PyCharm:ModuleNotFoundError: No module named 'selenium'
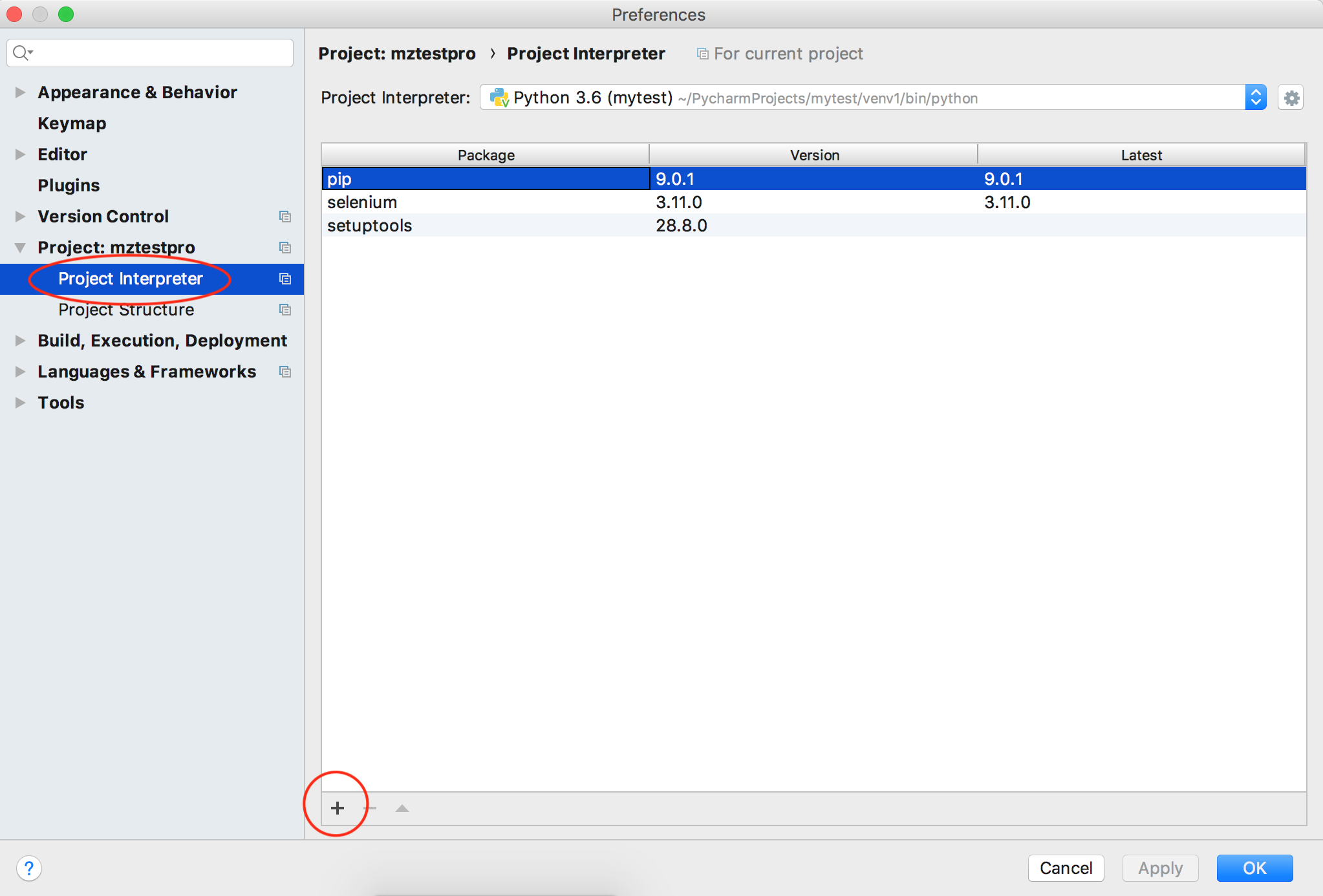
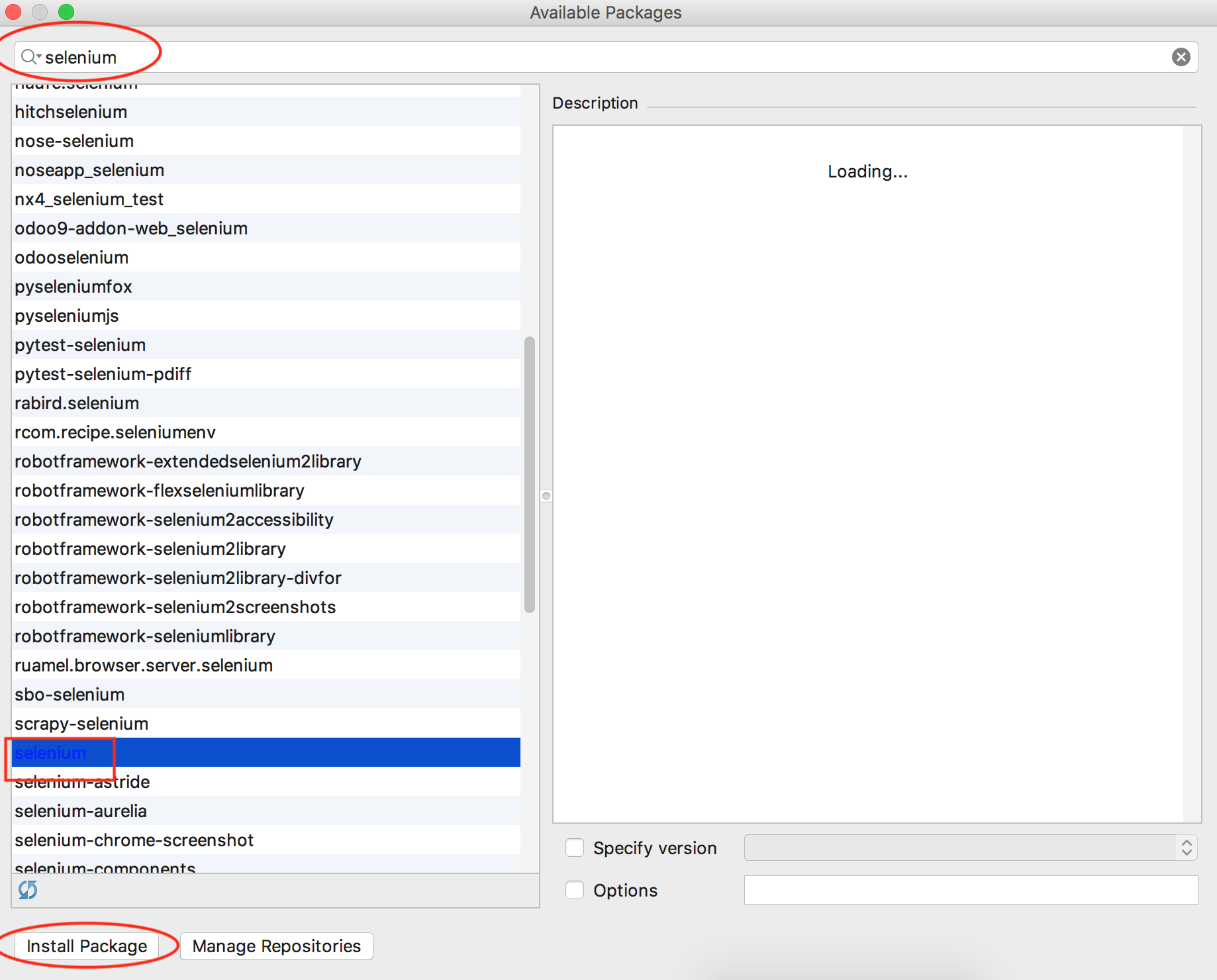
Mac安装PyCharm后,将已有工程导入,之前使用Mac终端执行脚本时正常,现在报错ModuleNotFoundError: No module named 'selenium',解决方法是在PyCharm重新安装selenium,如下图:



PyCharm:ModuleNotFoundError: No module named 'selenium'的更多相关文章
- PyCharm:ModuleNotFoundError: No module named 'HTMLTestRunner'
PyCharm找不到HTMLTestRunner,还是之前的原因PyCharm和之前命令行安装使用的不是一套资源,需要重新导入 查看旧HTMLTestRunner的路径 在PyCharm找到同样类似的 ...
