Pycharm 开发 Django 项目
1. 安装Pycharm,
自行百度安装教程
2. 安装python3
自行百度安装教程
3. 安装Django框架
使用命令:
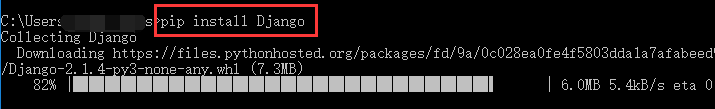
Window的终端控制台输入:安装Django框架。
pip install Django


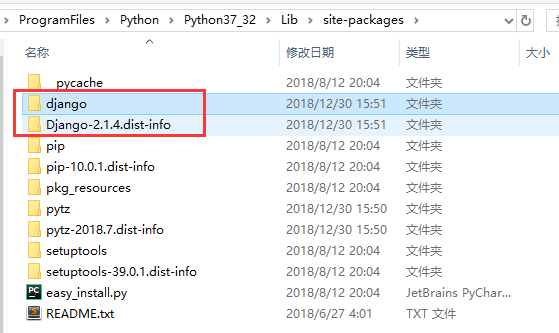
这样,在Python的安装目录下的这个位置,显示下载好的Django的框架:
E:\ProgramFiles\Python\Python37_32\Lib\site-packages

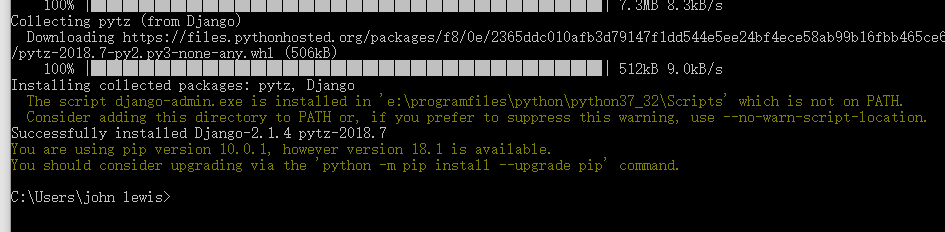
提示:
注意,django-admin.exe 目录没有在系统的path中,因此后续如果需要在控制台直接手机用django-adjmin.exe命令,则将其添加到目录变量中。
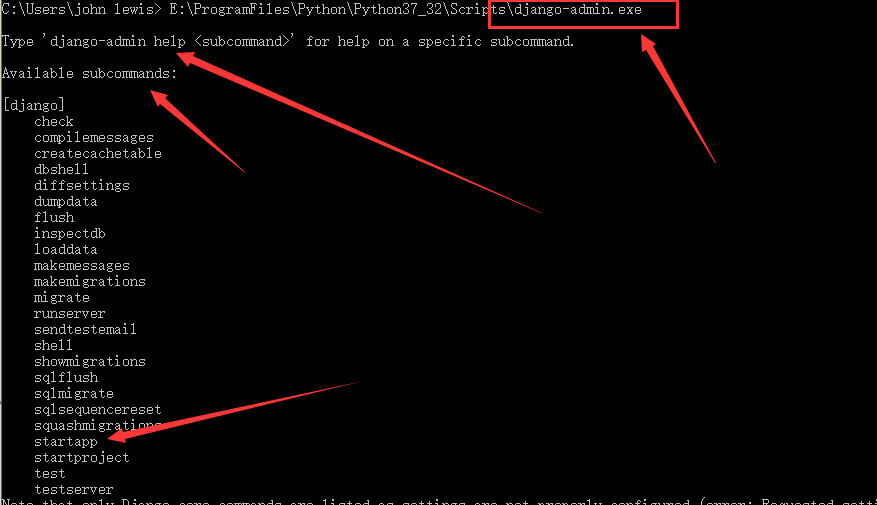
因为django-admin.exe可以启动django的自带服务器,等等内容命令,如下:

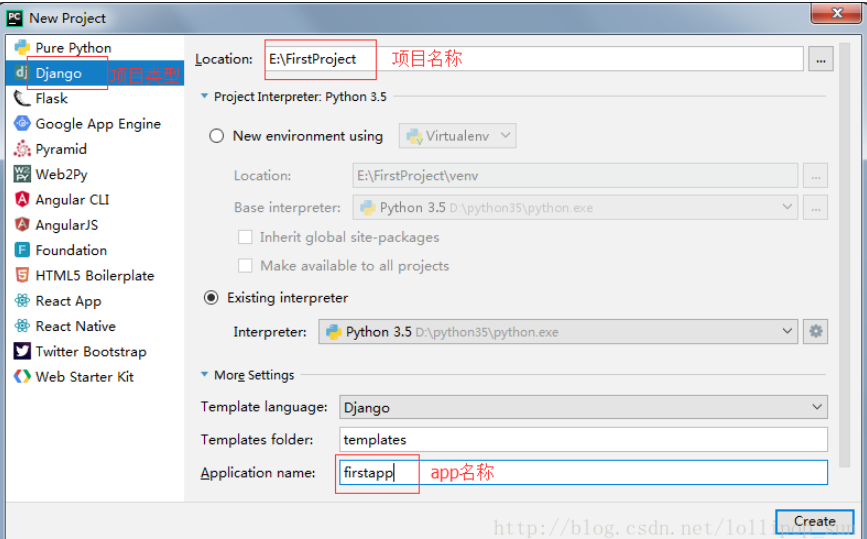
4. 在pycharm中创建django项目

选中创建的目录位置,点击确定即可。目录大概如下所示:
项目名称定义为FirstProjectNS, 其中在应用名称定义为:casiton

配置文件一共分为3类:
1. 项目配置文件:在FirstProjectNS分组下面,进行配置。主要是url,以及setting等
2. 应用配置文件:在应用名称casiton下: 主要是:view, test, models,apps,admin等
3. template:主要是前端的js文件,
4. 数据库:db配置;
5. 项目管理配置: manage.py
了解Django的组建:
在使用前,我们务必了解这些组件的作用。其实django有点类似JAVA或者C#建立网站,采用的是MVC模型,对应到django中。
(1)Manage.py
是个管理角色,拥有的功能包括:
1)创建app: python manage.py startapp miaTest
其中startapp是命令,miaTest为app的名字
2)管理数据库
Python manage.py sqlall miaTest:查看miaTest这个app下面所有的表
Python manage.py syncdb:同步数据库
3)管理服务器
Python manage.py runserver ip:port->更改访问的ip及端口号
可以借鉴:https://www.cnblogs.com/pangblog/p/3297186.html
具体的使用:
Django学习之manage.py使用
.django-admin.py startproject mysite
开始一个项目,会初始化一些项目的结构文件
.python manage.py runserver ip:port
如: python manage.py runserver 127.0.0.1:
利用ip可以访问不在同一个主机的数据库
.python manage.py syncdb
注:会创建在setting.py下配置的INSTALL_APPS下的所有
app,创建其对应的数据表到指定的数据库,但只创建
不存在的表
.python manage.py startapp polls
开启一个app叫polls,创建如下文件:
polls/
__init__.py
models.py
tests.py
view.py
.python manage.py sql polls
将创建polls的模块的sql语句打印出来,但这不数据库中创建
对应的表,若要创建对应的表,需要先在INSTALL_APPS中配置
指定的app,然后运行同步数据库命令:python manage.py syncdb
.python manage.py validate
检测模块中是否有错误
.python manage.py sqlclear polls
打印出清楚模块polls的数据表的方法
.python manage.py sqlindexes polls
打印出在模块polls中创建的索引
.python manage.py sqlall polls
打印出所有的创建模块polls的sql语句,包括索引
.需要在模块中写__unicode__()方法而不是__str__()方法
因为__str__()方法调用__unicode__()方法,并且__str__()
方法返回一个utf-8字符串,然而__unicode__()方法返回unicode
字符串,因为所有的从数据库中查出的数据都转换为unicode码,这
样,__unicode__()类似与unicode(p),转换为unicode码,__str__()
类似于encode('utf-8'),转换为utf-
.创建超级用户
manage.py createsuper --username=joe --email=joe@example.com
.设置Django时区
修改TIME_ZONE='Asia/Shanghai',然后重启就ok了
.查找已安装的模块的路径
python -c "
import sys
sys.path = sys.path[:]
import django
print(django.__path__)"
项目的树形配置,在目录“FirstProjectNS”中的文件,
(1)__init__.py
该文件默认是空的,只用定义了这个文件,python虚拟机才会认为当前文件夹是一个合法的package,代表目录下面的Python程序是module的一部分。所以它是package的标识
(2)Settings.py
包括app路径,数据库配置,sql语句,静态文件目录,中间件,session存储的相关配置
(3)Urls.py
所有网址的入口,会关联到views中的函数
(4)Wsgi.py
import os
from django.core.wsgi import get_wsgi_application
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'WorkSpace_Django.settings')
application = get_wsgi_application()
打开后,看到的是这样子的,从字面意思可以判断,是设置环境的默认值。
Wsgi:Web Server Gateway Interface, 只是一种规范,描述web server与web application通信的规范,简单理解是一个配置文件,建立服务器与django程序之间的桥梁。网络通信接口.
(5)Templates

