潭州课堂25班:Ph201805201 django 项目 第二十四课 文章主页 多级评论数据库设计 ,后台代码完成 (课堂笔记)
加载新闻评论功能
1.分析
业务处理流程:
判断前端传的新闻id是否为空,是否为整数、是否不存在
请求方法:GET
url定义:'/news/<int:news_id>'
请求参数:url路径参数
| 参数 | 类型 | 前端是否必须传 | 描述 |
|---|---|---|---|
| news_id | 整数 | 是 | 新闻id |
新闻详情页直接通过模版渲染的方式来实现,在新闻详情页直接渲染此新闻的评论信息。
后台代码:从数据库中取出评论,跟在新闻详情页后直接渲染,
所需要的字段:评论 id, 评论内容,评论者,评论时间 ,
父级评论:同上字段
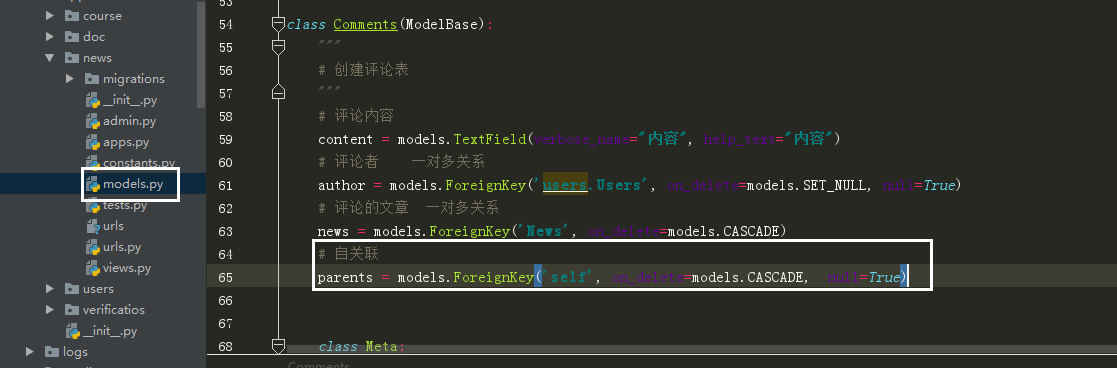
给数据库添加自关联


# 多表关联, 作者, 自关联(父评论)
# 只查字段:评论内容,作者名, 创建时间,
# 父评论的作者, 父评论内容, 父评论创建时间
# 查询条件: 没有被逻辑删除,指定新闻,
后端代码实现
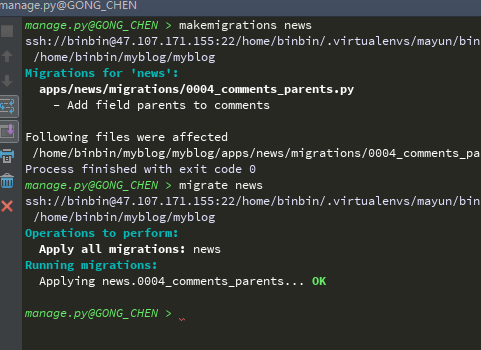
# 导入测试数据tb_comments_20181222.sql
# 将百度云盘2018年12月22日 解答课\datas中的tb_comments_20181222.sql文件先导入到虚拟机中
# 一定要保证tb_users中有id为1,2,3的三个用户,不然导入测试数据会报错
mysql -u用户名 -p -D 数据库名< tb_comments_20181222.sql
在news/models.p文件的Comments模型中定义如下实例方法,用于序列化:
def to_dict_data(self):
comment_dict = {
'news_id': self.news.id,
'content_id': self.id,
'content': self.content,
'author': self.author.username,
'update_time': self.update_time.strftime('%Y年%m月%d日 %H:%M'),
'parent': self.parent.to_dict_data() if self.parent else None,
} return comment_dict 在 news-data.html 文件中

潭州课堂25班:Ph201805201 django 项目 第二十四课 文章主页 多级评论数据库设计 ,后台代码完成 (课堂笔记)的更多相关文章
- 潭州课堂25班:Ph201805201 django 项目 第二十二课 文章主页 新闻列表页面滚动加载,轮播图后台实现 (课堂笔记)
新建static/js/news/index.js文件 ,主要用于向后台发送请求, // 新建static/js/news/index.js文件 $(function () { // 新闻列表功能 l ...
- 潭州课堂25班:Ph201805201 django 项目 第二十五课 文章多级评论前后台实现 (课堂笔记)
添加新闻评论功能 1.分析 业务处理流程: 判断前端传的新闻id是否为空,是否为整数.是否不存在 判断评论的内容是否为空 判断是否有父评论,父评论的id是否与新闻id匹配 判断用户是否登录 保存新闻评 ...
