nuxt跨域
根据nuxt官方文档提供的axios module
安装:
npm install @nuxtjs/axios @nuxtjs/proxy --save
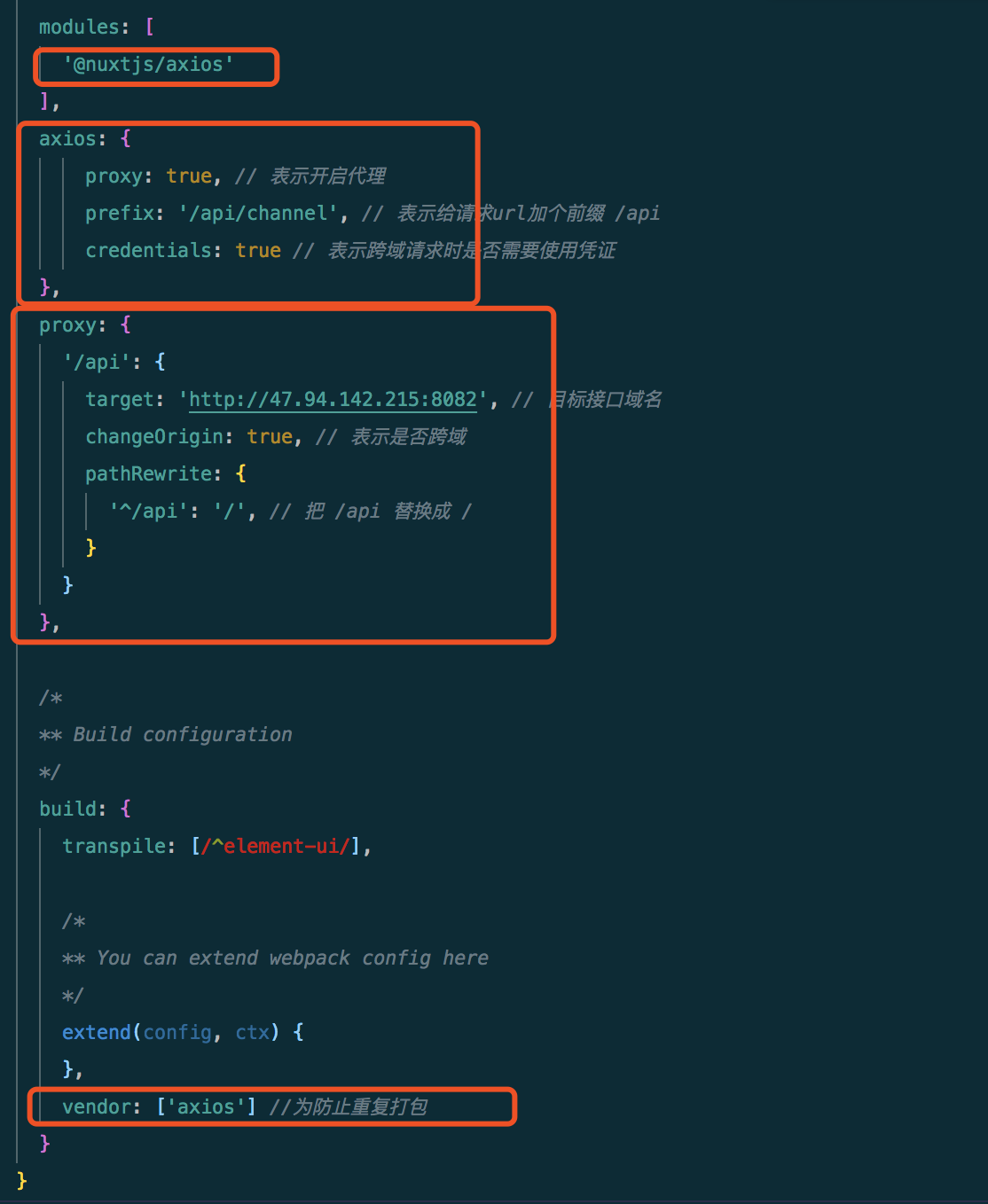
nuxt.config.js
modules: [
'@nuxtjs/axios','@nuxtjs/proxy'
],
axios: {
proxy: true, // 表示开启代理
prefix: '/api/channel', // 表示给请求url加个前缀 /api
credentials: true // 表示跨域请求时是否需要使用凭证
},
proxy: {
'/api': {
target: 'http://47.94.142.215:8082', // 目标接口域名
changeOrigin: true, // 表示是否跨域
pathRewrite: {
'^/api': '/', // 把 /api 替换成 /
}
}
},
build: {
transpile: [/^element-ui/], /*
** You can extend webpack config here
*/
extend(config, ctx) {
},
vendor: ['axios'] //为防止重复打包
}
主要是增加了这四处

index.vue
mounted () {
this.$axios.post('/admin/query/list')
.then(res => {
console.log(res)
})
.catch(e => {
console.log(e)
})
}
nuxt跨域的更多相关文章
- nuxt.js axios使用poxyTable代理,解决跨域问题
1 安装(@gauseen/nuxt-proxy) cnpm install @gauseen/nuxt-proxy --save 2 配置nuxt.config.js modules: [ // 请 ...
