metamask-mascara-在线钱包使用
网址为:https://wallet.metamask.io
这是一个在线钱包,可以看见,它是一个测试版的
输入你自己设置的一个密码,然后create

接着就会进入下面这个页面,然后next:

然后accept:

再accept:

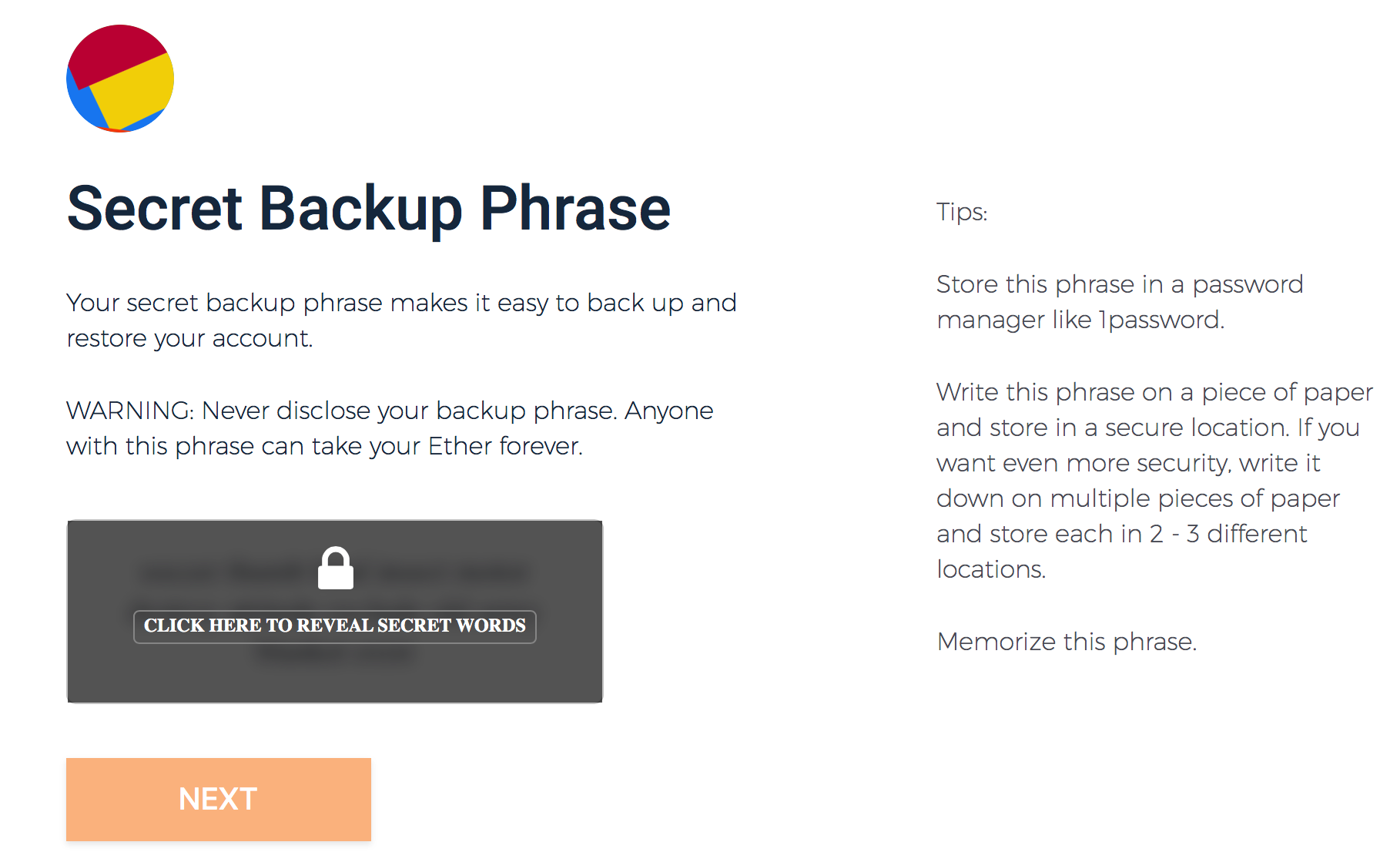
然后会给你生成seed word:

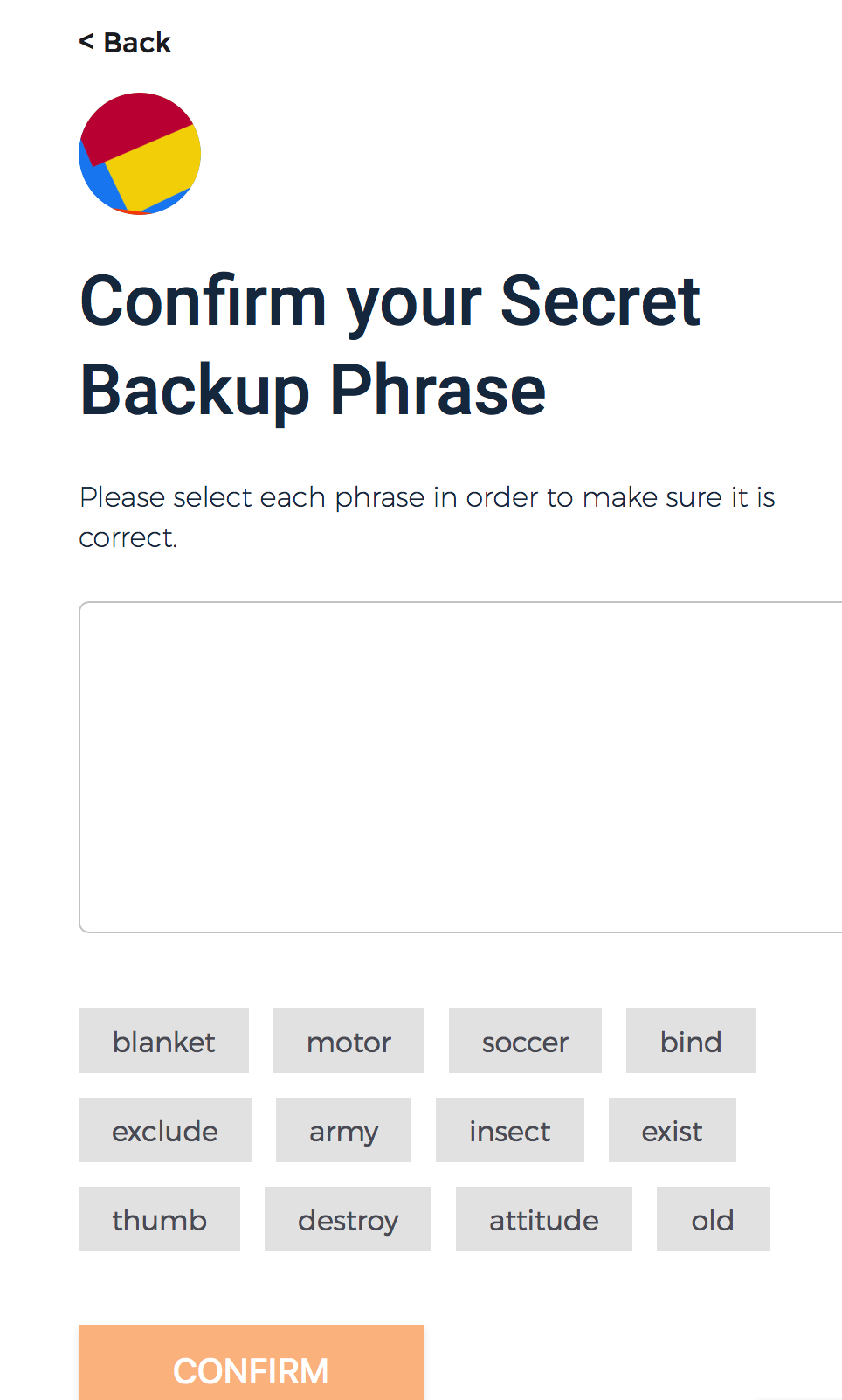
