使用vue-cli创建项目(包含npm和cnpm的安装nodejs的安装)
转:http://www.cnblogs.com/wisewrong/p/6255817.html
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目,GitHub地址是:https://github.com/vuejs/vue-cli
一、 安装 node.js
或者这种或者nvm那种
wget https://nodejs.org/dist/v10.15.0/node-v10.15.0-linux-x64.tar.xz
tar xf node-v10.9.0-linux-x64.tar.xz
ln -s /usr/software/nodejs/bin/npm /usr/local/bin/
ln -s /usr/software/nodejs/bin/node /usr/local/bin/
查看全局安装路径
npm confing ls -l
prefix的配置
如果全局安装之后不能用,要配置path
sudo vim /etc/profile
export PATH=$PATH:/root/xxxx/node-10.15.0/bin
首先需要安装node环境,可以直接到中文官网http://nodejs.cn/下载安装包。
只是这样安装的 node 是固定版本的,如果需要多版本的 node,可以使用 nvm 安装http://blog.csdn.net/s8460049/article/details/52396399
安装完成后,可以命令行工具中输入 node -v 和 npm -v,如果能显示出版本号,就说明安装成功。

二、安装 vue-cli
安装好了 node,我们可以直接全局安装 vue-cli:
npm install -g vue-cli
但是这种安装方式比较慢,推荐使用国内镜像来安装,所以我们先设置 cnpm:
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org
如果安装失败,可以使用 npm cache clean 清理缓存,如果报错,后面加--force强制执行,然后再重新安装。后面的安装过程中,如有安装失败的情况,也需要先清理缓存
同样可以使用 cnpm -v 查看是否安装成功

然后使用 cnpm 安装 vue-cli 和 webpack
cnpm install -g vue-cli
最新的 vue 项目模板中,都带有 webpack 插件,所以这里可以不安装 webpack
安装完成后,可以使用 vue -V (注意 V 大写)查看是否安装成功。

如果提示“无法识别 'vue' ” ,有可能是 npm 版本过低,可以使用 npm install -g npm 来更新版本
三、生成项目
首先需要在命令行中进入到项目目录,然后输入:
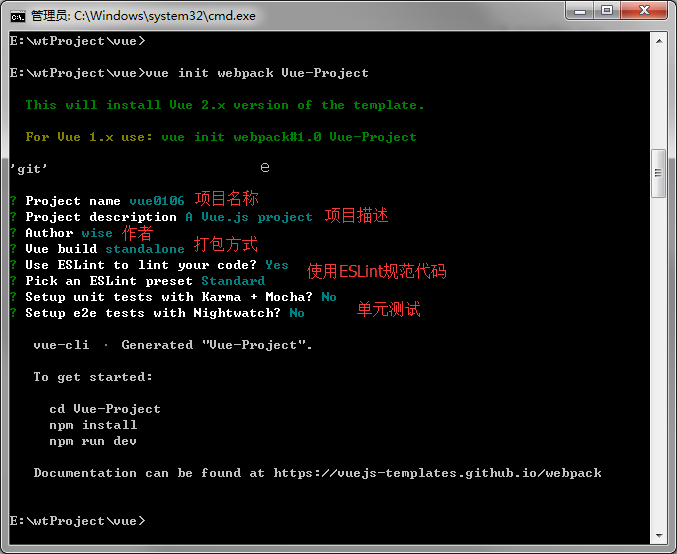
vue init webpack Vue-Project
其中 webpack 是模板名称,可以到 vue.js 的 GitHub 上查看更多的模板https://github.com/vuejs-templates
Vue-Project 是自定义的项目名称,命令执行之后,会在当前目录生成一个以该名称命名的项目文件夹

配置完成后,可以看到目录下多出了一个项目文件夹,里面就是 vue-cli 创建的一个基于 webpack 的 vue.js 项目
然后进入项目目录(cd Vue-Project),使用 cnpm 安装依赖
cnpm install
然后启动项目
npm run dev
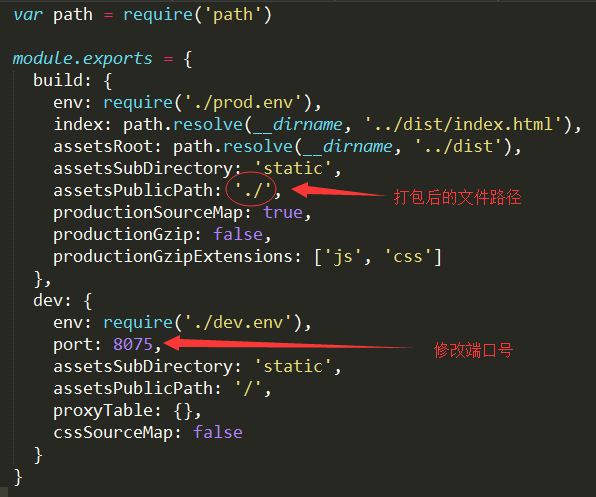
如果浏览器打开之后,没有加载出页面,有可能是本地的 8080 端口被占用,需要修改一下配置文件 config>index.js

