一步一步学Silverlight 2系列(31):图形图像综合实例—实现水中倒影效果
概述
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章将从Silverlight 2基础知识、数据与通信、自定义控件、动画、图形图像等几个方面带您快速进入Silverlight 2开发。
本文将综合前面几篇关于图形图像处理的技术,如画刷、半透明遮罩、Transform等,实现一个水中倒影效果的示例。
Step 1:素材准备
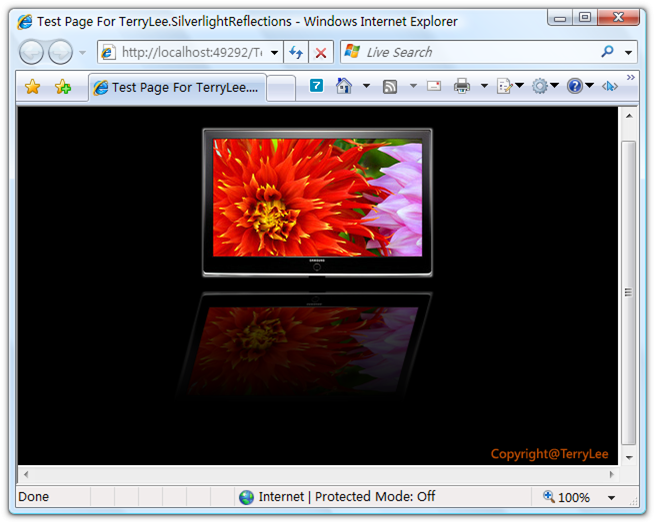
最终我们实现的效果图将会如下所示:

先准备一张图片,这里我使用了一张液晶显示器的图片:)

Step 2:创建图片
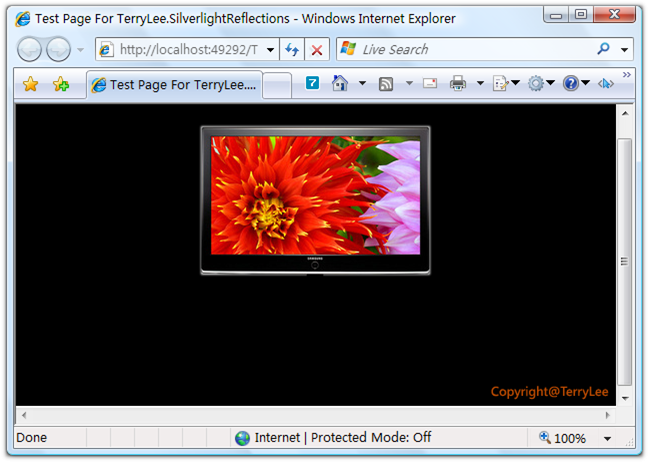
首先我们创建一个图片,使用Image控件,并进行定位
<Canvas Background="#000000">
<Image Canvas.Top="20" Canvas.Left="182" Source="a.png">
</Image>
</Canvas>
运行后应该看起来如下所示:

Step 3:创建倒影
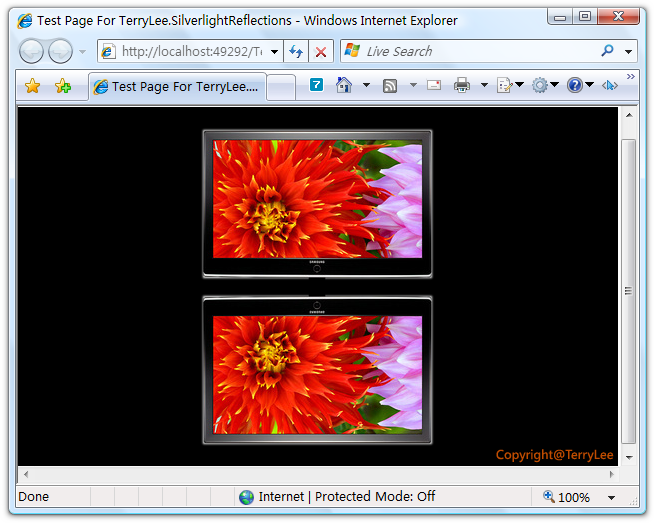
复制一张图片,使其位置与原始图片一样,然后我们使用ScaleTransform进行创建图片的倒影,这时图片已经翻转到了屏幕的外面,可以通过调节Canvas.Top进行调节,或者使用TranslateTransform:
<Canvas Background="#000000">
<Image Canvas.Top="20" Canvas.Left="182" Source="a.png">
</Image>
<Image Canvas.Top="20" Canvas.Left="182" Source="a.png" Opacity="0.4">
<Image.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleY="-1"></ScaleTransform>
<TranslateTransform Y="320"></TranslateTransform>
</TransformGroup>
</Image.RenderTransform>
</Image>
</Canvas>
运行后看起来如下所示:

Step 4:半透明遮罩
利用我们在图片处理一文介绍过的OpacityMask属性实现半透明遮罩,使其看起来更加像倒影:)
<Canvas Background="#000000">
<Image Canvas.Top="20" Canvas.Left="182" Source="a.png">
</Image>
<Image Canvas.Top="20" Canvas.Left="182" Source="a.png">
<Image.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleY="-1"></ScaleTransform>
<TranslateTransform Y="320"></TranslateTransform>
</TransformGroup>
</Image.RenderTransform>
<Image.OpacityMask>
<LinearGradientBrush StartPoint="0.5,1" EndPoint="0.5,0.0">
<GradientStop Offset="0.0" Color="#00000000" />
<GradientStop Offset="1.0" Color="#FF000000" />
</LinearGradientBrush>
</Image.OpacityMask>
</Image>
</Canvas>
运行后效果如下,倒影图片显示出了淡出效果:

Step 5:进一步扭曲倒影
我们对倒影图片做进一步的扭曲,用ScaleTransform来实现,使其在Y轴上做一些缩小,从1修改为0.75,达到扭曲的效果,并重新调整位置:
<Canvas Background="#000000">
<Image Canvas.Top="20" Canvas.Left="182" Source="a.png">
</Image>
<Image Canvas.Top="20" Canvas.Left="182" Source="a.png">
<Image.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleY="-0.75"></ScaleTransform>
<TranslateTransform Y="280"></TranslateTransform>
</TransformGroup>
</Image.RenderTransform>
<Image.OpacityMask>
<LinearGradientBrush StartPoint="0.5,0.0" EndPoint="0.5,1.0">
<GradientStop Offset="0.0" Color="#00000000" />
<GradientStop Offset="1.0" Color="#FF000000" />
</LinearGradientBrush>
</Image.OpacityMask>
</Image>
</Canvas>
运行后效果如下:

Step 6:斜化倒影
我们对倒影做进一步的斜化,而不是垂直倒影,使用SkewTransform来实现,并重新调整倒影位置:
<Canvas Background="#000000">
<Image Canvas.Top="20" Canvas.Left="182" Source="a.png">
</Image>
<Image Canvas.Top="20" Canvas.Left="182" Source="a.png">
<Image.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleY="-0.75"></ScaleTransform>
<SkewTransform AngleX="-15"></SkewTransform>
<TranslateTransform Y="280" X="-30"></TranslateTransform>
</TransformGroup>
</Image.RenderTransform>
<Image.OpacityMask>
<LinearGradientBrush StartPoint="0.5,0.0" EndPoint="0.5,1.0">
<GradientStop Offset="0.0" Color="#00000000" />
<GradientStop Offset="1.0" Color="#FF000000" />
</LinearGradientBrush>
</Image.OpacityMask>
</Image>
</Canvas>
运行后效果应该如下所示:

Step 7:进一步淡化倒影
为了使倒影更加逼真,我们最后再对倒影做点修饰,进一步淡化倒影,调整倒影的Opacity属性。
<Canvas Background="#000000">
<Image Canvas.Top="20" Canvas.Left="182" Source="a.png">
</Image>
<Image Canvas.Top="20" Canvas.Left="182" Source="a.png" Opacity="0.4">
<Image.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleY="-0.75"></ScaleTransform>
<SkewTransform AngleX="-15"></SkewTransform>
<TranslateTransform Y="280" X="-30"></TranslateTransform>
</TransformGroup>
</Image.RenderTransform>
<Image.OpacityMask>
<LinearGradientBrush StartPoint="0.5,0.0" EndPoint="0.5,1.0">
<GradientStop Offset="0.0" Color="#00000000" />
<GradientStop Offset="1.0" Color="#FF000000" />
</LinearGradientBrush>
</Image.OpacityMask>
</Image>
</Canvas>
最后运行后整体效果如下所示:

这样就完成了一个水中倒影的示例,大家可以充分发挥自己的创意,做出更炫更酷的效果。
结束语
本文综合运用前面几篇关于图形图像处理的技术,包括画刷、半透明遮罩、以及几种基本的Transform做了一个简单的水中倒影示例,你可以从这里下载本文示例代码。
出处:http://terrylee.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
一步一步学Silverlight 2系列(31):图形图像综合实例—实现水中倒影效果的更多相关文章
- 一步一步学Silverlight 2系列(32):图形图像综合实例—“功夫之王”剧照播放
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列文章
概述 由TerryLee编写的<Silverlight 2完美征程>一书,已经上市,在该系列文章的基础上补充了大量的内容,敬请关注.官方网站:http://www.dotneteye.cn ...
- 一步一步学Silverlight 2系列(30):使用Transform实现更炫的效果(下)
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(29):使用Transform实现更炫的效果(上)
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(28):图片处理
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(27):使用Brush进行填充
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(26):基本图形
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(25):综合实例之Live Search
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(24):与浏览器交互相关辅助方法
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
随机推荐
- 标准C程序设计七---04
Linux应用 编程深入 语言编程 标准C程序设计七---经典C11程序设计 以下内容为阅读: <标准C程序设计>(第7版) 作者 ...
- 转自CSDN,关于状态机
有限状态机FSM思想广泛应用于硬件控制电路设计,也是软件上常用的一种处理方法(软件上称为FMM--有限消息机).它把 复杂的控制逻辑分解成有限个稳定状态,在每个状态上判断事件,变连续处理为离散数字处理 ...
- CentOS 7.5 初始网络配置
最近刚装完 CentOS 7.5 系统,由于网络不通,导致无法用 yum 命令下载软件,经过了各种折腾,终于搞定了,这里讲解一下 如何设置初始网络. 本案例环境 VmWare 11.0 , 操作系统 ...
- 洛谷—— P2656 采蘑菇
https://www.luogu.org/problem/show?pid=2656 题目描述 小胖和ZYR要去ESQMS森林采蘑菇. ESQMS森林间有N个小树丛,M条小径,每条小径都是单向的,连 ...
- profile, bashrc, source, setup.*sh
一. source: 命令是使该文件立刻执行,这样刚才做的修改就可以立即生效了,否则要重新启动系统修改才能生效.(执行其后命令使之立即生效,不用重启) 二.bashrc: 1.linux系统:/etc ...
- [Bzoj3172][Tjoi2013]单词(fail树)
3172: [Tjoi2013]单词 Time Limit: 10 Sec Memory Limit: 512 MBSubmit: 4777 Solved: 2345[Submit][Status ...
- widows 2008 同步时间命令
由于windows2008没有提供类似XP的自动同步功能,因此需要使用windows 2008计划任务来运行一行命令进行同步. 首先查看与想要同步时间的internet时间服务器的时差: w32t ...
- 使用CSS去除 去掉超链接的下划线方法
我们可以用CSS语法来控制超链接的形式.颜色变化,为什么链接一定要使用下划线和颜色区分呢? 其主要原因主要是考虑到 1.视力差的人 2.色盲的人 ... 下面我们做一个这样的链接:未被点击时超链接 ...
- BroadcastReceiver详解(一)
今天我们来讲一下Android中BroadcastReceiver的相关知识. BroadcastReceiver也就是“广播接收者”的意思,顾名思义,它就是用来接收来自系统和应用中的广播. 在And ...
- 上篇:es5、es6、es7中的异步写法
本作品采用知识共享署名 4.0 国际许可协议进行许可.转载联系作者并保留声明头部与原文链接https://luzeshu.com/blog/es-async 本博客同步在http://www.cnbl ...
