第四章 模块化React和Redux应用
第四章 模块化React和Redux应用
4.1 模块化应用要点
构建一个应用的基础:
代码文件的组织结构;
确定模块的边界;
Store的状态树设计。
4.2 代码文件的组织方式
4.2.1 按角色组织
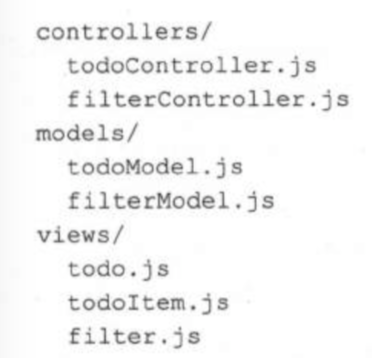
在MVC中,应用代码分为Controller、Model、View,分别代表三种模块角色。分别放到controllers、models、views目录下。

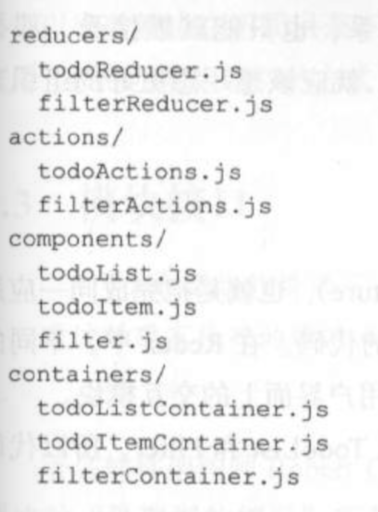
在Redux应用的构建中,把目录换成了:
reducer:目录中包含所有的Redux的reducer;
actions:包含所有action构造函数;
components:包含所有的傻瓜组件;
containers:包含所有的容器组件。

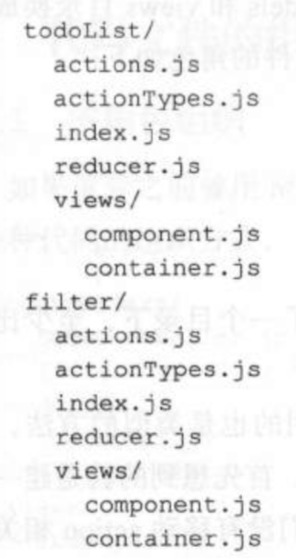
4.2.2 按功能组织
Redux应用适合于“按功能组织”,也就是把完成同一应用功能的代码放在一个目录下,一个应用功能包含多个角色的代码。应用功能对应的就是用户界面上的交互模块。