- 潭州课堂25班:Ph201805201 django 项目 第十九课 文章主页数据库模型,前后台功能实现 (课堂笔记)
-数据库模型设计 : 文章:新闻表: 字段:图片,标题,摘要,类型,作者,创建时间 标签表 评论表, 轮播图:外键,指向文章的外键表 在 utls 目录下创建 models.py 把其它模型常用的字 ...
- 潭州课堂25班:Ph201805201 django 项目 第二十九课 docker实例,文件下载前后台实现 (课堂笔记)
docker 实例 :wq!保存退出 放入一个 html 文件 权限不够,加 sudo 查看本地仓库的 image 运行 docker -- name,后跟个运行名, -p 物理机端口映射到容器端口, ...
- 潭州课堂25班:Ph201805201 django 项目 第二十八课 新闻elasticsearch搜索前后功台能实现 (课堂笔记)
后端功能实现 文件,类,字段,命名不要改动, 在apps/news/search_indexes.py中创建如下类:(名称固定为search_indexes.py) # -*-# -*- coding ...
- 潭州课堂25班:Ph201805201 django 项目 第二十六课 docker简介 (课堂笔记)
官方文档: https://docs.docker.com/install/linux/docker-ce/ubuntu/#set-up-the-repository 1,更新下sudo apt-ge ...
- 潭州课堂25班:Ph201805201 django 项目 第十五课 用户注册功能后台实现 (课堂笔记)
前台:判断用户输入 ,确认密码,手机号, 一切通过后向后台发送请求, 请求方式:post 在 suers 应用下的视图中: 1,创建个类, 2,创建 GET 方法,宣言页面 3,创建 POST 方法 ...
- 潭州课堂25班:Ph201805201 django 项目 第二十课 数据库分析设计图 (课堂笔记)
https://www.dbdesigner.net/
- 潭州课堂25班:Ph201805201 django 项目 第十八课 前台 注解 (课堂笔记)
在静态文件 js/user上当下,的 auth.js 文件中 $(function () { let $username = $('#user_name'); // 选择id为user_name的网页 ...
随机推荐
- windows环境下永久修改pip镜像源的方法(转)
一.在windows环境下修改pip镜像源的方法(以python3.7为例) (1):在windows文件管理器中,输入 %APPDATA%,cmd里面输入即可. (2):会定位到一个新的目录下,在该 ...
- 修改Tomcat默认连接数
<Connector port=" protocol="HTTP/1.1" connectionTimeout=" redirectPort=" ...
- MyEclipse和tomcat结合编写jsp对于中文乱码的解决方法
一.Java和jsp 中文乱码原因和解决方法: Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦.原因有两方面: 第一方面:J ...
- How to trigger an Animation when TextBlock’s Text is changed during a DataBinding
原文:http://michaelscherf.wordpress.com/2009/02/23/how-to-trigger-an-animation-when-textblocks-text-is ...
- [转] 前后端分手大师——MVVM 模式
之前对 MVVM 模式一直只是模模糊糊的认识,正所谓没有实践就没有发言权,通过这两年对 Vue 框架的深入学习和项目实践,终于可以装B了有了拨开云雾见月明的感觉. Model–View–ViewMod ...
- luogu 1471
题意: 蒟蒻HansBug在一本数学书里面发现了一个神奇的数列,包含N个实数.他想算算这个数列的平均数和方差. 操作1:1 x y k ,表示将第x到第y项每项加上k,k为一实数. 操作2:2 x y ...
- 设置sde表空间为自动增长
有的用户在测试数据时,希望在SDE表空间里面不受限制地导入数据,于是需要将SDE的表空间设置为自动增长. 过程描述 1.可以在创建sde表空间的时候,添加参数Autoextend on,修改后创建命令 ...
- parted 分区命令
fdisk 是针对 MBR的分区 ,因为MBR分区空间最大不能超过2T 最多分4个主分区 , 所以parted可以修改磁盘为GPT 可以支持更大的分区,更多的分区 1 查看分区 : #part ...
- ip转城市接口,ip转省份接口,ip转城市PHP方法
新浪接口(速度快) $url = 'http://int.dpool.sina.com.cn/iplookup/iplookup.php?format=json&ip='.$ip; $arr ...
- L3-007 天梯地图 (30 分) dijkstra
本题要求你实现一个天梯赛专属在线地图,队员输入自己学校所在地和赛场地点后,该地图应该推荐两条路线:一条是最快到达路线:一条是最短距离的路线.题目保证对任意的查询请求,地图上都至少存在一条可达路线. 输 ...
