ASP.NET Core MVC+EF Core从开发到部署
笔记本电脑装了双系统(Windows 10和Ubuntu16.04)快半年了,平时有时间就喜欢切换到Ubuntu系统下耍耍Linux,熟悉熟悉Linux命令、Shell脚本以及Linux下的各种应用的安装、配置、运行。使用下来的感受是Linux确实相当好使,熟悉基本操作之后的工作的效率提升不是一星半点,况且现在Linux的使用面已经相当广泛,随着.NET的跨平台战略的落地实施(.NET Core),.NET程序员也很有必要熟悉Linux下的.NET开发。因此这篇博客,我们就讲解一下ubuntu下的asp.net core mvc开发。
一、准备工作
首先介绍一下我的开发环境:
1、操作系统:ubuntu 16.04
ubuntu是目前主流的linux桌面系统,官方网站:https://www.ubuntu.com/download。
2、开发工具:vscode 1.22.2
vscode(visual studio code,简称vscode)是微软提供的跨平台的代码编辑器,可以通过安装扩展支持多种编程语言(C#、C++、Python、Node.js等等)。如果你觉得vs太重,可以试试这个轻量级的vscode,官方网站:https://code.visualstudio.com/。
3、运行环境:.net core 2.1
.net core是微软官方出的.net的跨平台版本,我们开发跨平台的web应用,使用的asp.net core mvc需要安装.net core运行环境,官方网站:https://dotnet.github.io/
4、数据库:mysql 5.7
mysql不用多介绍了,数据库领域三巨头(oracle、mysql、sqlserver)之一,免费开源的跨平台数据库。自带的MySQL Workbench可以非常方便的操作mysql。据说微软的sqlserver也推出了linux版,以后有机会再试一试。官方网站:https://www.mysql.com/。
5、web server:jexus 5.8.3
我们开发好的asp.net core mvc应用发布后,需要一个web server提供运行环境,jexus就是linux下免费开源的asp.net web server。这里无需对jexus多做介绍,详细的内容可以去官方网站:https://www.jexus.org/查询。
怎么安装如上的环境,这里限于篇幅,不重点介绍。相信读者根据官方文档(一定要仔细查阅)或者百度就可以顺利完成上述环境的准备。我们这篇博客的目标就是在ubuntu下,使用vscode开发asp.net core应用,并通过ef core完成数据的持久化,数据库使用免费开源跨平台的mysql,最终将发布好的asp.net core mvc应用在jexus里承载,并让jexus随机启动,这样我们一启动好电脑,就能打开我们的asp.net core mvc应用了。
关于本次项目案例,这里我选择一个现成的方案——参会报名应用,它来自于《Pro Entity Framework Core 2 for ASP.NET Core MVC》这本书,网上有免费电子英文版。这里也顺便推荐一下这本书,这本书的特点就是为初学者准备了几个简要的开发案例,配备详细的实现步骤和截图,学习体验非常好(这里不得不佩服国外人写的教程)。

二、使用vscode开发asp.net core应用
在ubuntu中,按ctrl+alt+t快捷键,打开控制台,输入dotnet --version命令,查看.net core版本,确保正确安装。

