MAPZONE GIS SDK接入Openlayers3之五——图形编辑工具
图形编辑工具提供对要素图形进行增、删、改的功能,具体包括以下几种工具类型:
- 浏览工具
- 选择工具
- 创建要素工具
- 删除命令
- 分割工具
- 合并命令
- 节点编辑工具
- 修边工具
- 撤销命令
- 重做命令
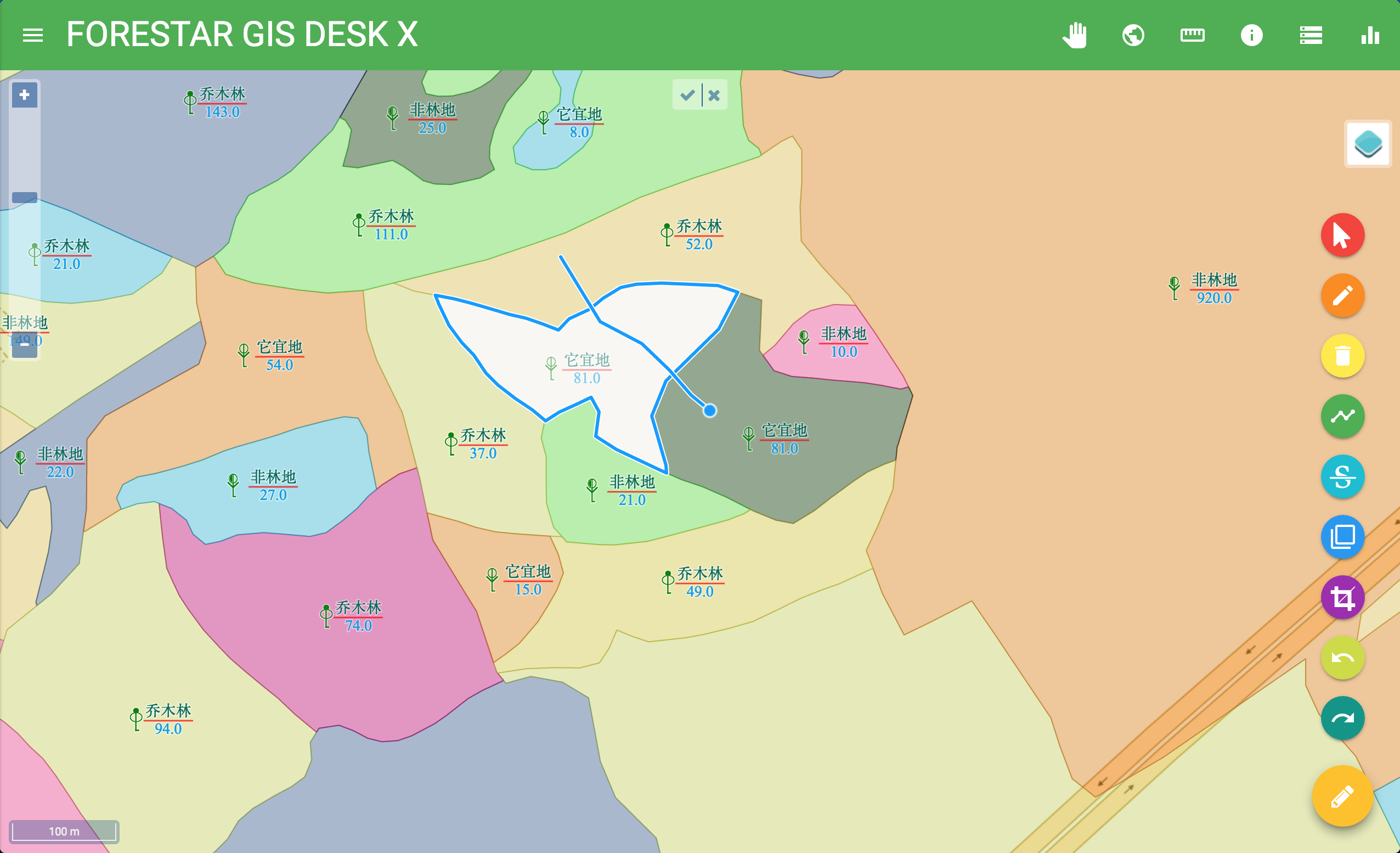
工具的实现基本上是基于ol.interation来实现的,只不过做了组合、结果处理等实现。分割工具效果图如下:

实现思路:
1.通过工具管理器进行工具间切换等统一调度
2.每个工具通过SetActive方法实现该工具的启动、卸载逻辑
3.每个工具维护自己的光标状态、辅助工具栏和交互处理逻辑
线分割示例代码:
'use strict';
var mzToolType = require('./mzToolEnum');
var ToolManager = require('./mzToolManager.js');
var mzFormat = require('./../Format');
var mzSpatialanylize = require('./../../MAPZONE JavaScript SDK/mzGeometry/mzSpatialanylize.js');
var mzOperationGroup = require('./../mzUndoRedo/mzOperationGroup.js');
var mzSelectManager = require('./mzSelectManager.js'); module.exports = mzSplitTool; function mzSplitTool(opt_options) {
var options = opt_options || {};
if (undefined == options.map)
return;
this.type = mzToolType.mzToolType.MZ_SPLIT_TOOL;
this.name = options.name !== undefined ? options.name : '线分割';
this.interaction = new ol.interaction.Draw({
type: 'LineString'
}); options.map.addInteraction(this.interaction);
this.interaction.setActive(false); //初始化辅助工具栏
this.mainbar = new ol.control.Bar();
this.initAssistantToolbar();
this.active = false;
} mzSplitTool.prototype.drawendfuntion = function (e) {
var manager = ToolManager.getToolManager();
var selectTool = manager.getTool('选择'); var lineString = e.feature.getGeometry(); var SelectManager = mzSelectManager.getSelectManager();
var fts = SelectManager.getSelectFs();
if (fts.length < 1) {
Materialize.toast("请至少选择一个要素!", 2000);
return;
}
var undoredoManager = selectTool.interaction.map_.undoredoManager;
undoredoManager.beginTrans(new mzOperationGroup()); for (var i = 0; i < fts.length; i++) {
var source = fts[i].vector;
var nSrid = source.getSrid(); var polygon = mzFormat.olGeo2mzGeo(fts[i].feature.getGeometry());
polygon.setSRID(nSrid); var path = mzFormat.olGeo2mzGeo(lineString);
path.setSRID(nSrid); var tolarence = polygon.getTolerance();
var geoSet = mzSpatialanylize.cut(polygon, path, tolarence);
var nCount = geoSet.getGeometryCount(); for (var j = 0; j < nCount; j++) {
var geo = geoSet.getGeometry(j);
if (0 == j) {
source.updateGeometry(fts[i].feature, mzFormat.mzGeo2olGeo(geo), undoredoManager);
}
else {
var feature = new ol.Feature();
feature.setId(-1);
feature.setProperties(fts[i].feature.getProperties());
feature.setGeometry(mzFormat.mzGeo2olGeo(geo));
source.addFeature(feature, undoredoManager);
}
}
}
