selenium之生成html测试报告--testng.xsl
自制版制作步骤:
1.首先下载一个文件名为testng.xslt-1.1.zip
testng.xslt-1.1我在印象笔记里面备份了一份
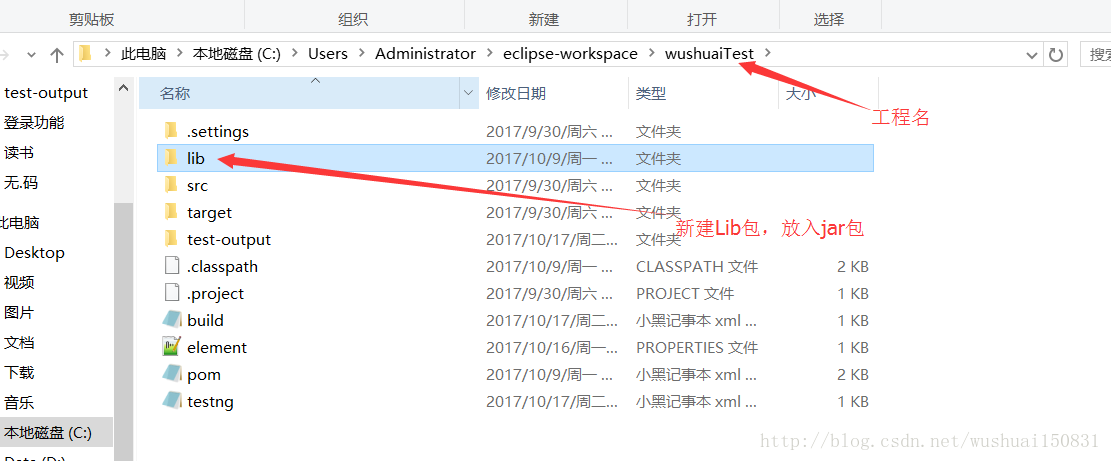
打开testng.xslt中lib文件夹,找到saxon-8.7jar包复制jar包到我们的工程存放的lib文件夹下,lib文件夹需要新建
- 1
- 2
2.把jar包导入到工程中
右键工程-properties-java build path-libraries-Add External jars-选择saxonjar包路径即可
- 1
- 2
3.xslt中的testng.results导入到工程中的test-out文件夹中
步骤:找到testxslt-src-main-resoures-testresults,复制testresults到工程目录中的test-output文件夹中
- 1
- 2
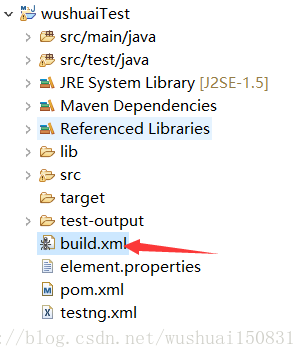
创建build.xml文件
步骤:右键项目-new-file名称为build.xml
- 1
- 2

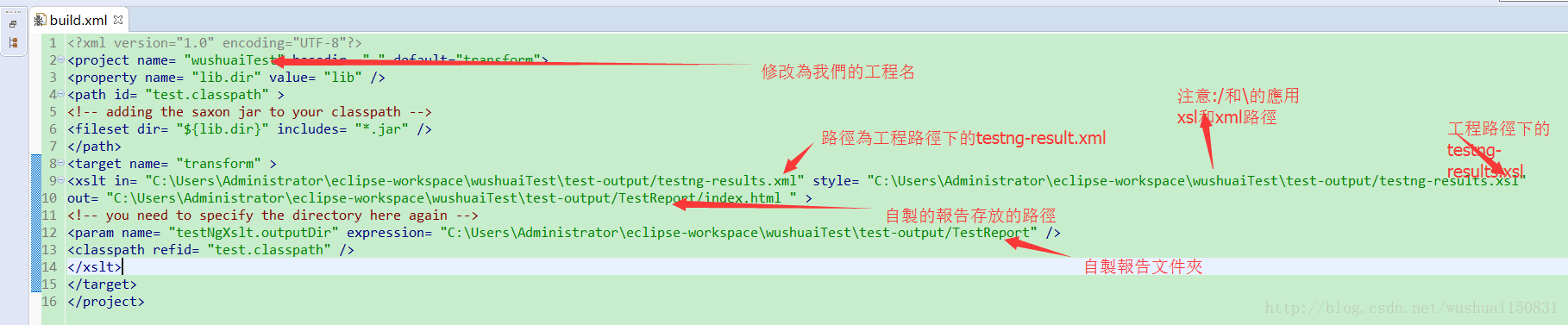
build.xml内容-官方:
<?xml version="1.0" encoding="UTF-8"?><project name= "wushuaiTest" basedir= "." default="transform"><property name= "lib.dir" value= "lib" /><path id= "test.classpath" ><!-- adding the saxon jar to your classpath --><fileset dir= "${lib.dir}" includes= "*.jar" /></path><target name= "transform" ><xslt