然后我们输入dotnet new mvc命令,创建asp.net core mvc应用。

看到如上显示的Restore succeeded即创建成功。
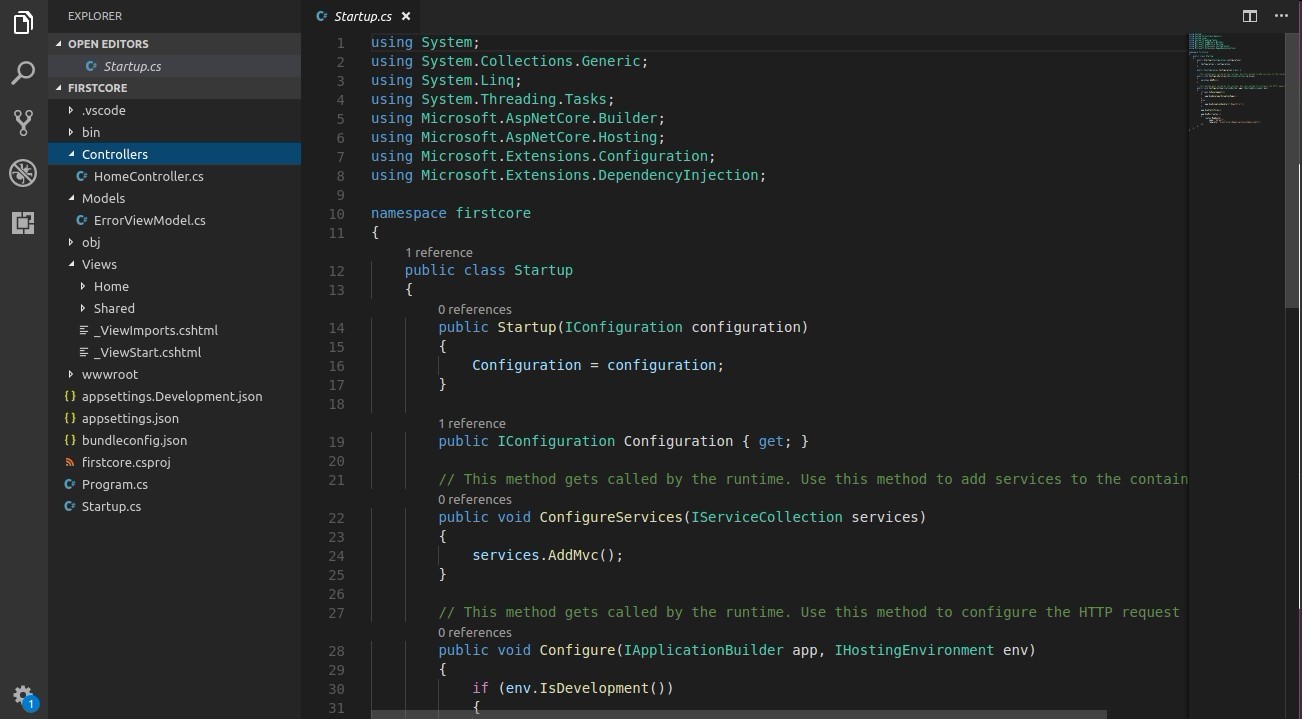
然后我们使用vscode打开这个目录,可以看到如下图所示的项目目录结构。

如果有提示,要你安装C#扩展,点击Yes安装即可。

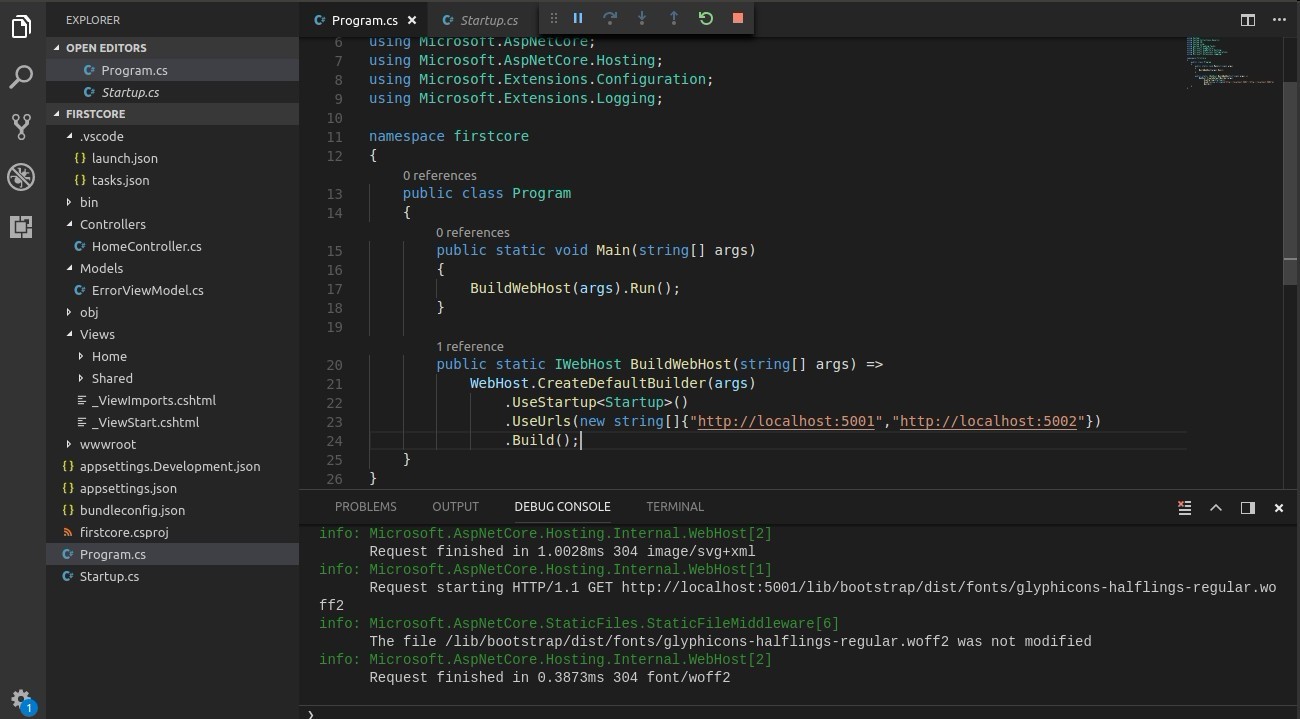
从截图可以看到,通过vscode为我们展示的asp.net core mvc的项目结构非常清晰。Controller对应控制器,Models对应模型类,Views对应视图,wwwroot存放一些静态资源,包括js、css、img、lib(bootstrap、jquery)。几个配置文件都是json格式的文件,熟悉json的也没什么问题。还有1个csproj文件,普通的C#项目都会有这个文件。还有两个cs文件,分别为Program.cs和Startup.cs,其中Program.cs中的Main方法是程序的运行入口,Startup.cs是项目启动时的一些配置信息,比如添加mvc支持,路由的设置等等。
vscode中看到的asp.net net core应用就是一个完整可运行的版本。我们在vscode中,打开Program.cs文件,在BuildwebHost方法中,加上一行代码:
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.UseUrls(new string[]{"http://localhost:5001","http://localhost:5002"})
.Build();
然后在vscode界面下,按ctrl+f5快捷键(或者点击vscode菜单栏中的Debug-Start Without Debugging)直接运行该项目,即可访问我们创建的asp.net core应用。



