JS连续滚动幻灯片:原理与实现
什么是连续滚动幻灯片?打开一些网站的首页,你会发现有一块这样的区域:一张图片,隔一段时间滑动切换下一张;同时,图片两端各有一个小按钮,供你手动点选下一张;底部有一排小圆圈,供你选定特定的某帧图片。这就是“连续滚动幻灯片”(我自己的叫法,当然它也可能叫焦点轮播图,轮播图等等等等),本文单讲手动连续切换,不涉及自动播放和底部小圆圈。
实现这种幻灯片有几个难点:
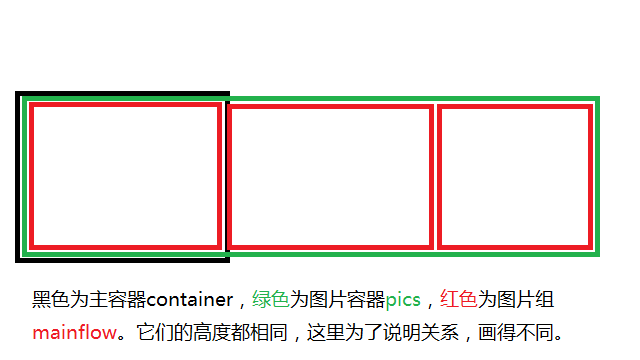
1.图片放置:你需要把所有图片放入一个div(这里就把它的class叫做pics吧)中,再把pics放入一个更大的div(就命名为container吧)中,然后把container的宽度设为一张图片的宽度,再给它设置overflow:hidden。然后把pics的宽度设置为所有图片的总宽度。这样方便后面从左向右切换。如下图所示:

2.图片轮播。基本要领是,当点击next按钮的时候,将pics容器的left属性定义到下一张图片的位置,从而移动到下一张图片,例如,假设当前是第二张图片,那么点击按钮的时候应该把pics的left值设为-640*2 + 'px'(因为我这里用的图片都是-640px的)(当然这里还要加入一个计数器,当点到最后一张图片的时候,计数器置0)。
如果你不打算加入平滑移动的动画,那到这里就可以结束了。但是如果你打算加入动画,这里就有一个问题:当移动到最后一张图片的时候,继续点击,图片组会由最后一张长途跋涉回滚到第一张,这样用户体验很不好。理想的状态应当是,当你滚动到最后一张继续滚动的时候,应当像之前滚向下一张一样无缝滚动。不知道我说的清不清楚,大致就是:像手机屏幕一样,当你滑动到最后一屏的时候接着滑动,会直接滑回一屏,也就是循环滑动。
本文的主要目的就是说明这种循环滑动的实现方法。
它的基本原理是,你要在正常的图片组的最后面加入一张缓冲图片(src和第一张图片相同),当幻灯片正处于最后一张图片的时候,点击滑动按钮,平滑滑动到这张缓冲图片,当用户下一次点击的时候,再悄悄地把图片置换回真正的第一张图片,然后再执行动画。由于置换回第一张图片的时候是立即执行的,所以用户不会发现图片已经回到了真正的第一张,这就实现了循环滑动。下面请看具体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无限滚动</title>
<style type="text/css">
.main{position:relative;height:360px;width:640px;overflow: hidden;}
.pics{position:absolute;top:0;left:0;height:360px;width:3200px;}
.pics img{float:left;height:100%;width:20%;}
</style>
</head>
<body>
<!--
为了行文简单,我这里只添加了一个next按钮,如果你还要添加prev按钮,那应该在
第一张图片之前也加入一张缓冲图片,src和最后一张图片相同。
-->
<div class="main">
<div class="pics">
<img class="mainflow" src="img/0.jpg" alt="" />
<img class="mainflow" src="img/1.jpg" alt="" />
<img class="mainflow" src="img/2.jpg" alt="" />
<img class="mainflow" src="img/3.jpg" alt="" />
<!--↑↑↑真正的最后一张-->
<img class="mainflow" src="img/0.jpg" alt="" />
<!--↑↑↑缓冲图-->
</div>
</div>
<div>
<div class="btn"><button>NEXT</button></div>
</div>
<script type="text/javascript">
var btn = document.getElementsByClassName("btn")[0];
var pics = document.getElementsByClassName("pics")[0];
var mainflow = document.getElementsByClassName("mainflow");
var cnt = 0;//计数器
//主函数
btn.onclick = function(){
if(-cnt == mainflow.length - 1){
//如果达到最后一张图片,就要特殊处理。
//当按下NEXT按钮时,应该先把图片瞬间从缓冲图切换到真正的
//第一张,然后再执行动画。
pics.style.left = "0px";
cnt = 0;
//这里我一开始用CSS3自带的transition动画,结果发现它太不好控制了,
//挣扎了很久,自己写了动画。
animate(pics,(--cnt)*640); }else{
//一般情况,直接执行切换动画。
animate(pics,(--cnt)*640);
}
} //动画函数开始,target代表要对谁进行滚动,offset代表滚动的距离,
//也就是一张图片的宽度。
function animate(target,offset){
//先用offsetLeft储存好target.style.left,因为后面要用到它,
//style.left本身只能读取内联样式style="xxxx"里面的样式,如果没有内联样式
//就直接读取,只会返回空值。
target.style.left = target.offsetLeft; //这里是主要部分
function go(){
//每隔15毫秒,向左移动16个像素。这两个值要多试几次,不然动画会一卡一卡
target.style.left = (parseInt(target.style.left) - 16) +"px";
timer = setTimeout(go,15);
//如果到目的地了就停止滚动
if(parseInt(target.style.left) == offset) clearTimeout(timer);
}
//别忘了执行一下它。。
go();
}
</script>
</body>
</html>
参考资料:
1.慕课网课程,焦点轮播图特效。http://www.imooc.com/learn/18
JS连续滚动幻灯片:原理与实现的更多相关文章
- CSS & JS 制作滚动幻灯片
==================纯CSS方式==================== <!DOCTYPE html> <html> <head> <met ...
- js无缝滚动原理及详解[转自刹那芳华]
刚刚接触JS,网上找了一些关于无缝滚动的教程,但都大同小异,对我这种新手来说也只是会用,不知道什么意思,想要自己写个更是一头雾水.于是找了一些资料,详细说明一下JS无缝滚动的原理,相信看过这篇文章之后 ...
- JS 实现无缝滚动动画原理(初学者入)
这段时间在教培训班的学生使用原生javascript实现无缝滚动的动画案例,做了这个原理演示的动画,分享给自学JS的朋友!博主希望对你们有帮助! 在讲解之前先看一下demo: demo:https:/ ...
- JS 点击弹出图片/ 仿QQ商城点击左右滚动幻灯片/ 相册模块,点击弹出图片,并左右滚动幻灯片
1, 点击弹出图片 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w ...
- 用js实现table内容从下到上连续滚动
网上有很多用ul实现新闻列表滚动的例子,但是很少有直接用table实现列表内容滚动的例子,而Marquee标签滚动的效果不是很好,于是就自己写了一个,提供给攻城师朋友们参考 实现思路:由于table包 ...
- Unity3D游戏开发之连续滚动背景
Unity3D游戏开发之连续滚动背景 原文 http://blog.csdn.net/qinyuanpei/article/details/22983421 在诸如天天跑酷等2D游戏中,因为游戏须要 ...
- jquery连续滚动
本文非常详细的讲解在jquery里实现图片或文字的连续循环滚动的方法. 连续循环滚动是我们在网页开发中经常要用到的特效,在jquery里,我们要实现文字或图片的连续循环滚动是非常简单的.出处:http ...
- 第145天:jQuery.touchSlider触屏满屏左右滚动幻灯片
1.HTML <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. ...
- jquery 写的图片左右连续滚动
<style type="text/css"> *{ margin:0; padding:0;} body { font:12px/1.8 Arial; color:# ...
随机推荐
- js识别手机访问自动跳转到相应页面
/* * 智能机浏览器版本信息: * */ var browser={ versions:function(){ var u = navigator.userAgent, app = navigato ...
- 自定义属性Attribute的运用
有时候需要一个枚举类,能够承载更多的信息,于是可以利用attribute这个特性. 首先编写自己业务需求类 [AttributeUsage(AttributeTargets.Field)] publi ...
- static private 与 final 的用法总结
1.static表示静态.他是属于类的.可以在本身类里直接调用,或在其它类里用类名.方法名调用.不加static表示是实例的方法,必须用实例来调用.在本类里也一样,必须用实例调用 2.private是 ...
- Linux修改系统时间与时区
GMT (Greewich Mean Time) 格林威治标准时间:GMT是老的时间计量标准,根据地球的自转和公转来计算时间,也就是太阳每天经过位于英国伦敦郊区的皇家格林尼治天文台的标准时间就是中午 ...
- Python字符串(Python学习笔记02)
字符串 Python 3 中的字符串可以使用双引号或单引号标示,如果字符串出现引号,则可以使用 \ 来去除引号标示字符串的作用. 几种字符串的表示方法: str1 = "hello" ...
- 腾讯云:搭建 Node.js 环境
搭建 Node.js 环境 安装 Node.js 环境 任务时间:5min ~ 10min Node.js 是运行在服务端的 JavaScript, 是基于 Chrome JavaScript V8 ...
- INT32 System_UserKeyFilter(NVTEVT evt, UINT32 paramNum, UINT32 *paramArray)
INT32 System_UserKeyFilter(NVTEVT evt, UINT32 paramNum, UINT32 *paramArray){ UINT32 key = evt; if ...
- [模拟赛FJOI Easy Round #2][T1 sign] (模拟+求字符串重复字串)
[题目描述] 小Z在无意中发现了一个神奇的OJ,这个OJ有一个神奇的功能:每日签到,并且会通过某种玄学的算法计算出今日的运势.在多次试验之后,小Z发现自己的运势按照一定的周期循环,现在他找到了你,请通 ...
- 【08】AngularJS XMLHttpRequest
AngularJS XMLHttpRequest $http 是 AngularJS 中的一个核心服务,用于读取远程服务器的数据. 读取 JSON 文件 以下是存储在web服务器上的 JSON 文件: ...
- lua中的闭包小结
function newCounter() return function() i=i+ return i end end c1=newCounter() print(c1()) print(c1() ...
