 18, "回龙观"));
stuList.add(new Student(2, "小明2", 19, "回龙观"));
stuList.add(new Student(3, "小明3", 20, "回龙观"));
stuList.add(new Student(4, "小明4", 21, "回龙观"));
stuList.add(new Student(5, "小明5", 22, "回龙观"));
stuList.add(new Student(6, "小明6", 23, "回龙观"));
stuList.add(new Student(7, "小明7", 24, "回龙观"));
stuList.add(new Student(8, "小明8", 25, "回龙观"));
stuList.add(new Student(9, "小明9", 26, "回龙观"));
data.put("stuList", stuList);
//添加日期类型
data.put("date", new Date());
//null值的测试
data.put("val", "123");
//7、创建一个Writer对象,指定输出文件的路径及文件名。
Writer out = new FileWriter(new File("E:/temp/freemarker/student.html"));
//8、生成静态页面
template.process(data, out);
//9、关闭流
out.close();
}
2.3. 模板的语法
student.ftl
2.3.1. 访问map中的key
${key}
2.3.2. 访问pojo中的属性
Student对象。学号、姓名、年龄、家庭住址
${key.property}
学生信息:<br>
学号:${student.id}
姓名:${student.name}
年龄:${student.age}
家庭住址:${student.address}<br>
2.3.3. 取集合中的数据
<#list stuList as stu>
${stu.id}
</#list>
<table border="1">
<tr>
<th>序号</th>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
<th>家庭住址</th>
</tr>
<#list stuList as stu>
<tr>
<td>${stu_index}</td>
<td>${stu.id}</td>
<td>${stu.name}</td>
<td>${stu.age}</td>
<td>${stu.address}</td>
</tr>
</#list>
</table>
2.3.4. 取循环中的下标
<#list stuList as stu>
${stu_index}
</#list>
2.3.5. 判断
<#if stu_index % 2 == 0>
<#else>
</#if>

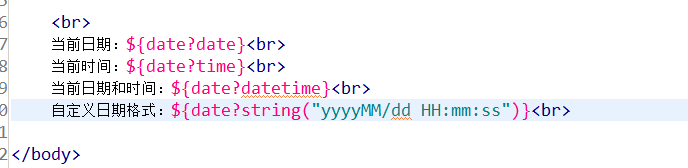
2.3.6. 日期类型格式化

2.3.7. Null值的处理
null值的处理:${val!"val的值为null"}<br>
判断val的值是否为null:<br>
<#if val??>
val中有内容
<#else>
val的值为null
</#if>
2.3.8. Include标签
引用模板测试:<br>
<#include "hello.ftl">
2.4. Freemarker整合spring
引入jar包:
Freemarker的jar包
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context-support</artifactId>
</dependency>
2.4.1. 整合spring的配置文件
<bean id="freemarkerConfig" class="org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer">
<property name="templateLoaderPath" value="/WEB-INF/ftl/" />
<property name="defaultEncoding" value="UTF-8" />
</bean>
2.4.2. Controller
请求的url:/genhtml
参数:无
返回值:ok (String, 需要使用@ResponseBody)
业务逻辑:
1、从spring容器中获得FreeMarkerConfigurer对象。
2、从FreeMarkerConfigurer对象中获得Configuration对象。
3、使用Configuration对象获得Template对象。
4、创建数据集
5、创建输出文件的Writer对象。
6、调用模板对象的process方法,生成文件。
7、关闭流。
package cn.e3mall.item.controller; import java.io.File;
import java.io.FileWriter;
import java.io.Writer;
import java.util.HashMap;
import java.util.Map; import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer; import freemarker.template.Configuration;
import freemarker.template.Template; @Controller
public class HtmlGenController {
@Autowired
private FreeMarkerConfigurer freeMarkerConfigurer; @RequestMapping("/genhtml")
@ResponseBody
public String genHtml()throws Exception {
// 1、从spring容器中获得FreeMarkerConfigurer对象。
// 2、从FreeMarkerConfigurer对象中获得Configuration对象。
Configuration configuration = freeMarkerConfigurer.getConfiguration();
// 3、使用Configuration对象获得Template对象。
Template template = configuration.getTemplate("hello.ftl");
// 4、创建数据集
Map dataModel = new HashMap<>();
dataModel.put("hello", "1000");
// 5、创建输出文件的Writer对象。
Writer out = new FileWriter(new File("E:/temp/freemarker/hello.html"));
// 6、调用模板对象的process方法,生成文件。
template.process(dataModel, out);
// 7、关闭流。
out.close();
return "OK";
} }
2.5. 商品详情页面静态化
2.5.1. 分析
生成的时机:添加商品生成静态页面
静态页面保存的位置:保存到磁盘的任意目录
静态页面的访问:使用nginx访问静态页面
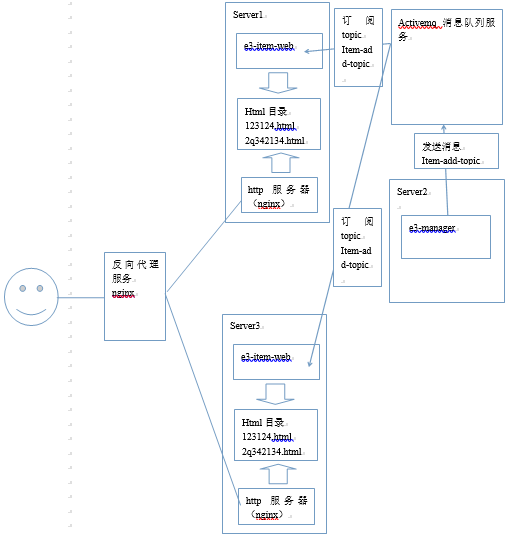
2.5.2. 网页的静态化方案
输出文件的名称:商品id+“.html”
输出文件的路径:工程外部的任意目录。
网页访问:使用nginx访问网页。在此方案下tomcat只有一个作用就是生成静态页面。
工程部署:可以把e3-item-web部署到多个服务器上。
生成静态页面的时机:商品添加后,生成静态页面。可以使用Activemq,订阅topic(商品添加)

