-webkit-line-clamp、-webkit-box-orient vue 打包部署后不起作用??
场景分析:实际开发中,文字描述过长,需要两行或三行显示缩略显示;
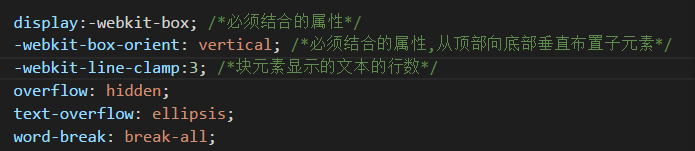
实现过程:

实现过程遇到的问题:打包到线上后发现并没有-webkit-box-orient属性,导致省略号并没有按预期展示;
解决方法:
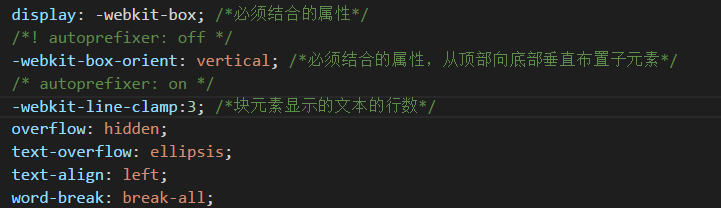
①.autoprefixer 只自动添加 webkit ,其他的不加;如下:

②.通过 npm
1).安装依赖这个依赖:npm i -S optimize-css-assets-webpack-plugin;
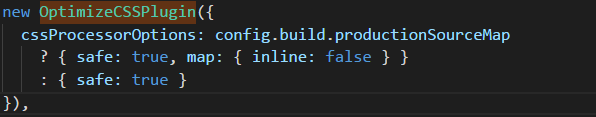
2).并且注释掉 webpack.prod.conf.js 中的一段代码:

综上所述,本人更推荐第二种方法,因为只要修改配置就好了,第一种方法还要每个地方都要写 autoprefixer;
-webkit-line-clamp、-webkit-box-orient vue 打包部署后不起作用??的更多相关文章
- Vue+elementUI build打包部署后字体图标丢失问题
错误描述:Vue+elementUI build打包部署后字体图标丢失,控制台显示文件element-icons.woff和element-icons.ttf文件404 错误展现: 控制台报错截图 ...
- nginx处理vue打包文件后的跨域问题
起因 在vue文件打包后,项目脱离了vue配置的反向代理配置,还是会报跨域的错误,或者直接打不开本地文件, 但是此刻我们想打开打包后的文件,测试一下文件有没有错误,因为经常会存在开发阶段没有问题,打包 ...
- VUE打包发布后无法访问js、css资源
在vue开发中,本地测试以及测试环境中都没有遇到问题,当发布生产,有虚拟路径时,便出现js.css均报错404: 首先在config的index.js文件中,将assetsPublicPath修改为' ...
- Vue 打包部署上线
1,VUE逻辑编写完成后在当前项目下打包 npm run build 需要注意的是,当打包完毕后,需要将入口的index.html的项目dist路径改成相对路径 另外需要注意的一点是,一旦打包vue. ...
- vue 打包部署到服务器上 配置nginx访问
坑一 css,js资源引入不正确 webpack配置文件config/index.js 需要更改: 方法一 当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static文件夹当成了根 ...
- vue 打包上线后 所使用的css3渐变属性丢失的问题解决方案
最近在做vue项目的时候用到了css3渐变属性,本地跑项目没问题,但是打包放到服务器后发现这个属性丢失了.如下图: .join{ position:absolute; left:1rem; botto ...
- vue打包部署(含2.0)
到这里vue的所有平时使用的知识点都写完了 先补充一下vue2.x的安装 ## 全局脚手架 npm install vue/cli -g ## 查看版本 vue --version ## 新建项目 v ...
- vue打包项目后使用-webkit-line-clamp: 2;这个属性不生效?
在项目中要实现多行省略,-webkit-line-clamp: 2;打包后不生效,使用下面的方法: word-break: break-all; text-overflow: ellipsis; di ...
- Vue 打包部署到服务器后,非主页刷新后出现404问题解决
开心把项目部署到服务上,从头到尾点了一遍,发现没有问题,以为就可以大功告成,没想到刷新页面时出现 被破泼了一脸的凉水,更奇怪的事首页没有问题,只有其他页面出现,在调戏了很久的度娘后,才从坑里跳出来,以 ...
随机推荐
- Django-jet自定义菜单
Django-jet自定义菜单:并且可设置权限.https://jet.readthedocs.io/en/latest/config_file.html#custom-menu
- linux ls命令教程,ls命令怎么用,全部招数都教你
linux ls命令的用法大全 学习linux这么久了,最常用的命令莫属 ls命令了,今天就总结下ls命令的用法与经验技巧. ls命令按文件大小查看文件 a.降序:ls -lsh moudae ...
- Python3 字符串前面加u,r,b的含义
u/U:表示unicode字符串 不是仅仅是针对中文, 可以针对任何的字符串,代表是对字符串进行unicode编码. 一般英文字符在使用各种编码下, 基本都可以正常解析, 所以一般不带u:但是中文, ...
- 通过JS页面唤醒app(安卓+ios)
var browser = { versions: function () { var u = navigator.userAgent, app = navigator.appVersion; ret ...
- re.S、 re.M
re.S是代表.可以匹配\n以及“ re.M是多行 code import re a = '''asdfsafhellopass: 234455 worldafdsf ''' b = re.fi ...
- 【转载】Elasticsearch 5.x 字段折叠的使用,广度搜索
https://elasticsearch.cn/article/132 备注,分组字段只能是 keyword或num类型,不能是text类型 在 Elasticsearch 5.x 有一个字段折叠( ...
- kernel事件通知userspace
https://stackoverflow.com/questions/31646466/how-to-send-signal-from-kernel-to-user-space
- C# SMTP 邮件发送之QQ邮箱篇
邮件发送大家都已经非常熟悉了,微软自带的System.Net.Mail也很好用,那为什么还要说呢? QQ邮箱的SMTP以前是非SSL,用未加密的25端口,后来发送都改成SSL了,端口为465或587( ...
- Centos 下 JProfiler 9.1.1 安装 部署 及 使用
JProfiler[1] 是一个商业授权的Java剖析工具,由EJ技术有限公司,针对的Java EE和Java SE应用程序开发的.它把CPU.执行绪和内存的剖析组合在一个强大的应用中.JProfil ...
- [转]Python中__repr__和__str__区别
class Test(object): def __init__(self, value='hello, world!'): self.data = value >>> t = Te ...
