selenium IDE断言设置实践
断言:
验证应用程序的状态是否同所期望的一致。 常见的断言包括:验证页面内容,如标题是否为X或当前位置是否正确等等。
断言被用于4种模式+5种手段:
Assert
Assert 断言失败时,该测试将终止。
verify
Verify 断言失败时,该测试将继续执行,并将错误记入日显示屏。也就是说允许此单个验证通过。确保应用程序在正确的页面上。提高脚本的伸缩性。
waitfor
Waitfor用于等待某些条件变为真。可用于AJAX应用程序的测试。 如果该条件为真,他们将立即成功执行。如果该条件不为真,则将失败并暂停测试。直到超过当前所设定的超时时间。 一般跟setTimeout时间一起用
store
store 定义变量,可以获取页面的相关元素进行判断。
5种手段:
- Title 获取页面的标题
- Value 获取元素的值
- Text 获取元素文本信息
- Table 获得元素标签
- ElementPresnt 获得当前元素。
断言常用的有:
assertTitle(检查当前页面的title是否正确)
assertValue(检查输入框的值, 单选或复选框的值)
VerifyValue() 验证元素的值。
断言设置方法:
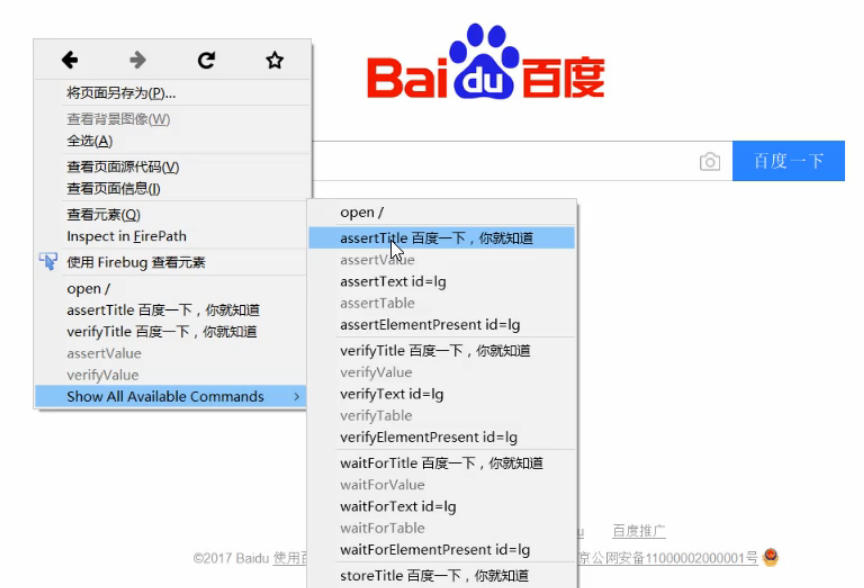
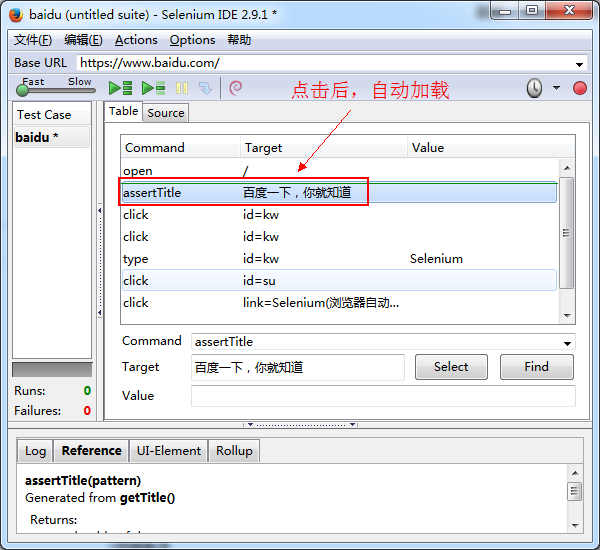
1.浏览器页面点击鼠标右键->Show All Available commands->选择具体的断言方式,脚本回自动加载选定的断言命令(注意,必须打开selenium IDE后,才可以查看到)


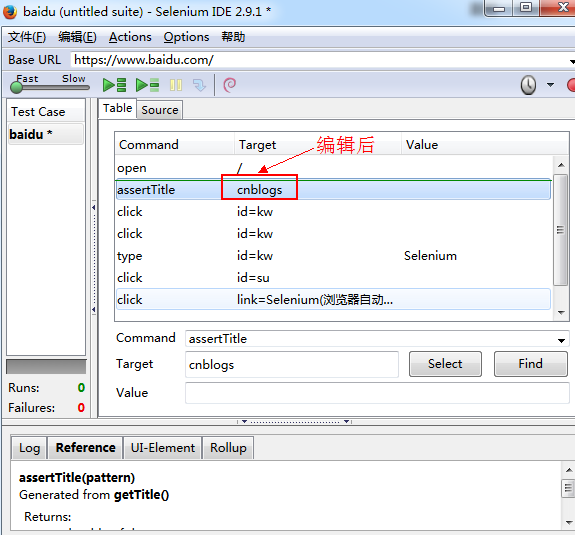
2.直接在脚本页面编辑

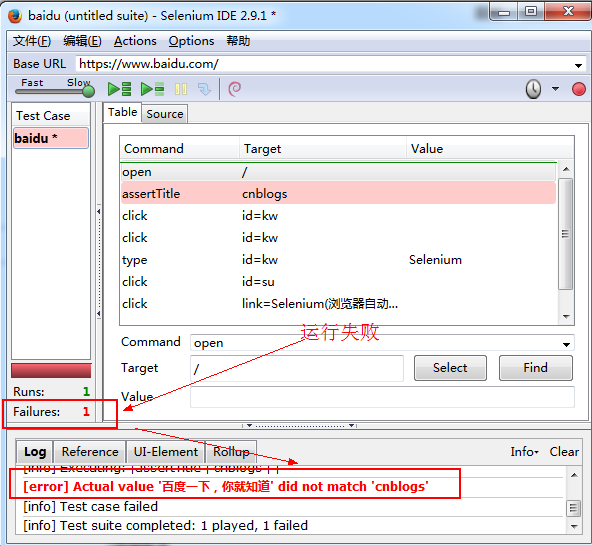
3.编辑后,再次运行,查看结果

注意:此时运行失败后,就不会再继续往后面运行,但是换成Verify,脚本会继续执行,同时将错误记入日显示屏。
selenium IDE断言设置实践的更多相关文章
- selenium IDE 命令二(断言、验证、等待、变量)
测试用例需要做断言和验证,在seleniumIDE中提供了断言和验证来对结果进行比较 首先通过打开seleniumIDE,在页面任意一个元素右键,选择最后一个选项“show all available ...
- selenium IDE的断言与验证
断言 验证应用程序的状态是否同所期望的一致.常见的断言包括验证页面内容,如标题是否为X或当前位置是否正确等等 断言被用于4种模式+5种手段: Assert Assert断言失败时,该测试将终止 ver ...
- 【Selenium】4.创建你的第一个Selenium IDE脚本
http://newtours.demoaut.com/ 这个网站将会用来作为我们测试的网址. 通过录制来创建一个脚本 让我们来用最普遍的方法——录制来创建一个脚本.然后,我们将会用回放的功能来执行录 ...
- 【Selenium】Selenium IDE(alt+ctrl+s)
ttp://www.yiibai.com/selenium/selenium_ide_tool_features.html 学习 Selenium IDE安装 http://seleniumh ...
- Selenium之Selenium IDE
官方文档:https://www.seleniumhq.org/docs/02_selenium_ide.jsp 1. Selenium IDE介绍 Selenium IED (Integ ...
- 测试那些事儿—selenium IDE 自动化测试
浏览器 Firefox Setup 35.0.1 安装完成后设置菜单栏 关闭浏览器自动更新 插件配置(必备武器) FireBug Firebug是firefox下的一个扩展,能够调试所有网站语言,如H ...
- selenium关于断言的使用
基本介绍: Selenium工具专门为WEB应用程序编写的一个验收测试工具. Selenium的核心:browser bot,是用JAVASCRIPT编写的. Selenium工具有4种:Seleni ...
- Selenium IDE 基本概念
要学会Selenium不难,难的是首先你懂不懂测试.没有测试的基础知识,没有对测试理论的实践和认知,没有对测试领域的情感和钻研精神,学会了Selenium这个工具对事情也没有实际帮助. 我是一个技术思 ...
- 自动化测试模型 Selenium IDE Selenium Gird2
1.线性测试 每个测试脚本相对独立,且不产生其他依赖与调用,其实就是单纯的来模拟用户完整的 操作场景.前一篇所写的测试脚本就属于线性测试. 优点:每个脚本完整且独立 缺点:测试用例的开发与维护成本高 ...
随机推荐
- 【react-native】持续踩坑总结
陆陆续续的已经接触了RN快3个月,整体的感受...感觉在调试兼容andorid问题的时候就像回到了IE时代. 本来想按自己踩坑的路径持续更新一些记录,但是,现实是坑太多,还是统一写一篇汇总一下吧(鉴于 ...
- Xors on Segments Codeforces - 620F
http://codeforces.com/problemset/problem/620/F 此题是莫队,但是不能用一般的莫队做,因为是最优化问题,没有办法在删除元素的时候维护答案. 这题的方法(好像 ...
- sdut1283Five in a Row, Again
一简单的状压题 比赛时跑偏了 ,脑子最近乱的跟浆糊似得呢.. #include <iostream> #include<cstdio> #include<cstring& ...
- HTML5的音频播放和视频播放
1.音频播放 audio(音频) html5提供了播放音频文件的标准 <audio src="anli.mp3" controls="controls" ...
- js中,浏览器中不同元素位置属性解析
offset() 只对可见元素有效,获取匹配元素在当前视口的相对偏移,返回的对象有两个整型属性,top和left,像素计算: position() 相对父元素的偏移,position.left ...
- [Luogu1345][USACO5.4]Telecowmunication 最大流
题目链接:https://www.luogu.org/problem/show?pid=1345 求最小割点集的大小,直接拆点转化成最小割边.把一个点拆成出点入点,入点向出点连一条容量为1的边,其他的 ...
- 在WIndowsPhone8 上制作的简单的计算器
今天,闲着没事,就自己做了一个小小的计算器...虽说自己刚学wp8开发没多长时间,望大神多多指教..1.这是前台页面的代码 <Grid x:Name=" Margin="10 ...
- 微信小程序组件解读和分析:六、progress进度条
progress进度条组件说明: 进度条,就是表示事情当前完成到什么地步了,可以让用户视觉上感知事情的执行.progress进度条是微信小程序的组件,和HTML5的进度条progress类似. pro ...
- SQL Server调试存储过程
一. 调试SQL Server 2000 1. 设置帐户. <1> 在windows服务中找到MSSQLSERVER,双击弹出对话框. <2> 选择 ...
- 前端Unicode转码的好处
站长工具支持Unicode转码:http://tool.chinaz.com/Tools/Unicode.aspx (这是一个网页标题)转码后 ------>变为:\u8fd9\u662f\u4 ...
