vue+webpack+npm搭建的纯前端项目
转载来源:https://www.cnblogs.com/shenyf/p/8341641.html
搭建node环境
下载
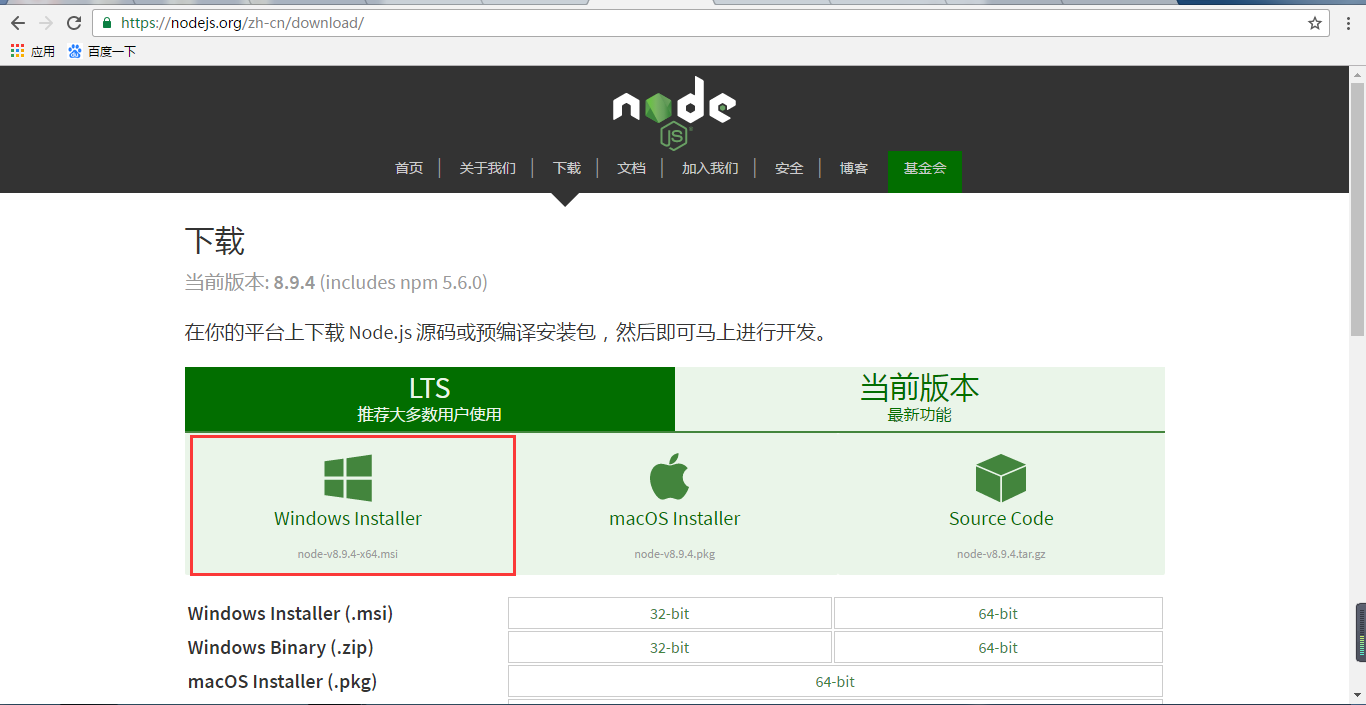
1.进入node.js官方网站下载页,点击下图中框出位置,进行下载即可,当前版本为8.9.4,下载网址为:https://nodejs.org/zh-cn/download/
2.至于什么是LTS,请参考该知乎问题:https://www.zhihu.com/question/35512237,总之LTS意味着更加稳定,因此此处选择安装该版本,具体请依照自身需求。

安装
1.安装十分简单,只需双击刚下载完成的node-v8.9.4-x64.msi文件,期间可以更换安装路径,其余只需点击下一步直至安装完成即可,
2.如下图所示,则表示安装成功。

测试
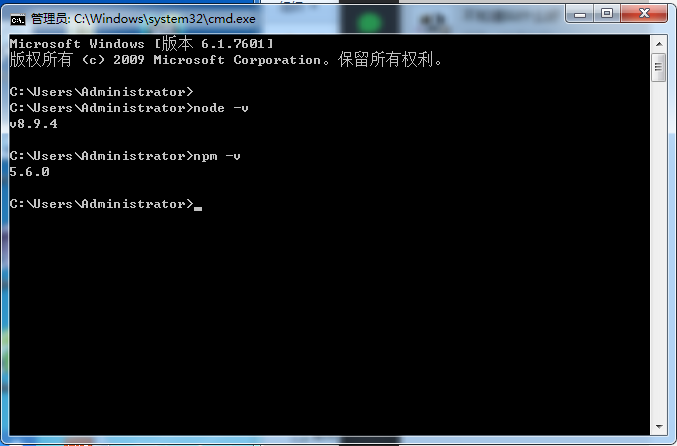
1.安装完成则自动安装好了npm这个包,并且自动将路径配置到系统路径中,使用windows+R快捷键,输入cmd,即打开命令提示符窗口,通过如下命令查看是否安装成功;
