js的模块化
模块化的好处
以前我们平常写js,需要引用大量大js文件,还得注意先后顺序,因为是一层一层依赖的关系。很是麻烦,现在有了模块化,我们只需要知道,我们要实现这个功能需要哪一个js文件就ok,其他的不需要管,它帮我们自动依赖加载了。很方便有没有!!!
一张图说明没有模块化的时候多么的操蛋

模块化的大致思路(只是雏形,具体代码不是这样写的,只是我们想实现这样的一种效果)

我们想实现的效果就是我们有一个方法可以定义(吐出)一个函数,然后我们需要哪个函数,就去引用他
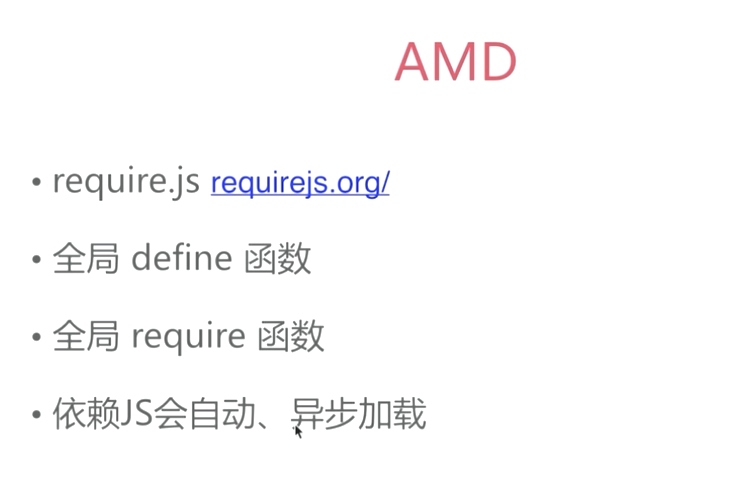
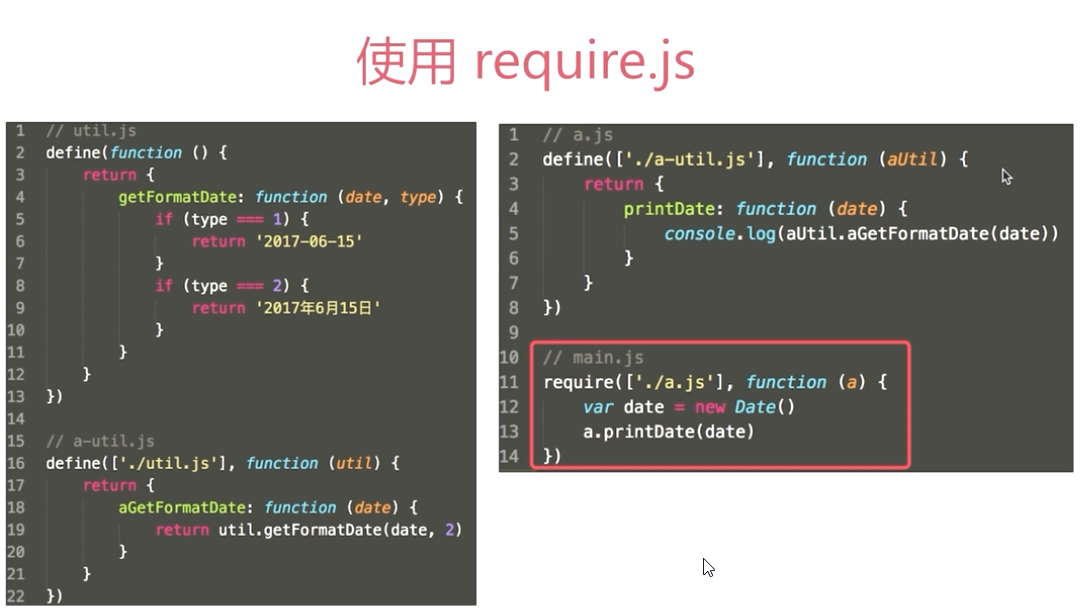
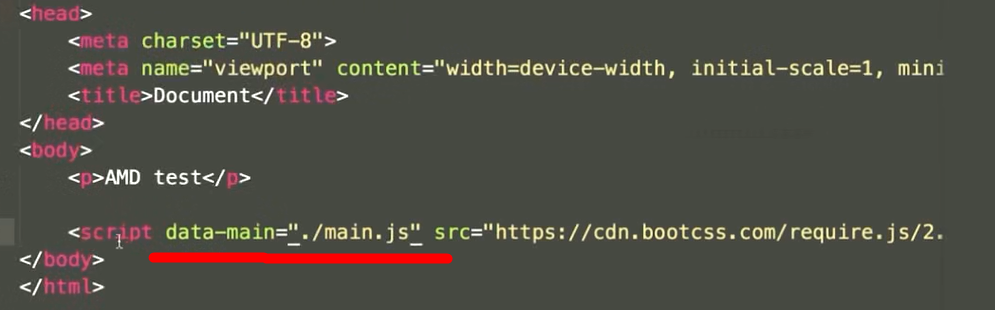
具体实现模块化方法之一 ——》AMD(A异步 M模块 D定义)


