Java获取数据库表 字段 存储的部分数据
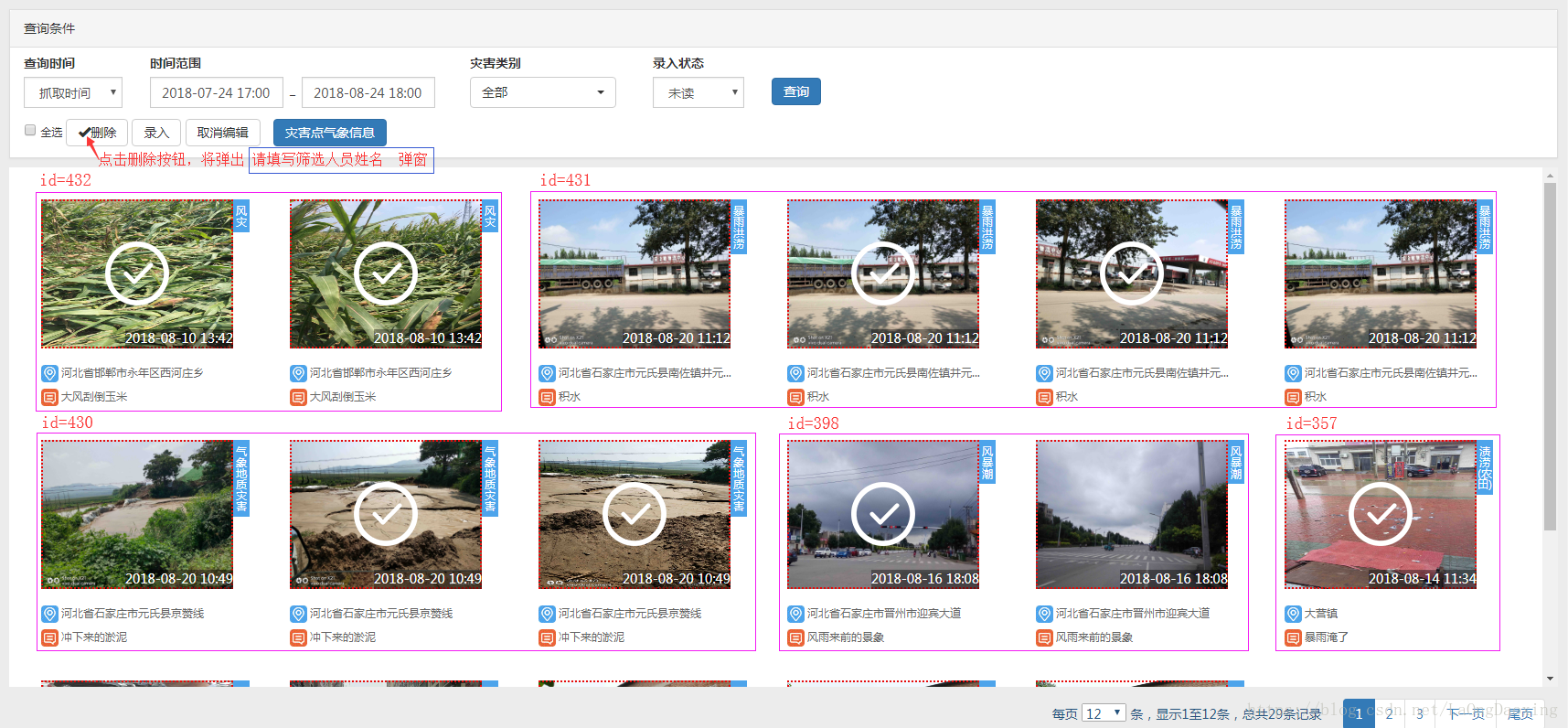
在浏览器页面,选中图片(可多选) 》单击删除按钮。
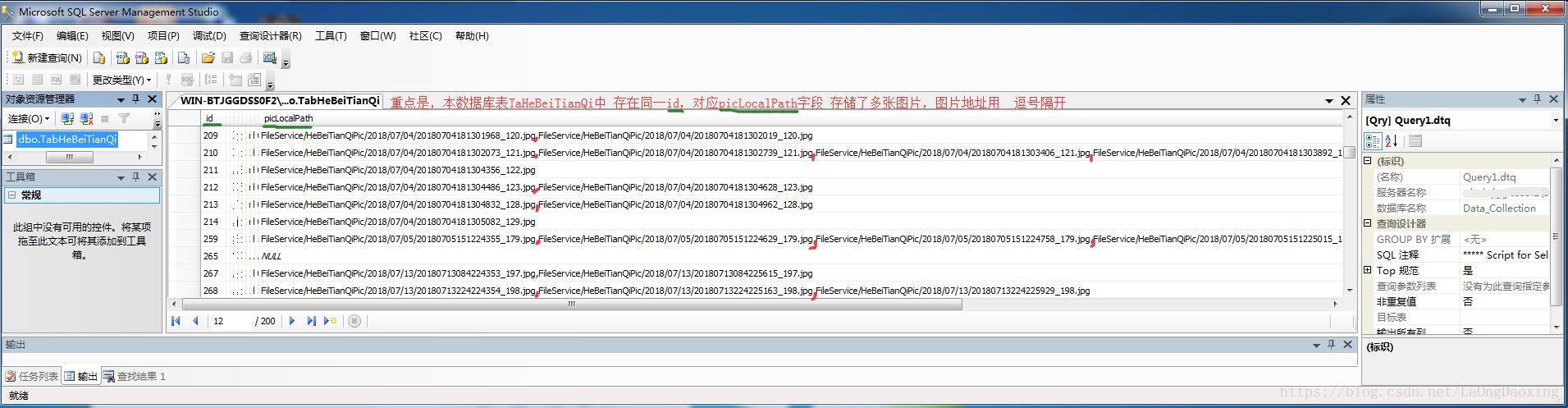
重点是, 本数据库表TabHeBeiTianQi中 存在 同一id,对应的picLocalPath字段 存储了多张图片,图片地址用 逗号隔开
<head> <link href="static/bootstrap-3.3.5-dist/css/bootstrap.css" rel="stylesheet" /> </head> <body>
<span hidden="hidden" id="inputRealNameVal" type="text" value="${sessionScope.loginUser.realName}" ></span><!-- 获取后台登录名 -->
<input type="hidden" id="inputRealNameVal" value="${sessionScope.loginUser.realName}"><!-- 获取后台登录名 -->
<button id="btn_delete" type="button" class="btn btn-default" style="display: none" state="1">
<span class="glyphicon glyphicon-ok" aria-hidden="true" ></span>删除
</button> <!-- 删除弹窗 -->
<div class="modal fade" id="mdl_deleteConfirm">
<div class="modal-dialog" style="width:350px">
<div class="modal-content" style="border-radius:0px">
<div class="modal-header" style="background:#1a3d5c;padding:7px;">
<button type="button" class="close" data-dismiss="modal"
aria-label="Close" style="color:#fff">×</button>
<h4 class="modal-title" style="font-size:14px;color:#fff;">河北天气删除 </h4>
</div>
<div class="modal-body" style="height:50px;">
<div style="display:inline-block;width:100%">
<label style="float:left;margin-right:5px">鉴定人</label>
<input type="text" id="UserName2" style="width:146px" value='${sessionScope.loginUser.realName}' >
</div>
</div>
<div class="modal-footer">
<button type="button" id="btn_deleteConfirm" class="btn btn-primary">确认</button>
<a href="#" class="btn btn-primary" data-dismiss="modal">关闭</a>
</div>
</div>
</div>
</div> <script src="static/js/jquery-1.10.1.min.js"></script> <script src="static/bootstrap-3.3.5-dist/js/bootstrap.js"></script> <script src="static/bootstrap3-dialog/js/bootstrap-dialog.min.js"></script> <script src="static/js/HeBeiTianQi.js"></script> </body>
HeBeiTianQi.jsp页面
$(function(){
//方式1.1 删除选中的图片
$("#btn_delete").click(function(){
if (totalCheckId.length == 0) {
layer.alert('请先选择!', {icon: 0});
return;
}
$('#mdl_deleteConfirm').modal({
show : true,
backdrop : 'static'
});
});
//方式1.2 删除 手动填写删除鉴定人员
$("#btn_deleteConfirm").click(function(){
var user = document.getElementById("UserName2").value;//删除人
if(user==''||user==undefined){
