ext.js的mvc开发模式详解
ext.js的mvc开发模式详解和环境配置
在JS的开发过程中,大规模的JS脚本难以组织和维护,这一直是困扰前端开发人员的头等问题。Extjs为了解决这种问题,在Extjs 4.x版本中引入了MVC开发模式,开始将一个JS(Extjs)应用程序分割成Model-View-Controller三层,为JS应用程序的如何组织代码指明了方向,同时使得大规模JS代码变得更加易于重用和维护;这就是Extjs MVC开发模式的初衷。
找了很多博客才找到能让新手也容易理解的从传统的html,css,js引入的模式到mvc的开发。
mvc是Model-View-Controller三层
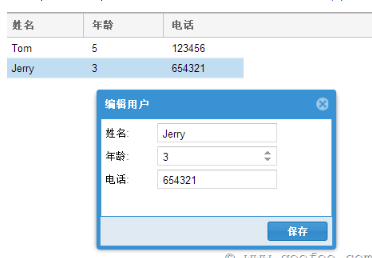
先来一个例子,下面是效果图,它的功能非常简单:在页面打开的时候加载一个列表,当双击列表中一行数据的时候打开编辑窗口,编辑完成之后点击保存按钮,然后更新列表。

这边是代码: 注意这边引入的本地ext文件,如需自己试试代码,请引入自己本地的文件!!!
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <!--ExtJs框架开始-->
- <script type="text/javascript" src="Ext/ext-all.js"></script>
- <link rel="stylesheet" type="text/css" href="Ext/resources/css/ext-all.css" />
- <!--ExtJs框架结束-->
- <script type="text/javascript">
- Ext.onReady(function () {
- //1.定义Model
- Ext.define("MyApp.model.User", {
- extend: "Ext.data.Model",
- fields: [
- { name: 'name', type: 'string' },
- { name: 'age', type: 'int' },
- { name: 'phone', type: 'string' }
- ]
- });
- //2.创建store
- var store = Ext.create("Ext.data.Store", {
- model: "MyApp.model.User",
- data: [
- { name: "Tom", age: 5, phone: "123456" },
- { name: "Jerry", age: 3, phone: "654321" }
- ]
- });
- //3.创建grid
- var viewport = Ext.create("Ext.container.Viewport", {
- layout: "fit",
- items: {
- xtype: "grid",
- model: "MyApp.model.User",
- store: store,
- columns: [
- { text: '姓名', dataIndex: 'name' },
- { text: '年龄', dataIndex: 'age', xtype: 'numbercolumn', format: '0' },
- { text: '电话', dataIndex: 'phone' }
- ]
- }
- });
- //4.添加双击编辑
- var grid = viewport.down("grid");
- grid.on("itemdblclick", function (me, record, item, index, e, eopts) {
- //5.创建编辑表单
- var win = Ext.create("Ext.window.Window", {
- title: "编辑用户",
- width: 300,
- height: 200,
- layout: "fit",
- items: {
- xtype: "form",
- margin: 5,
- border: false,
- fieldDefaults: {
- labelAlign: 'left',
- labelWidth: 60
- },
- items: [
- { xtype: "textfield", name: "name", fieldLabel: "姓名" },
- { xtype: "numberfield", name: "age", fieldLabel: "年龄" },
- { xtype: "textfield", name: "phone", fieldLabel: "电话" }
- ]
- },
- buttons: [
- {
- text: "保存", handler: function () {
- win.down("form").updateRecord();
- record.commit();
- win.close();
- }
- }
- ]
- });
- win.down("form").loadRecord(record);
- win.show();
- });
- });
- </script>
- </head>
- <body>
- </body>
- </html>
不是mvc的上图效果代码
这段代码中,我们用到了Model、Store、Grid,以及编辑的Window和Form。代码中已经给出了简单的注释,这不是重点,下面的才是关键。
Extjs MVC开发模式
对mvc有一点点了解的朋友们都知道大概是什么模式,下面是我对Ext 的mvc的阐述:
1>三个层:Model、View和Controller,这三层是必不可少的;
2>Ext是全部都用js来写的页面,也就不存在自己写的css和html,js在html中运行是需要一个宿主页面的,那就是一个且仅是唯一的一个index.html文件,在这个html文件中引入所需要的js文件(不过也有的这个html也可以用php写,这边需要看仔细)。
3>js程序需要一个入口,一般是Application.js(有的也是app.js)。
第一步:创建入口页面
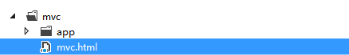
创建一个html页面,我们使用mvc.html页面,在这个页面的同一个目录,我们创建一个app的文件夹,在这个文件夹下面用来放置js代码。mvc.html就是我们的程序宿主页面。