默认url是:localhost:5001,localhost:5002也可以访问,这就是我们通过添加了UseUrls方法后所起到的作用。
此时的vscode状态截图如下:

我们通过中间的导航栏可以看到,此时的vscode处于运行状态,我们可以通过快捷键shift+f5或者点击红色方块按钮,停止项目运行。

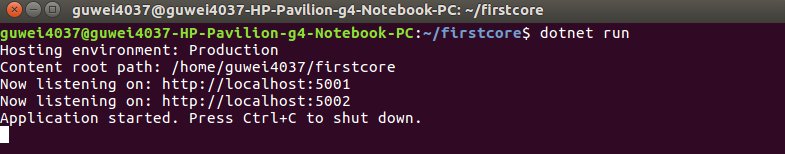
或者切换到asp.net core的项目目录下,输入dotnet run命令,启动运行asp.net core项目。

三、添加EF Core
在vscode项目中使用EF Core连接mysql,需要添加引用Microsoft.EntityFrameworkCore和MySql.Data.EntityFrameworkCore包。
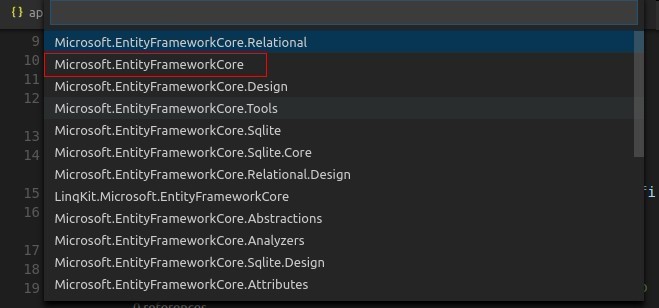
点击菜单栏-View-Command Palette-Nuget Package Manager:Add Package,输入Microsoft.EntityFrameworkCore,按回车。选择版本,自动添加引用。

