vux 实现多栏滚动
1.PopupPicker 组件
<!-- vux-ui -->
<template>
<div>
<!-- 标题栏 -->
<x-header title="vux-ui"></x-header>
<!-- 内容部分 -->
<group>
<x-input :placeholder="'标题'"></x-input>
<x-textarea :value="content" :max="200" name="description" :placeholder="'提示'"></x-textarea>
</group>
<!-- 两栏滚动 -->
<divider>两栏滚动</divider>
<popup-picker :title="title2" :data="list2" :columns="2" v-model="value2" @on-change="onChangeValue2" show-name></popup-picker>
<!-- 三栏滚动 -->
<divider>三栏滚动</divider>
<popup-picker :title="title3" :data="list3" :columns="3" v-model="value3" @on-change="onChangeValue3" show-name></popup-picker>
</div>
</template> <script>
import { XHeader, Group, XInput, XTextarea, Divider, PopupPicker } from 'vux' export default {
name: 'VuxUI',
components: {
XHeader,
Group,
XInput,
XTextarea,
Divider,
PopupPicker,
},
data(){
return {
content:'使用vux,需要配置webpack.base.conf.js文件',
// 两栏滚动
title2: '联动显示文字',
list2: [{
name: '中国',
value: 'china',
parent: 0
}, {
name: '美国',
value: 'USA',
parent: 0
}, {
name: '广东',
value: 'china001',
parent: 'china'
}, {
name: '广西',
value: 'china002',
parent: 'china'
}, {
name: '美国001',
value: 'usa001',
parent: 'USA'
}, {
name: '美国002',
value: 'usa002',
parent: 'USA'
}],
value2: [],
// 三栏滚动
title3: '联动显示文字',
list3: [{
name: '中国',
value: 'china',
parent: 0
}, {
name: '美国',
value: 'USA',
parent: 0
}, {
name: '广东',
value: 'china001',
parent: 'china'
}, {
name: '广西',
value: 'china002',
parent: 'china'
}, {
name: '美国001',
value: 'usa001',
parent: 'USA'
}, {
name: '美国002',
value: 'usa002',
parent: 'USA'
}, {
name: '广州',
value: 'gz',
parent: 'china001'
}, {
name: '深圳',
value: 'sz',
parent: 'china001'
}, {
name: '广西001',
value: 'gx001',
parent: 'china002'
}, {
name: '广西002',
value: 'gx002',
parent: 'china002'
}, {
name: '美国001_001',
value: '0003',
parent: 'usa001'
}, {
name: '美国001_002',
value: '0004',
parent: 'usa001'
}, {
name: '美国002_001',
value: '0005',
parent: 'usa002'
}, {
name: '美国002_002',
value: '0006',
parent: 'usa002'
}],
value3: []
}
},
methods: {
onChangeValue2(val){
console.log(val);
},
onChangeValue3(val){
console.log(val);
}
}
}
</script> <style lang="less" scoped>
//
</style>
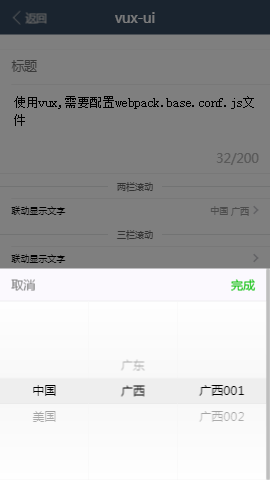
2.效果图


.
vux 实现多栏滚动的更多相关文章
- 前端 ---- js 模拟百度导航栏滚动案例
模拟百度导航栏滚动监听 代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta chars ...
- vue中滚动页面,改变样式&&导航栏滚动时,样式透明度修改
vue中滚动页面,改变样式&&导航栏滚动时,样式透明度修改.vue <div class="commonHeader" v-bind:class=" ...
- html5 固定边栏滚动特效
<script src="https://code.jquery.com/jquery.js"></script> //引入jquery <scrip ...
- jquery版固定边栏滚动特效
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>& ...
- 类似网易新闻 title栏 滚动时 文字放大&变色
http://files.cnblogs.com/files/n1ckyxu/ScrollTitleView.zip
- Div 滚动栏滚动到指定的位置
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- vux 使用swiper 垂直滚动文字 报错[Intervention] Ignored...
[Intervention] Ignored attempt to cancel a touchmove event with cancelable=false, for example becaus ...
- vux picker
1.通过实验证明: PopupPicker = TransferDom + Popup + PopupHeader + Picker 2.代码 Picker.vue <!-- Picker 组件 ...
- client , offset , scroll 系列 及百度导航栏案例
1. client 系列 示例 : <!DOCTYPE html> <html> <head> <meta charset="UTF-8" ...
随机推荐
- CLUSTER - 根据一个索引对某个表集簇
SYNOPSIS CLUSTER indexname ON tablename CLUSTER tablename CLUSTER DESCRIPTION 描述 CLUSTER 指示PostgreSQ ...
- CAD交互绘制矩形框(com接口)
主要用到函数说明: _DMxDrawX::DrawLine 绘制一个直线.详细说明如下: 参数 说明 DOUBLE dX1 直线的开始点x坐标 DOUBLE dY1 直线的开始点y坐标 DOUBLE ...
- 08CSS边框边距
CSS边框边距 边框样式——border-style border-top-style border-bottom-style border-left-style border-right-style ...
- SQL_Server_2008定期自动备份详细图解
SQL_Server_2008定期自动备份详细图解 设置自动数据库的定期备份计划. http://wenku.baidu.com/link?url=Tu ...
- Linux从入门到适应(四):Ubuntu 16.04环境下,安装Nvidia驱动,cuda9.2和 cudnn
在安装深度学习框架之前,cuda和cudnn是必须要提前安装的,现在按照流程而nvidia驱动的版本和cuda版本有这一些对应关系,所以需要按照版本进行安装,现在说一下如何安装: 1 安装nvidia ...
- 秋招复习-C++( 一)
Linux/Unix编程部分 1.进程间通信方式:信号,信号量,消息队列,共享内存,套接字Socket 2.ipcs: Linux/Unix下的命令,可以用来查看当前系统中所使用的进程间通信方式的各种 ...
- 运用 node + express + http-proxy-middleware 实现前端代理跨域的 详细实例哦
一.你需要准备的知识储备 运用node的包管理工具npm 安装插件.中间件的基本知识: 2.express框架的一些基础知识,知道如何建立一个小的服务器:晓得如何快速的搭建一个express框架小应用 ...
- Python之模块和包导入
Python之模块和包导入 模块导入: 1.创建名称空间,用来存放模块XX.py中定义的名字 2.基于创建的名称空间来执行XX.py. 3.创建名字XX.py指向该名称空间,XX.名字的操作,都是以X ...
- Python之模块和包的创建与使用
一.模块的概念 在计算机的开发过程中,随着程序代码越写越多,在一个文件里代码就越来越长,越来越不容易维护. 为了编写可维护的代码,我们把很多函数分组,放在不同的文件里面,这样,每个文件包含的代码就相对 ...
- 74-A/D指标,Accumulation/Distribution,积累/派发线,离散指标.(2015.7.1)
A/D指标,Accumulation/Distribution 积累/派发线,离散指标 观井映天 2015.7.1