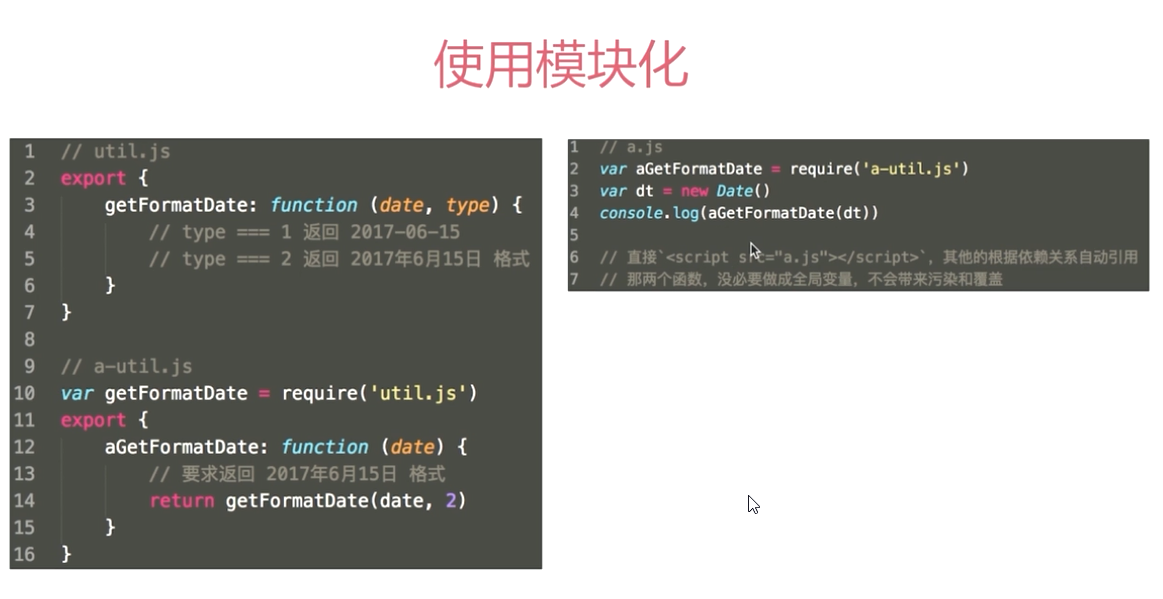
模块化的引用

具体实现模块化方法之二 ——》commonJS(nodeJs的产物)

