Vue-Router + Vuex 实现单页面应用
效果查看(一个食品安全网,大家也可以发布一些食品安全的见闻,尽举手之劳):

源代码:https://pan.baidu.com/s/1i43H3LV
如果想要服务器端代码可以在评论里说明一下
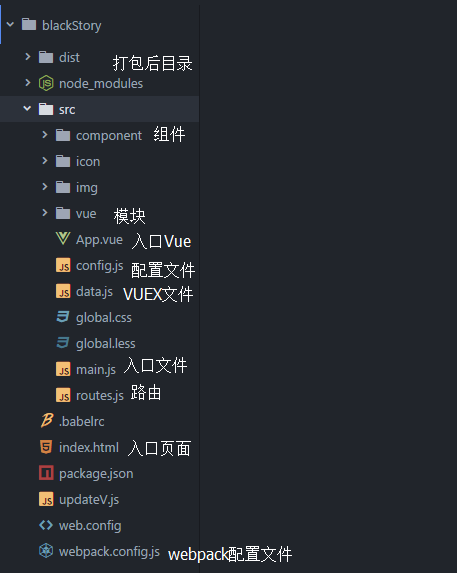
利用vue路由和vuex实现了一个单页面应用,项目结构如下:

入口:main.js
import './global.css';
// 引用 vue 没什么要说的
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
import qs from 'qs'
Vue.prototype.$qs = qs
// 引用路由
import VueRouter from 'vue-router'
// 光引用不成,还得使用
Vue.use(VueRouter)
// 入口文件为 src/App.vue 文件 所以要引用
import App from './App.vue'
// 引用路由配置文件
import routes from './routes'
//引入data
import data from './data'
// 使用配置文件规则
const router = new VueRouter({
routes
})
const store = new Vuex.Store({
modules:data
});
// 跑起来吧
/* eslint-disable no-new */
new Vue({
el: '#app',
store,
router: router,
render: (createElement) => createElement(App)
})
app.vue:
<template>
<div class="main">
<div class="panel">
<router-view>
</router-view>
</div>
<div class="control">
<div @click="toHome" class="item homeItem" :class="[selectMenu]">
<div class="item-logo">
<i class="iconfont icon-home vetically homeItem"></i>
</div>
<div class="item-text">
<a class="homeItem">home</a>
</div>
</div>
<div @click="toReport" class="item reportItem" :class="[selectMenu]">
<div class="item-logo">
<i class="iconfont icon-fabu vetically reportItem"></i>
</div>
<div class="item-text">
<a class="reportItem">report</a>
</div>
</div>
</div>
</div>
</template>
toHome:function(){
this.$store.commit('main/setSelectMenu',{menu:"home"})
this.$router.replace("home");//之所以使用replace是不希望后退后回到之前的界面
},
toReport:function(){
this.$store.commit('main/setSelectMenu',{menu:"report"})
this.$router.replace("report");//之所以使用replace是不希望后退后回到之前的界面
}
我们把所有的数据和数据的处理全部放在Vuex里面,也就是我们的data.js:
const main = {
namespaced: true,
state:{
selectMenu:"home"
},
mutations:{
setSelectMenu(state,obj){
state.selectMenu = obj.menu;
}
}
}
const home = {
namespaced: true,
state:{
type:"icon-new",
data:[],
pageIndex:1,
scrollMaxValue:0,
scrollPosition:0,
isView:false,
loading:false
},
mutations:{
setSelectType(state,obj){
state.type = obj.type;
},
setIsView(state,obj){
state.isView = obj.value;
},
setScrollPosition(state,obj){
state.scrollPosition = obj.value;
},
setScrollMaxValue(state,obj){
state.scrollMaxValue = obj.value;
},
setPageIndex(state,obj){
state.pageIndex = obj.value;
},
addPageIndex(state,obj){
state.pageIndex = state.pageIndex + 1;
},
addData(state,obj){
state.data = state.data.concat(obj.value);
},
clearData(state,obj){
state.data = [];
},
setLoading(state,obj){
state.loading = obj.value;
}
}
}
const report = {
namespaced: true,
state:{
reportContent:"",
imgList:[]
},
mutations:{
setReportContent(state,obj){
state.reportContent = obj.value;
},
clearImgList:function(state,obj){
state.imgList = [];
},
addImgList:function(state,obj){
var dic = {
date:obj.date,
data:obj.data
}
state.imgList.push(dic);
},
delImgList:function(state,obj){
let len = state.imgList.length,
item = null;
for(let i = 0; i < len; i++){
item = state.imgList[i];
if(!!obj && !!item && item.date == obj.date){
state.imgList.splice(i,1);
}
}
}
}
}
const details = {
namespaced: true,
state:{
detailsText:"",
imgList:[]
},
mutations:{
setDetailsText(state,obj){
state.detailsText = obj.value;
},
setImgList(state,obj){
state.imgList = obj.value;
},
changeImgList:function(state,obj){
let imgData = state.imgList;
imgData[obj.index] = obj.value;
state.imgList = imgData;
}
}
}
let result = {
main:main,
home: home,
details:details,
report: report
}
export default result;
路由:routes.js:
var home = () => import('./vue/home.vue')//这样做的目的是异步加载组件
var report = () => import('./vue/report.vue')
var details = () => import('./vue/details.vue')
// import home from './vue/home.vue'
// import blog from './vue/blog.vue'
// import about from './vue/about.vue'
// import topic from './vue/topic.vue'
// 配置路由
export default [
{
mode: 'history',
path: '/home',
name:'home',
component: home
},
{
mode: 'history',
path: '/details',
name:'details',
component: details
},
{
mode: 'history',
path: '/report',
name:'report',
component: report
}
]
Vue-Router + Vuex 实现单页面应用的更多相关文章
- Vue3: 如何以 Vite 创建,以 Vue Router, Vuex, Ant Design 开始应用
本文代码: https://github.com/ikuokuo/start-vue3 在线演示: https://ikuokuo.github.io/start-vue3/ Vite 创建 Vue ...