node -v --查看当前node版本
npm -v --查看当前npm版本
2.得到如下图所示,则表示安装成功。

安装cnpm
1.由于使用npm工具会自动去查找国外的网站下载包,可能会被防火墙屏蔽导致下载失败,因此我们需要安装cnmp淘宝镜像来代替npm,使用cnpm下载包会大大提高下载速率;
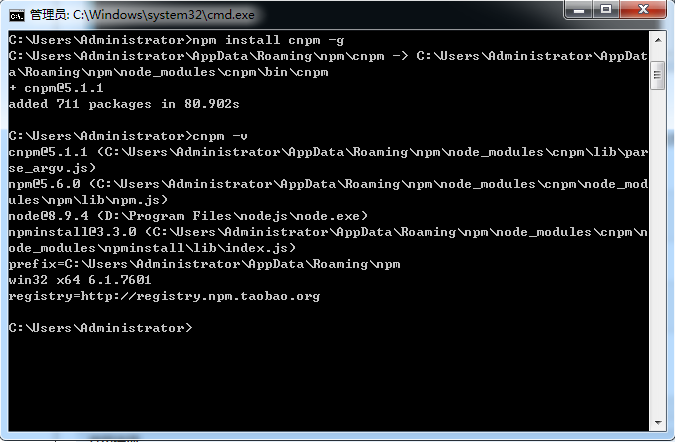
2.安装方式,在命令提示符窗口,输入如下命令,等待1至2分钟即可
npm install cnpm -g --安装cnpm,-g代表全局
3.使用如下命令查看cnpm是否安装成功
cnpm -v --查看当前cnpm版本
4.如下图所示,则表示cnpm安装成功。

安装webpack
1.至于为什么要安装webpack,可以参考这篇博客:https://www.cnblogs.com/-walker/p/6056529.html,或者参考webpack中文官方文档:https://doc.webpack-china.org/
npm run dev
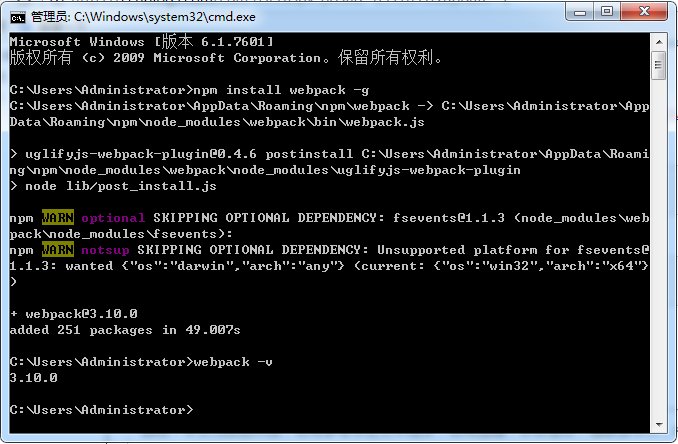
2.安装webpack只需要一条命令即可
