基于ajax 验证表单是否被占用----------------附:10.25日总结
总得来说,今天的主要工作是注册页面的处理,
1、判断 用户名与密码是否为空值 ,两次密码框输入的值是否相同。判断邮箱过程中,有使用到正则表达式
2、用户名是否使用过,有用到了json与ajax的知识。判断的过程,使用到了连接数据库,在项目中添加数据,导入数据库。在项目中输入一个用户名,判断在数据库中是否存在。
3、其他的问题,就是一些细节性的问题了。比如文件夹与文件夹之间的传值。
function doCheckUserName() {
var username=$("#username").val();
$.ajax({
url:"<%=path%>/any/doCheckUserName.jsp?username="+ username,
success:function (data) {
alert(data);
}
});
}
var username=$("#username").val();这条语句可以从 用户名的输入框中获取输入的值,将值获取以后,供别的页面使用,与下面的语句使用。
success:function (data) { alert(data); } 这条语句有用到json的知识,这条语句可以从数据库中判断输入的用户名是否存在数据库中,
其底层代码为
Class.forName("com.mysql.jdbc.Driver");
Connection con = DriverManager.getConnection("jdbc:mysql://localhost:3306/acesys", "sunyubin", "123456");
Statement st = con.createStatement();
String sql="SELECT id,username FROM usr WHERE username="+"'"+request.getParameter("username")+"'";
ResultSet rs=st.executeQuery(sql);
String usernameExists ="用户名正确";
if (rs.next()){
usernameExists="用户名已存在";
}
//关闭连接
st.close();
con.close();
%>
<%=usernameExists%>
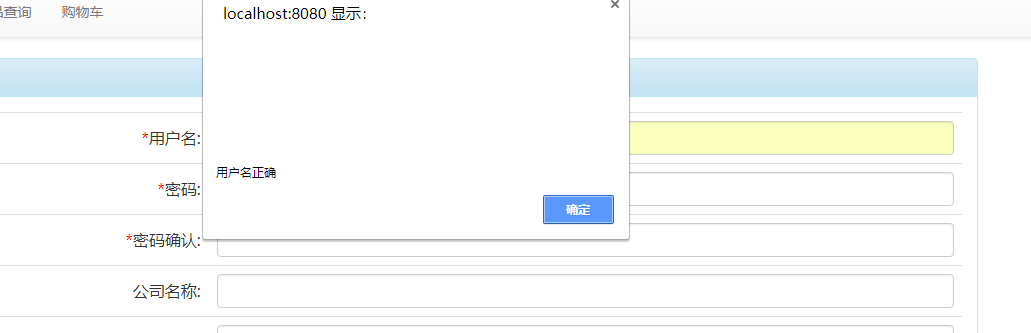
如果数据库中存在,则会出现“”用户名已存在“”的提示,如果输入的用户名 在数据库中没有存在,则提示用户名正确。
这条语句离不开用户名输入框的 onblur是建立在函数上的,这个函数有个特效,点击进入输入框 框的周围有光晕存在, 离开输入框 会出现函数定义的提示。
<input class="form-control" type="text" name="username" id="username"
onblur="doCheckUserName()">
提示的效果图,如下所示。将鼠标放进去

移出鼠标

基于ajax 验证表单是否被占用----------------附:10.25日总结的更多相关文章
- ajax验证表单元素规范正确与否 ajax展示加载数据库数据 ajax三级联动
一.ajax验证表单元素规范正确与否 以用ajax来验证用户名是否被占用为例 1创建表单元素<input type="text" id="t"> 2 ...
- 基于PHP+Ajax实现表单验证的详解
一,利用键盘响应,在不刷新本页面的情况下验证表单输入是否合法 用户通过onkeydown和onkeyup事件来触发响应事件.使用方法和onclick事件类似.onkeydown表示当键盘上的键被按下时 ...
