Bootstrap上传图片
BootStrap上传需要用到Bootstrap-fileinput插件,有需要的可联系
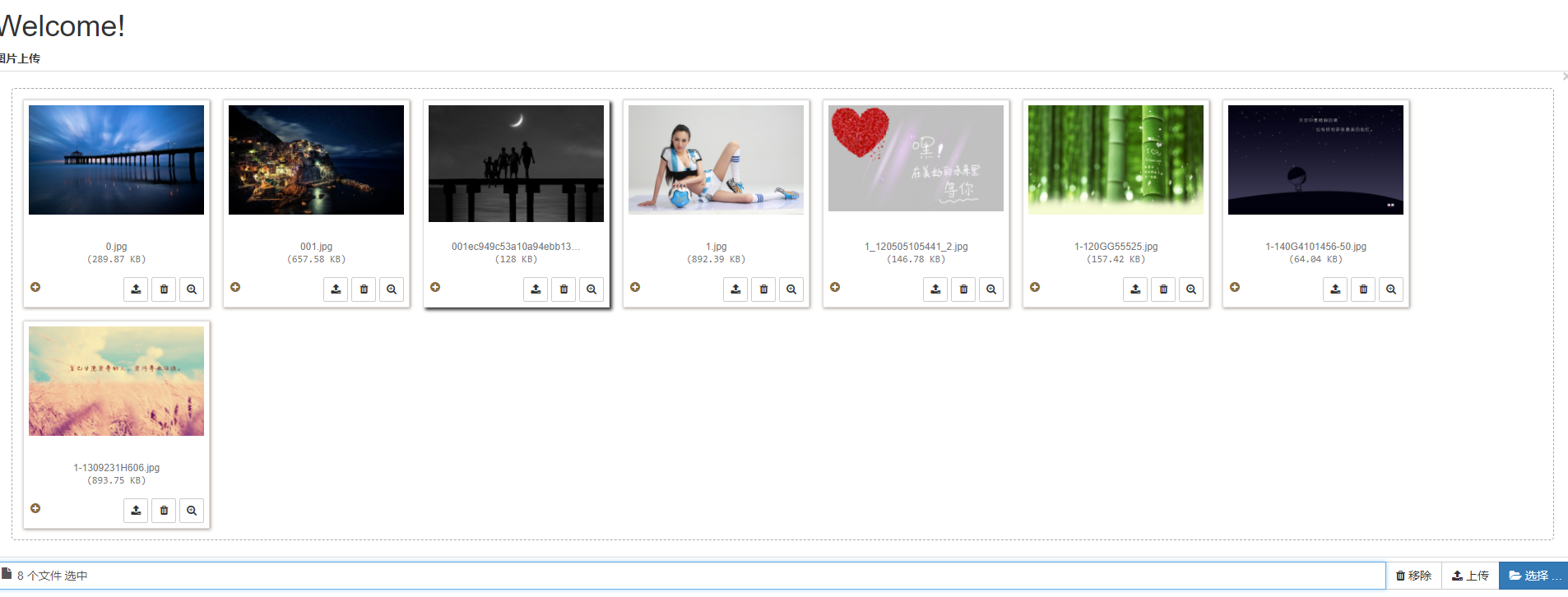
先来看看bootstrap上传的界面

前台界面代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link href="bootstrap-fileinput/css/bootstrap.min.css" rel="stylesheet">
<link href="bootstrap-fileinput/css/fileinput.css" media="all" rel="stylesheet" type="text/css"/>
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" media="all" rel="stylesheet" type="text/css"/>
<link href="bootstrap-fileinput/themes/explorer-fa/theme.css" media="all" rel="stylesheet" type="text/css"/>
<script src="bootstrap-fileinput/js/jquery.js"></script>
<script src="bootstrap-fileinput/js/plugins/sortable.js" type="text/javascript"></script>
<script src="bootstrap-fileinput/js/fileinput.js" type="text/javascript"></script>
<script src="bootstrap-fileinput/js/locales/fr.js" type="text/javascript"></script>
<script src="bootstrap-fileinput/js/locales/es.js" type="text/javascript"></script>
<script src="bootstrap-fileinput/themes/explorer-fa/theme.js" type="text/javascript"></script>
<script src="bootstrap-fileinput/themes/fa/theme.js" type="text/javascript"></script>
<script src="bootstrap-fileinput/js/bootstrap.min.js" type="text/javascript"></script>
<script src="bootstrap-fileinput/js/locales/zh.js"></script>
</head>
<body>
<form enctype="multipart/form-data" action="uploadSuccess.do" >
<div class="container">
<label>图片上传</label>
<div class="file-loading">
<input id="file-fr" name="file" type="file" multiple>
</div>
<!-- <hr style="border: 2px dotted">
<label>Spanish Input</label>
<div class="file-loading">
<input id="file-es" name="file-es[]" type="file" multiple>
</div> -->
<div>
<input type="text" id="userImage" name="userImage" value=""/>
<input type="submit" class="btn btn-success" value="提交"></input>
</div>
</div>
</form>
</body>
<script>
$('#file-fr').fileinput({
theme: 'fa',
language: 'zh',
uploadAsync: true,//异步上传
uploadUrl: 'upload.do',
allowedFileExtensions: ['jpg', 'png', 'gif','mp4'],
maxFileSize:0,
maxFileCount:10
}).on("fileuploaded", function(event,data) { //异步上传成功结果处理
alert(data.response.src);
$("#userImage").val(data.response.src);
})
</script>
</html>
二、Controller层代码
package com.llh.controller; import java.io.File;
import java.io.IOException;
import java.util.Date;
import java.util.Random; import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest; import org.springframework.context.annotation.Scope;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile; import com.llh.service.UploadService; /**
*
* @author Administrator
*
*/
@Controller
@Scope("prototype") public class UploadController { @Resource
private UploadService uploadService; @RequestMapping(value="upload")
public @ResponseBody String upload(HttpServletRequest request,MultipartFile file) throws IllegalStateException, IOException{
String name= file.getOriginalFilename();
String path = request.getServletContext().getRealPath("/upload/");//上传保存的路径
String fileName = changeName(name);
String rappendix = "upload/" + fileName;
fileName = path + "\\" + fileName;
File file1 = new File(fileName);
file.transferTo(file1);
String str = "{\"src\":\"" + rappendix + "\"}";
return str;
}
public static String changeName(String oldName){
Random r = new Random();
Date d = new Date();
String newName = oldName.substring(oldName.indexOf('.'));
newName = r.nextInt(99999999) + d.getTime() + newName;
return newName;
} }
Bootstrap上传图片的更多相关文章
- asp.net+bootstrap上传图片+FileUpload控件文件上传下载
ps:我数据库使用的pgsql,看个人修改. 代码asp.net 的,使用了mootools框架,里面包含了bootstrap上传图片,查看预览,还加了个上传任意文件的FileUpload.(界面随便 ...
