ES6(数据结构)

一、set 用法




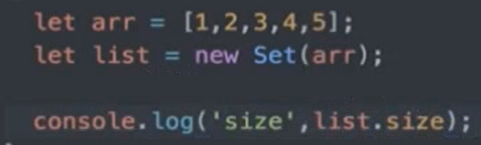
set 对数组进行转化


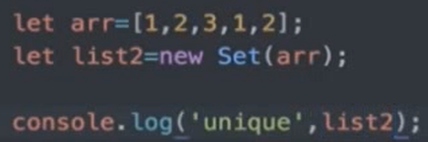
添加重复元素不会生效


(应用:去重复功能)转化过程不会有数据类型的转换




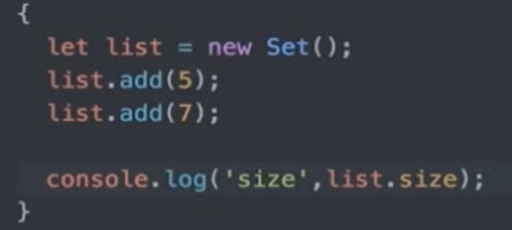
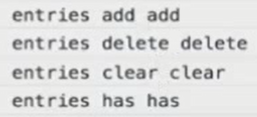
添加、删除、判断是否存在的方法
2.








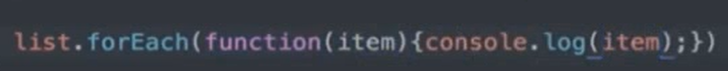
读取(遍历)的几种方法
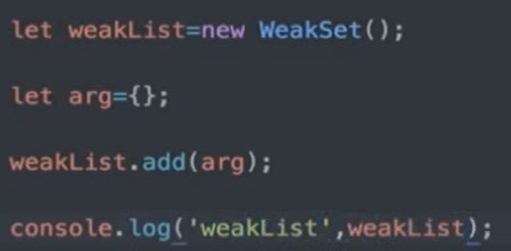
二、WeakSet
与Set的区别:
1.WeakSet 的元素只能是对象
2.WeakSet 的对象是弱应用(不会检测是否在其他中用过,不与回收机制挂钩)
3.不能遍历,部分属性和方法 Set 没有
1.


只能是对象


三、Map
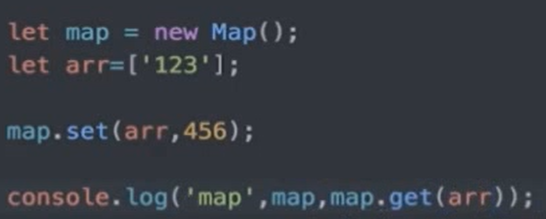
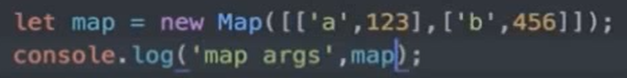
1.生成 Map 对象的方法
1.


2.