- nuxt.js 本地开发跨域问题(Access-Control-Allow-Origin)及其解决方案
先运行npm i @gauseen/nuxt-proxy -D 再nuxt.config.js的module.exports 里面添加如下代码 modules:[ '@nuxtjs/axios', / ...
- Nuxt使用axios跨域问题解决方法
Nuxt 是 Vue 项目服务器端渲染(SSR)解决方案.而在使用时,就会遇到前后端分离情况下的域名或端口不一致导致的跨域问题.本文将介绍如何通过设置代理解决 Nuxt 与 axios 集成的跨域问题 ...
- Ajax及跨域
概念 Ajax Ajax,Asynchronous JavaScript and XML,字面意思:异步的 JavaScript 和 XML,是指一种创建交互式网页应用的网页开发技术. 用于异步地去获 ...
- Taurus.MVC 2.2 开源发布:WebAPI 功能增强(请求跨域及Json转换)
背景: 1:有用户反馈了关于跨域请求的问题. 2:有用户反馈了参数获取的问题. 3:JsonHelper的增强. 在综合上面的条件下,有了2.2版本的更新,也因此写了此文. 开源地址: https:/ ...
- ASP.NET Web API 跨域访问(CORS)
一.客户端用JSONP请求数据 如果你想用JSONP来获得跨域的数据,WebAPI本身是不支持javascript的callback的,它返回的JSON是这样的: {"YourSignatu ...
- 解决cookie跨域访问
一.前言 随着项目模块越来越多,很多模块现在都是独立部署.模块之间的交流有时可能会通过cookie来完成.比如说门户和应用,分别部署在不同的机器或者web容器中,假如用户登陆之后会在浏览器客户端写入c ...
- 关于python的bottle框架跨域请求报错问题的处理
在用python的bottle框架开发时,前端使用ajax跨域访问时,js代码老是进入不了success,而是进入了error,而返回的状态却是200.url直接在浏览器访问也是正常的,浏览器按F12 ...
- JavaScript学习笔记(一)——延迟对象、跨域、模板引擎、弹出层、AJAX示例
一.AJAX示例 AJAX全称为“Asynchronous JavaScript And XML”(异步JavaScript和XML) 是指一种创建交互式网页应用的开发技术.改善用户体验,实现无刷新效 ...
随机推荐
- db2性能优化
性能优化概述 DB2 的性能优化可以从三个方面分析:内存,CPU 和 I/O .DB2 性能优化是一件较为复杂的综合性的工作 , 需要对问题的根源作全方位的探索和思考.同时也需要较深厚的数据库管理经验 ...
- RFC-RTSP
Network Working Group H. Schulzrinne Request for Comments: 2326 Columbia U. Category: Standards Trac ...
- 基于SwiperJs的H5/移动端下拉刷新上拉加载更多
最早时,公司的H5项目中曾用过点击一个"加载更多"的DOM元素来实现分页的功能,后来又用过网上有人写的一个上拉加载更多的插件,那个插件是页面将要滚动到底部时就自动请求数据并插入到页 ...
- HTML5 学习05—— 拖放(Drag 和 Drop)
拖放(Drag 和 drop)是 HTML5 标准的组成部分.即抓取对象以后拖到另一个位置. 例:将w3cschool图标拖动到矩形框中. <script> function allowD ...
- Mybatis : "less than" issue in Select annotations
I am using java7, spring 3 and mybatis Pom.xml <org.mybatis-version>3.2.8</org.mybatis-vers ...
- Ubuntu安装最新版nodejs
今天在学习以太坊时,需要用到nodejs,因为使用的是ubuntu 16.04 LTS,一直安装的是老版本的nodejs,官方给方法用不成,折腾了半天,什么软链.手动编译,总觉得不很靠谱(linux水 ...
- qt5信息提示框QMessageBox用法
information QMessageBox::information(NULL, "Title", "Content", QMessageBox::Yes ...
- Mysql查询特定值是哪些表哪些字段
摘自网上 -- 查询整个数据库中某个特定值所在的表和字段的方法 # flush tables; -- 创建表来存储查询结果 drop table if exists tmp_table; CREATE ...
- MDD Cup 2017 小记
http://blog.csdn.net/zhangzhengyuan123123/article/details/78971298
- IoC之AutoFac(一)——简单使用和组件注册
阅读目录 一.AutoFac简单使用 二.注册 2.1 注册方式 2.2 带参数注册 回到顶部 一.AutoFac简单使用 1 namespace AutofacDemo 2 { 3 class Pr ...