MySql.Data.EntityFrameworkCore包安装方式也是一样。安装好之后vscode右下角会提示要Restore项目,点击Restore即可。

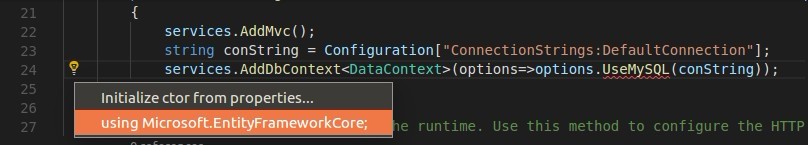
这样,我们就可以为UseMySQL方法引入namespace了。
注意:关于该程序的具体代码,这里不再详细给出,本文最后会放出该项目的完整代码。
开发完毕后,我们可以打开控制台,切换到asp.net core的目录下,用ef core命令生成数据库。
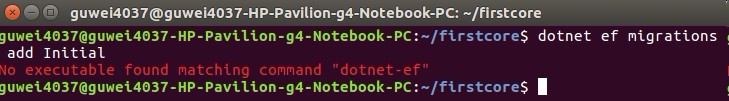
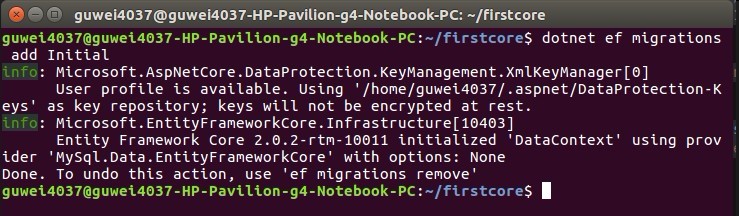
输入的命令为:dotnet ef migrations add Initial,但却发生如下的错误提示:

这个错误提示就是没有找到匹配的dotnet ef命令。我们打开项目的csproj文件,加入如下的配置信息。
<ItemGroup>
<DotNetCliToolReference Include="Microsoft.EntityFrameworkCore.Tools" Version="2.0.0" />
<DotNetCliToolReference Include="Microsoft.EntityFrameworkCore.Tools.DotNet" Version="2.0.0" />
</ItemGroup>
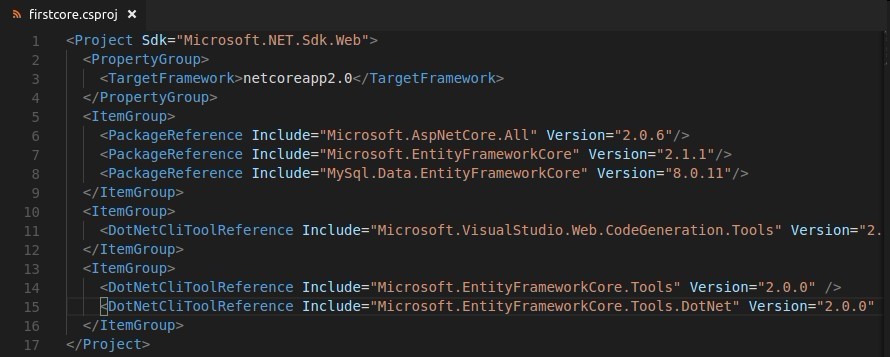
编辑后的完整配置信息如下:

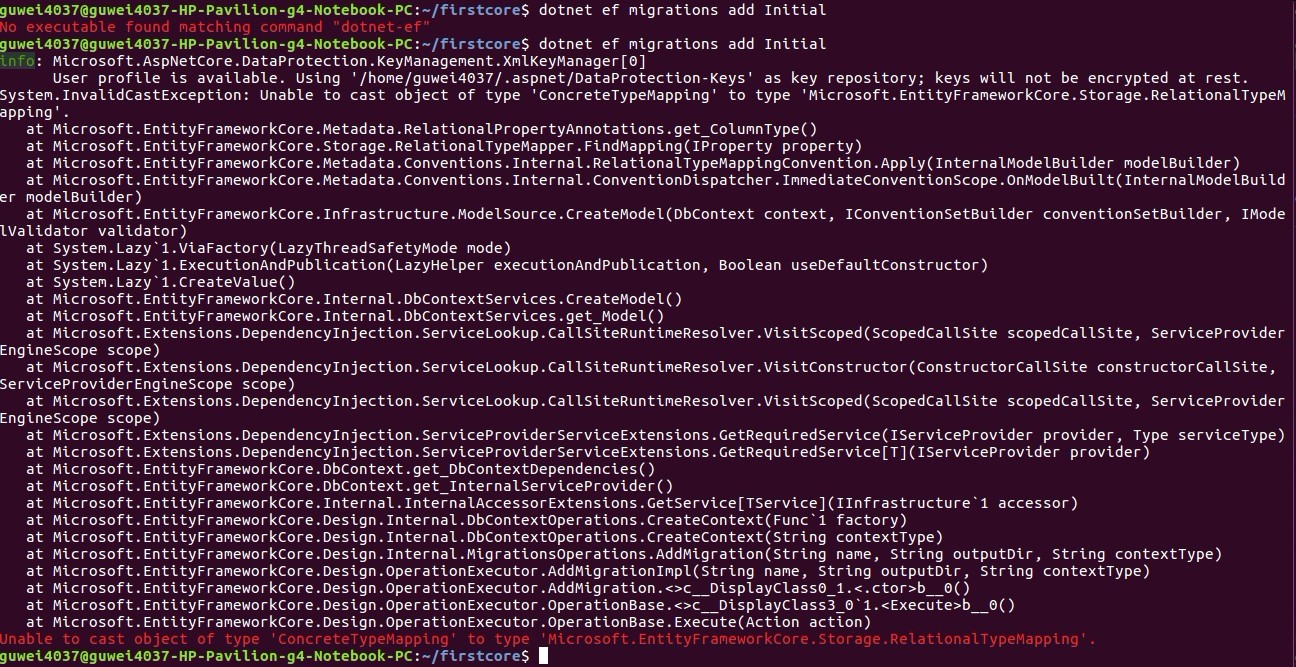
我们在控制台再次执行dotnet ef migrations add Initial命令。又出错了,错误截图如下:

错误提示信息:不能将concretetypemapping转换为relationaltypemapping类型。感觉应该是Microsoft.EntityFrameworkCore的版本较高,API写法进行了调整,需要写新的类型转换代码。这个问题先放一放,后面有时间再研究一下。网上百度了一番,说是Microsoft.EntityFrameworkCore的版本过高,我们用的是2.1.1版本,降低到2.0.2版本即可。
同样的操作,vscode菜单栏-view-command palette-Nuget Package Manager:Add Package,输入Microsoft.EntityFrameworkCore,按回车。选择版本2.0.2版本,自动添加引用。最终修改后的csproj文件如下:
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>netcoreapp2.0</TargetFramework>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Microsoft.AspNetCore.All" Version="2.0.6"/>
<PackageReference Include="Microsoft.EntityFrameworkCore" Version="2.0.2"/>
<PackageReference Include="MySql.Data.EntityFrameworkCore" Version="8.0.11"/>
</ItemGroup>
<ItemGroup>
<DotNetCliToolReference Include="Microsoft.VisualStudio.Web.CodeGeneration.Tools" Version="2.0.3"/>
</ItemGroup>
<ItemGroup>
<DotNetCliToolReference Include="Microsoft.EntityFrameworkCore.Tools" Version="2.0.0"/>
<DotNetCliToolReference Include="Microsoft.EntityFrameworkCore.Tools.DotNet" Version="2.0.0"/>
</ItemGroup>
</Project>
再次执行ef core迁移命令,这次终于成功了。

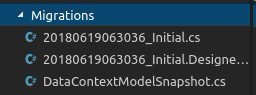
这时我们回到vscode编辑器,看到项目中已经多了一个Migrations文件夹。