第二步:创建目录结构
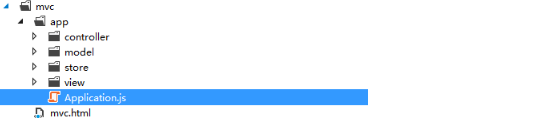
在app文件夹下面创建controller、model、store和view文件夹,从名称上就知道他们该放置什么代码了吧。然后创建Application.js作为我们程序的入口文件,并在mvc.html中引用Application.js文件。

第三步:创建controller
controller作为连接model、store和view的桥梁,在mvc开发模式中起到了至关重要的作用。如果说model定义了数据模式、store提供了数据存取的方法、view用来展示数据,那么controller将用来控制具体的数据操作。

- Ext.define('MyApp.controller.User', {
- extend: 'Ext.app.Controller',
- stores: ['User'],
- models: ['User'],
- views: ['Viewport', 'user.List', 'user.Edit'],
- init: function () {
- this.control({
- 'userlist': {
- itemdblclick: this.editUser
- },
- 'useredit button[action=save]': {
- click: this.saveUser
- }
- });
- },
- editUser: function (grid, record) {
- var win = Ext.widget("useredit");
- win.down("form").loadRecord(record);
- win.show();
- },
- saveUser: function (btn) {
- var win = btn.up("window"),
- form = win.down("form"),
- record = form.getRecord();
- form.updateRecord();
- record.commit();
- win.close();
- }
- });
我们来详细的说一下controller的这段代码。在这段代码中:
- 将定义好的model、store、view作为配置项添加到controller中,controller会加载这些文件;
- 在init方法中为view添加响应事件(这里添加事件的方法是通过query方式获取控件并添加的,这也是为什么要为view添加alias的原因)
- editUser方法和saveUser方法则是具体的操作内容
有了这些步骤,我们就将model、store、view联系在一起了。然后,我们进入Application.js文件中,完善我们的入口页面。
第四步:创建model

这个文件将存放我们的model,我们可以直接把最上面定义model的代码赋值到这里面。
app/model/User.js 的代码如下:
- Ext.define('MyApp.model.User', {
- extend: 'Ext.data.Model',
- fields: [
- { name: 'name', type: 'string' },
- { name: 'age', type: 'int' },
- { name: 'phone', type: 'string' }
- ]
- });
第五步:创建store

虽然store不是mvc中必须的步骤,但是作为数据仓库,store起到了数据存取的作用,grid、form等展现的数据都是通过store来提供的,因此store在extjs mvc开发模式中是必不可少的。
- Ext.define("MyApp.store.User", {
- extend: "Ext.data.Store",
- model: "MyApp.model.User",
- data: [
- { name: "Tom", age: 5, phone: "123456" },
- { name: "Jerry", age: 3, phone: "654321" }
- ]
- });
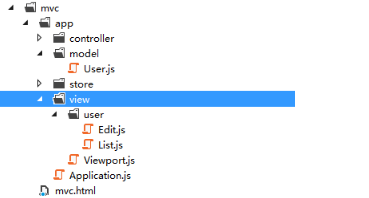
第六步:创建view