建议将端口号改为不常用的端口。另外我还将 build 的路径前缀修改为 ' ./ '(原本为 ' / '),是因为打包之后,外部引入 js 和 css 文件时,如果路径以 ' / ' 开头,在本地是无法找到对应文件的(服务器上没问题)。所以如果需要在本地打开打包后的文件,就得修改文件路径。
四、打包上线
自己的项目文件都需要放到 src 文件夹下
项目开发完成之后,可以输入 npm run build 来进行打包工作
npm run build
打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看
项目上线时,只需要将 dist 文件夹放到服务器就行了。
使用vue-cli创建项目(包含npm和cnpm的安装nodejs的安装)的更多相关文章
- 解决@vue/cli 创建项目是安装chromedriver时失败的问题
最近在使用新版vue的命令行工具创建项目时,安装chromedriver老是失败,导致后面的步骤也没有进行.网上搜索了一下,全是使用 工作中常见问题汇总及解决方案 npm install chrome ...
- Vue CLI 创建项目
使用命令创建VUE项目 运行以下命令[vue create [项目名]]来创建一个新项目: vue create hello-world 警告 如果你在 Windows 上通过 minTTY 使用 G ...
- vue/cli创建项目过程
①vue create demo vue版本:3.9.3,node版本:12.8.0 ②Manually select features ③Bab ...
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- 初学Vue.js,用 vue ui 创建项目会不会被鄙视
全栈的自我修养: 6使用vue ui进行vue.js环境搭建 It is only with the heart that one can see rightly. What is essential ...
- vue cli 打包项目造成css背景图路径错误
vue cli做项目的时候难免会碰到,css引用背景图或者css,js之间的相互引用!!!这时候打包后可能会出现一个错误!!如下图: 写法: 错误: 会无端多出一个“/css/static/” 这样就 ...
- Vue.之.创建项目
Vue.之.创建项目 第一次使用vue的时候,在已完成node的情况下,还需要在进行安装vue. 指令:cnpm install vue-cli -g //全局安装 vue-cli 检查vu ...
- 如何使用@vue/cli 3.0在npm上创建,发布和使用你自己的Vue.js组件库
译者按: 你可能npm人家的包过成千上万次,但你是否有创建,发布和使用过自己的npm包? 原文: How to create, publish and use your own VueJS Compo ...
- 使用vue/cli 创建一个简单的项目
首先,电脑安装了node.js官方要求8.9 或更高版本 (推荐 8.11.0+) npm install -g @vue/cli # OR yarn global add @vue/cli 全局安装 ...
随机推荐
- HDU 3586 Information Disturbing (树形DP,二分)
题意: 给定一个敌人的通信系统,是一棵树形,每个节点是一个敌人士兵,根节点是commander,叶子是前线,我们的目的是使得敌人的前线无法将消息传到commander,需要切断一些边,切断每条边需要一 ...
- 当互联网遇上家装,十大家装O2O混战
2015年已过去大半,装修O2O就出现了新的局面:为数众多的家居网络平台在家装O2O领域还未站稳脚跟,新的入局者就打出超低价格登场.新老O2O家装大战迅速展开,除了拼价格还拼品牌和体验,家装O2O的好 ...
- 在vue组件库中不能使用v-for
没事的,有点时候编辑器报错,但运行不一定出错, 在vue组件中注意template标签
- python之dic {字典}(重要指数*****)
1. 什么是字典 {'name': '汪峰', 'age': 18} '键':'值' 别的语言键值对数据 键: 必须是可哈希(不可变的数据类型),并且是唯一的 值: 任意 可以保存任意类型的数据 字典 ...
- No-12.函数进阶
函数进阶 目标 函数参数和返回值的作用 函数的返回值 进阶 函数的参数 进阶 递归函数 01. 函数参数和返回值的作用 函数根据 有没有参数 以及 有没有返回值,可以 相互组合,一共有 4 种 组合形 ...
- 给 MSYS2 添加国内源
https://wiki.qt.io/MSYS2pacman -S base-devel git mercurial svn wget p7zip软件包 开发包 http://mirrors.ustc ...
- laydate控件后台返回的时间前台格式化
//功能:laydate控件后台返回的时间前台格式化 //参数:laydate控件值 function formatDate(strTime) { if ("" === strTi ...
- shell脚本,按空格开始60秒的倒计时。
[root@localhost wyb]# cat space.sh #!/bin/bash #按空格开始60秒的倒计时#-n表示接受字符的数量,1表示只接受一个字符 a() { - ` do ec ...
- CF-1100 E Andrew and Taxi
CF-1100E Andrew and Taxi https://codeforces.com/contest/1100/problem/E 知识点: 二分 判断图中是否有环 题意: 一个有向图,每边 ...
- [POJ] 1135 Domino Effect
Domino Effect Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 12147 Accepted: 3046 Descri ...