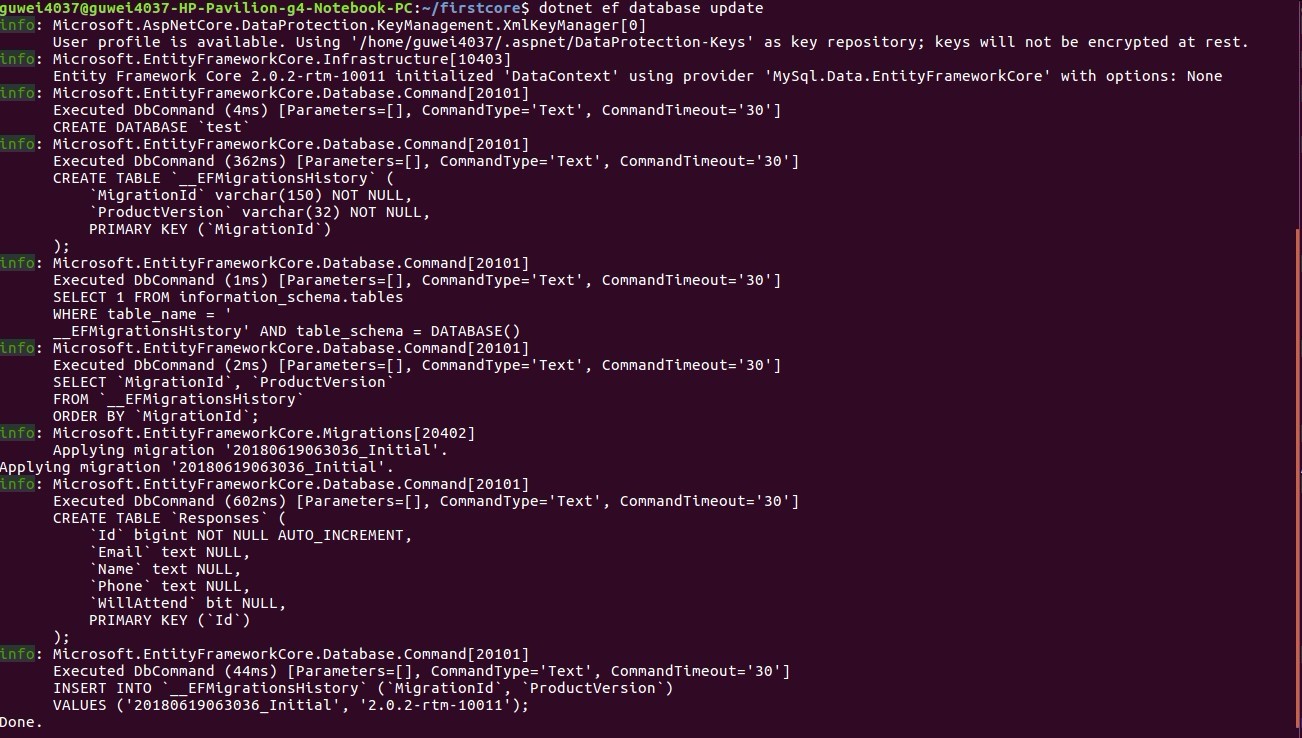
回到控制台界面,输入:dotnet ef database update命令。

可以看到已经通过ef core成功的在mysql中创建了数据库和表。我们打开mysql workbench,看看数据库test中的内容。

OK!至此开发方面的问题就都解决好了。只差最后一步,将我们的项目发布,并host在web server中了。
四、发布、部署
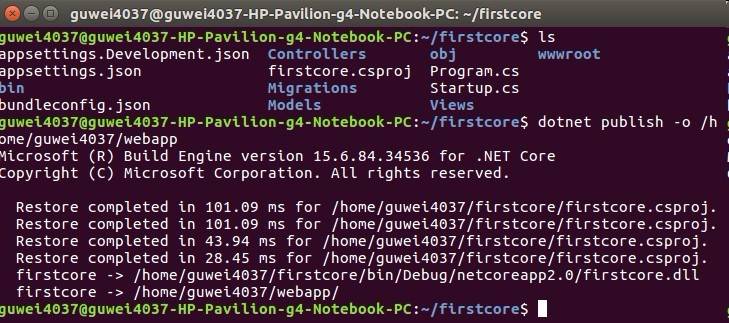
发布asp.net core mvc项目很简单,通过publish命令就可以了。我们可以先新建一个目录,以便将文件发布到该路径。
发布命令:dotnet publish -o /home/guwei4037/webapp,这样就将项目发布到了/home/guwei4037/webapp路径中。