in= "C:\Users\Administrator\eclipse-workspace\wushuaiTest\test-output/testng-results.xml" style= "C:\Users\Administrator\eclipse-workspace\wushuaiTest\test-output/testng-results.xsl"out= "C:\Users\Administrator\eclipse-workspace\wushuaiTest\test-output/TestReport/index.html " ><!-- you need to specify the directory here again --><param name= "testNgXslt.outputDir" expression= "C:\Users\Administrator\eclipse-workspace\wushuaiTest\test-output/TestReport" /><classpath refid= "test.classpath" /></xslt></target></project>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
初始化build.xml
步驟:右鍵build.xml-Run As-1.Ant Build出现下图的BUILD SUCCESSFUL才算成功,出现BUILD FAILED算失败
- 1
- 2
- 3
- 4
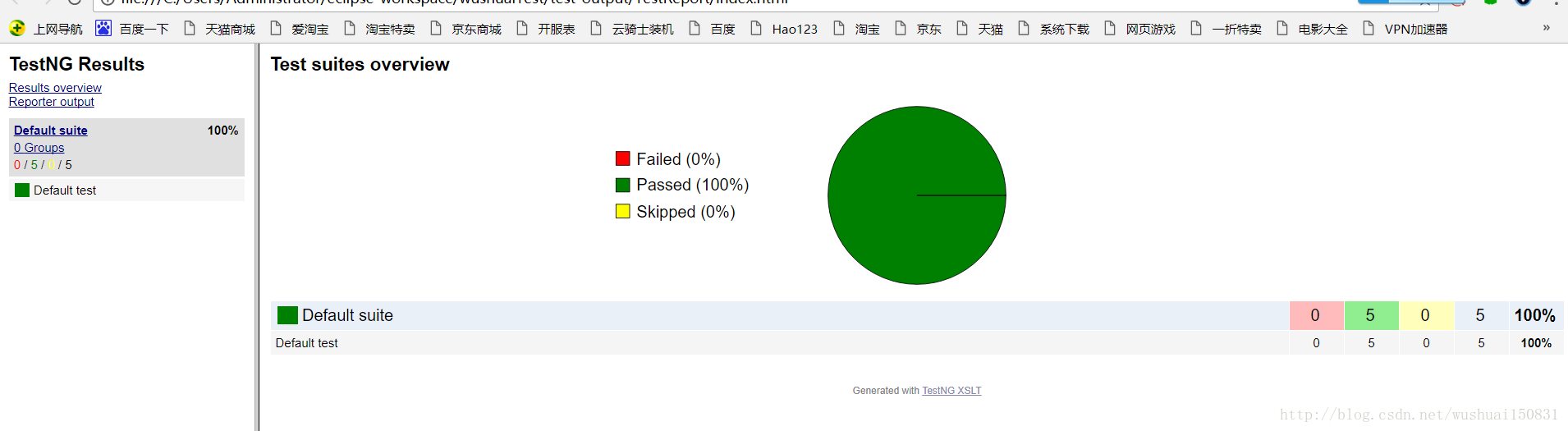
之后我们运行自动化之后就可以查看报告样式了
步骤:执行完自动化脚本后-打开工程的testout-put文件夹-TestReport-index打开index.xml即可,打开方式用火狐浏览器或者谷歌浏览器都可以,用ie浏览器就看不到如图所示的报告了
- 1
- 2
- 3
selenium之生成html测试报告--testng.xsl的更多相关文章
- python+selenium +unittest生成HTML测试报告
python+selenium+HTMLTestRunner+unittest生成HTML测试报告 首先要准备HTMLTestRunner文件,官网的HTMLTestRunner是python2语法写 ...
