CSS实现经典的三栏布局
实现效果: 左右栏定宽,中间栏自适应 (有时候是固定高度)

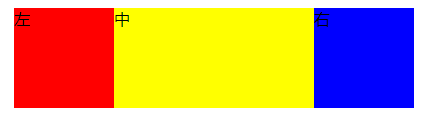
1 . 绝对定位布局:position + margin
- <div class="container">
- <div class="left">左</div>
- <div class="right">右</div>
- <div class="main">中</div>
- </div>
- body,html{
- height: 100%;
- padding:;
- margin:;
- overflow: hidden;
- }
- /*左右进行绝对定位*/
- .left,.right{
- position: absolute;
- height:100%;
- top:;
- }
- .left{
- left:;
- width: 100px;
- background: red;
- }
- .right{
- right:;
- width: 100px;
- background: blue;
- }
- /*中间用margin空出左右元素所占的空间*/
- .main{
- height:100%;
- margin: 0 100px 100px 0; /* 也可让 position的 left和right分别为100px;*/
- background: yellow;
- }
缺点: 如果中间栏含有最小宽度限制,或是含有宽度的内部元素,当浏览器宽度小到一定程度,会发生层重叠的情况
2 . 浮动布局: float + margin
方法类似 position, 改成 float: left 和 float: right即可
- .left {
- float: left;
- }
- .right {
- float: right;
- }
- .main {
- margin: 0 100px; // 如不设置margin, main部分将会占满整个父容器
- }
3 . flex布局
- .container {
- display: flex;
- }
- .main {
- flex:;
- }
4 . table 布局
原理: 将父容器当作表格,子容器当作表格的单元格。
- .container {
- display: table;
- }
- .container > div {
- display: table-cell;
- }
5 . grid网格布局
父容器设置为网格,网格的子元素行高rows为100px; 网格子元素列宽分别为 100px auto 100px;
- .container {
- display: grid;
- grid-template-rows: 100px;
- grid-template-columns: 100px auto 100px;
- }
6. 圣杯布局 (想象成圣杯的主体和两只耳朵)
圣杯布局是2006年提出的布局模型概念,在国内由淘宝UED工程师改进并传播, 布局要求:
1 ) 三列布局, 中间宽度自适应,两边定宽
2 ) 中间栏要在浏览器中优先渲染
3 ) 允许任意列的高度最高
- <div class="container">
- <div class="main">main</div>
- <div class="left">left</div>
- <div class="right">right</div>
- </div>
- .container {
- padding: 0 150px 0 100px;
- }
- .left, .main, .right {
- position: relative;
- min-height: 100px;
- float: left;
- }
- .left {
- left: -100px;
- margin-left: -100%;
- background: green;
- width: 100px;
- }
- .right {
- right: -150px;
- margin-left: -150px;
- background-color: red;
- width: 100px;
- }
- .main {
- background-color: blue;
- width: 100%;
- }
思路: 圣杯布局用到了浮动float、负边距、相对定位relative,不添加额外标签
1 . 父容器设置内边距,供两边子容器占位 padding: 0 100px 0 150px;
2 . 所有子容器向左浮动 float: left
3 . 设置左右子容器的负外边距,使所有子容器同一行 .left { margin-left: -100%} .right {margin-left: -150px;} , 此时会有部分重叠
4 . 使用相对定位分别移动左右子容器到父容器的左右内边距留白部分 position: relative; left: -100px; / position: relative; right: -150px;
7. 双飞翼布局(想象成鸟的身体和两只翅膀)
1 ) 双飞翼布局是对圣杯布局基础上进行修改 , 将原本的内边距padding 留白改成在自适应栏内部新增DOM节点, 并设置其外边距margin
2 ) 然后再对左右栏的左外边距设置为负值。比圣杯布局少了position相对定位
3 ) 相比圣杯布局, 中间栏内容不会被“遮挡”, 圣杯布局使用中间栏的padding给左右栏占位,双飞翼布局使用中间栏子元素的margin给左右栏占位
- <div class="container">
- <div class="main">
- <div class="content">main</div>
- </div>
- <div class="left">left</div>
- <div class="right">right</div>
- </div>
- .left, .main, .right {
- float: left;
- min-height: 100px;
- text-align: center;
- }
- .left {
- margin-left: -100%;
- background: green;
- width: 100px;
- }
- .right {
- margin-left: -150px;
- background-color: red;
- width: 150px;
- }
- .main {
- background-color: blue;
- width: 100%;
- }
- .content{
- margin: 0 150px 0 100px;
- }
基本思路已经理清楚,可以在实践中看效果。
CSS实现经典的三栏布局的更多相关文章
- html5 css练习,弹性三栏布局
*{ margin: 0; padding: 0;} body,html{ width: 100%; height: 100%; font: bold 24px ...