接下来会让你confirm之前获得的seed word:

然后就给我生成了一个账户:

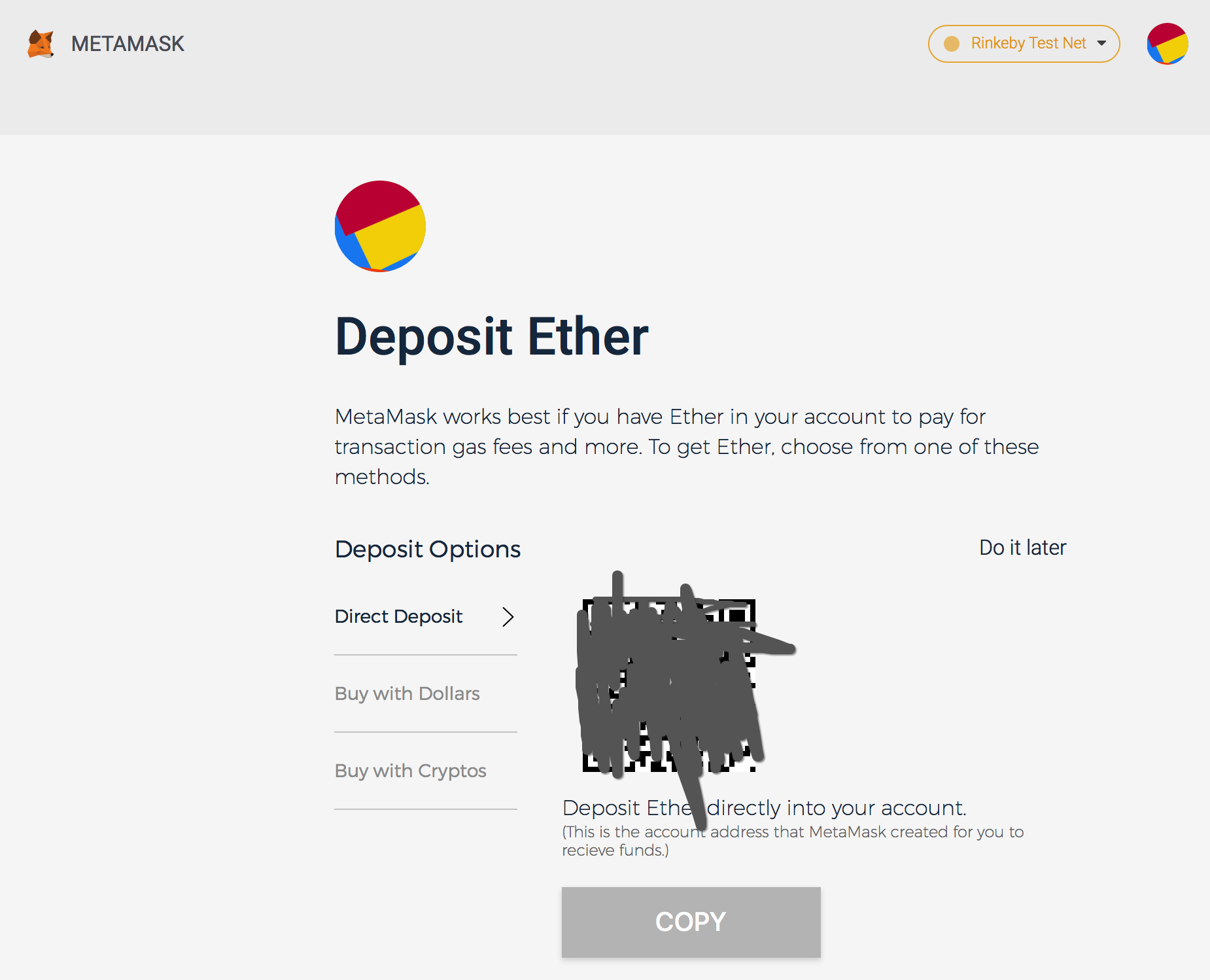
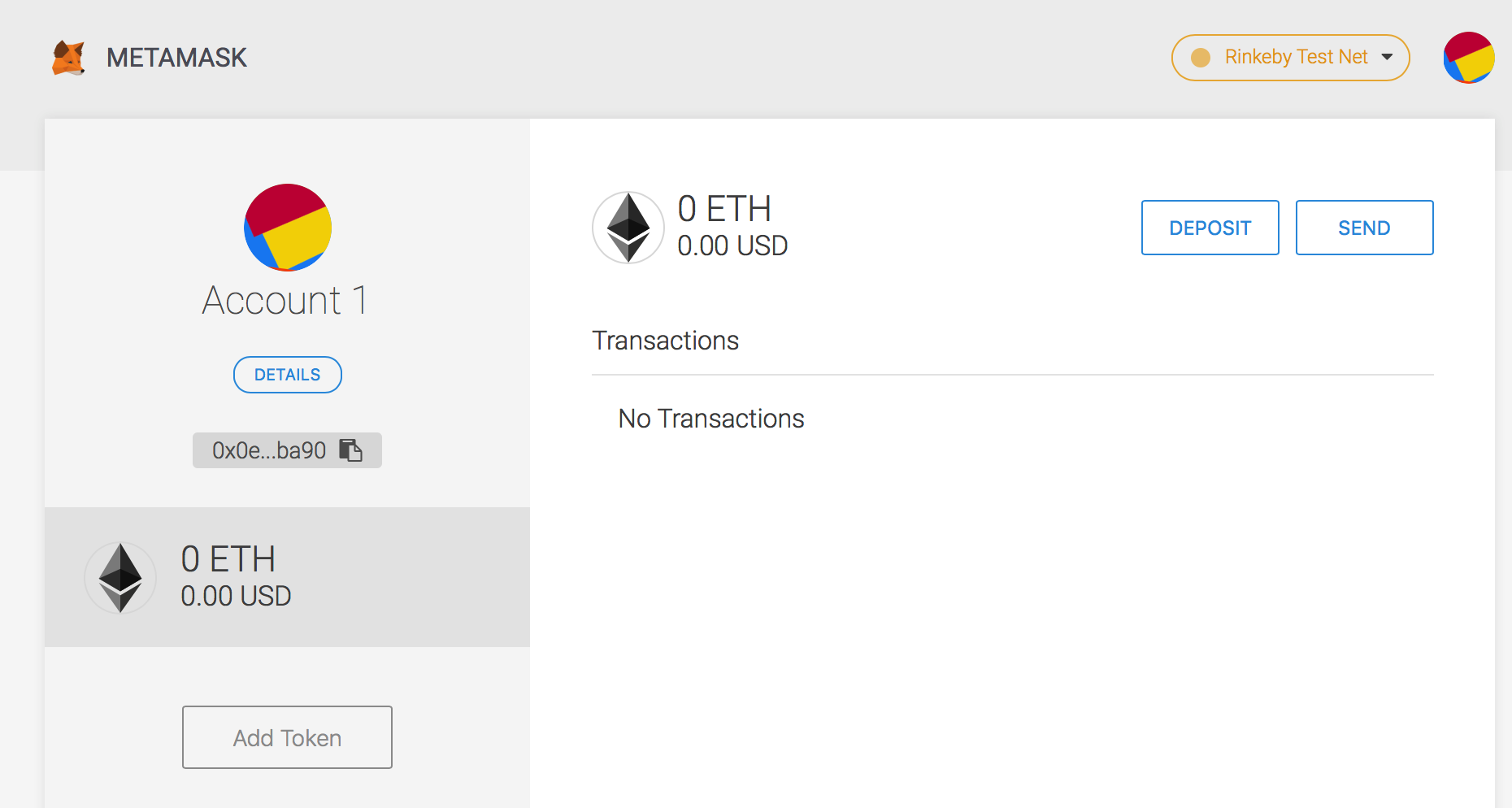
然后这里给了你三种方式去给你生成的账户里面充ether
1.direct deposit:就是你点击下面的copy,就能够得到你的新账户的地址,然后从你之前的旧账户中给新账户转ether

2.buy with dollar:去coinbase网站用现金购买ether

