CSS中的伪类与伪元素
在前端开发中,大家或多或少的有接触过CSS伪类和伪元素,使用伪元素的时候,总感觉和伪类很相似,但又不能详细的说出两者的区别和联系,那么两者到底有什么区别和联系呢?
在 W3C 中定义:
伪类:用于向某些选择器添加特殊的效果。应用于一组 HTML 元素。
伪类的作用获取页面中不存在的信息,即通过选择器找到那些不存在于DOM树中的信息以及不能被常规CSS选择器获取到的信息。一个元素可以同时设置多个伪类效果。伪类名称对大小写不敏感。
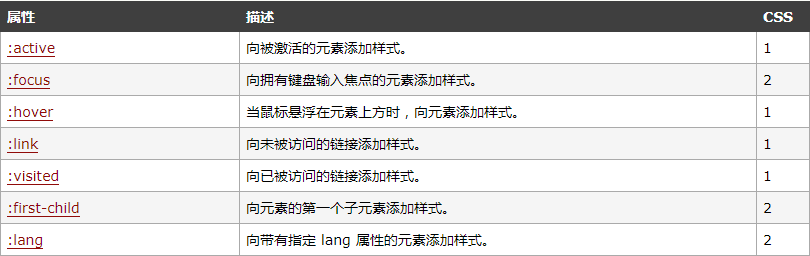
伪类有以下几种,截图引自W3School:

注:
a:link /* 未访问的链接 */
a:visited /* 已访问的链接 */
a:hover /* 鼠标移动到链接上 */
a:active /* 选定的链接 */
这几个伪类如果同时出现在一个元素的操作上,顺序不能改变(可以按照 love hate 来记),否则很大程度上会产生紊乱,效果不生效。
css3 中新增伪类:

伪元素:用于向某些选择器设置特殊效果。
伪元素是DOM结构中并不存在的元素,但在用法上跟真正的dom无本质区别。伪元素创建了一个容器,如果有内容,使用 “content” 来添加内容,可以对其进行样式的自定义,也可以获取其中的内容。为了规范,我们在伪元素前面加两个冒号,比如::after,但是为了兼容性,仍然使用了一个冒号的形式。一个选择器只能使用一个伪元素,并且伪元素必须处于选择器语句的最后。
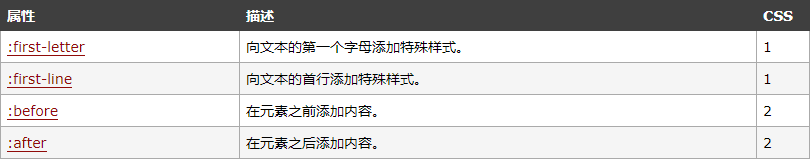
伪元素有以下几种:

使用伪元素可以减少html代码里的节点个数及内容,优化代码阅读。当需要在特定区间加入某些内容时,只用在css样式中利用:after与:before来输入内容样式,也可以结合伪类 :hover 来设置动画样式。 另外两个对于我不常用,也没有深究,等用到再来补充吧~~
注:
使用伪元素,需要给父元素添加样式{ position: relative; },给 :after 或 :before 添加{ position: absolute; }
以上,单冒号(:)用于CSS3伪类,双冒号(::)用于CSS3伪元素。CSS3为了区分伪类和伪元素,已经明确规定了伪类用一个冒号来表示,而伪元素则用两个冒号来表示。但因为兼容性的问题,所以现在大部分还是统一的单冒号,抛开兼容性的问题,我们在书写时应该尽可能养成好习惯,但是也不能仅仅以单双冒号来区分两者。
总结:
- 伪类和伪元素都可以向选择器添加特殊效果
- 伪元素本质上是创建了一个有内容的虚拟容器
- 可以同时使用多个伪类;而伪元素一次只能使用一个,并且只能出现在末尾
在计算权重的时候,伪类与类优先级相同,伪元素与标签优先级相同
CSS中的伪类与伪元素的更多相关文章
- CSS中伪类及伪元素用法详解
CSS中伪类及伪元素用法详解 伪类的分类及作用: 注:该表引自W3School教程 伪元素的分类及作用: 接下来让博主通过一些生动的实例(之前的作业或小作品)来说明几种常用伪类的用法和效果,其他的 ...
- 关于css中伪类及伪元素的总结
css中的伪类和伪元素总是混淆,今天参考了很多资料,也查看了部分文档,现将伪类及伪元素总结如下: 一.由来: 伪类和伪元素的引入都是因为在文档树里有些信息无法被充分描述,比如CSS没有"段落 ...
- css中伪类与伪元素的区别
一:伪类:1:定义:css伪类用于向某些选择器添加特殊效果. 伪类其实与普通的css类相类似,可以为已有的元素添加样式,但是他只有处于dom无法描述的状态下才能为文档树中的元素添加样式,所以将其称为伪 ...
- css中伪类和伪元素的区别
转载:http://www.cnblogs.com/ihardcoder/p/5294927.html CSS3伪类和伪元素的特性和区别 前端er们大都或多或少地接触过CSS伪类和伪元素,比如最常 ...
- css伪选择器使用总结——css中关于伪类和伪元素的知识总汇
CSS 伪类用于向某些选择器添加特殊的效果,而CSS引入伪类和伪元素的概念是为了实现基于文档树之外的信息的格式化.这里讲总结关于css伪类和伪元素的相关使用 伪元素 :before/:before 在 ...
- CSS3 动态生成内容(在Web中插入内容)====CSS的伪类或者伪元素
# css3 .类:伪类::伪元素 /* CSS3伪元素/伪类 :https://www.w3.org/TR/css3-selectors/#selectors ::selection 伪元素(F12 ...
- 前端开发 CSS中你所不知道的伪类与伪元素的区别--摘抄
做过前端开发的人都熟悉伪类与伪元素,而真正能够彻底了解这二者的区别的人并不多.伪类与伪元素确实很容易混淆. 伪元素主要是用来创建一些不存在原有dom结构树种的元素,例如:用::before和::aft ...
- css中伪类和伪元素
伪类和伪元素时对那些我们不能通过class.id等选择元素的补充 伪类的操作对象是文档树中已有的元素(可以给已有元素加了一个类替代),而伪元素则创建了一个文档数外的元素(可以添加一个新元素替代) CS ...
- CSS伪类和伪元素
一.伪类 CSS伪类用于向某些选择器添加特殊的效果,在W3规范中,CSS伪类有如下几个: CSS2.1 :active:向被激活的元素添加样式(激活是指点击鼠标那一下) :focus:向拥有键盘输入焦 ...
随机推荐
- python中 ImportError: No module XXX的解决办法
python是通过过使用:sys.path来获取模块的路径的,返回的但是一个list 向python模块路径中加入自己的模块:sys.path.append(os.path.abspath('%s.. ...
- python 关于 input
name = input("请输入你的姓名:") print(name) 解释:input表示输入,当你输入一个名字的时候, 它打印出来的东西,也就是你输入的东西, 结果: 请输入 ...
- enzyme design 整体流程及感想
想起什么来写什么吧. 整体流程(以Ceas2, TPP, G3P为例): 准备蛋白即配体参数文件: 设置CST文件: 准备protocol和flag文件: 运行enzyme_design: 结果处理. ...
- [openjudge-动态规划]Maximum sum
题目描述 题目原文 描述 Given a set of n integers: A={a1, a2,-, an}, we define a function d(A) as below: d(A)=m ...
- 20190404用户及用户组管理(week1_day4)
useradd userdel usermod groupadd groupdel 用户管理 为什么需要有用户? 1. linux是一个多用户系统 2. 权限管理(权限最小化) 用户:存在的目录是为了 ...
- Dom 兼容处理
获取子节点:childNodes 在IE下是可以正常使用的 但是在FF包含了文本节点需要配合nodeType做个类型判断 1是元素节点 3是文本节点 也可以采用 children IE ...
- 判断(if)语句
目标 开发中的应用场景 if语句体验 if语句进阶 综合应用 一 开发中的应用场景 转换成代码 判断的定义 如果 条件满足,才能做某件事 如果 条件不满足,就做另外一件事,或者什么也不做 判断语句 又 ...
- LeetCode #003# Longest Substring Without Repeating Characters(js描述)
索引 思路1:分治策略 思路2:Brute Force - O(n^3) 思路3:动态规划? O(n^2)版,错解之一:420 ms O(n^2)版,错解之二:388 ms O(n)版,思路转变: 1 ...
- docker之Dockerfile实践
上一篇介绍了Dockerfile中使用的指令,现在开始进行指令实践 先查看下本地的镜像,选一个作为base image: [root@docker ~]# docker images REPOSITO ...
- AFNetworking的简单使用
AFNetworking的下载地址: https://github.com/AFNetworking/AFNetworking AFNetworking的使用非常简单,创建一个类,调用一个方法就可以达 ...