layer.alert('请填写删除鉴定人员姓名!', {icon: 0});
return;
}
var id = totalCheckId.substr(0,totalCheckId.length-1);
var idArr=id.split(",");
var idStr=idArr.join("','");
var idParam="("+"'"+idStr+"'"+")";
var thisPicLocalPathArr=getCheckedImgObjIdAndUrl();
var thisPicLocalPathStr = JSON.stringify(thisPicLocalPathArr);
$.ajax({
url: 'HeBeiTianQi/HeBeiTianQiDelete.data',
type:'post',
dataType:'json',
//参数:所有选中图片ID,所有选中图片url
data:{
idParam: idParam,
thisPicLocalPathStr:thisPicLocalPathStr,
authenticatePeople: $("#UserName2").val()
},
success:function(backResult) {
$('#mdl_deleteConfirm').modal('hide');
layer.alert(backResult.msg, {icon: 0});
reqHeBeiTianQiList(CurrentPageHeBeiTianQi);
}
});
document.getElementById("allSelect").checked = false;
$("#btn_cancel").click();
});
//方式2.1删除选中的图片,方式2.2填写 "自动获取到的 登录名"
$("#btn_delete").click(function(){
if (totalCheckId.length == 0) {
layer.alert('请先选择!', {icon: 0});
return;
}
layer.prompt({title: '请填写筛选人员姓名',value:$("#inputRealNameVal").attr("value")},function(val, index){
if(val==''||val==undefined){
layer.alert('筛选人员姓名不能为空!', {icon: 0});
return;
}
var id = totalCheckId.substr(0,totalCheckId.length-1);
//var idArr=id.split(",");
var thisPicLocalPathArr=getCheckedImgObjIdAndUrl();
var thisPicLocalPathStr = JSON.stringify(thisPicLocalPathArr);
$.ajax({
url: 'HeBeiTianQi/HeBeiTianQiDelete.data',
type:'post',
dataType:'json',
//参数:所有选中图片ID,所有选中图片url
data:{
idParam: id,
thisPicLocalPathStr:thisPicLocalPathStr,
authenticatePeople: $("#UserName2").val()
},
success:function(backResult) {
layer.alert(backResult.msg, {icon: 0});
reqHeBeiTianQiList(CurrentPageHeBeiTianQi);
}
});
document.getElementById("allSelect").checked = false;
$("#btn_cancel").click();
layer.close(index);
});
});
})
/**
* 获取选中图片的id 和 url,返回数组对象[{id:idVal,url:urlVal}];可通过JSON.stringify(res),将返回结果转化为字符串
* @returns {Array}
*/
function getCheckedImgObjIdAndUrl(){
var checkImgUrl=[];
$(".row li .graphic-collection").each(function(index,element){
var isCheck =$(element).find(".ticker").is(":hidden");
if(!isCheck){
var obj={};
var idVal=$(element).find("input[name='iid']").val();
var url=$(element).find("a img").attr("src");
var fileServicePath=G.fileServicePath;
obj.id=idVal;