- Vue --6 router进阶、单页面应用(SPA)带来的问题
一.Vue-router进阶 回顾学过的vue-router,并参考官方文档学习嵌套路由等路由相关知识. 二.单页面应用(SPA)带来的问题 1.虽然单页面应用有优点,但是,如果后端不做服务器渲染(h ...
- Vue 2.0 + Vue Router + Vuex
用 Vue.js 2.x 与相配套的 Vue Router.Vuex 搭建了一个最基本的后台管理系统的骨架. 当然先要安装 node.js(包括了 npm).vue-cli 项目结构如图所示: ass ...
- vue环境搭建及单页面标签切换实例
复习 """ 1.指令: v-once: <p v-once>{{ msg }}</p> v-cloak: 防止页面加载抖动 v-show:绑定的 ...
- Vue 子路由 与 单页面多路由 的区别
本文地址:http://www.cnblogs.com/veinyin/p/7911292.html 最近学完了基础课程,打算整理一波笔记,对基本概念梳理一遍,惊觉对子路由和单页面多路由混淆的一塌糊涂 ...
- 用 vue cli 脚手架搭建单页面 Vue 应用(进阶2)
1.配置 Node 环境. 自行百度吧. 安装好了之后,打开 cmd .运行 node -v .显示版本号,就是安装成功了. 注:不要安装8.0.0以上的版本,和 vue-cli 不兼容. 我使用的 ...
- webpack配合vue.js实现完整的单页面demo
本篇文章主要是我在开发前研究了webpack+vue.js的单页面应用,因为需要用到node的npm,所以确保安装了node,建议官网安装最新的稳定版本.并且在项目中需要加载一些npm包,由于npm的 ...
- vue单页面条件下添加类似浏览器的标签页切换功能
在用vue开发的时候,单页面应用程序,而又有标签页这种需求,各种方式实现不了, 从这个 到这个,然后再返回上面那个 因为每个标签页的route不一样,导致组件重新渲染的问题,怎么都不知道如何实现... ...
- 处理 Vue 单页面应用 SEO 的另一种思路
vue-meta-info 官方地址: monkeyWangs/vue-meta-info (设置vue 单页面meta info信息,如果需要单页面SEO,可以和 prerender-spa-plu ...
随机推荐
- Web开发——HTML基础(HTML响应式Web设计 Bootstrap)
参考: 参考:http://www.bootcss.com/ 目录: 1.什么是响应式 Web 设计? 2.创建自己的响应设计 3.使用 Bootstrap 1.什么是响应式 Web 设计? RWD ...
- [人工智能] 安装python jupyter
1. 什么是python jupyter ? 简单的说,可以理解为一个IDE. http://jupyter.org/ 2. 安装python jupyter notebook http://ju ...
- NodeJS笔记(三)-创建第一个NodeJS web项目 Express
参考:Express的安装 先创建一个文件夹专门存放NodeJS项目,这里以“E:\NodeJSProject”为例 CMD指向该目录 执行以下命名 mkdir expressdemo cd expr ...
- jmeter将JDBC Request查询出的数据作为下一个接口的参数
现在有一个需求,从数据库tieba_info表查出rank小于某个值的username和count(*),然后把所有查出来的username和count(*)作为参数值,用于下一个接口. tieba_ ...
- bootstrap 下拉菜单自动向上向下弹起
.别人的解决方案 2.别人的解决方案 3.我哒 div class="btn-group" style="margin-top:500px;" > < ...
- map函数和filter函数 zip函数
1.map函数 接收一个函数f和一个可迭代对象(列表,字典等),并通过把函数f依次作用在li每个元素上,得到一个新的list并返回 # -*-coding:utf8 -*- import reques ...
- 测试Oracle统计信息的导出导入
背景:有时我们会希望可以对Oracle的统计信息整体进行导出导入.比如在数据库迁移前后,希望统计信息保持不变;又比如想对统计信息重新进行收集,但是担心重新收集的结果反而引发性能问题,想先保存当前的统计 ...
- 微信小程序获取用户手机号详解
最近在做一款微信小程序,需要获取用户手机号,具体步骤如下: 流程图: 1.首先,客户端调用wx.login,回调数据了包含jscode,用于获取openid(用户唯一标识)和sessionkey(会话 ...
- IP地址和子网划分学习笔记之《IP地址详解》
2018-05-03 18:47:37 在学习IP地址和子网划分前,必须对进制计数有一定了解,尤其是二进制和十进制之间的相互转换,对于我们掌握IP地址和子网的划分非常有帮助,可参看如下目录详文. ...
- Java 多重catch语句的具体使用介绍
某些情况,由单个代码段可能引起多个异常.处理这种情况,你可以定义两个或更多的catch子句,每个子句捕获一种类型的异常.当异常被引发时,每一个catch子句被依次检查,第一个匹配异常类型的子句执行.当 ...