主要由html代码及逻辑控制块代码。
在项目的“文件视图”,如下图所示:

查询安装Django版本
在Python的控制台,(Django的控制台)中输入:
import django
django.get_version()
django.__version__,
则查询Django的版本好。

创建应用,以及一个简单的页面,配置url,启动应用,在客户端访问:
(1)在应用casiton中配置一个请求的返回:
在view.py中添加如下内容:
from django.shortcuts import HttpResponse def index(request):
return HttpResponse('hello world')
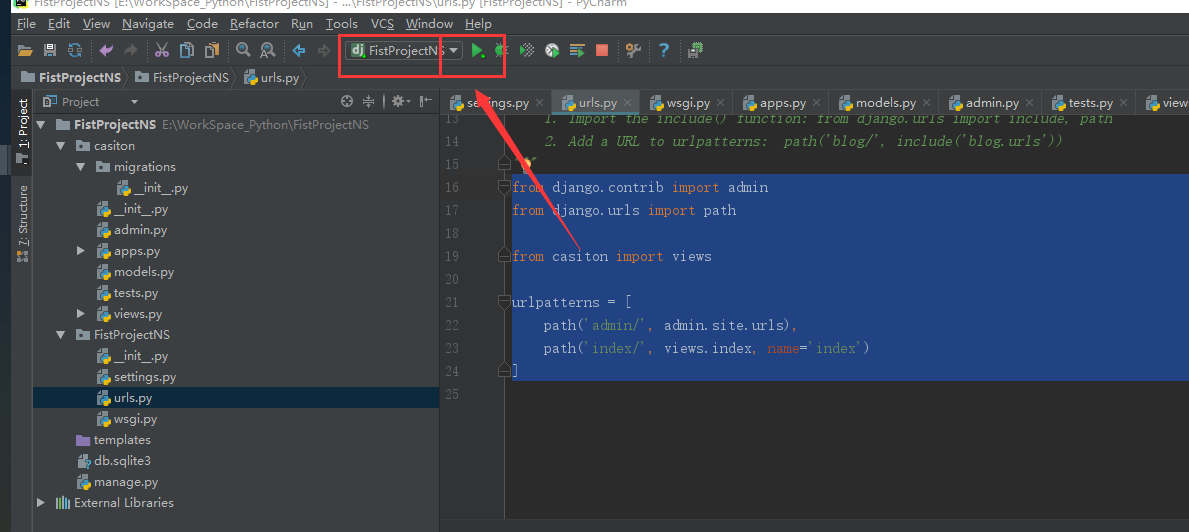
(2)在项目的FirstProjectNS配置中,配置映射url
在urls.py中配置如下:
from django.contrib import admin
from django.urls import path from casiton import views urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index, name='index')
]
经过这两部,就在应用casiton中配置了一个url的请求相应,
启动项目:

在项目中输入:
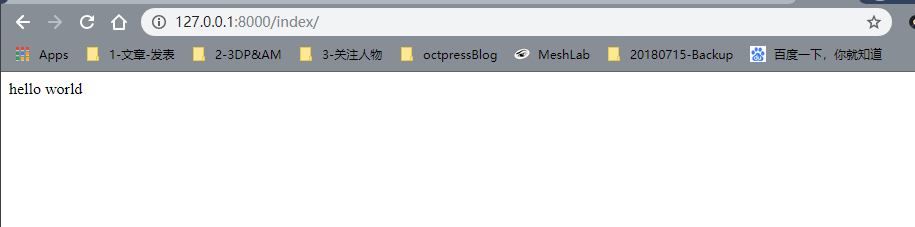
http://127.0.0.1:8000/index/
响应页面如下:

endl;
Pycharm 开发 Django 项目的更多相关文章
- 用pycharm开发django项目示例
pycharm开发django工程(一) 在pycharm(企业版)中新建Django工程,注意使用虚拟环境 创建成功后,在pycharm显示的工程目录结构如下: 打开pycharm的Termina ...
- pycharm开发django项目 static报404解决方法
settings文件中确保有以下配置 # Static files (CSS, JavaScript, Images)# https://docs.djangoproject.com/en/1.10/ ...
- PyCharm 开发Django ,错误汇总
近期略微接触了一下Django.在学习的过程中可谓是坎坎坷坷,遇到了很多的问题. 下面就来谈一谈我对Django的一点点的见解. Django项目的创建 使用PyCharm来开发Django项目是非常 ...
- 第三百零三节,Django框架介绍——用pycharm创建Django项目
Django框架介绍 Django是一个开放源代码的Web应用框架,由Python写成.采用了MVC的软件设计模式,即模型M,视图V和控制器C.它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内 ...
- 一 Django框架介绍——用pycharm创建Django项目
Django框架介绍 Django是一个开放源代码的Web应用框架,由Python写成.采用了MVC的软件设计模式,即模型M,视图V和控制器C.它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内 ...
- PyCharm中Django项目主urls导入应用中views的红线问题
PyCharm中Django项目主urls导入应用中views的红线问题 使用PyCharm学习Django框架,从项目的主urls中导入app中的views的时候,导入的包中下面有红线报错,但是却能 ...
- Pycharm创建Django项目并访问Django
Pycharm创建Django项目并访问Django 一.Django插件 如果没有Django插件,需要先安装Django插件. 1,首先点击Default Settings,打开设置页面: 2,打 ...
- python web框架 django 用pycharm 添加django项目
用pycharm 创建django项目 用pycharm 启动django 用项目名启动 点击蓝色连接的url 直接跳转到页面 修改 运行django 程序 设置 可以改端口 可以在创建djang ...
- django学之路01--环境安装和pycharm运行django项目
1. 环境安装 1).virtualenv安装 C:\Users\Administrator>pip install virtualenv Collecting virtualenv Using ...
随机推荐
- 游戏中转盘概率的算法---python实现
加入转盘的内容及概率如下 转盘倍数 0.5 0.6 0.7 0.8 1 1.2 1.5 1.8 2 机率 0.2 0.15 0.15 0.2 0.2 0.1 0.1 0.05 0.05 下面来实现转盘 ...
- 关于h5使用bpmn.js
bpmn.js网站地址:https://bpmn.io/toolkit/bpmn-js/ bpmnjs是一款工作流绘制框架,遵循了bpmn2.0规范,实现从前台绘制工作流到后台执行的效果. 图示: 但 ...
- 分享下自己写的一个微信小程序请求远程数据加载到页面的代码
1 思路整理 就是页面加载完毕的时候 请求远程接口,然后把数据赋值给页面的变量 ,然后列表循环 2 js相关代码 我是改的 onload函数 /** * 生命周期函数--监听页面加载 */ on ...
- 代码: jquery 插件开发(自用插件)
http://www.imooc.com/learn/99 阿当大话西游之WEB组件 2016-4-19 jquery插件开发: 2016-3-1 http://www.cnblogs.com/Way ...
- SpringBoot 出现Whitelabel Error Page 解决办法
这是咋了,咋的就404了 我路径也挺对的啊 注解也都写上了啊 咋就找不到了呢? debug吧它不进方法 看日志吧,他还不报错 这家伙给我急的 百度一下午也没解决,最后还是看官网才知道错在了那里,程序只 ...
- vuejs如何在服务器部署
title: vuejs如何在服务器部署 date: 2017-10-31 20:41:03 tags: [vue] --- 上传到网站服务器 Vue 是一个 javascript 的前端框架,它是运 ...
- week06 codelab01 react-router 去官网学习
官方教程https://github.com/reactjs/react-router-tutorial git clone 到本地 和教程学 第一课 LESSON 2 index.js引入一些pac ...
- week07 13.4 NewsPipeline之 三 News Deduper
还是循环将Q2中的东西拿出来 然后查重(去mongodb里面把一天之内的新闻都拿出来,然后把拿到的新的新闻和mongodb里一天内的新闻组一个 tf-idf的对比)可看13.3 相似度检查 如果超过一 ...
- tomcat8做成windows服务
- a链接的onclick与js中的return false
在学习<javascript基础教程>第八版时,有一个小细节开始不是很明白,查了一些资料后,理了一下思路. 例子的html代码: <!DOCTYPE html> <htm ...