- CSS布局——三栏布局
说到三栏布局,很多都会提到圣杯布局和双飞翼布局这两个经典的三栏布局方式.于是,我在网上搜了一些相关资料,阅读并跟着代码敲了一遍,发现在处理三栏布局上,他们采用的都是两边栏固定,中间栏自适应的策略.在处 ...
- CSS实现三栏布局(5种)
常见的布局方式: float布局.Position定位.table布局.弹性(flex)布局.网格(grid)布局 那么我们就是用以上5种方式完成三栏布局,不过前提是左右宽度(假如左右宽度为300px ...
- 前端经典面试题之CSS实现三栏布局,左右宽度固定,中间宽度自适应
前端常问的面试题,题目:假设高度一定,请写出三栏布局,左右宽度300px,中间自适应. 看到这里我希望你能停下来思考几分钟, 1分钟~2分钟~3分钟~4分钟~5分钟! 好了,那么你想出了几种答案呢? ...
- ccs之经典布局(二)(两栏,三栏布局)
接上篇ccs之经典布局(一)(水平垂直居中) 四.两列布局 单列宽度固定,另一列宽度是自适应. 1.float+overflow:auto; 固定端用float进行浮动,自适应的用overflow:a ...
- CSS布局 - 三栏布局
CSS布局技术可谓是前端技术中最基础的技术,就是因为基础,所以我认为要更加熟练,深入的去掌握,去梳理. 一. 传统 ---> 浮动实现的三栏布局 采用浮动实现的三栏布局有以下特点及注意事项: · ...
- CSS布局:Float布局过程与老生常谈的三栏布局
原文见博客主站,欢迎大家去评论. 使用CSS布局网页,那是前端的基本功了,什么两栏布局,三栏布局,那也是前端面试的基本题了.一般来说,可以使用CSSposition属性进行布局,或者使用CSSfloa ...
- 转:CSS布局:Float布局过程与老生常谈的三栏布局
使用CSS布局网页,那是前端的基本功了,什么两栏布局,三栏布局,那也是前端面试的基本题了.一般来说,可以使用CSSposition属性进行布局,或者使用CSSfloat属性布局.前者适合布局首页,因为 ...
- 记一道css面试题 : 三栏布局两边宽度固定,中间宽度自适应,并且布局随屏幕大小改变。
前几天面试时有道css题没做出来,回来好好学习一番后把其记录下来. 题目是这样的:左中右三栏布局,左右两栏宽度固定,左右两栏的宽度为200像素,中间栏宽度自适应.当屏幕小于600px时,3栏会分别占用 ...
随机推荐
- P图软件瘦脸眼睛放大和手动瘦身功能
一直以为是OpenCV写的没想到OpenGL能够做的东西比我想象的多. https://blog.csdn.net/zfgrinm/article/details/79291693 https://b ...
- [转]Eureka自我保护机制、健康检查的作用、actuator模块监控
Eureka自我保护机制 接着以上篇文章建立的三个工程为基础(eureka-server,uerreg,myweb),默认Eureka是开启自我保护的.我们来做个测试,我们先启动三个工程,我们访问注册 ...
- HTTP 03 HTTP 报文
客户端的HTTP报文, 叫做请求报文 服务器端的叫做 响应报文. HTTP 报文本身是由多行 (用 CR+LF 作换行符) 数据构成的字符串文本. HTTP 报文大致分为报文首部 和 报文主体 两部分 ...
- python sort和sorted区别。
前者是方法,后者是函数.oop和opp区别的经典体现.好好领会,就能知道什么时候写类什么时候写函数好.
- My google script which based on Google Sheet and Form
My google script which based on Google Sheet and Form // get sheet data function getSpreadsheetData( ...
- Linux系统Vi/Vim编辑器的简单介绍、安装/卸载、常用命令
Linux系统Vi/Vim编辑器的简单介绍.安装/卸载.常用命令 1.介绍 vi(Visual Interface)编辑器是Linux和Unix上最基本的文本编辑器,工作在字符模式下.由于不需要图形界 ...
- 【CF434D】Nanami's Power Plant 最小割
[CF434D]Nanami's Power Plant 题意:有n个二次函数$y=a_ix^2+b_ix+c_i$($a_i,b_i,c_i$是整数),第i个函数要求x的取值在$[l_i,r_i]$ ...
- mysql数据库转成oracle踩过的坑
1.使用count这种组函数,那么必须配合group by使用,获取的字段要么出现在组函数内要么出现在group by中2.oracle使用union不仅要字段名一致并且数据类型也要一致3.REGEX ...
- 让height: 100%生效
html: <body> <div class="box"></div> </body> css: .box{ position: ...
- php数组函数大全
一.数组操作的基本函数 数组的键名和值 array_values($arr);获得数组的值 array_keys($arr);获得数组的键名 array_flip($arr);数组中的值与键名互换(如 ...