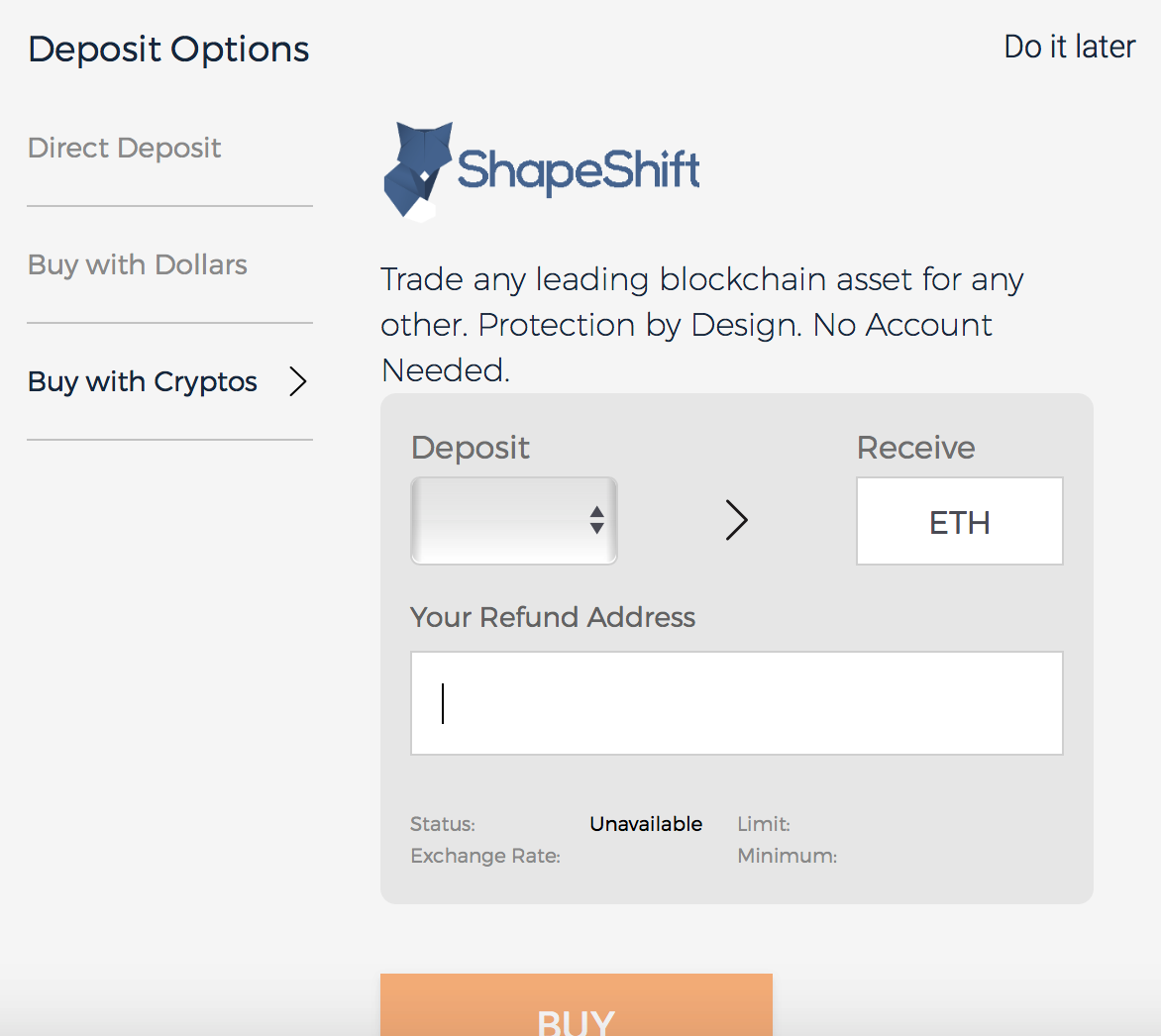
3.buy with cryptos:将你其他类型的虚拟货币,如BTC转成ether,但是这个方法现在好像还不能使用
如果你还不想充值,那就点击右边的do it later,然后继续往下:
然后就进入了你的账户了:

这就和你下载metamask插件是一样的了,可以通过使用这个在线版本而不用再下载插件了
然后下一次你再在同样的浏览器上访问这个网址时,就不会还是之前最初的页面了,而是直接到输入密码的阶段
metamask-mascara-在线钱包使用的更多相关文章
- mascara-2(MetaMask/mascara本地实现)-连接线上钱包
https://github.com/MetaMask/mascara (beta) Add MetaMask to your dapp even if the user doesn't have t ...
- myEtherWallet在线钱包的使用
https://www.myetherwallet.com/#generate-wallet myEtherWallet是一款在线钱包,当你不想安装类似metamask这样的插件时,可以选择使用它 1 ...
- wallet.metamask.io 网页版钱包 connecting unknown network导致页面卡住
之前在还不是十分懂用的时候想要用其连接本地的打开的ganache,所以就像使用本地插件的metamask一样,点击custom rpc,然后输入http://localhost:7545,然后页面就一 ...