项目发布完成之后,我们需要将该项目部署到jexus中。
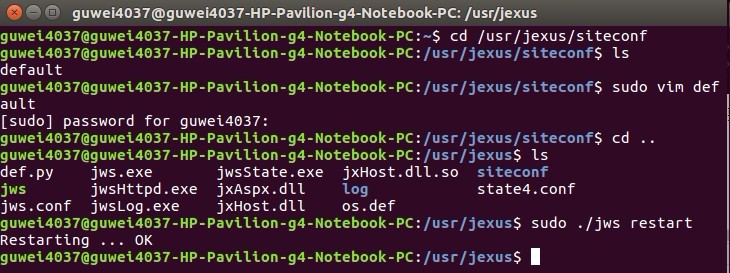
我们将jexus放入到/usr/jexus目录中。然后编辑/usr/jexus/siteconf里的default文件内容。
######################
# Web Site: Default
######################################## port=80 root=/ /home/guwei4037/webapp # hosts=* #OR your.com,*.your.com # reproxy=/ http://localhost:5000/ # addr=0.0.0.0
# CheckQuery=false
NoLog=true
AppHost={cmd=dotnet /home/guwei4037/webapp/firstcore.dll;root=/home/guwei4037/webapp;Port=5001,5002}
# NoFile=/index.php
# Keep_Alive=false
# UseGZIP=false # UseHttps=true
# ssl.certificate=/x/xxx.crt #or pem
# ssl.certificatekey=/x/xxx.key
# ssl.protocol=TLSv1.0 # TLSv1.1 or TLSv1.2
# ssl.ciphers= # AppHost.Port=5000
# AppHost={cmd=dotnet /var/www/default/your.dll; root=/var/www/default; port=5000} # DenyFrom=192.168.i0.233, 192.168.1.*, 192.168.2.0/24
# AllowFrom=192.168.*.*
# DenyDirs=~/cgi, ~/upfiles
# indexes=myindex.aspx
# rewrite=^/.+?\.(asp|php|cgi|pl|sh)$ /index.aspx
# reproxy=/bbs/ http://192.168.1.112/bbs/
# host.Redirect=abc.com www.abc.com 301
# ResponseHandler.Add=myKey:myValue # Jexus php fastcgi address is '/var/run/jexus/phpsvr'
#######################################################
# fastcgi.add=php|socket:/var/run/jexus/phpsvr # php-fpm listen address is '127.0.0.1:9000'
############################################
# fastcgi.add=php|tcp:127.0.0.1:9000
指定port端口号为80端口,root为/根目录,后面的/home/guwei4037/webapp为项目的发布路径,中间有1个空格隔开。NoLog=true意为不记录日志,这样网站访问速度会比较快,缺点是没有记录日志,遇到问题不能根据日志信息很快定位。AppHost={cmd=dotnet /home/guwei4037/webapp/firstcore.dll;root=/home/guwei4037/webapp;port=5001,5002},其中cmd指定程序运行方式,后面的路径为启动的文件,root为根目录,port配置支持多端口。