2.6. 网页静态化实现
引入activemq的jar包:
<dependency>
<groupId>org.apache.activemq</groupId>
<artifactId>activemq-all</artifactId>
</dependency>
3. Sso系统分析
3.1. 什么是sso系统
SSO英文全称Single Sign On,单点登录。SSO是在多个应用系统中,用户只需要登录一次就可以访问所有相互信任的应用系统。它包括可以将这次主要的登录映射到其他应用中用于同一个用户的登录的机制。它是目前比较流行的企业业务整合的解决方案之一。
3.2. 为什么要有单点登录系统
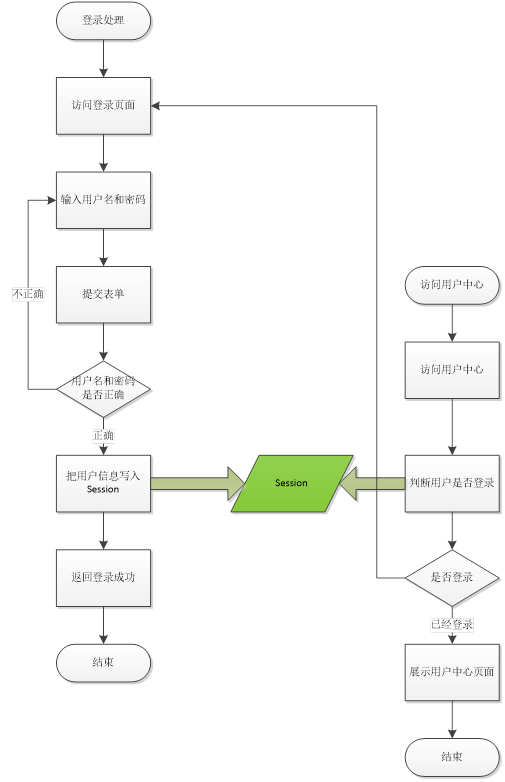
3.2.1. 传统的登录实现方式

