MVC4做网站后台:用户管理 ——用户组 1、添加用户组
打开控制器UserGroupController
添加Add action
- /// <summary>
- /// 添加用户组
- /// </summary>
- /// <returns>分部视图</returns>
- public ActionResult Add()
- {
- return PartialView();
- }
右键添加视图
- @model Ninesky.Models.UserGroup
- <div class="c_navbar">后台管理 >> 用户组管理 >> 添加用户组</div>
- @using (Html.BeginForm())
- {
- @Html.AntiForgeryToken()
- <div class="fs_wapper">
- <div class="header">添加用户组</div>
- @Html.ValidationSummary()
- <table class="fieldset">
- <tr>
- <th>@Html.LabelFor(model => model.Name)<span>*</span></th>
- <td>@Html.EditorFor(model => model.Name)
- @Html.ValidationMessageFor(model => model.Name)
- 2-12个字符。
- </td>
- </tr>
- <tr>
- <th>@Html.LabelFor(model => model.Type)<span>*</span></th>
- <td>
- <input name="Type" id ="Type" class="easyui-combobox" data-options="textField:'Name',valueField:'Value',url:'@Url.Action("TypeList", "UserGroup")'" value="0" />
- @Html.ValidationMessageFor(model => model.Type)
- </td>
- </tr>
- <tr>
- <th>@Html.LabelFor(model => model.Description)</th>
- <td>@Html.EditorFor(model => model.Description)
- @Html.ValidationMessageFor(model => model.Description)
- 最多50个字符。
- </td>
- </tr>
- <tr>
- <th></th>
- <td>
- <a id="UserGroupAdd_Save" href="javascript:void()" class="easyui-linkbutton">添加</a>
- </td>
- </tr>
- </table>
- </div>
- }
- <script type="text/javascript">
- $("#UserGroupAdd_Save").click(function () {
- $.post($('form').attr('action'), $('form').serializeArray(), function (rt) {
- if (rt.Authentication == 0) {
- if (rt.Success) {
- $(document.body).append("<div id='CategoryAdd_SuccessDialog'></div>");
- $('#CategoryAdd_SuccessDialog').dialog({
- title: '操作成功',
- width: 280,
- height: 138,
- closed: false,
- cache: false,
- content: '<br />添加用户组成功',
- modal: true,
- buttons: [{
- text: '继续添加',
- handler: function () {
- var _layout = $('#layout');
- var _center = _layout.layout('panel', 'center');
- _center.panel('refresh');
- $('#CategoryAdd_SuccessDialog').dialog('destroy');
- }
- }, {
- text: '返回用户组列表',
- handler: function () {
- SetCenter("@Url.Action("List","UserGroup")");
- $('#CategoryAdd_SuccessDialog').dialog('destroy');
- }
- }]
- });
- }
- else {
- if (rt.ValidationList != undefined) ShowValidationMessage(rt.ValidationList);
- $.messager.alert("添加用户组失败", rt.Message, "error");
- }
- }
- else {
- AuthenticationFailed(rt.Authentication);
- }
- }, 'json');
- });
- </script>
- @Scripts.Render("~/bundles/jqueryval")
在控制器中添加接收数据并保存的action
- [HttpPost]
- public ActionResult Add(UserGroup userGroup)
- {
- JsonViewModel _jViewModel = new JsonViewModel(ModelState);
- if (ModelState.IsValid)
- {
- if (iUserGroup.Add(userGroup))
- {
- _jViewModel.Success = true;
- _jViewModel.Message = "添加用户组成功!";
- }
- else
- {
- _jViewModel.Success = false;
- _jViewModel.Message = "添加用户组失败!未能保存到数据库。";
- }
- }
- return Json(_jViewModel);
- }
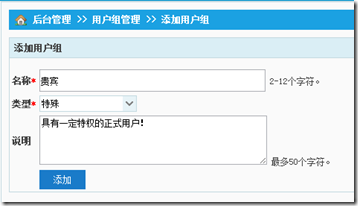
效果图

代码:http://pan.baidu.com/s/1sj0d5TV
MVC4做网站后台:用户管理 ——用户组 1、添加用户组的更多相关文章
- MVC4做网站后台:用户管理 ——用户组
用户管理这块包含用户和用户组两部分. 用户组包括浏览 用户组列表,添加.修改.删除用户组等.按照前面思路系统是依据用户组来判断用户权限的,用户组的最主要目的是划分权限.权限这块以后单独在做. 下面实现 ...
- MVC4做网站后台:用户管理 —用户
这块进行用户管理,可以浏览.查询已注册的用户,修改用户资料,删除用户等.没有做添加用户,不知是否必要.列表页还是使用easyui的datagrid.这个思路跟用户组的方式差不多. 1.接口Interf ...