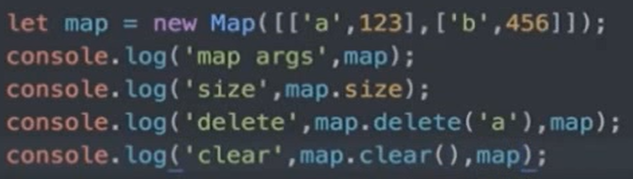
2.常用属性值和方法


(Map 遍历与 Set 方法相同)
四、WeakMap
WeakMap 与 Map 的区别 和 WeakSet与Set的区别相同


ES6(数据结构)的更多相关文章
- ES6——数据结构Set
数据结构 Set 集合的基本概念: 集合是由一组无序且唯一(即不能重复)的xiang组成的.这个数据结构使用了与有限集合相同的数学概念,应用在计算机的数据结构中. 特点: key和 value 相同, ...
- ES6——数据结构 Map
数据结构 Map 字典: 用来存储不重复key的 Hash结构.不同于集合(Set)的是,字典使用的是 [键,值] 的形式来存储数据的. JavaScript 的对应那个(Object:{}) 只能用 ...
- ES6数据结构Set、Map
一.Set数据结构 Set是无序的不可重复的多个value的集合体,Set结构是类似于数组结构,但是Set中的值都不能重复 常用的属性和方法 size:返回set实例的成员总数 add():添加某个值 ...
- Vue: ES6常用语法
ES6 模板字符串: ~ ${变量名}~ <div id="app"></div> <script> /* 找到对应id */ let ite ...
- ES6新特性:Javascript中Set和WeakSet类型的数据结构
ES6提供了新的数据结构Set,Set对象不是数组, 可以用来保存对象或者基本类型, 所有保存的值都是唯一的, chrome浏览器>38和FF>13,以及nodeJS,对Set支持良好, ...
- ES6 之 Set数据结构和Map数据结构 Iterator和for...of循环
ECMAScript 6 入门 Set数据结构 基本用法 ES6提供了新的数据结构Set.它类似于数组,但是成员的值都是唯一的,没有重复的值. Set本身是一个构造函数,用来生成Set数据结构. va ...
- ES6中的Set、Map数据结构
Map.Set都是ES6新的数据结构,他们都是新的内置构造函数.也就是说typeof的结果,多了两个. 他们是什么: Set是不能重复的数组. Map是可以任何东西当做键的对象: ES6 提供 ...
- es6学习笔记--新数据结构Set,Map以及WeakSet,WeakMap
在javascript中,存储数据的方式大部分就是以数组或者对象形式存储的,es6出现了4种新集合Set,Map,WeakSet,WeakMap来存储数据,简化了编程. 集合--Set 类似于数组,但 ...
- ES6 Symbol数据类型和set-map 数据结构
Symbol数据类型 ES6新加的数据类型,提供一个独一无二的值 { let a1 = Symbol() ;let a2 = Symbol() } //声明 { let a3 = Symbol.for ...
随机推荐
- C++ 的浅拷贝和深拷贝(结构体)
关于浅拷贝和深拷贝这个问题遇上的次数不多,这次遇上整理一下,先说这样一个问题,关于浅拷贝的问题,先从最简单的说起. 假设存在一个结构体: struct Student { string name; i ...
- HDU6438(贪心技巧)
第一眼喜闻乐见的股票问题dp可以暴力,然鹅时间不允许. 于是考虑怎么贪. 这篇题解说得很生动了. 因为每支股票都有买入的潜力所以肯定都加在优先队列里. 然后考虑的是哪些需要加入两次.这是我第二次见到类 ...
- Educational Codeforces Round 19 B
Description You are given sequence a1, a2, ..., an of integer numbers of length n. Your task is to f ...
- Linux常用命令——tac、bc
1.从文件尾到文件头一页一页的显示内容 tac xxx.log |more //tac命令与cat命令相反,从文件尾开始读文件 2.shell下科学计算工具bc echo "scale=5; ...
- [转]IntelliJ IDEA 自定义方法注解模板
IntelliJ IDEA 自定义方法注解模板 置顶2017年08月02日 18:04:36 阅读数:32592 最近没啥事开始正式用Eclipse 转入 idea工具阵营,毕竟有70%的开发者在使用 ...
- #error和#line使用分析
#error的用法 #error用于生成一个编译错误消息 用法:error message(不需要用双引号包围) #error编译指示字用于自定义程序员特有的编译错误,消息类似的 #warning用于 ...
- Monkeyrunner介绍
Monkeyrunner概述 Monkeyrunner是由Google开发.用于android系统的自动化测试工具,由android系统自带,存在于android sdk中(sdk:software ...
- 几个windows使用小技巧
windows使用技巧 保存网页上图片时,可以按住左键把图片拖到右下角(win+D,双屏幕直接拖动)然后就可以放在桌面啦 放大镜-->Win+加号或者减号(放大或缩小).Win + Esc(退出 ...
- linux截图工具
推荐:deepin-scrot 满足功能: 能够自定义快捷键(Ctrl+Alt+A) 小巧快速自定义选择区域进行截图 有简单的绘图功能 可以快速的保存到剪切版(双击图片) P.S.:双重截图
- (转)编码剖析Spring装配基本属性的原理
http://blog.csdn.net/yerenyuan_pku/article/details/52856465 上回我们已经讲到了Spring依赖注入的第一种方式,现在我们来详解第二种方式,须 ...