为了实现列表和编辑功能,我们需要两个视图,分别是list和edit,那么view的结构如下:
app/view/user/List.js 对应我们的grid的定义,只不过将创建grid的实例改成了创建grid的扩展。
app/view/user/List.js 代码如下:
- Ext.define("MyApp.view.user.List", {
- extend: "Ext.grid.Panel",
- alias: 'widget.userlist',
- store: "User",
- initComponent: function () {
- this.columns = [
- { text: '姓名', dataIndex: 'name' },
- { text: '年龄', dataIndex: 'age', xtype: 'numbercolumn', format: '0'},
- { text: '电话', dataIndex: 'phone' }
- ];
- this.callParent(arguments);
- }
- });
app/view/user/edit.js 对应我们的window的定义,但同样是通过扩展的形式来实现的。
app/view/user/edit.js 代码如下:
- Ext.define("MyApp.view.user.Edit", {
- extend: "Ext.window.Window",
- alias: "widget.useredit",
- title: "编辑用户",
- width: 300,
- height: 200,
- layout: "fit",
- items: {
- xtype: "form",
- margin: 5,
- border: false,
- fieldDefaults: {
- labelAlign: 'left',
- labelWidth: 60
- },
- items: [
- { xtype: "textfield", name: "name", fieldLabel: "姓名" },
- { xtype: "numberfield", name: "age", fieldLabel: "年龄" },
- { xtype: "textfield", name: "phone", fieldLabel: "电话" }
- ]
- },
- buttons: [
- { text: "保存", action: "save" }
- ]
- });
注意:对于view类的创建,我们需要定义alias,这是为了方便我们通过xtype来创建该组件的实例。(如果没有alias,我们将很难在viewport和controller中使用)
第七步:完善Application.js文件
- Ext.application({
- name: "MyApp",
- appFolder: 'app',
- controllers: ["User"],
- autoCreateViewport: true,
- launch: function () {
- // 页面加载完成之后执行
- }
- });
在很多时候,Application.js文件也被简单的命名为app.js,它们的作用是一样的,为应用程序提供一个入口。它可以很简单,我们的Application.js文件代码如上,
- name: 应用程序名称
- appFolder: 应用程序代码的目录,用来进行动态加载代码的
- controllers: 应用程序使用到的控制器
- autoCreateViewport: 是否自动创建Viewport,默认为false,我们这里设置为true,当它被设置为true的时候,应用程序会自动创建Viewport,这个Viewport的定义在我们的app/view/viewport.js 中;如果为false的时候,我们需要在launch中手动创建相应的视图。
第八步:Viewport.js的定义
Viewport作为我们应用程序的视图面板,可以被单独的定义在一个Viewport.js文件中。它的定义也很简单,通常用来将一个或多个view作为它的子控件。
app/view/viewport.js 代码如下:
- Ext.define("MyApp.view.Viewport", {
- extend: "Ext.container.Viewport",
- layout: "fit",
- items: {
- xtype:"userlist"
- }
- });
这些都完成之后运行mvc.html来查看效果
Extjs MVC开发模式为我们提供了一个完善的代码组织和维护的方向,它的出发点是好的,但是在实际的操作过程中,我们会发现这种模式过于繁琐,这可能是由于我们的示例太过于简单而造成的。
Extjs MVC的Model、Store、View、Controller各层的代码都是通过Ext.define来创建类的形式完成的,因此在使用Extjs MVC之前,我们需要对Extjs的类系统有一定的认识,包括如何使用Ext.define自定义类。
对于View层的控件,我们需要为它们指定一个alias属性,方便通过xtype创建对象,并可以在Controller中方便的找到他,为它的子控件添加具体的操作。
ext.js的mvc开发模式详解的更多相关文章
- Extjs MVC开发模式详解