jexus配置好了,并且也重新启动了。我们就可以打开localhost看看应用访问是否正常。

可以正常打开了。
赶紧使用一下里面的功能呢,都是OK的。



jexus已经成功的host了我们的应用,那么最后一步,如何让jexus随机启动呢?在jexus的安装配置要点(https://www.linuxdot.net/bbsfile-3084)里面已经给出了答案:
开机自动启动:
在/etc/rc.local 或类试的开机启动脚本中加入下面这一行命令:
mono /usr/jexus/jws.exe >/dev/null 2>&1 &
或者
/usr/jexus/jws.start #推荐方式
由于我们引用了bootstrap,在ubuntu下用ifconfig命令查看一下本机的ip,然后用你的手机浏览器输入这个ip就可以在手机上面注册参会了。
参考资料:
4、Table 'db.__EFMigrationsHistory' doesn't exist
5、Creating a Database with Code First in EF Core
项目源码下载地址:
链接: https://pan.baidu.com/s/1buXY97zkvaMajFTYCOoc_Q 密码: 4rpa
ASP.NET Core MVC+EF Core从开发到部署的更多相关文章
- ASP.NET Core MVC+EF Core项目实战
项目背景 本项目参考于<Pro Entity Framework Core 2 for ASP.NET Core MVC>一书,项目内容为party邀请答复. 新建项目 本项目开发工具为V ...
- 从零开始实现ASP.NET Core MVC的插件式开发(四) - 插件安装
标题:从零开始实现ASP.NET Core MVC的插件式开发(四) - 插件安装 作者:Lamond Lu 地址:https://www.cnblogs.com/lwqlun/p/11260750. ...
- 国产化之路-统信UOS + Nginx + Asp.Net MVC + EF Core 3.1 + 达梦DM8实现简单增删改查操作
专题目录 国产化之路-统信UOS操作系统安装 国产化之路-国产操作系统安装.net core 3.1 sdk 国产化之路-安装WEB服务器 国产化之路-安装达梦DM8数据库 国产化之路-统信UOS + ...
- 从零开始实现ASP.NET Core MVC的插件式开发(一) - 使用ApplicationPart动态加载控制器和视图
标题:从零开始实现ASP.NET Core MVC的插件式开发(一) - 使用Application Part动态加载控制器和视图 作者:Lamond Lu 地址:http://www.cnblogs ...
- 从零开始实现ASP.NET Core MVC的插件式开发(二) - 如何创建项目模板
标题:从零开始实现ASP.NET Core MVC的插件式开发(二) - 如何创建项目模板 作者:Lamond Lu 地址:https://www.cnblogs.com/lwqlun/p/11155 ...
- 从零开始实现ASP.NET Core MVC的插件式开发(三) - 如何在运行时启用组件
标题:从零开始实现ASP.NET Core MVC的插件式开发(三) - 如何在运行时启用组件 作者:Lamond Lu 地址:https://www.cnblogs.com/lwqlun/p/112 ...
- 从零开始实现ASP.NET Core MVC的插件式开发(五) - 插件的删除和升级
标题:从零开始实现ASP.NET Core MVC的插件式开发(五) - 使用AssemblyLoadContext实现插件的升级和删除 作者:Lamond Lu 地址:https://www.cnb ...
- 从零开始实现ASP.NET Core MVC的插件式开发(六) - 如何加载插件引用
标题:从零开始实现ASP.NET Core MVC的插件式开发(六) - 如何加载插件引用. 作者:Lamond Lu 地址:https://www.cnblogs.com/lwqlun/p/1171 ...
- 从零开始实现ASP.NET Core MVC的插件式开发(七) - 近期问题汇总及部分解决方案
标题:从零开始实现ASP.NET Core MVC的插件式开发(七) - 问题汇总及部分解决方案 作者:Lamond Lu 地址:https://www.cnblogs.com/lwqlun/p/12 ...
随机推荐
- Could not commit JPA transaction RollbackException: Transaction marked as rollbackOnly
项目调试时,报以下错误: org.springframework.transaction.TransactionSystemException: Could not commit JPA transa ...
- linux之软连接,硬连接篇
作业四: 1) 建立/etc/passwd的软连接文件,放在/tmp目录下 [root@localhost 桌面]# ln -s /etc/passwd/a.txt /tmp/aa.txt 2) 建立 ...
- DPI技术简介
匹配模式 根据规则的特点,可以分为两种 特征字符串模式:特征字符串模式实现方法简单,将流量的特征字符串提取出来即可进行流识别,不过此种方式描述性较差,需要将流量特征进行遍历,才可以将流量全部识别出来, ...
- cto职责
http://www.sohu.com/a/209574647_505825 https://mp.weixin.qq.com/s?src=3×tamp=1513066866& ...
- mysql技巧:如果记录存在则更新/如果不存在则插入的三种处理方法
先建一个表,便于后面讨论: CREATE TABLE `t_emp` ( `f_id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '主键id', `f_em ...
- C#轻量级配置文件组件EasyJsonConfig
一.课程介绍 一.本次分享课程<C#轻量级配置文件EasyJsonConfig>适合人群如下: 1.有一定的NET开发基础. 2.喜欢阿笨的干货分享课程的童鞋们. 二.今天我们要如何优雅解 ...
- Javascript 字符串(一)常见函数使用
一.js字符串示例1 <script type="text/javascript"> var strobject = new String('123abc123abc' ...
- 解决Android Studio出现Failed to open zip file. Gradle's dependency cache may be corrupt的问题
问题如下图所示: 解决: 修改 gradle-wrapper.properties里的gradle的版本,与之前没有报错的gradle版本一致.就可以了 比如我报这个错的时候 : distributi ...
- VS插件File Nesting
开发者们一直以来都是使用Visual Studio的解决方案管理器 中的嵌套功能管理项目的子文件夹,使得文件组织清晰.便于访问.鉴于现在的项目巨大的文件数目,如果能将这种嵌入能力应用于项目的其他子项上 ...
- vue改变了数据却没有自动刷新
有两个按钮,按钮上有个number属性,当此值为偶数时,按钮显示为红色. 最初的数据如下:"a": [{ name: "one" },{ name: " ...