npm install webpack -g --全局安装webpack
3.使用如下命令查看是否安装成功
webpack -v
4.如下图所示,则说明安装成功

安装vue-cli
1.安装vue-cli同样只需要一条命令即可
npm install vue-cli -g --全局安装vue-cli
2.具体方式,同上,这里不再做详细叙述。
正式开始一个vue项目
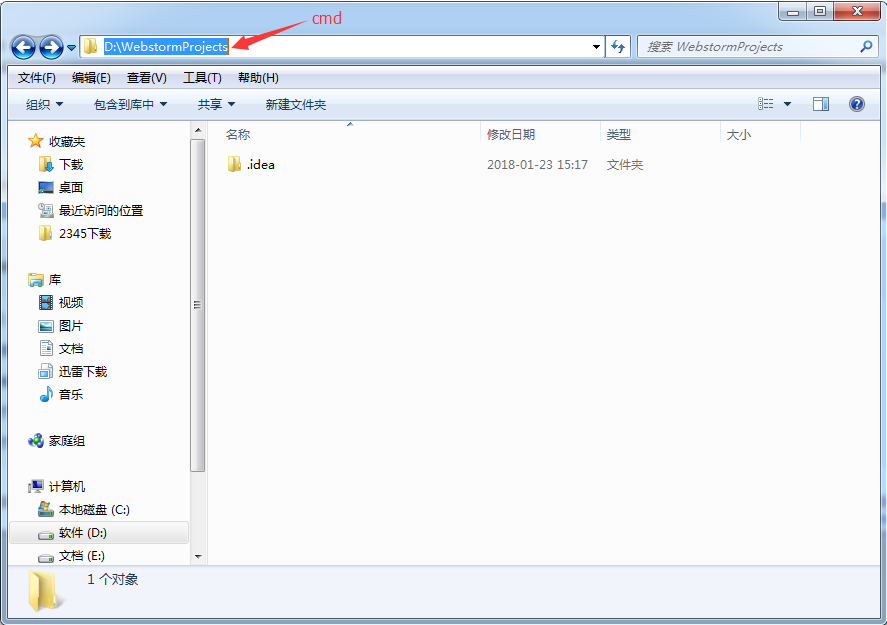
1.下面准备在D盘目录下的WebstormProjects下创建一个vue项目
2.首先按照下图中所示方式进入到当前目录下的cmd窗口

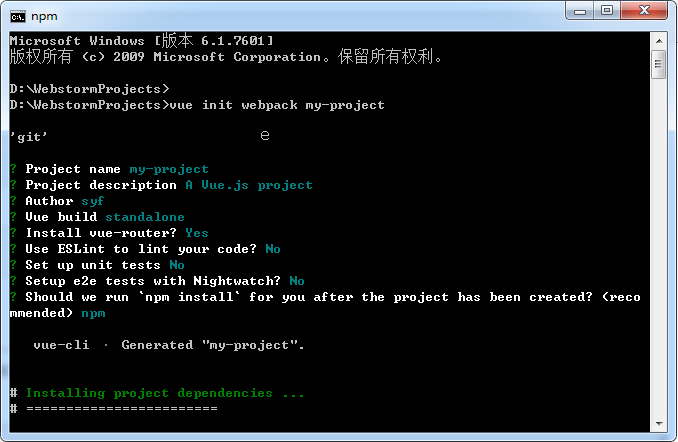
3.在Cmd命令窗口输入如下命令,新建一个vue项目
vue init webpack my-project
4.在建立vue项目中主要需要输入如下信息


Project name my-project --项目的名称,直接默认回车
Project description A Vue.js project --项目描述,直接默认回车
Author syf --作者姓名,输入名字(syf)回车
