js作用域、异步——学习笔记
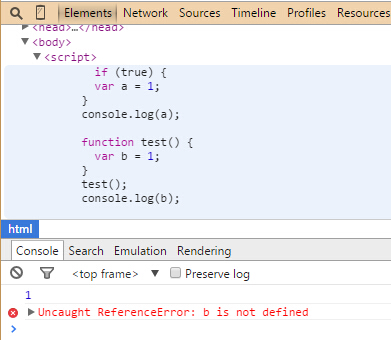
所有的 for if switch while do 等等,都属于块级作用域,里面声明的对象,外面也能访问。但function 函数里的作用域,在函数外是访问不到的。

但函数作用域里面可以访问外面。

内层永远可以访问外层的。

这就叫闭包,同时是一个立刻执行的匿名函数。

你给他加个名字也可以,不过这里可以省略名字,闭包中的函数可以匿名。

把一个函数的声明,用 () 括起来表示调用这个函数,然后再跟一个(),表示执行这个函数。等于把一个函数的声明和调用一句代码完成了。
所以这里,这个函数执行的时候,b 还是会报错, done不会出来。
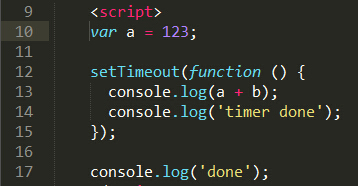
我们改写一下,用一个setTimeout 把刚才的函数传进去,不需要设延迟,也就是说立刻执行它。

虽然报错,但是done打印出来了,也就是说,带有错误的代码执行了,后文的代码也执行了。
这就叫异步,setTimeout中的代码,等于另开了一个线程去执行它的上下文,而后面的代码不会等待setTimeout里的代码执行完,而是立刻继续往后执行。
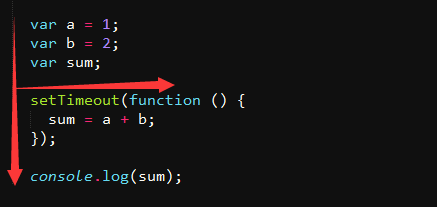
本来是同步顺序执行,遇到setTimeout后就分叉了,两条路同时开始执行,这就叫异步。 

改成上图这样,timer done 同样是打印不出来的。因为在另一条路setTimeout的函数中,代码依然按照同步顺序来执行。遇到错误就退出了。但仅仅只是setTimeout里的程序退出了,原本的程序继续运行。
试想一下,我如果想在timeout的异步程序执行结束之后,做一点什么操作,怎么判断它执行完了呢?
比如,现在有一个程序可以帮我运算出sum,但是它可能需要点时间才能算好,我怎么知道在什么时候才能得到sum的值?从而进行下一步操作?(因为异步执行,如果不等setTimeout执行完就打印sum,它还并没有赋值)

我们让这个程序运算的久一点,模仿一个复杂的程序。

此时,我们可以用一个回调函数。

我们加一个参数,这个参数是一个函数,这个函数在异步程序执行到最后会运行。我们在调用这个程序时,传入一个函数,这个就叫回调函数。它是在异步程序执行完后,能反馈给你结果的函数。
这个函数是在下面调用程序时声明的,然后它会在异步程序执行完时调用运行。所以当这个函数运行的时候,前文的sum是已经算完了。

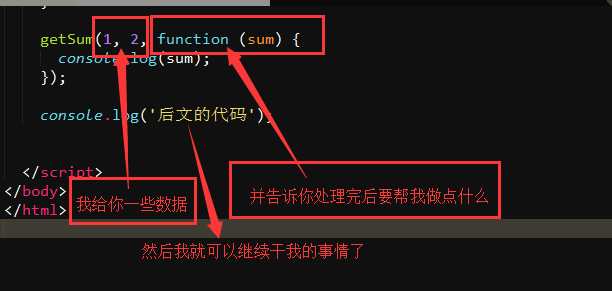
我们再改造一下,程序功能要完成,不需要在外面额外声明一个sum。我希望只要传给程序两个值,它就能反给我结果。于是可以把结果,作为参数传给回调函数,这样我们调用时就可以直接拿来用。

记住 js 中有几个原生的异步方法:setTimeout、setInterval、ajax,以后还有更多,目前只用记住这三个。
jq的$.get post ajax 等等都是异步程序,异步程序必须要在回调中执行等待结果的代码。当用一个异步的程序时其实就是下图这个意思。

要相信 异步程序 这个小伙伴,它处理完后一定会帮你做你交代的事情的。
这比起setInterval来判断异步程序执行完毕的优势在于不用开另一个异步程序,并且很及时,不用考虑轮询的频率,和时间误差。不用考虑是否要关闭轮询的异步程序。
我们不用回调,还有一种写法,就是使用事件。事件的机制比喻一下就是:在异步程序执行完以后,大声广播,我执行完了。再给某些对象或者dom绑定一个事件监听,它听到“执行完了”以后就执行自己的程序。

