ul下的li浮动,如何是ul有li的高度
此时ul展示的界面为:

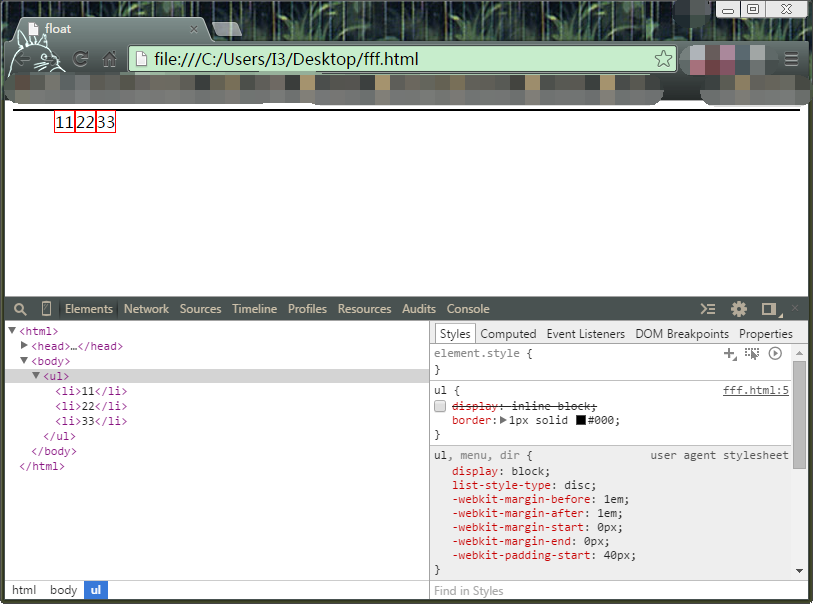
①给ul加上一个样式,display:inline-block;
<html>
<head>
<title>float</title>
<style>
ul{
display: inline-block;
border:1px solid #000;
}
ul li{
border:1px solid #f00;
float:left;
}
</style>
</head>
<body>
<ul>
<li>11</li>
<li>22</li>
<li>33</li>
</ul>
</body>
</html>
程序截图:

②给ul加上样式,float:left
<html>
<head>
<title>float</title>
<style>
ul{
float: left;
border:1px solid #000;
}
ul li{
border:1px solid #f00;
float:left;
}
</style>
</head>
<body>
<ul>
<li>11</li>
<li>22</li>
<li>33</li>
</ul>
</body>
</html>
程序运行结果:

③给ul加上样式,overflow:hidden;
<html>
<head>
<title>float</title>
<style>
ul{
overflow: hidden;
border:1px solid #000;
}
ul li{
border:1px solid #f00;
float:left;
}
</style>
</head>
<body>
<ul>
<li>11</li>
<li>22</li>
<li>33</li>
</ul>
</body>
</html>
程序运行结果:

暂时先把解决办法贴出来,待我后面好好研究过再来仔细分析一下。
ul下的li浮动,如何是ul有li的高度的更多相关文章
- li浮动引起ul高度坍陷的解决方法
我们都知道float在CSS中的作用是使元素脱离正常的文档流并使其移动到其父元素的“最左边”或“最右边”.元素浮动之后,它脱离当前正常的文档流,所以无法撑开其父元素,造成父元素的高度塌陷.如下的代码就 ...
- 遍历ul下的li,点击弹出li的索引
首先我们需要一个html结构 <div > <ul> <li>a</li> <li>a</li> <li>a< ...
- 清除ul li里面的浮动并让ul自适应高度的一个好办法
有时候会遇到ul li列表里面的东西会用到浮动,这个时候ul的高度就不会被撑开,这怎么办呢? 1)最笨的方法就是设置ul的高度,但这种方法很死板,高度不能自适应 2)有次我试着在ul里面加一个清除浮动 ...
- jquery选择div下的ul下的li下的a
使用jQuery选择器: $("div#div的id ul li a")//选择的是div下 ul下所有li下的所有a标签 $("div#div的id").ch ...
- CSS学习笔记(5)--导航ul,li浮动问题
为什么只给li设置浮动,没有给ul设置浮动,ul后的元素div也会跟着浮动? 添加评论 分享 默认排序按时间排序 3 个回答 张思远 程序员 2 人赞同 代码是不是这样的啊?<ul& ...
- JS如何给ul下的所有li绑定点击事件,点击使其弹出下标和内容
这是一个非常常见的面试题,出题方式多样,但考察点相同,下面我们来看看这几种方法:方法一: var itemli = document.getElementsByTagName("li&quo ...
- jquery获取ul下的所有li个数
通过jquery获取ul下所有li的个数(eg) $("ul li").length 通过jquery设置标签css的样式(eg)$("#div").css({ ...
- 对Ul下的li标签执行点击事件——如何获取你所点击的标签
问题所来:做项目时,一般的数据都是用循环动态加载出来的,结构都是一样的,只是绑定的值不同,如何对相同的标签做处理的问题就来了. 例如:点谁就显示谁的数值 <ul > <li id=& ...
- 关于<ul> 下的 <li> 里面的<a> 标签字体颜色不能控制
1.元展示 <ul class="ul"> <li><a href="#">菜单一</a></li> ...
随机推荐
- Centos7安装完成后一些小优化
1.修改ip地址.网关.主机名.DNS等 [root@localhost ~]# vi /etc/sysconfig/network-scripts/ifcfg-eth0 DEVICE=eth0 #网 ...
- javaWeb_Request对象
首先说一下Http协议 一.Http协议的概念及作用 1.什么是HTTP协议? (HTTP,HyperText Transfer Protocol)超文本传输协议, 是互联网上应用最为广泛的一种网络协 ...
- Nginx配置文件语法教程
Nginx的配置文件在一开始可能真的不太好理解,就像当初开始使用Apache那样,像JSON但却不是.可以说是Nginx的一种专门语言,仅为Nginx服务的. 市面上基本都是写了一点不写一点的教程,基 ...
- 框架-数据库定义MD5加密
1.--定义Md5加密declare @pt_pwd varchar(50)set @pt_pwd = ''set @pt_pwd = substring(sys.fn_sqlvarbasetostr ...
- dwarf调试信息格式入门
https://www.prevanders.net/dwarf.html#testingcomment http://www.dwarfstd.org/ http://www.cnblogs.com ...
- Go -- 一致性哈希算法
一致性哈希算法在1997年由麻省理工学院的Karger等人在解决分布式Cache中提出的,设计目标是为了解决因特网中的热点(Hot spot)问题,初衷和CARP十分类似.一致性哈希修正了CARP使用 ...
- svm、logistic regression对比
相同点:都是线性分类算法 不同点: 1.损失函数不同 LR:基于“给定x和参数,y服从二项分布”的假设,由极大似然估计推导 SVM: hinge loss + L2 regularization的标准 ...
- fedora关闭防火墙
sudo systemctl stop iptables sudo sytemctl stop firewalld
- Error: cannot call methods on draggable prior to initialization; attempted to call
cannot call methods on draggable prior to initialization; attempted to call 报这个问题的根本原因是由于你的引用文件有问题 ...
- weexpack build android 和 weexpack run android 报错 及 解决方案
1. weexpack build android (1)Configuring > 0/3 projects > root project > Resolving dependen ...