Install vue-router? Yes --是否安装路由,输入y回车
Use ESLint to lint your code? No --是否用ESLint规范代码,输入n回车
Set up unit tests No --是否需要单元测试,输入n回车
Setup e2e tests with Nightwatch? No --是否需要单元测试,输入n回车


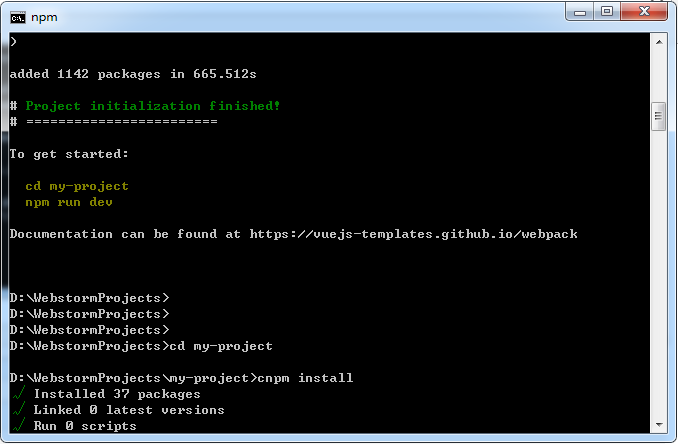
5.进入到my-project文件夹下
cd my-project
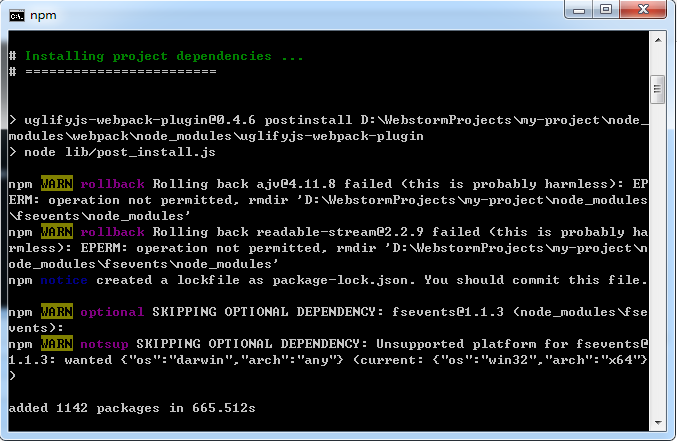
6.安装依赖
cnpm install
7.启动项目
npm run dev
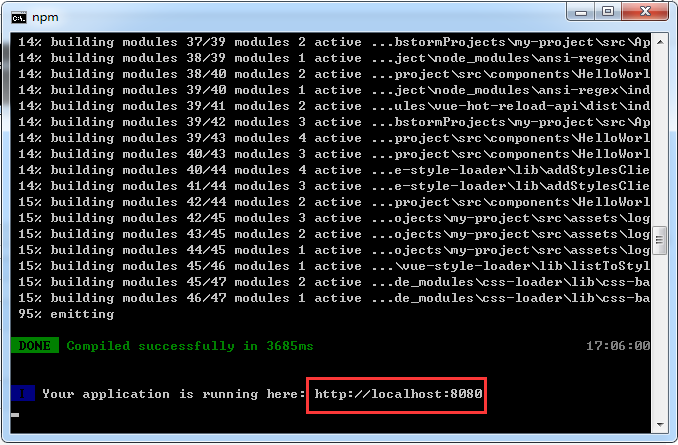
8.具体过程如下所示





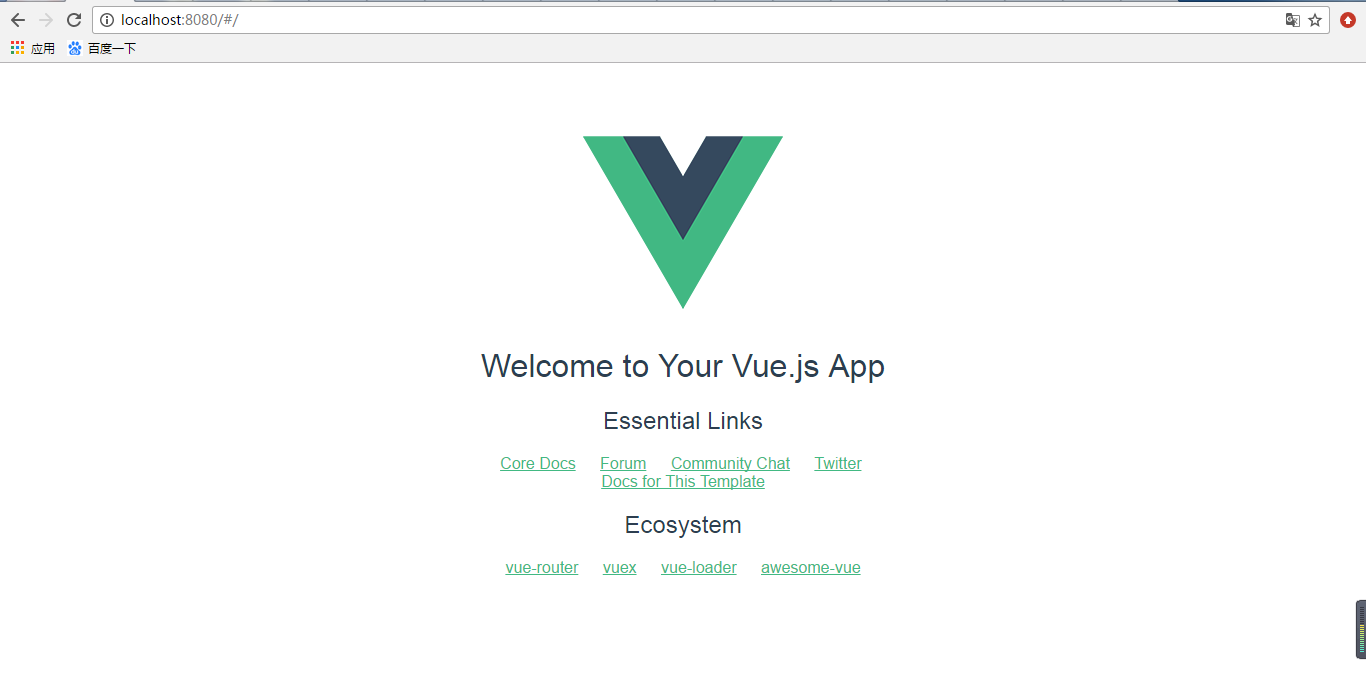
9.使用浏览器访问上图中的网址,得到如下图所示结果,表示一个vue项目搭建成功

参考文档:
vue+webpack+npm搭建的纯前端项目的更多相关文章
- vue+webpack+VS Code入门简单的项目配置
为了方便,这边的编译器选择的是VS Code (Visual Studio Code); 打开VS Code,选择好自己的工作空间,然后新建一个文件夹作为我们项目的文件夹,然后,show time: ...
- webpack(零工程构建一个前端项目)详解
工作流程记录: 1.初始化项目:npm init -y 2.安装webpack,vue,vue-loader npm install webpack vue vue-loader 3.按装之后根据警告 ...
- 转载 VUE+WebPack环境搭建 https://segmentfault.com/a/1190000010960666
一.vue有两种使用方式: 1.下载vue.js <script src="vue.js"></script> 2.使用npm npm install vu ...
- VUE+webpack+npm项目中的RSA加解密
一.安装jsencrypt npm i jsencrypt node_modules文件夹中出现jsencrypt 二.引入jsencrypt 在main.js中import: import JsEn ...