obj.url=url.substring(fileServicePath.length);
checkImgUrl.push(obj);
}
});
return checkImgUrl;
}
BeiTianQi.js文件
/**
* 河北天气删除
* @param idParam 删除图片的id,多个用,隔开
* @param thisPicLocalPathStr 图片路径,举例数据格式为[{"id":"429","url":"54.jpg"},{"id":"426","url":"23.jpg"}]
* @param authenticatePeople 筛选人员姓名
* @return
*/
@RequestMapping("/HeBeiTianQiDelete.data")
@ResponseBody
public String HeBeiTianQiDelete(String idParam,String thisPicLocalPathStr,String authenticatePeople) {
String backResult= heBeiTianQiService.HeBeiTianQiDelete(idParam,thisPicLocalPathStr,authenticatePeople);
return backResult;
}
HeBeiTianQiController.java
public interface HeBeiTianQiService {
String HeBeiTianQiDelete(String IdParam,String ThisPicLocalPathStr,String AuthenticatePeople);
}
HeBeiTianQiService .java
//删除选中图片
@Override
public String HeBeiTianQiDelete(String IdParam,String ThisPicLocalPathStr,String AuthenticatePeople) {
int[] success = heBeiTianQiDaoImpl.HeBeiTianQiDelete(IdParam,ThisPicLocalPathStr,AuthenticatePeople);
if(success == null){
return BackMsgDTO.errorMsg("您未选中要删除的图片").toString();
}
if(success[2] > 0){
return BackMsgDTO.okMsg(success[1] + "张图片删除成功!" + success[2] + "张图片删除失败!").toString();
}else{
return BackMsgDTO.okMsg(success[1] + "张图片删除成功!").toString();
}
}
HeBeiTianQiServiceImpl .java
/**
* 河北天气删除 选中图片
*/
public int[] HeBeiTianQiDelete(String IdParam, String ThisPicLocalPathStr,String AuthenticatePeople) {
if(StringUtil.isEmpty(IdParam)){
return null;
}
String sql = "select id,picLocalPath from TabHeBeiTianQi where id in ("+IdParam+")";
String picLocalPathStr=this.getJsonStrBySql(sql);
int[] result=new int[3];//定义一个长度为3的int型数组
int sucessCount=0;
int falseCount=0;
int oneResult=0;
try {
JSONArray jsonArray = new JSONArray(picLocalPathStr);
JSONArray thisJsonArray = new JSONArray(ThisPicLocalPathStr);
for(int i=0 ; i < jsonArray.length() ;i++){
//将json数组转换成json对象
JSONObject jsonObject = jsonArray.getJSONObject(i);//JSONObject jsonObject = (JSONObject) jsonArray.get(i);
String idVal = jsonObject.getString("id");//id这里是列名称,获取json对象中列名为id的值
String picLocalPathVal = jsonObject.getString("picLocalPath");
String[] picLocalPathValArr = picLocalPathVal.split(",");
String ResultPicLocalPathValStr = null ;