此方式在只有一个web工程时是没有问题。
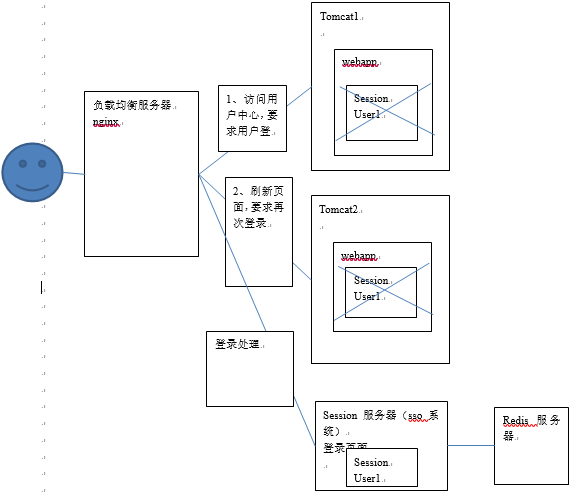
3.2.2. 集群环境下

集群环境下会出现要求用户多次登录的情况。
解决方案:
1、配置tomcat集群。配置tomcatSession复制。节点数不要超过5个。
2、可以使用Session服务器,保存Session信息,使每个节点是无状态。需要模拟Session。
单点登录系统是使用redis模拟Session,实现Session的统一管理。
SSM商城项目(十)的更多相关文章
- SSM商城项目(十二)
1. 学习计划 1.购物车实现 2.未登录状态下使用购物车 3.登录状态下使用购物车 2. 购物车的实现 2.1. 功能分析 1.购物车是一个独立的表现层工程. 2.添加购物车不要求登录.可以 ...
- SSM商城项目(一)
1. 学习计划 1.电商行业的背景. 2.宜立方商城介绍 3.宜立方商城的系统架构 a) 功能介绍 b) 架构讲解 4.工程搭建-后台工程 a) 使用maven搭建工程 b) 使用maven的tomc ...
- SSM商城项目(四)
1. 学习计划 1.图片服务器 2.图片服务器安装 3.图片服务器的使用 4.图片上传功能 5.富文本编辑器的使用方法 6.商品添加功能实现 2. 图片服务器 1.存储空间可扩展. 2.提供一个统一的 ...
- SSM商城项目(二)
1. 学习计划 1.将工程改造为基于SOA架构 2.商品列表查询功能实现. 2. 将工程改造为SOA架构 2.1. 分析 由于商城是基于soa的架构,表现层和服务层是不同的工程.所以要实现商品列表查询 ...
- SSM商城项目(八)
1. 学习计划 1.solr集群搭建 2.使用solrj管理solr集群 3.把搜索功能切换到集群版 4.添加商品同步到索引库 2. 什么是SolrCloud SolrCloud(solr 云 ...
- SSM商城项目(五)
1. 学习计划 1.前台系统搭建 2.商城首页展示 3.Cms系统的实现 a) 内容分类管理 b) 内容管理 4.前台内容动态展示 2. 商城首页展示 2.1. ...
- SSM商城项目(十三)
1. 学习计划 1.订单系统 2.提交订单 3.MyCAT 2. 订单系统 2.1. 功能分析 1.在购物车页面点击“去结算”按钮跳转到订单确认页面. a) 展示商品列表 b) ...
- SSM商城项目(十一)
1. 学习计划 1.sso注册功能实现 2.sso登录功能实现 3.通过token获得用户信息 Ajax跨域请求(jsonp) 2. Sso系统工程搭建 需要创建一个sso服务工程,可以参考e ...
- SSM商城项目(九)
1. 学习计划 1.Activemq整合springMQ的应用场景 2.添加商品同步索引库 3.商品详情页面动态展示 4.展示详情页面使用缓存 2. Activemq整合spring 2.1. ...
随机推荐
- C++中的指针,指针函数和函数指针
指针是C或C++中的一大难题,因此弄懂指针对C和C++的学习有很大的帮助,最近一直在研究指针,因此写一篇随笔把心得记录一下. 简单来说指针也是一种变量,只不过指针变量所存储的不是我们直观上看到的,而是 ...
- RabbitMq入门以及使用教程
祭出原帖:https://blog.csdn.net/lyhkmm/article/details/78772919 原文转载:http://blog.csdn.net/whycold/article ...
- PHP is_writeable 存在bug , 写一个自定函数 判断文件是否可写
$is_w = function($file){ if(DIRECTORY_SEPARATOR == '/' and @ini_get('safe_mode')==false){ return is_ ...
- NN 激活函数 待修改
Softmax 函数/算法 https://www.zhihu.com/question/23765351 RELU 激活函数及其他相关的函数 http://blog.csdn.net/u013146 ...
- poj2279——Mr. Young's Picture Permutations
Description Mr. Young wishes to take a picture of his class. The students will stand in rows with ea ...
- jenkins 结合 jmeter 的报告篇
背景:实现jmeter每30分钟执行一次,运行系统中所有接口或者性能脚本或者后续更可以由系统部署来触发建构执行 1.配置jmeter测试环境,注意修改Jmeter的bin目录下jmeter.prope ...
- JS笔记汇总
注释必须要多写! 1.方便后台看 2.方便自己查错和优化 事先先沟通约定好,比如交互的数据格式需求是怎么样的啊,功能模块的逻辑是怎么样的等等.提前先和产品还有后台沟通好. JSON内不能包含注 ...
- k8s中yaml文件pod的语法(转)
kubernetes yaml格式的Pod配置文件 # yaml格式的pod定义文件完整内容: apiVersion: v1 #必选,版本号,例如v1 kind: Pod #必选,Pod metada ...
- Red-Gate.NET.Reflector.v8.0.1.308(内含注册机Keygen与注册图解)
Red-Gate.NET.Reflector.v8.0.1.308(内含注册机Keygen与注册图解) 反编译神器 内含软件安装包.注册机及插件集合. 这里说下注册方法,注意不要在联网的情况下注册 ...
- SpringSecurity-ExceptionTranslationFilter的作用
ExceptionTranslationFilter捕获异常并做相应的处理.处理逻辑如下: 1.首先判断是不是SpringSecurity产生的异常,如果是将在handleSpringSecurity ...