- Validator验证Ajax提交表单的方法
Validator验证Ajax提交表单的方法 转自:http://hunanpengdake.iteye.com/blog/1671360 当我们在一些稍微复杂的业务时,可能会遇到需要多个表单form ...
- 第一百八十六节,jQuery,验证表单插件,Ajax 表单插件,验证和提交表单
jQuery,验证表单插件,Ajax 表单插件,验证和提交表单 HTML <form id="reg" method="post" action=&quo ...
- ajax提交表单无法验证easyui的验证选项(比如required等)
在实际开发中,遇到ajax方式提交表单没法验证easyui的验证选项,这对实际用户体验造成了很大的困扰.当然,这也是理所当然的事情. 解决办法:使用jquery中ajax的beforeSend事件 ...
- JQuery ajax提交表单及表单验证
JQuery ajax提交表单及表单验证 博客分类: jsp/html/javascript/ajax/development Kit 开源项目 注:经过验证,formValidator只适合一个 ...
- tp框架之自动验证表单
tp框架的create自动加载表单的方法可以自动根据自己定义的要求来验证表单里面的内容,但是由于是在后台执行代码,会拖慢程序运行速度,所以还是建议通过前端js来进行判断,后台只进行数据库的查询以及传值 ...
- input file 在开发中遇到的问题 类似ajax form表单提交 input file中的文件
最近在做项目的过程中遇到个问题,在这里做个记录防止日后忘记 现今的主流浏览器由于ajax提交form表单无法把文件类型数据提交到后台,供后台处理,可是开发中由于某些原因又不得不用ajax提交文件, 为 ...
- ajax form表单提交 input file中的文件
ajax form表单提交 input file中的文件 现今的主流浏览器由于ajax提交form表单无法把文件类型数据提交到后台,供后台处理,可是开发中由于某些原因又不得不用ajax提交文件, 为了 ...
随机推荐
- Linux配置中文输入法(搜狗输入法)
一.基础知识 在原生ubuntu14.04英文环境系统中只有IBus拼音,真的好难用.由于搜狗输入法确实比Linux系统下其它的中文输入法都要好用得多,所以我决定在我的Ubuntu 14.04系统中安 ...
- Lintcode469-Same Tree-Easy
469. Same Tree Check if two binary trees are identical. Identical means the two binary trees have th ...
- Promise 异步函数的加上外壳终止Promise
//promise异步函数的请求终止 export default function markCancleble(promise){ let hasCanceled_ = false ; const ...
- python中使用configparser库,实现配置文件的读取
背景: 在写接口自动化框架,配置数据库连接时,测试环境和UAT环境的连接信息不一致,这时可以将连接信息写到conf或者cfg配置文件中 python环境请自行准备. python代码直接封装成类,方便 ...
- C#实现基于ffmpeg加虹软的人脸识别
关于人脸识别 目前的人脸识别已经相对成熟,有各种收费免费的商业方案和开源方案,其中OpenCV很早就支持了人脸识别,在我选择人脸 识别开发库时,也横向对比了三种库,包括在线识别的百度.开源的OpenC ...
- 把腾讯视频嵌入到html中
---------------------------------------------------------------------------------------------------- ...
- springboot启动配置原理之二(运行run方法)
public ConfigurableApplicationContext run(String... args) { StopWatch stopWatch = new StopWatch(); s ...
- mac 安装工具列表
1,jdk idea datagrip 2,maven download 3.1idea config maven 3.2 down load myql connector & datagr ...
- @RequestBody注解的参数仅仅读取一次的问题解决。
最近在写日志管理,想着使用拦截器加注解的方式,但是遇到了一个问题,就是如果使用@RequestBody注解接收的参数只能读取一次,造成了我在拦截器中如果接收了参数,在Controller层就接收不到了 ...
- 解决Docker容器时区不一致的问题
查看linux系统时区和docker容器时区 date -R //查看linux主机时间和时区 date exec [container] date -R // 查看容器时间和时区 2者的时间差了8个 ...
