BEAM188简单应用
BEAM188简介
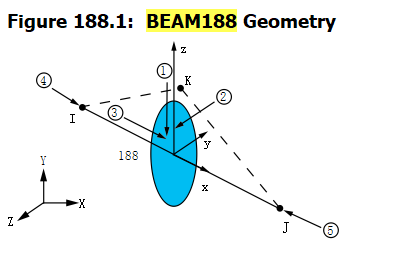
BEAM188-3D线性有限应变梁
Beam188 单元适合于分析从细长到中等粗短的梁结构,该单元基于铁木辛哥梁结构理论,并考虑了剪切变形的影响。
Beam188 是三维线性(2 节点)或者二次梁单元。每个节点有六个或者七个自由度,自由度的个数取决于KEYOPT(1)的值。当KEYOPT(1)=0(缺省)时,每个节点有六个自由度;节点坐标系的x、y、z 方向的平动和绕x、y、z 轴的转动。当KEYOPT(1)=1 时,每个节点有七个自由度,这时引入了第七个自由度(横截面的翘曲)。这个单元非常适合线性、大角度转动和/并非线性大应变问题。
当NLGEOM 打开的时候,beam188 的应力刚化,在任何分析中都是缺省项。应力强化选项使本单元能分析弯曲、横向及扭转稳定问题(用弧长法)分析特征值屈曲和塌陷)。
Beam188/beam189 可以采用sectype、secdata、secoffset、secwrite 及secread 定义横截面。本单元支持弹性、蠕变及素性模型(不考虑横截面子模型)。这种单元类型的截面可以是不同材料组成的组和截面。
具体内容可参考ANSYS帮助文档

APDL应用实例
梁的两端固定,施加一个水平方向的载荷
APDL 代码
FINISH
/CLEAR
/PREP7
!建立单元beam188
ET,1,BEAM188
!设置beam的section
SECTYPE, 1, BEAM, CTUBE, BEAM1, 0
SECOFFSET, CENT
SECDATA,0.01,0.015,0,0,0,0,0,0,0,0,0,0
!材料1 钢
MPTEMP,,,,,,,,
MPTEMP,1,0
MPDATA,EX,1,,2.1E11
MPDATA,PRXY,1,,0.269
MPDATA,DENS,1,,7850
!建立点
FLST,3,3,8
FITEM,3,0,0,0
FITEM,3,0,1,0
FITEM,3,0,2,0
K, ,P51X
!建立两条直线
LSTR, 1, 2
LSTR, 2, 3
!设置直线划分网格属性
LATT,1, ,1, , , ,1
!画网格
FLST,5,2,4,ORDE,2
FITEM,5,1 !选择直线
FITEM,5,-2
CM,_Y,LINE
LSEL, , , ,P51X
CM,_Y1,LINE
CMSEL,,_Y
LESIZE,_Y1, , ,10, , , , ,1 !设置10等分
!*
FLST,2,2,4,ORDE,2
FITEM,2,1
FITEM,2,-2
LMESH,P51X
/UI,MESH,OFF
!设置两点固定约束
FLST,2,2,3,ORDE,2
FITEM,2,1
FITEM,2,3
/GO
DK,P51X, , , ,0,ALL, , , , , ,
!设置点x方向1000N
FLST,2,1,3,ORDE,1
FITEM,2,2
/GO
FK,P51X,FX,1000
/SOL
/STATUS,SOLU
SOLVE
FINISH
/POST1
SET,FIRST
/EFACET,1
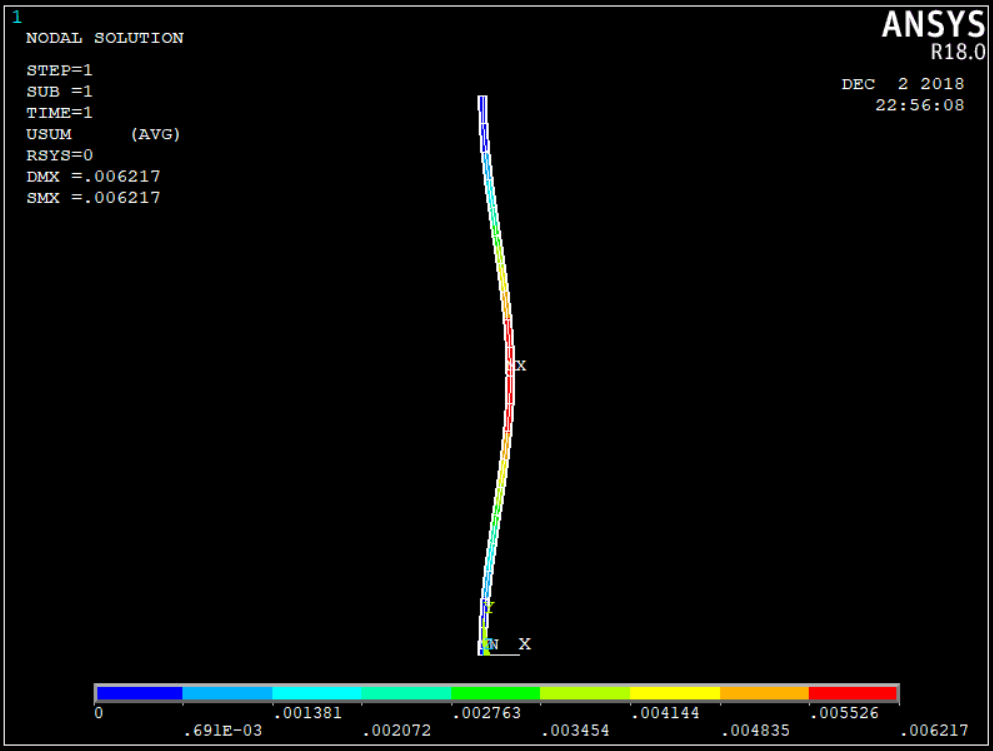
PLNSOL, U,SUM, 0,1.0
!显示梁的实体模型
/ESHAPE,1.0
/REPLOT
结果为:

显示梁三维图
【菜单】-【PlotCtrls】-【Style】-【Size and shape】,在弹出的界面中勾选“[/ESHAPE] Display of element”为 on
APDL语言设置
/ESHAPE,1.0
/REPLOT
BEAM188简单应用的更多相关文章
- BEAM188和LINK180简单实例
简介 一开始想做一个绳索单元悬挂重物的仿真,其实想法很简单,但是在实现过程中却出现了很大的问题,纠结了很久,初步归结为:绳索单元在垂直其单元方向上受力,会导致其产生很大的变形,从而导致其不收敛.因此专 ...
- 【造轮子】打造一个简单的万能Excel读写工具
大家工作或者平时是不是经常遇到要读写一些简单格式的Excel? shit!~很蛋疼,因为之前吹牛,就搞了个这东西,还算是挺实用,和大家分享下. 厌烦了每次搞简单类型的Excel读写?不怕~来,喜欢流式 ...
- Fabio 安装和简单使用
Fabio(Go 语言):https://github.com/eBay/fabio Fabio 是一个快速.现代.zero-conf 负载均衡 HTTP(S) 路由器,用于部署 Consul 管理的 ...
- node.js学习(三)简单的node程序&&模块简单使用&&commonJS规范&&深入理解模块原理
一.一个简单的node程序 1.新建一个txt文件 2.修改后缀 修改之后会弹出这个,点击"是" 3.运行test.js 源文件 使用node.js运行之后的. 如果该路径下没有该 ...
- 哪种缓存效果高?开源一个简单的缓存组件j2cache
背景 现在的web系统已经越来越多的应用缓存技术,而且缓存技术确实是能实足的增强系统性能的.我在项目中也开始接触一些缓存的需求. 开始简单的就用jvm(java托管内存)来做缓存,这样对于单个应用服务 ...
- 在Openfire上弄一个简单的推送系统
推送系统 说是推送系统有点大,其实就是一个消息广播功能吧.作用其实也就是由服务端接收到消息然后推送到订阅的客户端. 思路 对于推送最关键的是服务端向客户端发送数据,客户端向服务端订阅自己想要的消息.这 ...
- 我的MYSQL学习心得(一) 简单语法
我的MYSQL学习心得(一) 简单语法 我的MYSQL学习心得(二) 数据类型宽度 我的MYSQL学习心得(三) 查看字段长度 我的MYSQL学习心得(四) 数据类型 我的MYSQL学习心得(五) 运 ...
- 使用 Nodejs 搭建简单的Web服务器
使用Nodejs搭建Web服务器是学习Node.js比较全面的入门教程,因为要完成一个简单的Web服务器,你需要学习Nodejs中几个比较重要的模块,比如:http协议模块.文件系统.url解析模块. ...
- ASP.NET Aries 入门开发教程2:配置出一个简单的列表页面
前言: 朋友们都期待我稳定地工作,但创业公司若要躺下,也非意念可控. 若人生注定了风雨飘摇,那就雨中前行了. 最机开始看聊新的工作机会,欢迎推荐,创业公司也可! 同时,趁着自由时间,抓紧把这系列教程给 ...
随机推荐
- “Material Design”设计规范在 ComponentOne For WinForm 的全新尝试!
概述 Material Design设计规范的受欢迎程度和实用性已经引起了 ComponentOne 技术团队的重视.ComponentOne Enterprise 2018V3 版本将全面支持Mat ...
- 【SCOI 2008】奖励关
Problem Description 你正在玩你最喜欢的电子游戏,并且刚刚进入一个奖励关. 在这个奖励关里,系统将依次随机抛出 \(k\) 次宝物,每次你都可以选择吃或者不吃(必须在抛出下一个宝物之 ...
- Windowsphone8外包团队——wp8控件学习资源整理
一天一天学 windows phone 控件 之 Slider(十七) 摘要:Slider 是我们最常见的控件之一,看到最多的一般在两个地方 ,一个是声音的大小,一个是色域.控制声音大小的网上很多, ...
- POI 导入excel 代码记录 方便以后粘贴
import java.io.FileInputStream; import java.io.InputStream; import javax.annotation.Resource; import ...
- Bean的Scope
Bean的scope: 1.Singleton(单例): 一个Spring容器只有以这个Bean实例. 2.prototype(多例): 每次调用新建一个Bean的实例. 3.request:一个ht ...
- 【Oracle】【8】大批量update某个字段
正文: 需实现:将A表的某个字段的值复制到B表中 我们一般会这样写:UPDATE B SET B.NAME = (SELECT A.NAME FROM A WHERE A.NO = B.NO) 出现的 ...
- babel-plugin-import配置babel按需引入antd模块,编译后报错.bezierEasingMixin()
用create-react-app做项目的时候,同时引入了antd,为了实现按需加载antd模块,用到他们提供的 babel-plugin-import ( 一个用于按需加载组件代码和样式的 ba ...
- PAT 1077 Kuchiguse
1077 Kuchiguse (20 分) The Japanese language is notorious for its sentence ending particles. Person ...
- MySQL 导出用户权限
Version <= 5.6 #!/bin/bash #Function export user privileges source /etc/profile pwd=****** expgra ...
- css3-盒模型display:-webkit-box;的使用
提到移动布局不得不提到盒模型display:-webkit-box;这个属性,在移动布局中浮动已经不在重要,相反自适应成为主要的需求,所以display:-webkit-box;变得尤为重要. box ...