connonJs和AMD的使用场景

js的模块化的更多相关文章
- js的模块化规范
js的模块化规范常见的有:AMD,CMD,commonJS,UMD,es6 前期在没有模块化的时候,js文件十分庞大,于是就按功能抽离划分为多个js文件. 但是在html页面通过script的方式加载 ...
- sea.js的模块化开发
为什么使用sea.js? Sea.js 追求简单.自然的代码书写和组织方式,具有以下核心特性: 简单友好的模块定义规范:Sea.js 遵循 CMD 规范,可以像Node.js 一般书写模块代码. 自然 ...
- js前端模块化之加载器原理解析(一)
先来说一下前端模块化的价值:引用模块此处有详细的介绍,可以自行前往观看. 一.总结如下优点: (1)解决命名冲突(2)烦琐的文件依赖(3)模块的版本管理(4)提高可维护性(5)前端性能优化(6)跨环境 ...
- js前端模块化(一) commonjs
随着浏览器的发展,很多页面逻辑迁移到了客户端(表单验证等),JavaScript却没有为组织代码提供任何明显帮助,甚至没有类的概念,更不用说模块(module)了,JavaScript极其简单的代码组 ...
- JS JavaScript模块化(ES Module/CommonJS/AMD/CMD)
前言 前端开发中,起初只要在script标签中嵌入几十上百行代码就能实现一些基本的交互效果,后来js得到重视,应用也广泛起来了, jQuery,Ajax,Node.Js,MVC,MVVM等的助力也使得 ...
- [JavaScript] 后端js的模块化规范CommonJs
CommonJs概述 主要是单个文件定义的变量,函数,类都是私有的,其他文件不可见,单位的作用域 通过 exports(modules.exports)对外暴露接口,通过 require 加载模块 n ...
- Node.js代码模块化
js语言发展到现在逐渐的像后端语言来,学习了一些后端语言的特性,这里主要讲述的是js语言的模块化管理 首先新建一个js文件 'use strict'; var s = 'Hello'; functio ...
- 使用require.js编写模块化JS
layout: post title: 使用requirejs编写模块化代码 category: javascript date: 2016-10-22 00:00:00 tags: javascri ...
- JS利用 Sea.js 实现模块化:拖拽、缩放及范围限制
知识点总结: Sea.js的使用:define.export.seajs.use.require等方法: 参考:http://seajs.org/docs/ Sea.js与require.js的区 ...
随机推荐
- Event事件2
1,阻止默认行为: 2,事件监听 3,事件流之事件捕获 4,事件委托 阻止默认行为 浏览器中有很多默认行为,比如当点击a标签后,会发生链接的跳转.当点击鼠标的右键时, 会显示右键菜单等. 有些时候,浏 ...
- 转载: 一、linux cpu、内存、IO、网络的测试工具
来源地址: http://blog.csdn.net/wenwenxiong/article/details/77197997 记录一下 以后好找.. 一.linux cpu.内存.IO.网络的测试工 ...
- cmd 安装mysql
838444958 http://www.runoob.com/mysql/mysql-install.html (cmd)Aa410766383 mysql password bin目录下 ...
- python主成分分析
#-*- coding: utf-8 -*- #主成分分析 降维 import pandas as pd #参数初始化 inputfile = '../data/principal_component ...
- charles代理以及关于其抓取https信息的操作
一直没有写一篇关于charles的文章来记录,但是发现偶尔还是会忘记,所以还是记一下,查起来比较方便. 首先在安装了charles之后默认的本地代理地址是 127.0.0.1:8888这个地址.如果希 ...
- html 響應式web設計
RWD(響應式web設計)可以根據尺寸大小傳遞網頁,對於平板和移動設備是必須的. <html lang="en-US"> lang表示頁面的主要語言.http://ww ...
- python之hasattr、getattr和setattr函数
hasattr函数使用方法 # hasattr函数使用方法 # hasattr(object,attr) # 判断一个对象里是否有某个属性或方法,返回布尔值,有为True,否则False class ...
- luogu3107
洛谷P3107题面 相对较为模板化的代码 f[i][j][bo1][bo2]记录到第i位,数字num出现了x次(j初始为20,若当前数字不为num,j++:否则j--:最后只要记录j<=20的总 ...
- pgm14
这部分讨论在有数据缺失情况下的 learning 问题,这里仍然假定了图结构是已知的. 首先需要讨论的是为什么会缺失,很多情况下缺失并不是“随机”的:有的缺失是人为的,那么某些情况下缺失的可以直接补上 ...
- POJ3259(Wormholes) 判断负环
题意: 农夫john发现了一些虫洞,虫洞是一种在你到达虫洞之前把你送回目的地的一种方式,FJ的每个农场,由n块土地(编号为1-n),M 条路,和W个 虫洞组成,FJ想从一块土地开始,经过若干条路和虫洞 ...