- 基于Vue + webpack + Vue-cli 实现分环境打包项目
需求由来:我公司项目上线发布至服务器分为三个环境分别为测试环境.预发布环境.生产环境:前期做法是项目通过脚步打包时由脚步把域名和后缀名之类的全部替换成要发布的环境所需要的,因为我公司的项目比较大由许许 ...
- Vue Cli 3 搭建单页应用项目刷新 404 问题 解决方案(以Apache为例)
vue 项目 版本 Vue Cli 3.3 官方文档 https://router.vuejs.org/zh/guide/essentials/history-mode.html 因为本项目部署在 A ...
- windows环境下搭建vue+webpack的开发环境
前段时间一直在断断续续的看vue的官方文档,后来就慢慢的学习搭建vue的开发环境,已经有将近两周了,每到最后一步的时候就会报错,搞的我好郁闷,搁置了好几天,今天又接着搞vue的开发环境,终于成功了.我 ...
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- Angular02 通过angular-cli来搭建web前端项目
利用angular-cli的常见命令: npm i --save 包名 -> 软件依赖 npm i --save-dev 包名 -> 开发依赖 ng new 项 ...
随机推荐
- Spring中定时器实现
在Spring 中使用Quartz,本文介绍Spring3.0以后自主开发的定时任务工具,spring task,可以将它比作一个轻量级的Quartz,而且使用起来很简单,除spring相关的包外不需 ...
- Linux/Android——Input系统之frameworks层InputManagerService (六)【转】
本文转载自:http://blog.csdn.net/u013491946/article/details/72638954 版权声明:免责声明: 本人在此发文(包括但不限于汉字.拼音.拉丁字母)均为 ...
- SIM卡APDU指令【转】
本文转载自:http://blog.csdn.net/hlx156/article/details/54136756 一个APDU可以是一个命令,也可以是命令的响应. 命令APDU的一般格式: CLA ...
- iOS方法重写
在O-C中子类可以继承父类的方法 ,而不需要从新编写相同的方法,但是有有时候子类并不想原封不动的继承父类的方法,而且是想做一些修改,这就采用啦方法的重写,方法从写有叫做方法覆盖,若子类的中的方法与父类 ...
- mac ox终端显示 bogon的问题
mac终端显示如果正常应该是电脑名称(偏好设置-共享)的,但是细心的我们会发现,当电脑换了网络环境之后,可能就会出现终端上显示为主机名为:bogon,一查bogon这个单词是虚拟.虚伪的意思. ...
- bzoj1604
treap+并查集 我们能想到一个点和最近点对连接,用并查集维护,但是这个不仅不能求,而且还是不对的,于是就看了题解 把距离转为A(x-y,x+y),这样两点之间的距离就是max(x'-X',y'-Y ...
- 响应在此上下文中不可用 asp.net
(一)实例1: 在asp.net程序中添加了一个 类.cs 如下 using System; using System.Collections; using System.ComponentModel ...
- 继续不温不火Windows Phone
已经辞了,人也离开帝都了.是否还会回去? 不知道,也许脑子突然正常了又跑回去了. 如题,继续不温不火的Windows Phone. 今年2014,没错,Windows Phone是新加了好几家厂商,微 ...
- P2570 [ZJOI2010]贪吃的老鼠
传送门 →_→唯一一篇能看得懂的题解---->这里 很容易想到二分+网络流,然而并没有什么卵用--出题人的思路太神了-- 首先考虑如果一块奶酪在同一时间可以被多只老鼠吃的话,该如何建图.首先不难 ...
- spring的annotation
spring容器创建bean对象的方式: 1,使用反射调用无参构造器来创建实例(前提是这个类有无参构造器)(常规方式) 2,通过工厂类获得实例(工厂类实现了接口FactoryBean<?> ...