List<String> oneList = Arrays.asList(picLocalPathValArr);// 将数组转换为list集合
List<String> arrayList = new ArrayList<String>(oneList);// 转换为ArrayLsit调用相关的remove方法
for(int j=0 ; j < thisJsonArray.length() ;j++){
JSONObject thisJsonObject = thisJsonArray.getJSONObject(j);
String thisIdVal = thisJsonObject.getString("id");
String thisPicLocalPathVal = thisJsonObject.getString("url"); //实际获取的字符串中只有1个url
//String[] thisPicLocalPathValArr = thisPicLocalPathVal.split(",");// 不需要分割 ,因为实际传来字符串中只有1个url
if(thisIdVal.equals(idVal)){// 这里不能用idVal==thisIdVal ,因为会根据id清空
arrayList.remove(thisPicLocalPathVal);
/*for(int m=0;m<thisPicLocalPathValArr.length;m++){
arrayList.remove(thisPicLocalPathValArr[m]);
}*/
// 控制台输出演示---- 数组列表
/*for (String str1 : arrayList) {
System.out.println(str1 + ",");
}*/
// ArrayList转成String数组["","",""]
String[] array = arrayList.toArray(new String[0]);
/*for (int n = 0; n < array.length; n++) {
System.out.println("array--> " + array[n]);
}*/
// 方式一将String数组["","",""]转换成String",,"
ResultPicLocalPathValStr= StringUtil.formatStringArrToString(array);
// 方式二将String数组["","",""]转换成String"[,,]"
//ResultPicLocalPathValStr = Arrays.toString(array);
// String格式转换:将String"[,,]"转换成String",,"
//参考 https://zhidao.baidu.com/question/136765761398462045.html
//将字符串转换成json对象
/*JSONObject ResultPicLocalPathVal=new JSONObject();
ResultPicLocalPathVal.put("picLocalPath", ResultPicLocalPathValStr);*/
StringBuffer sqlDelete = new StringBuffer();
String nowDate = TimeUtil.getCurrentDate("yyyy-MM-dd HH:mm:ss");
sqlDelete.append("update TabHeBeiTianQi set picLocalPath= ?,AuthenticateDate = ?,AuthenticatePeople=? where ID = ?");
oneResult= this.executeBySql(sqlDelete.toString(),new Object[]{ResultPicLocalPathValStr,nowDate,AuthenticatePeople,idVal});
if (oneResult>0){
sucessCount=sucessCount+oneResult;//执行成功个数
}else{
falseCount=thisJsonArray.length()-sucessCount;
}
}
}
}
result[0]=oneResult;
result[1]=sucessCount;
result[2]=falseCount;
} catch (JSONException e) {
e.printStackTrace();
}
return result;
}
HeBeiTianQiDaoImpl.java
Java获取数据库表 字段 存储的部分数据的更多相关文章
- JAVA 根据数据库表内容生产树结构JSON数据
1.利用场景 组织机构树,通常会有组织机构表,其中有code(代码),pcode(上级代码),name(组织名称)等字段 2.构造数据(以下数据并不是组织机构数据,而纯属本人胡编乱造的数据) List ...