4.3 模块接口
低耦合性:不同功能模块之间的依赖关系应该简单而助清晰;
高内聚性:一个模块应该把自己的功能封装的很好,让外界不要太依赖于自己内部的结构,这样不会因为内部的变化而影响外部模块的功能。
在Redux应用中,整体由模块构成,但是模块不再是React组件,而是由React组件加上相关的reducer和actions构成的一个小整体。
导出模块的两种方式
import * as actions from ’. /actions;
import reducer from ’. /reducer;
import view from ’./views/container export {actions, reducer, view)
导入
import {actions , reducer, view as TodoList) from ’.. / todoList
导出
import* as actions from '. /actions
import reducer from ’. /reducer
import view from ’./views/conta工ner
export default {act工ons, reducer, view}
导入
import TodoListComponent from ’. /actions
const reducer = TodoListComponent .reducer;
const actions = TodoListComponent .actions;
const TodoList = TodlistComponent.view
4.4 状态树的设计
所有的状态都存在Store上,Store的状态树设计,直接决定了要写哪些reducer,还有action怎么写,是程序逻辑的源头。
状态树设计要遵循以下几个原则:
一个模块控制一个状态节点;
避免冗余数据;
树形结构扁平。
4.4.1 一个状态节点只属于一个模块
在Redux应用中,Store上的每个state都只能通过reducer来更改,而我们每个模块都有机会导出一个自己的reducer,这个导出的reducer只能最多更改Redux的状态树上一个节点下的数据,不同模块下的reducer不能互相修改
第四章 模块化React和Redux应用的更多相关文章
- React、Redux 和 Bootstrap
使用 React.Redux 和 Bootstrap 实现 Alert 今天,我们来学习使用 React.Redux 和 Bootstrap 实现Alert. 例子 这个例子实现了弹出不同类型信息的功 ...
- 第3章 从Flux到Redux
第3章 从Flux到Redux 3.1 Flux 单向数据流,React是用来替换Jquery的,Flux是以替换Backbone.js.Ember.js等MVC框架为主的. actionTypes. ...
- 05 技术内幕 T-SQL 查询读书笔记(第四章)
第四章 子查询:在外部查询内嵌套的内部查询(按照期望值的数量分为,标量子查询 scalar subqueries,多值子查询multivalued subqueries)(按照子查询对外部查询的依赖性 ...
- 《Linux内核设计与实现》课本第四章自学笔记——20135203齐岳
<Linux内核设计与实现>课本第四章自学笔记 进程调度 By20135203齐岳 4.1 多任务 多任务操作系统就是能同时并发的交互执行多个进程的操作系统.多任务操作系统使多个进程处于堵 ...
- 【前端】react and redux教程学习实践,浅显易懂的实践学习方法。
前言 前几天,我在博文[前端]一步一步使用webpack+react+scss脚手架重构项目 中搭建了一个react开发环境.然而在实际的开发过程中,或者是在对源码的理解中,感受到react中用的最多 ...
- Linux内核分析——第四章 进程调度
第四章 进程调度 4.1 多任务 1.多任务操作系统就是能同时并发的交互执行多个进程的操作系统. 2.多任务操作系统使多个进程处于堵塞或者睡眠状态,实际不被投入执行,这些任务尽管位于内存,但是并不处于 ...
- 《Linux内核设计与实现》第八周读书笔记——第四章 进程调度
<Linux内核设计与实现>第八周读书笔记——第四章 进程调度 第4章 进程调度35 调度程序负责决定将哪个进程投入运行,何时运行以及运行多长时间,进程调度程序可看做在可运行态进程之间分配 ...
- 《Linux内核设计与实现》 第八周读书笔记 第四章 进程调度
20135307 张嘉琪 第八周读书笔记 第四章 进程调度 调度程序负责决定将哪个进程投入运行,何时运行以及运行多长时间,进程调度程序可看做在可运行态进程之间分配有限的处理器时间资源的内核子系统.只有 ...
- 《Linux内核设计与实现》读书笔记——第四章
标签(空格分隔): 20135321余佳源 第四章 进程调度 调度程序负责决定将哪个进程投入运行,何时运行以及运行多长时间,进程调度程序可看做在可运行态进程之间分配有限的处理器时间资源的内核子系统. ...
随机推荐
- iOS开发——高级篇——iOS 强制退出程序APP代码
1.先po代码 UIAlertView* alert = [[UIAlertView alloc] initWithTitle:self.exitapplication message:@" ...
- Android开发之接收系统广播消息
BroadcastReceiver除了接收用户所发送的广播消息之外.另一个重要的用途:接收系统广播. 假设应用须要在系统特定时刻运行某些操作,就能够通过监听系统广播来实现.Android的大量系统事件 ...
- 常用经典SQL语句大全完整版--详解+实例 《来自网络,很全没整理,寄存与此》
常用经典SQL语句大全完整版--详解+实例 下列语句部分是Mssql语句,不可以在access中使用. SQL分类: DDL—数据定义语言(CREATE,ALTER,DROP,DECLARE) DML ...
- react-native 项目更名步骤
刚开始开发项目的时候,更没有想好一个项目名称,如何才能更名一个RN APP名称呢,可按照如下方式操作即可. 使用说明 更改package.json { "name": " ...
- 4.8 Using Ambiguous Grammars
4.8 Using Ambiguous Grammars It is a fact that every ambiguous grammar fails to be LR and thus is no ...
- the odb manual
http://www.codesynthesis.com/products/odb/doc/manual.xhtml#18.4
- 用js获取access_token
尝试用js获取access_token 最终失败告终,哈哈 1需要 appId和AppSecret 这两个参数是要保密的,建议不要暴露在外面,以防被别有用心的人利用. $.ajax({ url:'ht ...
- ubuntu 16.04 Sqoop 安装
1.下载:https://mirrors.tuna.tsinghua.edu.cn/apache/sqoop/1.4.6/ sqoop-1.4.6.bin__hadoop-2.0.4-alpha.ta ...
- NestedPreb
屌丝手动版 One of the things we’re sorely missing from Unity is nested prefabs. So we rolled this little ...
- (博弈论)51NOD 1072 威佐夫游戏
有2堆石子.A B两个人轮流拿,A先拿.每次可以从一堆中取任意个或从2堆中取相同数量的石子,但不可不取.拿到最后1颗石子的人获胜.假设A B都非常聪明,拿石子的过程中不会出现失误.给出2堆石子的数量, ...