Extjs MVC开发模式详解 在JS的开发过程中,大规模的JS脚本难以组织和维护,这一直是困扰前端开发人员的头等问题.Extjs为了解决这种问题,在Extjs 4.x版本中引入了MVC开发模式, ...
- MVC开发模式详解
转自:https://blog.csdn.net/qq_33991989/article/details/78966071 MVC设计模式详解 1.Model-View-Controller(模型-视 ...
- 03.Django的MTV开发模式详解和模型关系构建
ORM:对象关系映射 一:MTV开发模式把数据存取逻辑.业务逻辑和表现逻辑组合在一起的概念有时被称为软件架构的 Model-View-Controller(MVC)模式. 在这个模式中,Model 代 ...
- JAVA 23种开发模式详解(代码举例)
设计模式(Design Patterns) ——可复用面向对象软件的基础 设计模式(Design pattern)是一套被反复使用.多数人知晓的.经过分类编目的.代码设计经验的总结.使用设计模式是为了 ...
- ext.js的mvc
1.Ext.js的mvc开发模式 在ext.js4.0以后引入mvc开发模式,将js分成model-view-controller三层,使得大量js代码变得更加易于维护和重用,这就是ext.jsmvc ...
- 【转】EXT JS MVC开发模式
原文链接:EXT JS MVC开发模式 在app(亦即根目录)文件夹下面创建controller.model.store和view文件夹,从名称上就知道他们该放置什么代码了吧.然后创建Applicat ...
- 《Node.js开发实战详解》学习笔记
<Node.js开发实战详解>学习笔记 ——持续更新中 一.NodeJS设计模式 1 . 单例模式 顾名思义,单例就是保证一个类只有一个实例,实现的方法是,先判断实例是否存在,如果存在则直 ...
- 免费的HTML5连载来了《HTML5网页开发实例详解》连载(三)DOCTYPE和字符集
在2.1.2节中通过新老DOCTYPE的对比,读者可以清晰地看到HTML 5在精简旧有结构上做出的努力.DOCTYPE在出现之初主要用于XML中,用作描述XML允许使用的元素.属性和排列方式.起初HT ...
- 当里个当,免费的HTML5连载来了《HTML5网页开发实例详解》连载(一)
读懂<HTML5网页开发实例详解>这本书 你还在用Flash嘛?帮主早不用了 乔布斯生前在公开信“Flash之我见”中预言:像HTML 5这样在移动时代中创立的新标准,将会在移动设备上获得 ...
随机推荐
- 16.翻译系列:EF 6 Code -First中使用存储过程【EF 6 Code-First系列】
原文链接:https://www.entityframeworktutorial.net/entityframework6/code-first-insert-update-delete-stored ...
- MSSQL数据导出到MYSQL
MSSQL数据导出到MYSQL 花了一天时间把MSSQL里的数据导出到MYSQL, 好麻烦,二个数据库都是阿里云买的云服务器. 先上阿里云控制面板,备份下MSSQL数据库,下载备份下来,在本地电脑上还 ...
- 强化学习-Q-Learning算法
1. 前言 Q-Learning算法也是时序差分算法的一种,和我们前面介绍的SARAS不同的是,SARSA算法遵从了交互序列,根据当前的真实行动进行价值估计:Q-Learning算法没有遵循交互序列, ...
- C语言 · 数的划分
算法训练 数的划分 时间限制:1.0s 内存限制:256.0MB 锦囊1 使用动态规划. 锦囊2 用F[i,j,k]表示将i划分成j份,最后一份为k的方案数,则F[i,j,k]= ...
- iOS强制横屏或强制竖屏
原文链接 https://www.jianshu.com/p/d6cb54d2eaa1 亲测第二种我这边是阔以滴 第一种解决方案(不推荐,直接跳过看第二种解决方案): //强制转屏 - (void)i ...
- linux c调用 mysql代码
代码: #include <stdio.h> #include <stdlib.h> #include <string.h> #include <mysql/ ...
- 视频编码---mjpeg
http://www.eepw.com.cn/article/201612/333063.htm https://www.cnblogs.com/ikaka/p/4860858.html https: ...
- eclipse的debug模式下启动不了tomcat
使用eclipse启动tomcat,正常模式下可以启动tomcat,却在debug模式下无法启动tomcat. 这个问题可能是由于eclipse和tomcat的交互而产生的,在以debug模式启动to ...
- 使用Pip在离线环境安装Python依赖库
一.安装多个包 1.有网的服务器 1.生成requirement.txt文件 pip freeze >/tmp/wheel_pip/requirements.txt 这个命令会把当前环境下面的p ...
- Web容器初始化过程
一.SpringMVC启动过程 Spring的MVC是基于Servlet功能实现的,每个web工程中都有一个web.xml文件,web容器在启动的时候会加载这个配置文件,当一个web应用加载到web容 ...
