webpack的初步使用(01)
webpack:
1、安装:在项目文件下先npm init初始化,一路回车
2、进入到建立的项目下:cd projectname
3、安装webpack:npm install webpack --save-dev
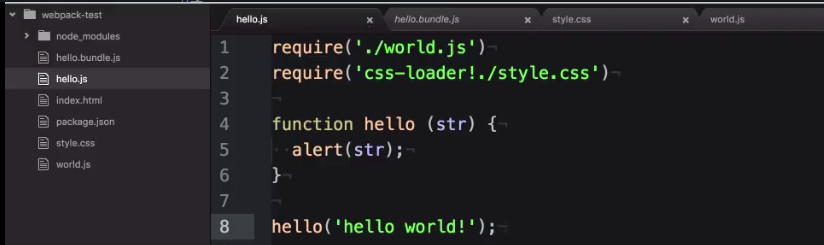
4、打开当前文件,开始编码
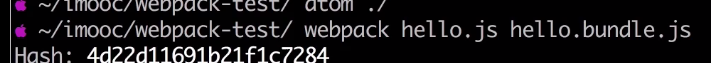
5、打包一个文件:

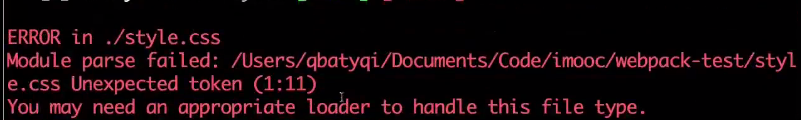
6、直接引入css文件会报错:

报错如下:

安装css-loader和style-loader
还是报错:

要先引用一下css-loader和style-loader(css-loader前面再加一个style-loader!)

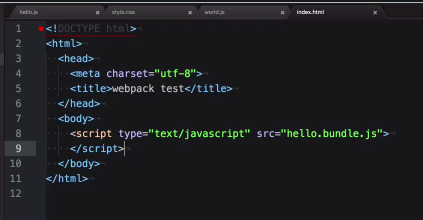
直接在新建一个index.html文件,引入压缩打包的文件进行测试:

运行成功:

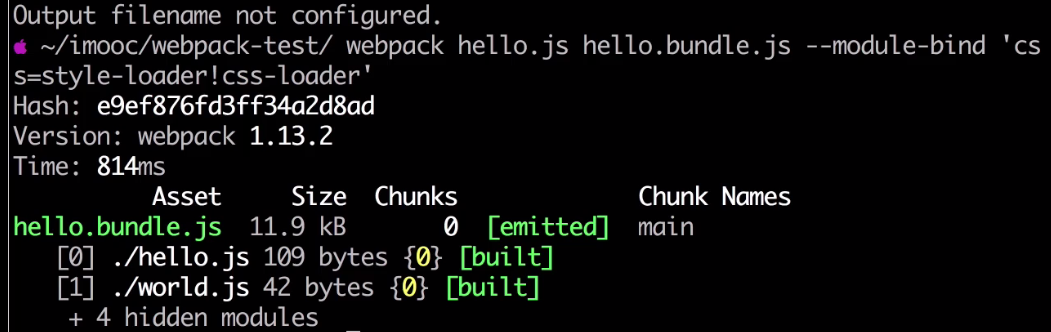
也不用每次在css前面引入css-loader:可以利用webpack的命令行参数,可以自动引入相应的loader:

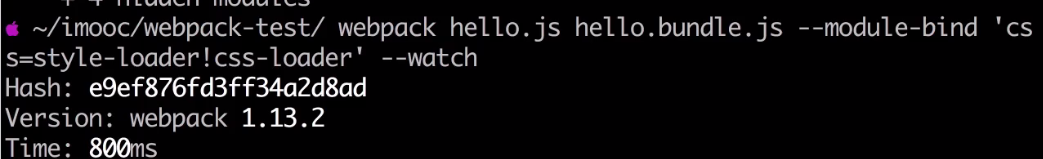
这样也可以打包,并没有报错。为了每次修改css,都不用每次都执行一次上述命令,我们可以用--watch这个参数来进行监听

