JavaScript Practices
不定时更新:https://github.com/zhengyeye/JS-practices
Day1:关于创建对象的几种方式:

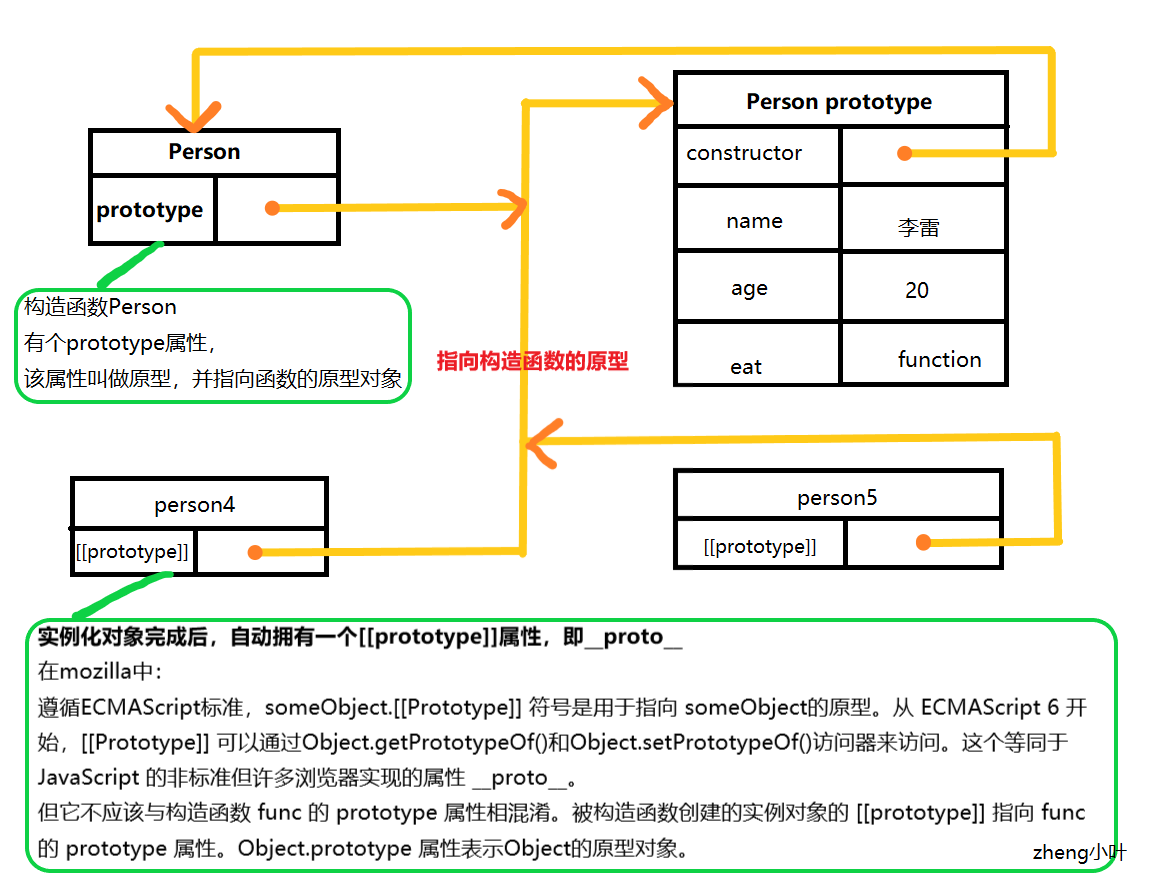
Day3:原型
早前一篇:https://www.cnblogs.com/zhengyeye/p/8986836.html
原型链:是指实例对象与原型对象之间的关系,之间用__proto__连接;
实例对象的原型__proto__指向的是该对象所在的构造函数的原型对象
构造函数的原型对象prototype的指向如果改变了,实例对象的原型__proto__指向也会发生改变
JavaScript Practices的更多相关文章
- Code optimization and organization in Javascript / jQuery
This article is a combined effort of Innofied Javascript developers Puja Deora and Subhajit Ghosh) W ...
- 45 Useful JavaScript Tips, Tricks and Best Practices(有用的JavaScript技巧,技巧和最佳实践)
As you know, JavaScript is the number one programming language in the world, the language of the web ...
- 转:45 Useful JavaScript Tips, Tricks and Best Practices
原文来自于:http://flippinawesome.org/2013/12/23/45-useful-javascript-tips-tricks-and-best-practices/ 1 – ...
- JavaScript Best Practices (w3cschool)
JavaScript Best Practices (w3cschool) Local Variables: · 总是在前面集中定义变量,(包括 for 的i).(strict mode) ...
- 45 Useful JavaScript Tips, Tricks and Best Practices
<45 Useful JavaScript Tips, Tricks and Best Practices> http://flippinawesome.org/2013/12/23/45 ...
- JavaScript best practices JS最佳实践
JavaScript best practices JS最佳实践 0 简介 最佳实践起初比较棘手,但最终会让你发现这是非常明智之举. 1.合理命名方法及变量名,简洁且可读 var someItem = ...
- 《javascript高级程序设计》 第24章 最佳实践 Best Practices
24.1 可维护性 Maintainability24.1.1 什么是可维护的代码 What Is Maintainable Code?24.1.2 代码约定 Code Conventions 24. ...
- Best Practices in JavaScript
Some items you should konw : Graceful degradation : ensuring that your web pages still work without ...
- 24 javascript best practices for beginner(only 23 finally)
原文是英文,链接: http://net.tutsplus.com/tutorials/JavaScript-ajax/24-JavaScript-best-practices-for-beginne ...
随机推荐
- RFC-RTSP
Network Working Group H. Schulzrinne Request for Comments: 2326 Columbia U. Category: Standards Trac ...
- Java第一章
第一章 计算机程序:计算机为完成某些功能产生的一系列有序指令集合. Java技术包括:JavaSE(标准版) JavaEE(企业版) ---JavaME(移动版) 开发Java程序步骤:1.编写 2 ...
- Schaepher 博客目录
update: 2017-03-16 福州大学2015年秋软件工程实践课 软工课程作业目录 软工实践课程总结 团队博客 软件案例分析优秀链接汇总 Android Android学习笔记: (一):th ...
- Hibernate非主键关联
一. 非主键关联,我们进行外键关联时,通常使用的是主键,但有时候需要使用到其他列时可以通过以下方法设置: 注解中:@JoinColumn(name="city", referenc ...
- Mac上安装mysql-mython错误:mysql_config not found
1.正确安装MySQL 2.配置环境变量 export PATH="$PATH":/usr/local/mysql/bin 3.重启终端再进行安装 pip install mysq ...
- Updating and Publishing a NuGet Package - Plus making NuGet packages smarter and avoiding source edits with WebActivator
I wrote a post a few days ago called "Creating a NuGet Package in 7 easy steps - Plus using NuG ...
- Linux内存管理学习资料
下面是Linux内存管理学习的一些资料. 博客 mlock() and mlockall() system calls. All about Linux swap space 逆向映射的演进 Linu ...
- mybatis foreach中collection的三种用法
原文:https://www.cnblogs.com/xiemingjun/p/9800999.html foreach的主要用在构建in条件中,它可以在SQL语句中进行迭代一个集合. foreach ...
- Unity游戏开发图片纹理压缩方案
Unity3D引擎对纹理的处理是智能的:不论你放入的是PNG,PSD还是TGA,它们都会被自动转换成Unity自己的Texture2D格式. 在Texture2D的设置选项中,你可以针对不同的平台,设 ...
- Spring Mvc配置多视图 - tiles, velocity, freeMarker, jsp
<!-- Velocity --> <bean id="velocityViewResolver" class="org.springframework ...
