用css来修饰页面文本
<html>
<head>
<title>修饰文本字体</title>
<style type="text/css">
h1{
font-family:微软雅黑;
}
p{
font-family:隶书;
}
</style>
</head>
<body>
<h1>2008中国经济发展形式</h1>
<p>从宏观上来讲司法考试垃圾发生的经费卢卡斯飞洒</p>
</body>
</html>
如果不确定浏览器中的字体,可以在指定的字体后面加备用字
Font-family:“全新硬笔行书简”,宋体;
文本段落行高:可以使用line-height进行行高的设定。 其数值可以通过单位px,em和百分比来设定。
1em和100%都表示正常的行距。
禁止文本自动换行:
大部分互联网的页面都是禁止页面内容自动换行。
通过white-space属性可以禁止文本自动换行。
<style type="text/css">
P{
White-space:nowrap; //nowrap属性指定页面无法自动换行,而是出现滚动条。
}
</style>
当定义为white-space:pre时,其作用相当于<pre>标签。(保留空格换行什么的)
给页面对象添加颜色:
css中
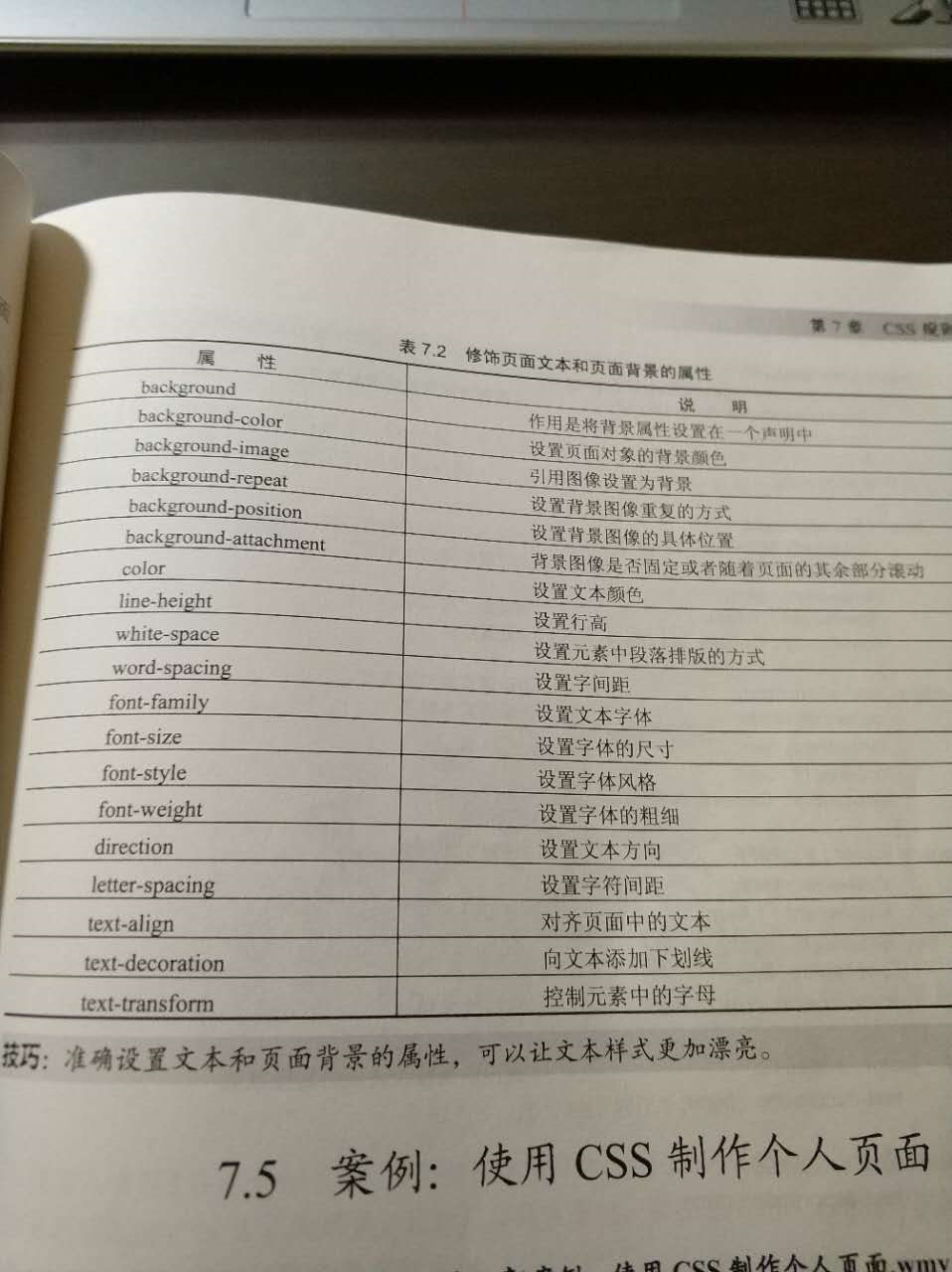
Css其他关于文本和背景的属性:

举几个例子:
<style type="text/css">
Body{ Background-image:url(图片/背景.png);
Background-attachment:fixed;//设置页面背景图像放置的方式
Font-size:1em; }
P{
Text-align:right;
}
.biaoti{
Text-align:right;
Color:#D35C0F;
Font-size:2.5em;
Font-weight:bold;
Line-height:1.4em;
Font-family:Cooper Std Black;
}
#date{
Text-align:right;
Color:#999999;
Font-size:.8em;
Font-weight:bold;
Font-family:幼圆;
White-space:pre;
}
a:link{
Color:#6d2542;
Text-decoration:none //通过伪类修改页面的链接状态
}
a:visited{
Color:#999999;
Text-decoration:none;
}
a:hover{
Color:#999999;
Text-decoration:underline;
}
a:active{
Color:#999999;
Text-decoration:none
}
</style>
用css来修饰页面文本的更多相关文章
- CSS字体属性与文本属性
CSS字体属性与文本属性 1. 字体属性 1.1 字体系列font-family p { font-family: "Microsoft Yahei";/*微软雅黑*/ } /*当 ...