- java开发_mysql中获取数据库表描述_源码下载
功能描述: 在mysql数据库中,有两张表: data_element_config , test_table 我们需要获取表:test_table表的描述信息,然后把描述信息插入到表:data_el ...
- 【java 获取数据库信息】获取MySQL或其他数据库的详细信息
1.首先是 通过数据库获取数据表的详细列信息 package com.sxd.mysqlInfo.test; import java.sql.Connection; import java.sql.D ...
- (转)java读取数据库表信息,子段
import java.sql.Connection; import java.sql.DriverManager; import java.sql.ResultSet; import java.sq ...
- Java 导出数据库表信息生成Word文档
一.前言 最近看见朋友写了一个导出数据库生成word文档的业务,感觉很有意思,研究了一下,这里也拿出来与大家分享一波~ 先来看看生成的word文档效果吧 下面我们也来一起简单的实现吧 二.Java 导 ...
- MySQL更改数据库表的存储引擎
MySQL更改数据库表的存储引擎 1.查看表的原存储引擎 show create table user; 'user', 'CREATE TABLE `user` (\n `id` int(11) N ...
- jmeter 获取数据库表数据作为参数
jmeter - 获取数据库表数据作为参数 在jmeter中使用数据库表数据首先需要设置数据库连接,然后在创建JDBC取样器 1.创建配置元件 JDBC Connection Configuratio ...
- EF获取数据库表名和列名
EF获取数据库表名和列名 新建 模板 小书匠 /// <summary> /// 通过当前DBContext上下文获取对应数据库中所有得表 /// </summary> ...
- Oracle 数据库表中已有重复数据添加唯一键(唯一约束)
Oracle 数据库表中已有重复数据添加唯一键(唯一约束) 问题描述 以 demo 举例,模拟真实场景. 表 TEST_TABLE 有如下字段和数据:id 是主键,code 没有设置键和索引 ID C ...
随机推荐
- Java开发技术大揭底——让你认知自己技术上的缺陷,成为架构师
一.分布式架构体系 分布式怎么来的.传统的电信.银行业,当业务量大了之后,普通服务器CPU/IO/网络到了100%,请求太慢怎么办?最直接的做法,升级硬件,反正也不缺钱,IBM小型机,大型机,采购了堆 ...
- python面试
第一部分 python基础篇 1.简述解释型和编译型编程语言? 解释型语言编写的程序不需要编译,在执行的时候,专门有一个解释器能够将VB语言翻译成机器语言,每个语句都是执行的时候才翻译.这样解释型语言 ...
- MapReduce对交易日志进行排序的Demo(MR的二次排序)
1.日志源文件 (各个列分别是: 账户,营业额,花费,日期) zhangsan@163.com 6000 0 2014-02-20 lisi@163.com 2000 0 2014-02-20 lis ...
- ACM学习<3>
排序算法: 基本:冒泡,快速,选择,堆,插入,shell 多路并归: 1.冒泡排序: 思想:交换排序,通过相邻的交换来达到排序的目的. 流程: ...
- Code Complete-13/7/29
Measure Twice,Cut Once! 漫步到第三章: just is about upstream prerequisites. 在构建活动开始之前,准备工作要做的周全. Upstream ...
- 从零开始学 Web 之 CSS3(三)渐变,background属性
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- 【awesome-dotnet-core-learning】(2)-Sprache.Calc-表达式计算器
[awesome-dotnet-core-learning](2)-Sprache.Calc-表达式计算器 示例代码托管在GITHUB上, 欢迎STAR! 严格来说, Sprache.Calc只是上一 ...
- 因 URL 意外地以“/HelloWorld”结束,请求格式无法识别。
WebService中发布之后出现这个错误, 解决方法: web.config文件中的 <system.web> 节点下加入:<webServices> <prot ...
- T-SQL:事务锁下的并发处理(十五)
1.事务 在sql servce 中 事务是一个工作单元 可能包含查询和修改数据以及修改数据定义等多个活动 也可以显示或隐式定义事务边界 显示定义事务 BEGIN TRAN 开始 如果要提交事务 ...
- 不要使用 JWT 进行会话管理
英文原文地址:Stop using JWT for sessions 最近我发现越来越多的人推荐使用 JWT 来在 Web 应用中管理会话(Session),这是一个非常非常糟糕的主意,在这篇文章中我 ...