XAML实例教程系列 - 依赖属性和附加属性(四)
XAML实例教程系列 - 依赖属性和附加属性
2012-06-07 13:11 by jv9, 1479 阅读, 5 评论, 收藏, 编辑

微软发布Visual Studio 2012 RC和Windows 8 Release Preview版本,从本篇开始,所有实例将基于最新版本开发工具VS2012 RC和Win 8 RP版。

下载Visual Studio 2012 RC :

下载Windows 8 Release Preview:
在上几篇XAML实例教程中,分别介绍XAML对象,属性以及命名空间的概念。从这篇开始,将讨论常见的XAML高级话题,其中包括依赖属性(Dependency Properties), 附加属性(Attached Properties), 事件处理(Event)等。这些话题是Windows 8和Silverlight实际项目中经常用到的开发知识,也是XAML开发语言的精华。
依赖属性(Dependency Properties)
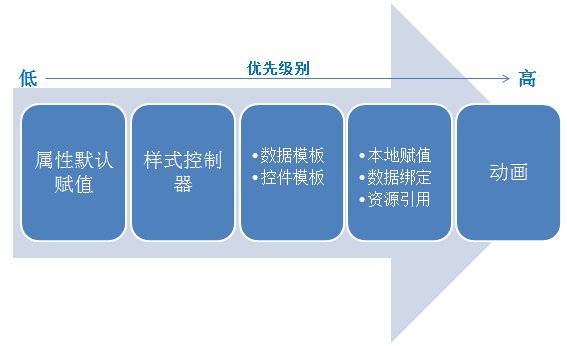
依赖属性可以通过多种不同类型的数据源进行赋值,其赋值顺序的不同影响着属性值的改变。为了能够获取准确的依赖属性值,需要了解不同数据源的优先级别,如下图:

1. 从图中可以看到,应用动画占有对以来属性控制的最高优先级,简单理解,无论动画代码定义在当前页面内,还是定义在模板代码内,动画都将获得对页面内依赖属性的最优先控制权。
2. 次一级优先权是依赖属性本地化操作,分别包括其中包括依赖属性赋值,数据绑定,资源引用等。依赖属性使用方式和CLR属性使用类似,可以使用以下格式对依赖属性进行赋值操作:
元素对象.依赖属性 = 属性值
例如: 按钮控件中,宽度属性属于依赖属性(随后实例详解),其赋值方法是: Button.Width = 160;
3. 第三优先权是数据模板和控件模板对依赖属性的控制;
4. 其次是样式控制器对依赖属性的控制优先权;
5. 最低的依赖属性控制优先权是在定义依赖属性时使用GetValue和SetValue对属性默认的赋值。
开发人员可以通过对依赖属性不同优先权的控制,操作页面属性值,使控件或者页面达到需求运行效果。
该实例仍旧使用前几篇中的XamlGuide项目演示,移植到Visual Studio 2012 RC平台,


如果应用以上资源样式到本地按钮控件,运行结果如下:


最终运行结果如下:

<控件元素对象 附加元素对象.附加属性名 = 属性值 />
我们可以通过以下几个实例理解附加属性,例如,在布局控件Canvas中定义一个按钮控件,而按钮本身没有任何属性可以控制其在布局控件Canvas中的位置,而在Canvas中,定义了两个依赖属性作为按钮控件的附加属性,帮助按钮控制在Canvas中的位置,其代码如下:
<Canvas>
<Button Canvas.Left=”25” Canvas.Top=”30” />
</Canvas>
在<Button>控件中,使用了“Canvas.附加属性”,效果如同按钮控件从布局控件中继承了Left和Top两个属性值,这时尽管这两个属性仍旧属于Canvas控件,但是属性值已经附加到了按钮控件上,并产生了效果。
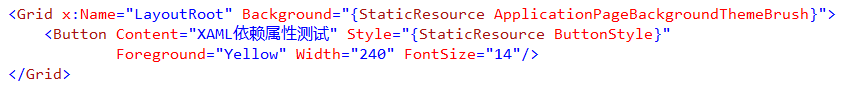
<Grid x:Name="LayoutRoot" Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Button Content="XAML依赖属性测试" Style="{StaticResource ButtonStyle}"
Foreground="Yellow" Width="240" FontSize="14" ToolTipService.ToolTip="附加属性效果演示"/>
</Grid>
从以上示例可以看出,附加属性主要目的是为了简化代码,增强XAML代码对元素对象的控制。通过对已知类属性的“继承”或者“附加”,在元素对象上实现特有的效果。
附加属性的应用还有许多例如动画故事板对目标属性的控制Storyboard.TargetProperty,Grid布局控件的行和列的控制(Row和Column)等。
XAML实例教程系列:
欢迎大家留言交流,或者加入QQ群交流学习:
22308706(一群) 超级群500人
37891947(二群) 超级群500人
100844510(三群) 高级群200人
32679922(四群) 超级群500人
23413513(五群) 高级群200人
32679955(六群) 超级群500人
88585140(八群) 超级群500人
128043302(九群 企业应用开发推荐群) 高级群200人
101364438(十群) 超级群500人
68435160(十一群 企业应用开发推荐群)超级群500人
Kevin Fan分享开发经验,记录开发点滴
XAML实例教程系列 - 依赖属性和附加属性(四)的更多相关文章
- XAML实例教程系列 - 类型转换器(Type Converter)七
XAML实例教程系列 - 类型转换器(Type Converter) 分类: Windows 8 Silverlight2012-06-25 13:40 961人阅读 评论(0) 收藏 举报 butt ...
- XAML实例教程系列 - 资源(Resources)
Kevin Fan分享开发经验,记录开发点滴 XAML实例教程系列 - 资源(Resources) 2012-08-10 12:47 by jv9, 1386 阅读, 1 评论, 收藏, 编辑 在Wi ...
- XAML实例教程系列 - XAML传递参数到值转换类实例 八
Kevin Fan分享开发经验,记录开发点滴 XAML实例教程系列 - XAML传递参数到值转换类实例 2012-06-28 05:25 by jv9, 508 阅读, 0 评论, 收藏, 编辑 继上 ...
- XAML实例教程系列 - 事件(Event) 五
Kevin Fan分享开发经验,记录开发点滴 XAML实例教程系列 - 事件(Event) 2012-06-19 01:36 by jv9, 1727 阅读, 7 评论, 收藏, 编辑 Events, ...
- XAML实例教程系列 - 对象和属性(二)
XAML实例教程系列 - 对象和属性 2012-05-22 14:18 by jv9, 1778 阅读, 6 评论, 收藏, 编辑 在前一篇已经介绍XAML概念:“XAML语言是Extensible ...
- XAML实例教程系列 - 标记扩展(Markup Extensions) 六
XAML实例教程系列 - 标记扩展(Markup Extensions) 分类: Windows 8 Silverlight2012-06-21 13:00 1139人阅读 评论(0) 收藏 举报 扩 ...
- XAML实例教程系列 - 命名空间(NameSpace) 三
XAML实例教程系列 - 命名空间(NameSpace) 2012-05-28 14:14 by jv9, 2205 阅读, 10 评论, 收藏, 编辑 上一篇曾提及XAML中,每个对象元素的声明是对 ...
- XAML实例教程系列 - 开篇(一)
XAML实例教程系列 - 开篇 2012-05-14 11:47 by jv9, 5588 阅读, 8 评论, 收藏, 编辑 去年,曾答应银光中国论坛的朋友推出一个关于XAML语言实例教程系列,帮助学 ...
- Silverlight,Windows 8应用开发实例教程系列汇总
Kevin Fan分享开发经验,记录开发点滴 Silverlight,Windows 8应用开发实例教程系列汇总 2012-06-18 01:05 by jv9, 2145 阅读, 3 评论, 收藏, ...
随机推荐
- C++算法库学习__std::sort__对 vector进行排序_排序后就可以进行使用std::lower_bound进行二分查找(查找第一个大于等于指定值的迭代器的位置)__std::unique
std::sort 对vector成员进行排序; std::sort(v.begin(),v.end(),compare); std::lower_bound 在排序的vector中进行 ...
- 解决[disabled]="true"与formControlName冲突
import { FormBuilder } from '@angular/forms'; form; constructor(private fb: FormBuilder) { this.form ...
- (转)Oracle数据库DBA必备基本技能
[Oracle数据库DBA必备基本技能] shutdown Normal 需要等待所有的用户断开连接 Immediate 等待用户完成当前的语句 Transactional 等待用户完成当前的事 ...
- 完善本地搭建的jekyll环境(Windows)
序:上篇文章虽然在本地搭建好了jekyll环境,但是却存在一些问题,如通过jekyll new创建的站点无法正常跑起来.中文编码有问题.这说明之前搭建的环境有不周之处. PS:因之前自己搭建环境时并未 ...
- vuecli开发项目,文件打包后,appjs/vendorjs文件过大
项目上线后,浏览器第一次加载会特别特别慢,network中看到vendorjs文件1.9M,不慢才怪. echarts按需引入后,也有1.1M左右,由于对vue脚手架理解不深,自己扒了大量的文档,又测 ...
- Haoop Mapreduce 中的FileOutputFormat类
FileOutputFormat类继承OutputFormat,需要提供所有基于文件的OutputFormat实现的公共功能,主要有以下两点: (1)实现checkOutputSpecs方法 chec ...
- 求数组差/交集函数-php数组函数(二)
求数组差集函数 函数只检查了多维数组中的一维.可以用 array_diff($array1[0], $array2[0]) 检查更深的维度. u:自定义函数比较,a(association):同时比较 ...
- eduroam WIFI on Ubuntu OS
- 【03】WAMPServer集成环境下载和安装
WAMPServer集成环境下载和安装1.W:windows,A:Apache,M:MySQL,P:PHP2.下载WAMP开发包网址:www.wampserver.com 3.安装 ...
- [bzoj1001]狼爪兔子[平面图的最小割等于其对偶图的最短路]
一定要仔细算内存,,,又少写一个零.. #include <bits/stdc++.h> using namespace std; template<const int _n,con ...
