jQuery 【选择器】【动画】
jQuery
是一个快速、简洁的JavaScript框架,它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
特点:
具有独特的链式语法和短小清晰的多功能接口;
具有高效灵活的css选择器,并且可对CSS选择器进行扩展;
拥有便捷的插件扩展机制和丰富的插件。
兼容各种主流浏览器,
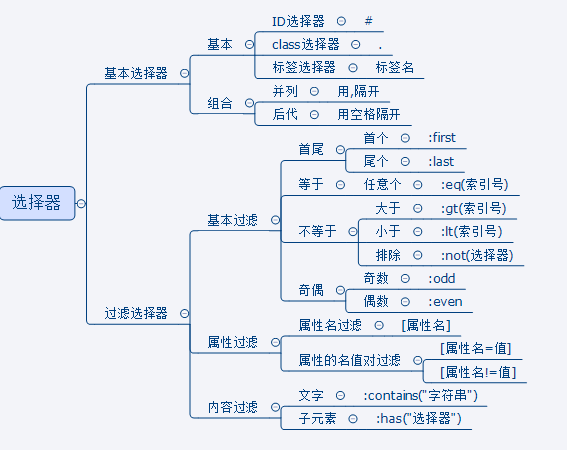
选择器 $

id -- $( " #div1 ")
class -- $( " . div2 " ) 选择所有的 class 定位
首个 --$( " .div2:first ")
尾个 --$( " .div2:last ")
等于 --$( " .div2:eq(2)" ) 选第三个class=div2 的元素
--$( " .div2 ").eq(2) 选第三个class=div2 的元素
大于 --$( " .div2:gt(0)") 选索引是 0 后面的class=div2 的元素
小于 --$( " .div2:lt(4)") 选索引是 4 前面的class=div2 的元素
排除 --$( " .div2:not(.div2:eq(3))") 选除索引是 3 的所有class=div2 的元素
奇数 --$( " .div2:odd") 选所有奇数的class=div2 的元素
偶数 --$( " .div2:even") 选所有偶数的class=div2 的元素
属性名 --$( " .div2[id]") 选有 id 属性的class=div2 的元素
属性名、值 --$( " .div2:[id=d1]") 选有 id 属性 且 id="d1" 的class=div2 的元素
文字 --$( " .div2:contains('11')") 选内容有 11 字符的class=div2 的元素
子元素 --$( " .div2:has( '#div3' )") 选包含 div3 的class=div2 的元素
动画
show(),hide()
--隐藏、显示

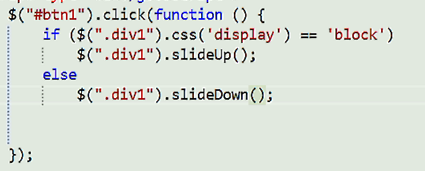
slideDown(),slideUp()
-- 上、下(卷帘门效果)