- python3 引入selenium库报错ModuleNotFoundError: No module named 'selenium'
解决方法: pip install -U selenium
- Python中安装bs4后,pycharm依然报错ModuleNotFoundError: No module named 'bs4'
学习网络抓取时,第一步出现问题. 执行示例代码 from urllib.request import urlopen from bs4 import BeautifulSoup html = urlo ...
- 关于在pycharm下提示ModuleNotFoundError: No module named 'XXX' 的一种可能
在pycharm下出现“ModuleNotFoundError: No module named 'XXX' ”提示时, 在网上找大部分的解决方案是重新在pycharm里安装对应的模块,但是这不是我要 ...
- Pycharm中使用from appium import webdriver时报错:ModuleNotFoundError: No module named 'appium'
此时先检查一下有没有安装Appium-Python-Client,如果没有安装Appium-Python-Client就在控制台输入pip install Appium-Python-Client进行 ...
- Ubuntu18.04 Pycharm下ModuleNotFoundError: No module named 'deeplab'
1.根据https://www.cnblogs.com/zmbreathing/p/deeplab_v3plus.html在终端中成功运行deeplab的test文件后,在pycharm中出现问题: ...
- pycharm 报错 ModuleNotFoundError: No module named 'distutils.core'
之气的虚拟机不好使了,重新装了最新版本,安装了ubuntu18.4,然后安装pycharm,但新建项目的时候报错: ModuleNotFoundError: No module named 'dist ...
- 问题: 刚安装的PyCharm执行代码报“ModuleNotFoundError: No module named XXXX”错
老猿刚安装好PyCharm后,直接新建了一个工程文件并导入了一个已有的爬虫程序文件,该文件原来在Python解释器下能执行,但在PyCharm下执行时报错: F:\学习\python\SRC\proj ...
- 日常遇错之ModuleNotFoundError: No module named request
用pycharm写python的时候,import request时,报错:ModuleNotFoundError: No module named request emmmm.解决方法:pip in ...
随机推荐
- 廖雪峰JavaScript学习笔记(基础及数据类型、变量)
先睹为快 alert('我要学JavaScript!'); Run: 基本语法: 1.每个语句以;结束,不强制 2.语句块用{...} 3.//单行注释,/*...*/ 多行注释 数据类型: 1.不区 ...
- spring-data-jpa——如果使用了one-to-many,many-to-one的注解,在Jackson进行json字符串化时出现错误的解决方案
参考资料: http://blog.csdn.net/remote_roamer/article/details/51330843 http://blog.csdn.net/xiaodaiye/art ...
- 浅谈StringBuffer
StringBuffer,由名字可以看出,是一个String的缓冲区,也就是说一个类似于String的字符串缓冲区,和String不同的是,它可以被修改,而且是线程安全的.StringBuffer在任 ...
- 新建node工程
之前各种node工程都是东抄抄,西抄抄的. 用ng的cli之后,发现非常舒服.所以把node新建工程的种种记录一下. node+babel, 直接按es6标准写就好了, 不需要一定写ts再转码了( ...
- angular面试记忆的内容
1.ng-class的用法:ng-class="{red:true}"; 2.ng-repeat怎么可以添加重复数据.ng-repeat="item in arr tra ...
- linux下查看进程命令
他们都是用来显示当前运行的进程,但是: ps -aux 是用BSD的格式来显示python这个进程显示的项目有:USER , PID , %CPU , %MEM , VSZ , RSS , TTY , ...
- png转tif
发国外的文章要求图片是tif,cmyk色彩空间的. 大小尺寸还有要求. 比如 网上大神多,找到了一段代码,感谢! https://www.jianshu.com/p/ec2af4311f56 http ...
- 『TensorFlow』读书笔记_进阶卷积神经网络_分类cifar10_下
数据读取部分实现 文中采用了tensorflow的从文件直接读取数据的方式,逻辑流程如下, 实现如下, # Author : Hellcat # Time : 2017/12/9 import os ...
- YII框架实现 RBAC
(1).在 common\config\main.php添加 'components' => [ ’authManager’ => [ ’class’ => ...
- vue配置编译本地打开dist/index.html文件
项目完成后npm run build会生成dist文件,此时直接将dist文件发布到线上即可,若想本地打开dist/index.html可看,一般页面为空,或者报错找不到css和js文件,则需要更改一 ...