- selenium+Python(生成html测试报告)
当自动化测试完成后,我们需要一份漂亮且通俗易懂的测试报告来展示自动化测试成果,仅仅一个简单的log文件是不够的 HTMLTestRunner是Python标准库unittest单元测试框架的一个扩展, ...
- Testng生成的测试报告乱码解决办法
Testng生成的测试报告乱码解决办法 2017-06-16 1 问题描述 乱码是程序编码不统一,比如Java源代码是utf-8,编译是gbk,这时会乱码. 代码如下: org.testng.Repo ...
- 19.Selenium+Python生成测试报告
1.代码如下所示: from selenium import webdriver import unittest import HTMLTestRunner class BaiduSearch(uni ...
- Python&Selenium&pytest借助allure生成自动化测试报告
一.摘要 本篇博文将介绍Python和Selenium进行自动化测试时,如何借助allure生成自动化测试报告 二.环境配置 首先python环境中安装pytest和pytest_allure_ada ...
- Python&Selenium借助HTMLTestRunner生成自动化测试报告
一.摘要 本篇博文介绍Python和Selenium进行自动化测试时,借助著名的HTMLTestRunner生成自动化测试报告 HTMLTestRunner.py百度很多,版本也很多,自行搜索下载放到 ...
- Python&Selenium借助html-testRunner生成自动化测试报告
一.摘要 本博文将介绍Python和Selenium进行自动化测试时,借助html-testRunner 生成自动化测试报告 安装命令:pip install html-testRunner 二.测试 ...
- 自动化测试基础篇--Selenium unittest生成测试报告(HTMLTestRunner)
如何生成HTMLTestRunner测试报告.接上篇文章,对于unittest框架,运行后,测试结果不便于查看,同时多个case存在的时候,可能会导致case result记录不正确的情况. 为此,引 ...
- Python+selenium自动化生成测试报告
批量执行完用例后,生成的测试报告是文本形式的,不够直观,为了更好的展示测试报告,最好是生成HTML格式的. unittest里面是不能生成html格式报告的,需要导入一个第三方的模块:HTMLTest ...
随机推荐
- 初识docker-镜像
前言: 以前学习docker 都是零零碎碎的,只知道用,有些莫名其妙的报错自己也没有思路去解决,所以基于一本专业的介绍docker的书籍,重新开启学习,该博客就记录下我自己的学习过程吧. 1.dock ...
- EL(Expression Language)和JSTL标签(JSP Standard Tag Library)
一.EL表达式: Expression Language提供了在 JSP 脚本编制元素范围外(例如:脚本标签)使用运行时表达式的功能.脚本编制元素是指页面中能够用于在JSP 文件中嵌入 Java代码的 ...
- Oracle 学习笔记(五)
--表空间,auto: 自动管理, manual: 手动管理 create tablespace tsp1 datafile 'D:\ORACLE\ORADATA\O10\tsp1.dbf' ...
- python中定时任务
今天看网络框架时,突然想看一下定时器,于是往上搜索了一下python中timer task的实现,但是由于python本身对线程的支持不是太好,因为全局排它锁的存在,使得多线程在访问资源时效率比较低. ...
- gentoo 图像方面的软件
图像方面的软件一般包括:查看图像,屏幕截图,图像修改. 查看图像简单的可以安装 feh,但是 feh 一般作为墙纸来用.稍微好一些的是 gqview. 屏幕截图可以用 screengrab,使用的时候 ...
- 网络编程 tftp下载文件的编程
一.代码 操作码 功能 1 读请求,即下载 2 写请求,即上传 3 表示数据包,即DATA 4 确认码,即ACK 5 错误 from socket import * import struct s=s ...
- git 修改客户端用户名和密码
1.修改某个具体项目中的用户名密码 vim xx/{yourProject dir }/.git/.git-credentials 在.git-credentials文件中配置用户名密码 https: ...
- 多线程利器-队列(queue)
#队列有3中模式,先进先出,先进后出,优先级 1:先进先出import queue q = queue.Queue() #默认是先进先出q.put(12)q.put('jack')q.put({'na ...
- E0264 Unable to execute '"/usr/bin/codesign" ...'
E0264 Unable to execute '"/usr/bin/codesign" ...' http://docwiki.embarcadero.com/RADStudio ...
- Linux命令:cd
语法 cd [-L|[-P [-e]]] [dir]改变shell当前工作目录.仅对执行命令所在的shell有效. 参数 -L 按符号链接进入目录. -P 按物理链接进入目录 -e 如果指 ...