- CSS补充之--页面布局、js补充,dom补充
CSS补充之--页面布局 主站一:(下面是一个大致的模板) <div class="pg-header"> <div style="width: 120 ...
- CSS基础知识之文本属性二三事
line-height 可以给某个元素指定一个不带单位的缩放因子,这样它的后代元素就会继承这个缩放因子,再根据自身的字号大小来计算自己的行高(line-height)值, body { font-si ...
- CSS盒模型和文本溢出
CSS盒模型和文本溢出 学习目标 认识盒子模型 盒子模型的组成部分 学习盒子模型的相关元素margin padding 文本溢出相关的属性 一.认识盒子模型 盒模型是css布局的基石,它规定了网页元素 ...
- 4、css盒模型和文本溢出
4:css盒模型和文本溢出 学习目标 1.认识盒子模型 2.盒子模型的组成部分 3.学习盒子模型的相关元素 margin padding 4.文本溢出相关的属性 一.css属性和属性值的定义 盒模型是 ...
- 同一标签内多个css规则在页面中如何显示?
这两天在学习css涉及到内联.外联.嵌入对页面的影响: 1.内联式-----将css代码直接写在html中.用 <style> 标记将样式定义为内部块对象.示例代码如下如下: <st ...
- CSS之美化页面
CSS之美化页面 <span></span> 标签 <span>行内定义一个区域 就是说一行可以被<span>划分多个小区域,从而实现某种特定效果.&l ...
- css常用样式对文本的处理演练
CSS文本属性可定义文本的外观,这是毫无疑问的,其次css可以通过以下属性改变文字的排版,比方说letter-spacing实现字符间距text-indent: 2em;完成首行缩进2字符word-s ...
- CSS 控制Html页面高度导致抖动问题的原因
CSS 控制Html页面高度导致抖动,这类由高度导致页面抖动的问题,其实究其根本原因是滚动条是否显示导致的 在CSS中添加如下代码: html,body{ overflow-y:scroll;} ht ...
随机推荐
- CentOS笔记-常用网络命令
1.curl & wget 使用curl或wget命令,不用离开终端就可以下载文件.如你用curl,键入curl -O后面跟一个文件路径.wget则不需要任何选项.下载的文件在当前目录. cu ...
- hadoop 集群搭建 配置 spark yarn 对效率的提升永无止境
[手动验证:任意2个节点间是否实现 双向 ssh免密登录] 弄懂通信原理和集群的容错性 任意2个节点间实现双向 ssh免密登录,默认在~目录下 [实现上步后,在其中任一节点安装\配置hadoop后,可 ...
- lstat函数的使用【学习笔记】
通过lstat函数获取文件的类型的代码如下. #include "apue.h" int main(int argc,char *argv[]) { int i; struct s ...
- codeforces 691D D. Swaps in Permutation(dfs)
题目链接: D. Swaps in Permutation time limit per test 5 seconds memory limit per test 256 megabytes inpu ...
- holiday题解
题目描述如下: 经过几个月辛勤的工作,FJ 决定让奶牛放假.假期可以在 1…N 天内任意选择一段(需要连续),每一天都有一个享受指数 W.但是奶牛的要求非常苛刻,假期不能短于 P 天,否则奶牛不能得到 ...
- FINDSTR 命令使用详解
Findstr 使用正则表达式搜索文件中的文本模式. 语法 findstr [/b] [/e] [/l] [/r] [/s] [/i] [/x] [/v] [/n] [/m] [/o] [/p] [/ ...
- 移动web开发-------meta
<meta content=”width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0″ name=”v ...
- 【旧文章搬运】360安全卫士HookPort.sys完美逆向
原文发表于百度空间,2009-11-08 这是第一次逆向一个企业级安全产品的核心代码,并完美替换原驱动正常工作============================================= ...
- mysqlerror2003错误原因以及解决方案
出现mysql #2003错误有一下几种原因 一.mysql数据库没有启动 这种情况也正是我遇到的,到windows服务选项里查看发现没有mysql数据库服务这个选项,记得刚开始安装mysql的时候是 ...
- excel中需要熟练掌握技能
一.排版篇: 给他人发送excel前,请尽量将光标定位在需要他人首先阅览的位置,例如Home位置(A1),例如结论sheet,长表尽量将位置定位到最顶端 有必要的时候请冻结首行:没必要但可追究的内容, ...