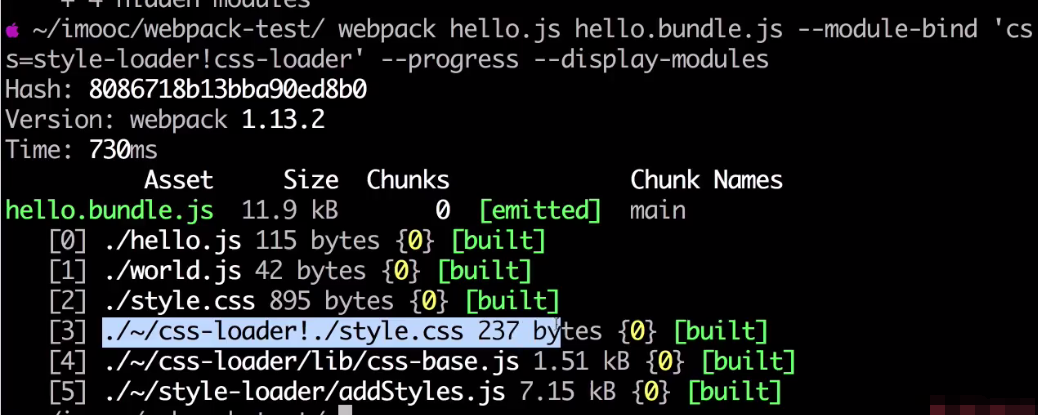
可以用如下的命令,可以把我们所引用的模块都罗列出来。

webpack的初步使用(01)的更多相关文章
- vue第一单元(初识webpack-webpack的功能-webpack的初步使用)
第一单元(初识webpack-webpack的功能-webpack的初步使用) #课程目标 了解webpack出现的意义,以及webpack解决的前端问题 掌握webpack的使用流程和步骤 掌握we ...
- 【Webpack的使用指南 01】Webpack入门
使用Webpack有一段时间了,但是感觉之前学的用的都比较零散,所以在这里整理一下Webpack的使用知识,从入门到进阶. 创建项目 首先创建最简单的一个项目 npm init 得到以下项目结构: 安 ...
- webpack学习之路01
webpack是什么 1.模块化 能将css等静态文件模块化 2.借助于插件和加载器 webpack优势是什么 1.代码分离 各做各的 2.装载器(css,sass,jsx,es6等等) 3.智能解析 ...
- 对webpack的初步研究8
模块 编辑文档 在模块化编程中,开发人员将程序分解为称为模块的离散功能块. 每个模块的表面积小于完整程序,使验证,调试和测试变得微不足道.编写良好的模块提供了可靠的抽象和封装边界,因此每个模块在整个应 ...
- 对webpack的初步研究7
Configuration 您可能已经注意到很少有webpack配置看起来完全相同.这是因为webpack的配置文件是导出对象的JavaScript文件.然后,webpack根据其定义的属性处理此对象 ...
- 对webpack的初步研究6
Plugins 插件是webpack 的支柱.webpack本身构建在您在webpack配置中使用的相同插件系统上! 它们也是这样做的目的别的,一个装载机无法做到的. Anatomy webpack ...
- 对webpack的初步研究5
Loaders 加载器是应用于模块源代码的转换.它们允许您在处理import或“加载” 文件时预处理文件.因此,加载器有点像其他构建工具中的“任务”,并提供了处理前端构建步骤的强大方法.加载器可以将文 ...
- 对webpack的初步研究4
Mode string module.exports = { mode: 'production' }; webpack --mode=production The following string ...
- 对webpack的初步研究3
Output配置output配置选项告诉webpack如何将编译后的文件写入磁盘.请注意,虽然可以有多个entry点,但只output指定了一个配置. A filename to use for th ...
随机推荐
- 用TWaver加载大型游戏场景一例
游戏中经常会出现一些大型的户外场景,例如一个小镇.一座古城等.通常这种场景中包含了较多的建筑.道路.桥梁等等元素,其3D模型比较大且复杂.在使用TWaver加载时,可使用一些技巧,让加载速度更快.显示 ...
- canvas练手项目(三)——Canvas中的Text文本
Canvas中的Text文本也是一个知识点~,我们需要掌握一下几个基本的Text操作方法 首先是重要参数textAlign和textBaseline: textAlign left center ri ...
- Scrapy用Cookie实现模拟登录
模拟登录是爬取某些站点内容的一个关键,有些网站(特别是论坛类),不登录的话,一个数据也拿不到. 模拟登录有这样几个关键: 弄清楚登录的url一些网站打开出现登录的页面,地址栏大多数不是登录提交表单的u ...
- CentOS 6 Yum本地源配置
#cd /etc/yum.repos.d #rm CentOS-Base.repo CentOS-Base.repo 是yum 网络源的配置文件(默认) #vi CentOS-Media.repo C ...
- 搭建一台功能简单的FTP服务器
#vi /etc/sysconfig/network-scripts/ifcfg-eno33554952 #revice network restart #ping www.baidu.com #ip ...
- 洛谷 3959 宝藏 NOIP2017提高组Day2 T2
[题解] 状压DP. f[i]表示现在的点是否连接的状态是i. #include<cstdio> #include<cstring> #include<algorithm ...
- 自定义Realm
[单Realm] 1) jar包 2) 实现自定义Realm public class RealmOne implements Realm{ /** * 获取基本类名 */ @Override pub ...
- 通过代码学习python之@property,@staticmethod,@classmethod
URL: https://www.the5fire.com/python-property-staticmethod-classmethod.html #coding=utf-8 class MyCl ...
- MEAN,从MONGO DB里弄出点东东来啦,以REST风格显示JSON
最近一直在弄弄的... javascript的风格弄熟了,我觉得肯定很快,,但心中有种感觉,DJANGO和MEAN这种结构,搞大的不行. 因为MVC这种结构感觉不如SPRING这些严谨,是不是我有偏见 ...
- JavaMelody开源系统性能监控
https://blog.csdn.net/itopme/article/details/8618067
