vuex实现原理
一、Store的层次结构
Store,负责管理整个数据访问、修改等; 提高API;
State,数据结构;
所有的getters、mutations,全部都注册到store里;结构大概是: { 'xxx': [f1, f2] }
state是层层嵌套注册在根state中,结构大概是: {'xxx': {'yyy" : ......}}
二、getter.xxx,怎么可以每次拿到最新数据?
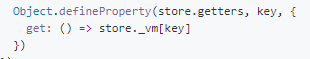
getter.xxx,映照的是一个函数。 每次拿属性getter.xxx的时候,都会代理到执行这个函数调用上
这个挺好理解,如果每次获取属性,都能拿到新值,是因为每次拿取,都会有一次重新的计算。

_vm[key],其实就是注册getters时候的函数
三、Action,怎么实现异步修改?
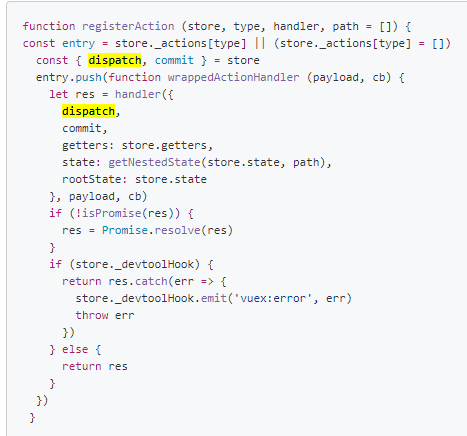
因为注册action,是用数组保存;由于action可能是异步执行,需要知道什么时候所有的action执行完毕。
那么注册action函数的时候,就应该把所有函数封装成Promise
diapatch调用的时候, 用Promise.all([p1, p2....]),就可以知道执行完所有action的时候

http://blog.csdn.net/sinat_17775997/article/details/62231288
vuex实现原理的更多相关文章
- Vuex实现原理解析
我们在使用Vue.js开发复杂的应用时,经常会遇到多个组件共享同一个状态,亦或是多个组件会去更新同一个状态,在应用代码量较少的时候,我们可以组件间通信去维护修改数据,或者是通过事件总线来进行数据的传递 ...
- Vue学习之--------深入理解Vuex、原理详解、实战应用(2022/9/1)
@ 目录 1.概念 2.何时使用? 3.搭建vuex环境 3.1 创建文件:src/store/index.js 3.2 在main.js中创建vm时传入store配置项 4.基本使用 4.1.初始化 ...
- vuex原理
Vuex 框架原理与源码分析 vuex状态管理到底是怎样一个原理? 状态管理 Vuex框架原理与源码分析 Vuex实现原理解析 Vue刚出不久,Vuex 就出来了,想请教下Vuex做了什么事情? 个人 ...
- 初识vuex
1.简介 vuex是 vue官方推荐的一个状态管理器.当我们遇到很多状态改变时,组件之间的通信就会变得复杂,这时候vuex的强大就展现出来. 我们从vuex的原理以及vuex的api两个部分介绍vue ...
- Vue学习笔记:Vuex
为什么需要Vuex 管理共享状态 解决一份数据在多个组件中试用的困难 系统化的状态管理,区别于小型状态过来 底层设计模式: 全局单例模式 应用场景 适合中大型项目: 小项目反而会因为引入更多概念和框架 ...
- 从头开始学习Vuex
一.前言 当我们的应用遇到多个组件共享状态时,会需要多个组件依赖于同一状态抑或是来自不同视图的行为需要变更同一状态.以前的解决办法: a.将数据以及操作数据的行为都定义在父组件; b.将数据以及操作数 ...
- vuex多多,怎么当好一个奶妈
前言 vue 本身更偏向于 view 层的框架,尤大大并没有一开始就给他一个完整的 mvvm 架构. 在 vue 的世界里 vuex 是用来实现 mvvm 中关键的 vm 层(视图模型层),你甚至可以 ...
- Vue学习之--------深入理解Vuex之模块化编码(2022/9/4)
在以下文章的基础上 1.深入理解Vuex.原理详解.实战应用:https://blog.csdn.net/weixin_43304253/article/details/126651368 2.深入理 ...
- Vue学习之--------深入理解Vuex之getters、mapState、mapGetters(2022/9/3)
这一篇博客的内容是在上一篇博客的基础上进行:深入理解Vuex.原理详解.实战应用 @ 目录 1.getters的使用 1.1 概念 1.2 用法 1.3 如何读取数据 2.getters在项目中的实际 ...
随机推荐
- windows程序设计 显示一个窗口
#include <windows.h> HINSTANCE hinst; LRESULT CALLBACK MainWndProc(HWND, UINT, WPARAM, LPARAM) ...
- Select input 两个元素的宽度高度跟设定值不一致的问题
在做登录框的时候,需要一个select 元素作为账号输入,一个input作为密码输入框.在css 文件中,将这两个元素的position 设置为relative ,并且width 设置为100%.刷新 ...
- wm_concat函数oracle 11g返回clob
用wm_concat连接拼接字符串,测试环境是10g,一切正常 到了生产环境是11g,点开直接报错了 wm_concat函数在oracle 10g返回的是字符串,到了11g返回的是clob 解决办法: ...
- L2-026. 小字辈
本题给定一个庞大家族的家谱,要请你给出最小一辈的名单. 输入格式: 输入在第一行给出家族人口总数 N(不超过 100 000 的正整数) —— 简单起见,我们把家族成员从 1 到 N 编号.随后第二行 ...
- flutter 获取设备屏幕大小
import 'dart:ui'; var s = window.physicalSize;print(s);
- c#调用GetModuleFileNameEx获取进程路径
原文最早发表于百度空间2009-09-04 [DllImport("Kernel32.dll", EntryPoint = "OpenProcess")]pub ...
- MVC输出缓存(OutputCache参数详解)
版权声明:本文为博主原创文章,未经博主允许转载随意. https://blog.csdn.net/kebi007/article/details/59199115 1.学习之前你应该知道这些 几乎每个 ...
- Bootstrap3基础 table-striped 表格实现隔行换色(浅灰色与白色交替)
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- HDU 5405 Sometimes Naive(动态树)
题意 \(n\) 个节点的树,每个点有点权,\(m\) 次操作,操作分两种,修改一个节点的点权,对于一个 \((u,v)\) ,询问 \(\displaystyle\sum_{i=1}^n\sum_{ ...
- Learning-Python【32】:进程理论基础
什么是进程 进程就是一个程序在一个数据集上的一次动态执行过程.是用来描述程序执行过程的虚拟概念.进程的概念起源于操作系统,进程是操作系统最核心的概念,操作系统其它所有的概念都是围绕进程来的.进程一般由 ...