undoredoManager.endTrans(); selectTool.clear(); selectTool.interaction.map_.customRefresh();
} mzSplitTool.prototype.setActive = function (active) { if (active == this.active)
return;
if (undefined == this.interaction)
return;
var manager = ToolManager.getToolManager();
var selectTool = manager.getTool('选择'); var SelectManager = mzSelectManager.getSelectManager();
var fts = SelectManager.getSelectFs(); if (fts.length < 1 && active) {
Materialize.toast("请至少选择一个要素!", 2000);
active = false;
} if (active) {
manager.unLoadTool({
tool: this
});
this.setCursor();
}
this.interaction.setActive(active);
if (active) {
this.interaction.on('drawend', this.drawendfuntion, this); //加载辅助工具栏
this.interaction.map_.addControl(this.mainbar);
}
else {
this.interaction.un('drawend', this.drawendfuntion, this); //卸载辅助工具栏
this.interaction.map_.removeControl(this.mainbar); } this.active = active;
} mzSplitTool.prototype.getActive = function () {
return this.active;
} mzSplitTool.prototype.setCursor = function (opt_options) {
var options = opt_options || {};
var cursor = options.cursor;
document.getElementById("map").style.cursor = cursor == undefined ? "crosshair" : cursor;
} mzSplitTool.prototype.initAssistantToolbar = function () { // Edit control bar
var editbar = new ol.control.Bar(
{
toggleOne: true, // one control active at the same time
group: false // group controls together
});
this.mainbar.addControl(editbar); //完成线分割
var finishDrawing = new ol.control.TextButton(
{
html: '<i class="fa fa-check"></i>',
title: "完成",
handleClick: function () {
var ToolManager = require('../../mapzone-ol3-plugin/mzTool/mzToolManager.js');
var manager = ToolManager.getToolManager(this.map_);
manager.getTool('线分割').interaction.finishDrawing();
}
}); editbar.addControl(finishDrawing); //取消线分割
var cancleDrawing = new ol.control.TextButton(
{
html: '<i class="fa fa-times"></i>',
title: "取消",
handleClick: function () {
var ToolManager = require('../../mapzone-ol3-plugin/mzTool/mzToolManager.js');
var manager = ToolManager.getToolManager(this.map_);
manager.getTool('线分割').interaction.abortDrawing_();
}
}); editbar.addControl(cancleDrawing);
}
撤销重做实现逻辑:
1)将撤销重做内容抽象成原子操作,可以执行do、undo、redo方法
2)实现撤销重做管理器,根据需要将原子操作执行入栈、出栈等逻辑
3)为数据库的增、删、改实现撤销重做原子操作,例如增的do和redo实现就是将Feature保存到数据库中,undo是将该Feature从数据库中删除
4)实现撤销重做原子操作组,像分割这样执行多次数据库增删改的工具,可以一次撤销、一次重做
MAPZONE GIS SDK接入Openlayers3之五——图形编辑工具的更多相关文章
- MAPZONE GIS SDK接入Openlayers3之一——矢量数据集接入
在选择开源前端GIS框架的时候,定下来MapBox和Openlayers3.起初被MapBox美观的地图显示效果所吸引,研究后发现其实现机制与MAPZONE GIS SDK相差深远,不如Openlay ...