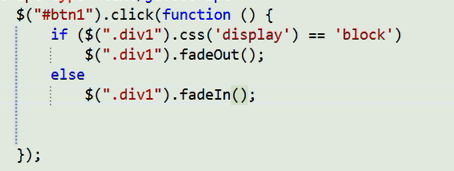
fadeIn(),fadeOut()
-- 淡入淡出

-- 改变的是 opacity 这个属性
animate({left:"300px",top:"300px"},3000,function(){回调函数})
-- 滑动、渐变
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="js/jquery-1.7.2.min.js"></script>
<title></title>
<style type="text/css">
.div1 {
position: relative;
width: 100px;
height: 50px;
background-color: red;
float: left;
margin-left: 20px;
} .div2 {
position: absolute;
width: %;
height: 0px;
top: 50px;
background-color: green;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
</div> <div class="div1">
<div class="div2"></div>
</div> <div class="div1">
<div class="div2"></div>
</div> <div class="div1">
<div class="div2"></div>
</div> <div class="div1">
<div class="div2"></div>
</div> </body>
</html>
<script type="text/javascript">
$(".div1").mouseover(function () {
var aaa = $(this).children(".div2:eq(0)");
aaa.stop().animate({ height: "300px" }, , function () {
aaa.css("background-color", "blue"); //回调函数,动画执行完后执行 背景色变为绿色
});
});
$(".div1").mouseout(function () {
var aaa = $(this).children(".div2:eq(0)"); //stop() 停止之前所有的动画--消除动画积累
aaa.stop().animate({ height: "0px" }, , function () {
aaa.css("background-color", "green"); });
}); </script>
下拉菜单
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default2.aspx.vb" Inherits="Default2" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="js/jquery-1.7.2.min.js"></script>
<script src="js/jquery.color.js"></script>
<title></title>
<style type="text/css">
#div1 {
width: 200px;
height: 200px;
background-color: #0171c2;
font-size: 25px;
font-family: 微软雅黑;
color: yellow;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div id="div1">
按钮
</div>
</form>
</body>
</html>
<script type="text/javascript"> $("#div1").mouseover(function () {
$(this).animate({ backgroundColor: "black", color: "white" }, );
});
$("#div1").mouseout(function () {
$(this).animate({ backgroundColor: "#0171c2", color: "yellow" }, );
});
// 要引入jquery.color
</script>
字体,颜色渐变
stop(true)
-- 停止动画,防止动画积累:
jQuery 【选择器】【动画】的更多相关文章
- JQuery 选择器
选择器是JQuery的根基,在JQuery中,对事件的处理,遍历DOM和AJAX操作都依赖于选择器.如果能够熟练地使用选择器,不仅能简化代码,而且还可以事半功倍. JQuery选择器的优势 1.简洁的 ...
- jQuery选择器和选取方法 http://www.cnblogs.com/MaxIE/p/4078869.html
我们已经使用了带有简单Css选择器的jQuery选取函数:$().现在是时候深入了解jQuery选择器语法,以及一些提取和扩充选中元素集的方法了. 一.jQuery选择器 在CSS3选择器标淮草案定义 ...
- 二、jquery选择器
在jquery库中,可以通过选择器实现DOM元素快捷选择这一重要的核心功能. 1.选择器的优势 (1)代码更简单 由于在jquery库中,封装了大量可以通过选择器直接调用的方法或函数,使编写代码更加简 ...
- jquery 选择器(name,属性,元素)大全
jQuery 选择器大体上可分为:基本选择器.层次选择器.过滤选择器.表单选择器. 其中过滤选择器可以分为:简单过滤选择器.内容过滤选择器.可见性过滤选择器.属性过滤选择器.子元素过滤选择器.表单对象 ...
- 我人生中的jQuery选择器
Jquery选择器 一.Jquery选择器简介 JavaScript只是一种运行于客户端,可以被客户端浏览器解析的一段代码.它和java没有任何关系.JavaScript简称JS.jQuery是对JS ...
- jQuery学习笔记(一)jQuery选择器
目录 jQuery选择器的优点 基本选择器 层次选择器 过滤选择器 表单选择器 第一次写博客,希望自己能够长期坚持,以写博客的方式作为总结与复习. 最近一段时间开始学习jQuery,通过写一个jQue ...
- jquery选择器总结 转自(永远的麦子)
jQuery选择器总结 阅读目录 1, 基本选择器? 2, 层次选择器? 3, 过滤选择器? 4, 表单选择器? jQuery选择器共有四大类,分别为基本选择器,层次选择器,过滤选择器和表单选择器.下 ...
- 精通jQuery选择器
虽然jQuery上手简单,相比于其他库学习起来较为简单,但是要全面掌握,却不轻松.因为它涉及到网页开发的方方面面,提供的方法和内部变化有上千种之多.初学者常常感到,入门很方便,提高很困难.本文的目标是 ...
- jQuery-认识JQuery,jQuery选择器
认识JQuery: 1.window.onload与$(document).ready()的区别 window.onload $(document).ready() 执行时机 必须等待网页中的所有内容 ...
- jQuery选择器和DOM操作——《锋利的jQuery》(第2版)读书笔记1
第1章 认识jQuery jQuery有以下优势: 轻量级: 强大的选择器: 出色的DOM操作的封装: 可靠的事件处理机制: 完善的Ajax: 不污染顶级变量: 出色的浏览器兼容性: 链式操作方式: ...
随机推荐
- ActiveMQ_1学习
学习资源 官方文档 http://activemq.apache.org/features.html 下载ActiveMQ选择版本 http://activemq.apache.org/overvie ...
- Maths | 为什么点积等价于投影后的乘积
目录 1. 复习点积 2. 点积的对称性 3. 矩阵与变换的关系 4. 一维矩阵也是一种线性变换 5. 最终解释:为什么是投影 先上结论: \(\boldsymbol v\)和\(\boldsymbo ...
- CCNA笔记
*****************交换机********************一:交换机:具有多个交换端口,专用集成电路技术使得交换器以线路速率在所有的端口并行转发数据,有很高的总体吞吐率;虚拟网V ...
- SQL SERVER占用CPU过高优化
操作系统是Windows2008R2 ,数据库是SQL2014 64位. 近阶段服务器出现过几次死机,管理员反馈机器内存使用率100%导致机器卡死.于是做了个监测服务器的软件实时记录CPU数据,几日观 ...
- Lerning Entity Framework 6 ------ Handling concurrency With SQL Server Database
The default Way to handle concurrency of Entity Framework is using optimistic concurrency. When two ...
- 单源最短路径算法——Bellman-ford算法和Dijkstra算法
BellMan-ford算法描述 1.初始化:将除源点外的所有顶点的最短距离估计值 dist[v] ← +∞, dist[s] ←0; 2.迭代求解:反复对边集E中的每条边进行松弛操作,使得顶点集V ...
- samba 配置文件解析
[global] #定义全局策略 workgroup=MYGROUP #定义工作组 netbios name=MYSERVER #指定NetBios名称 interfaces=lo 192.168.1 ...
- java之Stack详细介绍
1 Stack介绍 Stack简介 Stack是栈.它的特性是:先进后出(FILO, First In Last Out). java工具包中的Stack是继承于Vector(矢量队列)的,由于Ve ...
- koa中返回404并且刷新后才正常的解决方案
概述 这几天学习koa2,有一些心得,记录下来,供以后开发时参考,相信对其他人也有用. 起因 这几天学习koa2,写的代码执行时有一个奇怪的bug:明明能够返回数据,却有时正常返回数据,有时偏偏给你返 ...
- HTML编辑器 -- KindEditor
KindEditor 是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本 ...