- MVC4做网站后台:用户管理 ——用户组 2、查看、修改、删除用户组
查看用户组资料和修改用户组资料结合在一起,在用户组列表双击查看用户组资料,修改资料点保存可以保存用户组,点删除可以删除用户组. 先在UserGroupController中添加 action publ ...
- MVC4做网站后台:用户管理 ——用户组补充
上次做完发现存在点问题. 1.是类型显示的为数字(如下图): 2.是不能根据类型进行查询. 首先做查询.easyui-datagrid可以添加toolbar. 在datagrid的data-optio ...
- MVC4做网站后台:栏目管理1、添加栏目
把栏目添加删除跟前台混在一起结构清晰,现在有了后台管理的区域就把后台管理相关的代码分开. 要实现功能: 1.添加栏目 2.删除栏目 3.修改栏目信息 -- 一.开始 1.添加 接口InterfaceC ...
- MVC4做网站后台:栏目管理1、添加栏目-续
栏目类型跟原来一样分为常规栏目.单页栏目和外部链接.根据栏目类型的不同要隐藏相应的表单和验证(服务器端验证).另外一个是父栏目必须是常规栏目才行,easyui-combotree要用到树形json数据 ...
- MVC4做网站后台:模块管理1、修改模块信息
网站可能会包含一些模块:像文章.产品.图片.留言等. 栏目模块主要实现功能,启用或禁用模块,模块权限设置,模块上传设置等. 权限设置和上传设置以后专门考虑,先来显示或禁用模块. 1.在顶部导航栏添加管 ...
- MVC4做网站后台:栏目管理2、修改栏目
接上节添加栏目. 修改栏目与添加栏目非常相似,主要区别在于先向视图传递要修改栏目的model.另外在保存时比添加栏目验证要更多一些. 1.要验证父栏目不能是其本身: 2.父栏目不能是其子栏目: 3.父 ...
- MVC4做网站后台:栏目管理3、删除栏目与左侧列表菜单
一.左侧列表菜单 打开视图Menu.cshtml,增加部分见红框 在category中添加脚本 //栏目菜单加载完毕函数 function CategoryMenu_Ready() { $('#cat ...
随机推荐
- 关于这个博客以及C++入门该懂的一些东西
给三牧中学c++入门的同学们看的博客. 大概是入门一类的?说不定会写点自己的结题报告. 写的不好/写错了别怪我,蒟蒻瑟瑟发抖. 天哪要开始写入门了我好慌那么接下来是编译器连接. (本蒟蒻喜欢用DEV ...
- Oracle OEM
一.OEM是什么 Oracle Enterprise Manager(Oracle企业治理器,简称OEM)是通过一组Oracle程序,为治理分布式环境提供了治理服务. 二.配置OEM 三.启动OEM ...
- db2基础
DB2知识文档 一.db2 基础 基本语法 注释:"--"(两个减号) 字符串连接:"||" 如set msg='aaaa'||'bbbb',则msg为'aaa ...
- mongo遍历表
$mongo = new MongoClient("mongodb://192.168.8.189:27017"); $collectObj = $mongo->select ...
- Codeforces Round #361 (Div. 2) A
A - Mike and Cellphone Description While swimming at the beach, Mike has accidentally dropped his ce ...
- AmazeUI 框架知识点-组件
1.Badge 默认:添加 .am-badge class 到 <div> 或者 <span> 元素. 圆角:在默认样式的基础上添加 .am-radius class. 椭圆: ...
- java学习之面向对象(2)
在描述事物的时候,该事物已存在就具备的一些内容,这是我们就可以把它们都定义在构造函数中,那么什么是构造函数呢? 构造函数就是构建创造对象时调用的函数,它可以给对象进行初始化.构造函数与类名相同,第一个 ...
- Nova PhoneGap框架 第三章 页面
页面在项目架构中是一个很重要的概念,它让我们能够将一个功能复杂的项目拆分成一个一个功能比较独立的小区域,这极大的提高了代码的可读性和可维护性. 在我们这个框架中,一个页面由JS和HTML两部分组成,首 ...
- Linux学习之Exam系统发布
配置时间:2015年11月27日 配置人:撰写人:微冷的雨 Happy 01.Linux安装图 欢迎页面 桌面 02.Linux命令之文件目录操作 给北大青鸟五道口校区创建三个机房(L4,L5,L ...
- 介绍两个Ubuntu上的桌面小工具
经常使用Windows10,Sticky Notes和壁纸自动切换功能挺好用的.我经常会使用Sticky Notes来记录一些信息,内容是实时保存的,而且启动的时候会自动显示在桌面上.其实Ubuntu ...