- MAPZONE GIS SDK接入Openlayers3之三——瓦片数据集接入
瓦片数据集接入实现思路: 1.构造ol.source.TileImage数据源,构造该数据源需要以下几项: 1)空间参考,通过如下代码构造 2)TileGrid,构造需要以下几项: a)原点 b)分辨 ...
- MAPZONE GIS SDK接入Openlayers3之四——高级标注效果实现
首先看实现效果: 实现要点: 1)树形标注实现 2)复杂标注样式定义 3)效率优化 1.树形标注实现 树形标注采用字体符号来实现,包括以下几个步骤 1)载入字体 2)设置标注值与字体对照关系 3)设置 ...
- MAPZONE GIS SDK接入Openlayers3之二——空间参考扩展
Openlayers默认了两种空间参考,一个是EPSG4326,一个是EPSG3857,其它的空间参考需要进行扩展才能使用.所以我们初始化时进行了如下操作: 1.将配置数据库中所有的空间参考读取出来, ...
- 【Telerik控件学习】-建立自己的图形编辑工具(Diagram)
Telerik提供了RadDiagram控件,用于图形元素的旋转,拖拽和缩放.更重要的是,它还拓展了许多绑定的命令(复制,剪切,粘贴,回退等等). 我们可以用来组织自己的图形编辑工具. Step1.定 ...
- WPF学习12:基于MVVM Light 制作图形编辑工具(3)
本文是WPF学习11:基于MVVM Light 制作图形编辑工具(2)的后续 这一次的目标是完成 两个任务. 本节完成后的效果: 本文分为三个部分: 1.对之前代码不合理的地方重新设计. 2.图形可选 ...
- WPF学习11:基于MVVM Light 制作图形编辑工具(2)
本文是WPF学习10:基于MVVM Light 制作图形编辑工具(1)的后续 这一次的目标是完成 两个任务. 画布 效果: 画布上,选择的方案是:直接以Image作为画布,使用RenderTarget ...
- WPF学习10:基于MVVM Light 制作图形编辑工具(1)
图形编辑器的功能如下图所示: 除了MVVM Light 框架是一个新东西之外,本文所涉及内容之前的WPF学习0-9基本都有相关介绍. 本节中,将搭建编辑器的界面,搭建MVVM Light 框架的使用环 ...
- AE二次开发中几个功能速成归纳(符号设计器、创建要素、图形编辑、属性表编辑、缓冲区分析)
/* * 实习课上讲进阶功能所用文档,因为赶时间从网上抄抄改改,凑合能用,记录一下以备个人后用. * * ----------------------------------------------- ...
随机推荐
- 博弈论入门 Bash 、Nim 、Wythoff's Game结论及c++代码实现
SG函数先不说,给自己总结下三大博弈.和二进制及黄金分割联系密切,数学真奇妙,如果不用考试就更好了. 1.Bash Game:n个物品,最少取1个,最多取m个,先取完者胜. 给对手留下(m+1)的倍数 ...
- [LUOGU] P2330 [SCOI2005]繁忙的都市
题目描述 城市C是一个非常繁忙的大都市,城市中的道路十分的拥挤,于是市长决定对其中的道路进行改造.城市C的道路是这样分布的:城市中有n个交叉路口,有些交叉路口之间有道路相连,两个交叉路口之间最多有一条 ...
- GIMP的Path用法,快速选区
1/很多的快捷键,不多就Shift Ctrl Alt可以自由选择,这里自己多试几次可以熟练掌握吧. 2/快速选区作为Path,这里颜色要纯一点好:Selection to Path Step1:选择F ...
- springboot的启动类不能直接放在src/java目录下,不然会报错
jar包的application.yml 会被项目的覆盖,导致找不到原有的配置
- day21-python模块
1.时间 import time #时间戳 #计算 # print(time.time()) #1481321748.481654秒 #结构化时间---当地时间 # print(time.localt ...
- 关于Python解释器
由于Python语言从规范到解释器都是开源的,所以理论上任何人都可以编写Python解释器来执行Python代码 目前存在以下几种主流的Python解释器 CPython CPython是官方版本的解 ...
- 我的Python分析成长之路8
Numpy数值计算基础 Numpy:是Numerical Python的简称,它是目前Python数值计算中最为基础的工具包,Numpy是用于数值科学计算的基础模块,不但能够完成科学计算的任而且能够用 ...
- requests库的学习——跟随官方文档
发送GET请求: import requests r=requests.get("http://www.kekenet.com/") 如果需要传递参数可以有以下几种方法: impo ...
- Spring,Mybatis,Springmvc框架整合项目(第三部分)
一.静态资源不拦截 第二部分最后显示的几个页面其实都加载了css和js等文件,要不然不会显示的那么好看(假装好看吧),前面已经说了,我们在web.xml中配置了url的拦截形式是/,那么Dispatc ...
- 检查DLL,EXE文件是64位或者32位的方法
检查DLL,EXE文件是64位或者32位:输入corflags <assembly path>:
