less的安装与用法
1. node.js
node.js是一个前端的框架 自带一个包管理工具npm
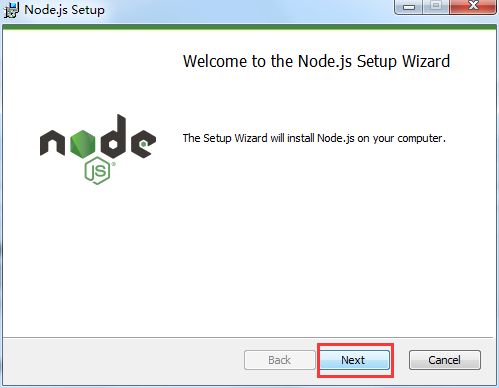
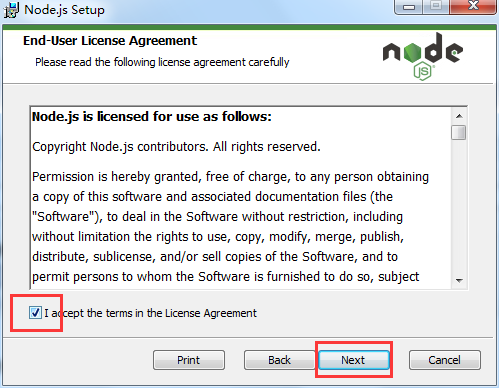
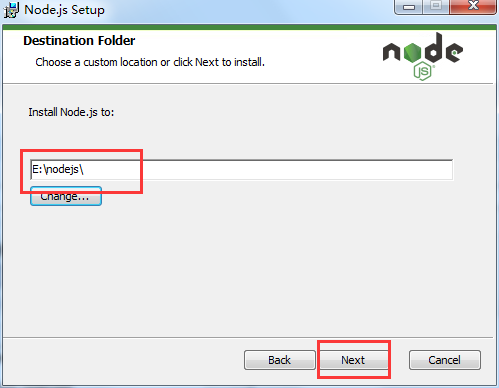
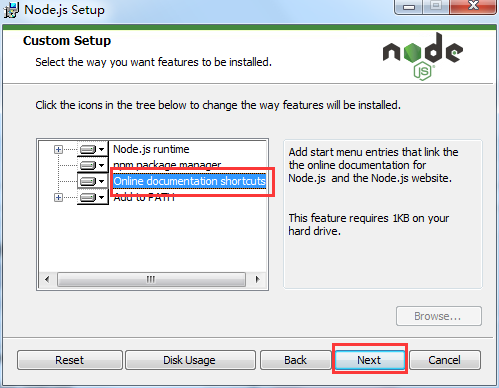
- node.js 的安装






- 在命令行检验是否安装成功
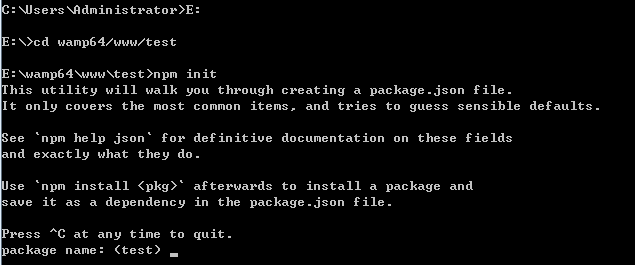
- 打开cmd

- 切换到项目目录,初始化了一个package.json文件

- 安装与卸载jQuery包(例子)
- 安装

- 卸载

- 安装淘宝镜像

- 安装
2. 安装less


试一试:
demo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="style.css"/>
</head>
<body>
<div id="box">
<ul>
<li>你好</li>
<li>hello</li>
</ul>
</div>
</body>
</html>
style.less
#box{
width:200px;
height:200px;
background-color:blue;
ul{
color:white;
li{
line-height:50px;
}
}
}
- 在命令行中输入lessc xxx.less xxx.css,如下:

用浏览器打开test.html 看一下效果吧
3. less 的基本用法
- 变量
@red:red;
@w:200px;
#big{
width:@w;
height:@w;
background-color:@red;
#small{
width:@w;
height:@w;
background-color:@red;
}
}
p{
color:@red;
} - 混合
.bt{
width:200px;
height:200px;
border-top:2px solid red;
background-color:red;
}
#big{
.bt;
#small{
.bt;
}
} - 嵌套
#box{
width:100%;
height:60px;
background-color:#ccc;
h3{
width:100%;
height:20px;
background-color:yellow;
}
ul{
list-style:none;
li{
height:40px;
line-height:40px;
float:left;
padding:0 10px;
}
}
} - 运算
@color:#333;
#box{
width:100%;
height:60px;
background-color:@color+#111;
} - calc()
@var:50vh/2;
#box{
width:calc(50% + (@var - 20px));
}- 固定函数
@base:#f04615;
@width:0.5;
#box{
width:percentage(@width);
color:saturate(@base,5%);
background-color:spin(lighten(@base,25%),8);
} - 注释
//单行注释//
/*多行
注释*/ // @base:#f04615; /* @width:0.5;
#box{
width:percentage(@width);
color:saturate(@base,5%);
background-color:spin(lighten(@base,25%),8);
}
*/ - 引入其他less文件
@import "other.less";
less的安装与用法的更多相关文章
- pycharm的安装及用法
俗话说的好:"工欲善其事,必先利其器",程序员写代码,肯定不能在编译器里面写,这有一个全宇宙最好的python编译器,叫做pycharm ,他的优点呢,大家可以看一下: 优点:1, ...
- HBuilder的安装及用法
一,简介HBuilder 1.1,什么是Hbuilder? HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE.HBuilder的编写用到了Java.C.Web和Ru ...
- Git 安装及用法 github 代码发布 gitlab私有仓库的搭建
版本控制是一种记录一个或若干文件内容变化,以便将来查阅特定版本修订情况的系统. 这个版本控制软件,有 svn还有git,是一个工具. git是由linux的作者开发的 git是一个分布式版本控制系统 ...
- you-get 安装和用法
以windows为例 安装 从https://github.com/soimort/you-get/releases/latest下载*-full.7z,解压后在cmd中切换至目录下执行you-get ...
- youtube-dl 安装和用法
以windows为例 下载python2最新版本并安装,选择添加到PATH 下载ffmpeg最新版本并解压,在控制面板->高级系统设置->环境变量->PATH里添加解压之后的bin文 ...
- crontab安装和用法(定时任务)
crontab命令常见于Unix和Linux的操作系统之中,用于设置周期性被执行的指令.该命令从标准输入设备读取指令,并将其存放于"crontab"文件中,以供之后读取和执行.通常 ...
- Linux下redis的安装及用法
1.下载源代码包redis-2.8.21.tar.gz,并将其上传到指定文件夹/urs/src,然后对其进行解压: [root@Slave1pc src]# tar -xvf redis-2.8.21 ...
- cmake命令 安装、用法简介
前言 cmake是kitware公司以及一些开源开发者在开发几个工具套件(VTK)的过程中所产生的衍生品.后来经过发展,最终形成体系,在2001年成为一个独立的开放源代码项目.其官方网站是www.cm ...
- Chrome插件安装和用法
XPath Helper 下载插件,拖入chrome://extensions/ 使用方法:ctrl+shift+x呼出 JSONView的使用: 安装JSONView插件 下载插件,拖入chrome ...
随机推荐
- [web前端] css3 transition属性实现3d动画效果
cp from : https://www.cnblogs.com/chrxc/p/5123375.html transition属性是一个很强大的3d动画属性,我动手试了一下,很多在网上很火的网页动 ...
- 解决 docker 报错: Error starting daemon: error initializing graphdriver: backing file system is unsupported for this graph driver
CentOS 7.5 x64下 sudo yum install docker -y systemctl enable docker systemctl start docker 发现启动失败 jou ...
- 新版本的bettercap不好用, 如何安装和编译旧版本的bettercap
新版本的bettercap2.0以上是用go语言写的, 各种功能感觉还不太完善, 没有原来的用ruby写的好, 想着回退安装bettercap1.6旧版本 系统环境: kali 2017.2 下载源码 ...
- C# System.IO.FileStream
为文件提供 Stream,既支持同步读写操作,也支持异步读写操作. using System; using System.IO; using System.Text; class Test { pub ...
- python pip 安装包报 编码问题
好久不玩 TF 了, 今天尝试了一个案例,发现要安装module , 就搞了一下, 发现要先安装 base , 安装过程有遇到好多问题, 就写写, 将其中解决过程记录下来. 1. 保存,编码问题 Un ...
- ubuntu sudoers配置错误
ubuntu16 sudoers配置错误,普通用户无法使用sudo了,且root帐户也没启动. 重启,按住esc,选择恢复模式,选择root模式 mount -o remount rw / 修改文件至 ...
- 解决matplotlib库在PyCharm和命令行都无法正常显示问题
我们在学习人工智能的时候,会经常用到matplotlib,在学习的时候有一些例子写了代码运行: import matplotlib.pyplot as plt import numpy as np x ...
- 【OCR技术系列之五】自然场景文本检测技术综述(CTPN, SegLink, EAST)
文字识别分为两个具体步骤:文字的检测和文字的识别,两者缺一不可,尤其是文字检测,是识别的前提条件,若文字都找不到,那何谈文字识别.今天我们首先来谈一下当今流行的文字检测技术有哪些. 文本检测不是一件简 ...
- 在tmux会话之间共享窗口(Windows & Panes)
去年写过一篇 从Tmux 转到GNU Screen,理由是我可以 在两个显示器上通过PuTTY连接到同一个GNU Screen会话,但两个显示器可以显示不同的窗口(用GNU Screen的术语来说,是 ...
- python3命令行ImportError: No module named 'xxxx'的问题
主要原因:启动脚本不在当前目录下,无法找到上一层 在pycharm写好的脚本程序,在命令行无法运行,报错 Traceback (most recent call last): File "t ...