回调和事件,各有好处,不分高低。不同的情形下用不同的机制。回调简单易用,但增加了耦合性,事件的好处是,监听者和广播者可以互不干涩,只管做自己的事。你做完了自己的事只用喊一声,“我做完了”,就不用管别人,其他人听到你做完了以后,有需要触发自己的程序的,都是他们自己的事了,他们自己会知道怎么做。
回调:主程序需要告诉异步程序,你完成以后需要做什么。
事件:监听者只用告诉触发者,你完成以后只用大声喊,不用做什么,我会听到。
事件的机制使每个程序只用关心自己的事,在听到不同的广播时做不同的事就行。事件主要要做两个操作,给谁绑事件,及谁来监听事件,再就是谁来触发事件,即谁来广播事件。
简单来说,回调和事件的区别,就是线程结束之后,交代的事情由哪个线程做,是不同的。回调是把事情交代给别的线程做,而事件是等别的线程结束之后自己做。
最后,感谢大神CX的讲解。
js作用域、异步——学习笔记的更多相关文章
- Underscore.js 源码学习笔记(下)
上接 Underscore.js 源码学习笔记(上) === 756 行开始 函数部分. var executeBound = function(sourceFunc, boundFunc, cont ...
- 【09-23】js原型继承学习笔记
js原型继承学习笔记 function funcA(){ this.a="prototype a"; } var b=new funcA(); b.a="object a ...
- 浏览器中js执行机制学习笔记
浏览器中js执行机制学习笔记 RiverSouthMan关注 0.0772019.05.15 20:56:37字数 872阅读 291 同步任务 当一个脚本第一次执行的时候,js引擎会解析这段代码,并 ...
- Underscore.js 源码学习笔记(上)
版本 Underscore.js 1.9.1 一共 1693 行.注释我就删了,太长了… 整体是一个 (function() {...}()); 这样的东西,我们应该知道这是一个 IIFE(立即执行 ...
- 纯JS实现KeyboardNav(学习笔记)一
纯JS实现KeyboardNav(学习笔记)一 这篇博客只是自己的学习笔记,供日后复习所用,没有经过精心排版,也没有按逻辑编写 GitHub项目源码 预览地址 最终效果 KeyboardNav使用指南 ...
- 纯JS实现KeyboardNav(学习笔记)二
纯JS实现KeyboardNav(学习笔记)二 这篇博客只是自己的学习笔记,供日后复习所用,没有经过精心排版,也没有按逻辑编写 这篇主要是添加css,优化js编写逻辑和代码排版 GitHub项目源码 ...
- JavaScript作用域(链)学习笔记
作用域是javascript老生常谈的问题,在面试题中也经常出现.此文记录本人对js作用域的理解.从以下三个方面深入探讨js作用域和js作用域链. 1.什么是作用域? 2.什么是作用域链? 3.常见面 ...
- [360前端星计划]BlackJack(21点)(纯JS,附总部学习笔记)
[360前端星计划]总部学习笔记(6/6) [360前端星计划]详情跳转 游戏界面预览 目录 一.游戏介绍 1.起源 2.规则 3.技巧 二.游戏设计 1.整体UI构思 2.素材采集 3.游戏总规划 ...
- JS与Jquery学习笔记(一)
一. Javascript的作用域,大坑! 1. JS作用域奇怪表现之一:预编译 在其他的语言里我们如果使用一个变量在声明其之前,是会报错的,但是在js里面却不一定,比如: function f1() ...
随机推荐
- 找宝箱 (bfs)
Problem Description 作为一个强迫症患者,小 Y 在走游戏里的迷宫时一定要把所有的宝箱收集齐才肯罢休.现在给你一个 N *M 的迷宫,里面有障碍.空地和宝箱,小 Y 在某个起始点,每 ...
- 创建Django项目(一)
2013-07-24 23:20:58| 最近在学习Django项目的创建,主要的参考资料是:Djangobook 和 Django Project.这些日志用来记录自己的学习过程吧. ...
- 洛谷 P2064 奇妙的汽车
P2064 奇妙的汽车 题目描述 你有着一辆奇妙的汽车,这辆汽车有着自动加速的功能.打个比方吧,第1天你驾驶着它可以行驶a路程,那么第2天你可以让它所走的路程增加到第1天的2~9倍(必须是其中一个整数 ...
- MongoDB小结10 - update【upsert】
upsert是一个选项,它是update的第三个参数,并不是一个方法.它是一种特殊的更新,要是没有文档符合匹配,那么它就会根据条件和更新文档为基础,创建新的文档,如有匹配,则正常更新.咱们之前见到的所 ...
- 使用maven时,如何修改JVM的配置参数;maven命令执行时到底消耗多少内存?
maven是使用java启动的,因此依赖JVM,那么如何修改JVM参数? MAVEN_OPTS 在系统的环境变量中,设置MAVEN_OPTS,用以存放JVM的参数,具体设置的步骤,参数示例如下: MA ...
- MapReduce获取分片数目
问题 MapReduce Application中mapper的数目和分片的数目是一样的,可是分片数目和什么有关呢? 默认情况下.分片和输入文件的分块数是相等的.也不全然相等,假设block size ...
- C语言事实上不简单:数组与指针
之前在写C的时候,没怎么留意数组.就这么定义一个.然后颠来倒去的使用即可了.只是后来碰到了点问题.解决后决定写这么一篇博客,数组离不开指针.索性就放一起好了. 如今我定义了一个数组:int cc[10 ...
- Spring MVC的简单使用方法
一.Multiaction Controller package cn.framelife.mvc.control; import org.springframework.stereotype.Con ...
- Servlet之中文乱码问题【入门版】
请求数据的中文问题 1 post请求提交中文 get请求建议不提交中文(只是也有方法解决) 1.1post request.setCharacterEncoding("utf-8" ...
- UILongPressGestureRecognizer 运行两次的解决的方法
近期维护之前用iOS SDK 3.2写过的3年多前的map方面的模块,在地图上长按pin,发觉一个点莫名奇异点插了两个pin. 查了一下,原来是如今的sdk要在UILongPressGestureRe ...