- 上传图片 展示进度条 bootstrap
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>Bo ...
- php ajax bootstrap多文件上传图片预览,ajax上传文件
<form enctype="multipart/form-data" id="upForm"> <label class="btn ...
- laravel5.5结合bootstrap上传插件fileinput 上传图片
引入相关js <script src="{{ asset('bootstrap-fileinput/js/fileinput.js') }}"></script& ...
- JS组件系列——Bootstrap文件上传组件:bootstrap fileinput
前言:之前的三篇介绍了下bootstrap table的一些常见用法,发现博主对这种扁平化的风格有点着迷了.前两天做一个excel导入的功能,前端使用原始的input type='file'这种标签, ...
- springmvc4 mybatis 整合 框架源码 bootstrap
A集成代码生成器 [正反双向(单表.主表.明细表.树形表,开发利器)+快速构建表单 下载地址 ; freemaker模版技术 ,0个代码不用写,生成完整的一个模块,带页面.建表sql脚本,处理类 ...
- MVC4中基于bootstrap和HTML5的图片上传Jquery自定义控件
场景:mvc4中上传图片,批量上传,上传前浏览,操作.图片进度条. 解决:自定义jquery控件 没有解决:非图片上传时,会有浏览样式的问题; 解决方案; 1.样式 – bootstrap 的css和 ...
- ASP.Net MVC3 图片上传详解(form.js,bootstrap)
图片上传的插件很多,但很多时候还是不能切合我们的需求,我这里给大家分享个我用一个form,file实现上传四张图片的小demo.完全是用jquery前后交互,没有用插件. 最终效果图如下: 玩过花田人 ...
- springmvc整合mybatis框架源码 bootstrap
A集成代码生成器 [正反双向(单表.主表.明细表.树形表,开发利器)+快速构建表单 下载地址 ; freemaker模版技术 ,0个代码不用写,生成完整的一个模块,带页面.建表sql脚本,处理类 ...
随机推荐
- 一款超级炫酷的编辑代码的插件 Power Mode
今天偶尔发现了一款比较炫酷的插件,想让你们看看效果 打代码的时候会有非常炫酷的效果哟 因为我用的编辑器是VScode,所以我也只搞了搞VSCode中使用Power Mode的方法,如果你用的是别的编辑 ...
- Android架构篇--MVP模式的介绍篇
摘要: 在MVVM成熟之前MVP模式在Android上有被神化的趋势,笔者曾经在商业项目中从零开始大规模采用过MVP模式对项目进行开发.在使用MVP模式进行开发的时候发现项目的结构模式对开发是有一定的 ...
- web工程设计<mysql数据模型-数据类型的优化>
Schema与数据类型优化 良好的逻辑设计和物理设计是高性能的基石,应该根据系统将要执行的查询语句来设计schema,这往往需要权衡各种因素. 一:选择优化的数据类型 ①:更小的通常更好 整数类型:M ...
- python并发编程之线程
操作系统线程理论 参考资料:http://www.cnblogs.com/Eva-J/articles/8306047.html 线程和python 理论知识 全局解释器锁GIL Python代码的执 ...
- 洗礼灵魂,修炼python(60)--爬虫篇—httplib2模块
这里先要补充一下,Python3自带两个用于和HTTP web 服务交互的标准库(内置模块): http.client 是HTTP协议的底层库 urllib.request 建立在http.clien ...
- Excel表格规范
数据处理: 在数据进行分析使用时,需要去除原始数据中的脏数据,让统计数据均为有效数据: 统一表格的格式:去除空格.强制换行符 CLEAN()函数:是去除单元格中的特殊字符: TRIM()函数:去除单元 ...
- Vlc支持IE 360 低版本的Google浏览器
VLC 插件代码: <object type='application/x-vlc-plugin' pluginspage="http://www.videolan.org/" ...
- 国内常用的几个NTP时间服务器
问题描述: 经常Windows或者Linux系统上面的时间跟我们本地的时间不一致 有时候就是Windows的Internet时间设置里面的Windows自带的时间同步服务器不好使 Linux配置NTP ...
- Centos7查询开机启动项服务
问题描述: 最近安装了zabbix设置了一些开机启动服务 例如:zabbix-server.service,httpd.service,mariadb.service,或者系统的firework.se ...
- January 11th, 2018 Week 02nd Thursday
Live, travel, adventure, bless, and don't be sorry. 精彩地活着,不停地前行,大胆冒险,心怀感激,不留遗憾. Everything we do is ...