- 科普贴 | 数字钱包MetaMask安装使用详解,活用MetaMask轻松驾驭以太坊
MetaMask 是一款浏览器插件钱包,不需下载安装客户端,只需添加至浏览器扩展程序即可使用,非常方便.它是很多支持 ETH 参投的 ICO 项目推荐使用的钱包之一. 2018年初最火的一个币,应该就 ...
- MetaMask/zero-client
https://github.com/MetaMask/zero-client MetaMask ZeroClient and backing iframe service architecture ...
- MetaMask安装使用指南
1.MetaMask(轻钱包) MetaMask是一款在谷歌浏览器Chrome上使用的插件类型的以太坊钱包,该钱包不需要下载,只需要在谷歌浏览器或基于谷歌浏览器内核的其它浏览器(如:360极速浏览器- ...
- 科普贴 | 以太坊代币钱包MyEtherWallet使用教程,一步步教你玩转MEW
MyEtherWallet 是一个以太坊的网页钱包,使用非常简单,打开网页就可以使用,源代码开源,不会在服务器上存储用户的钱包信息如私钥和密码.支持 Ledger Wallet.TREZOR 等硬件钱 ...
- NGK钱包真的安全吗?
对于数字资产持有者而言,资产的安全永远是首要的,因而数字钱包的安全性显得尤为重要.数字钱包分为冷钱包和热钱包两种.热钱包叫做在线钱包,而冷钱包被称为离线钱包,也叫硬件钱包.数字钱包一旦被盗,被追回的概 ...
- metamascara学习导论
研究了一段时间的metamascara终于有了一点起色,因为前段时间有一个小伙伴问了我一个问题,就是能不能将metamask嵌入到自己设计的网站中,在自己要进行交易的时候也会弹出一个页面来让用户确认这 ...
随机推荐
- HTML 中获取现在时间,实时时间获取
JavaScript Date 对象 Date 对象用于处理日期与实际. 创建 Date 对象: var now = new Date(). 方法 描述 getDate() 从 Date 对象 ...
- Aspose.Cells API 中文版文档 下载
链接: https://pan.baidu.com/s/19foJyWgPYvA7eIqEHJ_IdA 密码: yxun
- 《Head First设计模式》批注系列(一)——观察者设计模式
最近在读<Head First设计模式>一书,此系列会引用源书内容,但文章内容会更加直接,以及加入一些自己的理解. 观察者模式(有时又被称为模型-视图(View)模式.源-收听者(List ...
- Nginx拦截指定国家的IP
Nginx拦截指定国家的IP 一.下载GeoIP数据库 wget http://geolite.maxmind.com/download/geoip/api/c/GeoIP.tar.gz wget h ...
- AOP,过滤器,监听器,拦截器【转载】
面向切面编程(AOP是Aspect Oriented Program的首字母缩写) ,我们知道,面向对象的特点是继承.多态和封装.而封装就要求将功能分散到不同的对象中去,这在软件设计中往往称为职责分配 ...
- Django Rest framework 之 版本
RESTful 规范 django rest framework 之 认证(一) django rest framework 之 权限(二) django rest framework 之 节流(三) ...
- POJ 1113 Wall(思维 计算几何 数学)
题意 题目链接 给出平面上n个点的坐标.你需要建一个围墙,把所有的点围在里面,且围墙距所有点的距离不小于l.求围墙的最小长度. \(n \leqslant 10^5\) Sol 首先考虑如果没有l的限 ...
- mysql插入表数据中文乱码问题解决方案
一.问题 开发中遇到将其它数据库数据插入到mysql数据库表中一直会报类似如下错误: Incorrect string value: '\xE6\x88\x91' for column 'name' ...
- python自动化开发-3
python里的集合 1.集合的概念 集合(set):把不同的元素组成一起形成集合,是python基本的数据类型.set集合,是一个无序且不重复的元素集合. 2.集合的主要作用 1)去重 举例说明: ...
- JavaScript大杂烩16 - 推荐实践
JavaScript部分 1. 总是使用===来进行相等判断 原因:由于 == 和 != 操作符存在类型转换问题,而为了保持代码中数据类型的完整性,推荐使用全等 === 和不全等 !=== 操作符. ...
