bootstrap的日期选择器
时间框偏移解决办法

首先导入js和css文件
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <script src="https://cdn.bootcss.com/moment.js/2.18.1/moment-with-locales.min.js"></script>
<link href="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/css/bootstrap-datetimepicker.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/js/bootstrap-datetimepicker.min.js"></script>
添加input文本框
<div class='col-sm-6'>
<input type='text' class="form-control" id='datetime' />
</div>
添加js代码
<script>
$(function () {
$("#datetime").datetimepicker({
format: 'YYYY-MM-DD hh:mm',
locale: moment.locale('zh-cn')
});
});
</script>
文本框必须处在一个绝对定位的框架内,比如:
<td>
<label class="control-label">日期:</label>
</td>
<td style="position:relative;">
<input type="text" class="form-control" id="datetime">
</td>
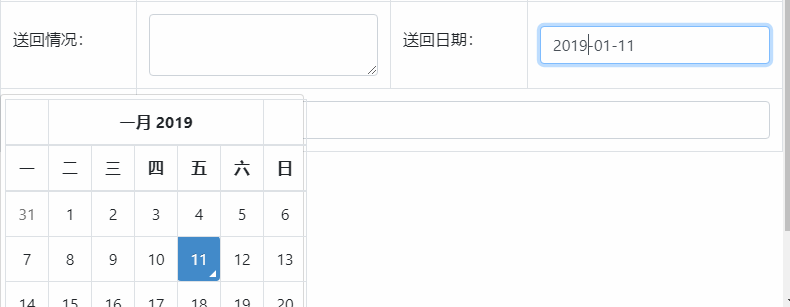
如果像下面这样没有绝对定位,则会产生错误datetimepicker component should be placed within a non-static positioned container
bootstrap的日期选择器的更多相关文章
- 日期选择器(Query+bootstrap和js两种方式)
日期选择是在下拉列表中选择年.月.日,年显示前后的五年,12个月,日就是有30.31.29.28天的区别,随着月份的变而变 一.js方式的日期选择 (1)首先就是三个下拉列表了,点击年.月.日显示列表 ...
- Angularjs与bootstrap.datetimepicker结合实现日期选择器
http://www.lovelucy.info/angularjs-best-practices.html http://damoqiongqiu.iteye.com/blog/1917971 ht ...
- 基于bootstrap模态框的日期选择器
近来由于工作需求,以bootstrap模态框+DIV+CSS+JS做了一个适用于移动端的日期选择器,能够满足多样的需求,目前处于第一个版本,后续可能会继续更新.废话不多说,直接进入制作过程. 首先,需 ...
- 模块:(日期选择)jquery、bootstrap实现日期下拉选择+bootstrap jquery UI自带动画的日期选择器
一:jquery.bootstrap实现日期下拉选择 点击文本框弹出窗口 弹窗显示日期时间选择下拉 年份取当前年份的前后各5年 天数随年份和月份的变化而变化 点击保存,文本框中显示选中的日期 代码部分 ...
- 用Jquery做一个时间日期选择器
今天我们就用Jquery做一个时间日期选择器,当打开网页时,文本框里面显示的是当前的日期,点击文本框可以出现年.月.日的下拉菜单,并且可以选择,会根据年份的选择判断是否是闰年,从而改变二月的天数,闰年 ...
- bootstrap的日期插件datetimepicker有问题
bootstrap的日期插件datetimepicker在chrome中会出现掉下来的现象,而且一直没找到原因,下载最新版的插件直接在各个浏览器中都会掉下来, 问题一直解决不了,转而换其他插件 htt ...
- 分享一下我封装iOS自定义控件的体会,附上三个好用的控件Demo <时间选择器&多行输入框&日期选择器>
前段时间有小伙伴问到我:"这样的控件该怎么做呢?",我感觉是个比较简单的控件,可能对于入行不久的同志思路没有很清晰吧.趁着最近工作不忙,就来这里分享一下我封装自定义控件的几点体会吧 ...
- 日期选择器:jquery datepicker的使用
helloweba.com 作者:月光光 时间:2012-04-08 21:05 标签: jquery datepicker jquery ui 在jquery ui中,提供了一个非常实用 ...
- Js日期选择器并自动加入到输入框中
<html> <head> <title>Js日期选择器并自动加入到输入框中</title> <meta http-equiv="con ...
随机推荐
- PC/FORTH 变量|常数|数组
body, table{font-family: 微软雅黑} table{border-collapse: collapse; border: solid gray; border-width: 2p ...
- linux远程管理常用命令
目标 关机/重启 shutdown 查看或配置网卡信息 ifconfig ping 远程登录和复制文件 ssh scp 01. 关机/重启 序号 命令 对应英文 作用 01 shutdown 选项 时 ...
- ln 链接命令 简要说明 软硬链接关系说明
ln [选项] 目标 -s 创建符号链接(软链接) -f 强制创建链接 -i 覆盖前先询问 -v 显示创建链接过程 ln命令不能对目录创建硬链接,但可以创建软链接,对目录的软链接经常被用到 删除软链接 ...
- Android开发 ---SQLite数据库,lock文件,结果集游标,适配器,安全退出,给连接设置下划线,编辑器,投影,ContentValues存储,DbHelper,activity栈
目录截图: 1.activity_main.xml 主界面效果: <?xml version="1.0" encoding="utf-8"?> &l ...
- python私有属性和私有方法
私有属性和私有方法 01. 应用场景及定义方式 应用场景 在实际开发中,对象 的 某些属性或方法 可能只希望 在对象的内部被使用,而 不希望在外部被访问到 私有属性 就是 对象 不希望公开的 属性 私 ...
- linux 服务发布脚本升级,远程发布,指定拉取远程dev,test等分支代码
1.本地发布脚本 publish.sh #!/bin/sh currentDay=`date +%Y%m%d` currentTime=`date +%Y%m%d%H%M%S` tomcat1=/da ...
- tp5 Excel导入
/** * 导入Excel功能 */ public function import(){ if (!empty($_FILES)) { $file = request()->file('impo ...
- Python 精进版SVIP版通过队列实现一个生产者消费者模型
import time from multiprocessing import Process,Queue,JoinableQueue #生产者 def producer(q): for i in r ...
- «面向对象程序设计(java)»第三周学习总结 周强 201771010141
实验目的与要求 (1)进一步掌握Eclipse集成开发环境下java程序开发基本步骤: (2)熟悉PTA平台线上测试环境: (3)掌握Java语言构造基本程序语法知识(ch1-ch3): (4)利用已 ...
- 自动化测试-4.selenium的xpath定位
前言 在上一篇简单的介绍了用工具查看目标元素的xpath地址,工具查看比较死板,不够灵活,有时候直接复制粘贴会定位不到.这个时候就需要自己手动的去写xpath了,这一篇详细讲解xpath的一些语法. ...
