.net core2.0添加json文件并转化成类注入控制器使用 让js调试更简单—console
上一篇,我们介绍了如何读取自定义的json文件,数据是读取出来了,只是处理的时候太麻烦,需要一遍一遍写,很枯燥.那么有没有很好的办法呢?经过钻研,办法有了.
既然一个一个读取比较麻烦,那么可以把它放入一个类里面么?当然可以.这样直接注入这个类,让控制器去读取,那么就不需要每次加载它了,一次加载就可以在任何地方使用了.
由于本文是接这上一篇文章的更新介绍,请先读取上一篇文章再浏览此篇文章
(1):在Models文件夹中添加类Class,并填写如下代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
namespace CoreDemo.Models{ public class Class { public int ClassNum { get; set; } public string ClassName { get; set; } public List<Student> Students { get; set; } } public class Student { public string name { get; set; } public int age { get; set; } }} |
(2):更新Startup.cs脚本,更新函数ConfigureServices:
|
1
2
3
4
5
6
|
public void ConfigureServices(IServiceCollection services) { var classSetting = JsonConvert.DeserializeObject<Class>(File.ReadAllText("JsonFile/class.json")); services.AddSingleton(classSetting);//全局注入 services.AddMvc(); } |
(3):更新Home控制器,将配置类注入进来并使用:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
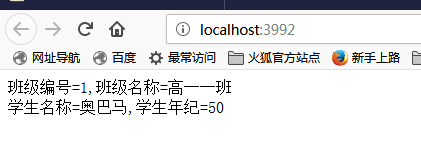
public class HomeController : Controller { private readonly Class _classSetting; public HomeController(Class classSetting) { _classSetting = classSetting; } public IActionResult Index() { return Content("班级编号="+ _classSetting.ClassNum + ",班级名称="+ _classSetting.ClassName + "\r" +"学生名称="+ _classSetting.Students[0].name+",学生年纪="+ _classSetting.Students[0].age ); } } |
(4):运行项目,查看运行结果,成功:

总结:如果将配置文件一个一个读取的话是可行的,只是太麻烦,如果其他地方也需要用到的话又需要再次加载读取,浪费开发效率与运行效率.直接以类的方式加载并注入,可以让它在每个地方运行,消耗最少,效率最高.
让js调试更简单—console
一、显示信息的命令
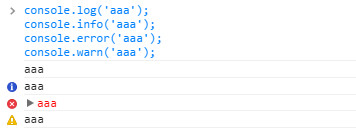
- console.log 用于输出普通信息
- console.info 用于输出提示性信息
- console.error用于输出错误信息
- console.warn用于输出警示信息

最常用的就是console.log了。
二、占位符
console上述的集中度支持printf的占位符格式,支持的占位符有:字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o):

<script type="text/javascript">
console.log("%d年%d月%d日",2011,3,26);
</script>

%o、%O都是用来输出Object对象的,对普通的Object对象,两者没区别,但是打印dom节点时就不一样了:
// 格式成可展开的的DOM,像在开发者工具Element面板那样可展开
console.log('%o',document.body.firstElementChild);
// 像JS对象那样访问DOM元素,可查看DOM元素的属性
// 等同于console.dir(document.body.firstElementChild)
console.log('%O',document.body.firstElementChild);
%c占位符是最常用的。使用%c占位符时,对应的后面的参数必须是CSS语句,用来对输出内容进行CSS渲染。常见的输出方式有两种:文字样式、图片输出。
三、显示某个节点的内容

<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<div id="info">
<h3>我的博客:http://www.cnblogs.com/chaoran/</h3>
</div>
<script type="text/javascript">
var info = document.getElementById('info');
console.dirxml(info);
</script>
</body>
</html>


四、判断变量是否是真
console.assert()用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应信息,并且抛出一个异常。
console.assert对输入的表达式进行断言,只有表达式为false时,才输出相应的信息到控制台。
<script type="text/javascript"> var result = 1; console.assert( result ); var year = 2014; console.assert(year == 2018 ); </script>
1是非0值,是真;而第二个判断是假,在控制台显示错误信息

五、追踪函数的调用轨迹
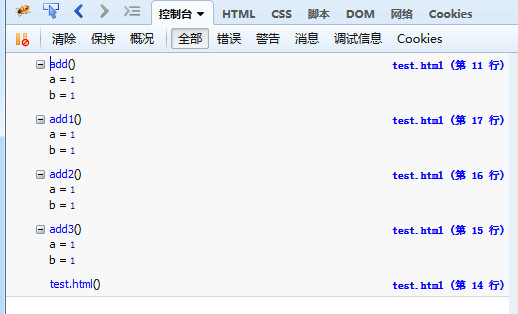
console.trace()用来追踪函数的调用轨迹。

<script type="text/javascript">
/*函数是如何被调用的,在其中加入console.trace()方法就可以了*/
function add(a,b){
console.trace();
return a+b;
}
var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
</script>

控制台输出信息:

六、计时功能
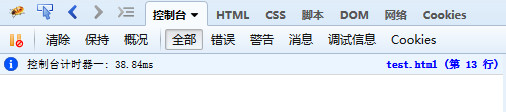
console.time()和console.timeEnd(),用来显示代码的运行时间。

<script type="text/javascript">
console.time("控制台计时器一");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("控制台计时器一");
</script>


七、console.profile()的性能分析
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用的方法是console.profile()。

<script type="text/javascript">
function All(){
alert(11);
for(var i=0;i<10;i++){
funcA(1000);
}
funcB(10000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
console.profile('性能分析器');
All();
console.profileEnd(); }
</script>


参考:
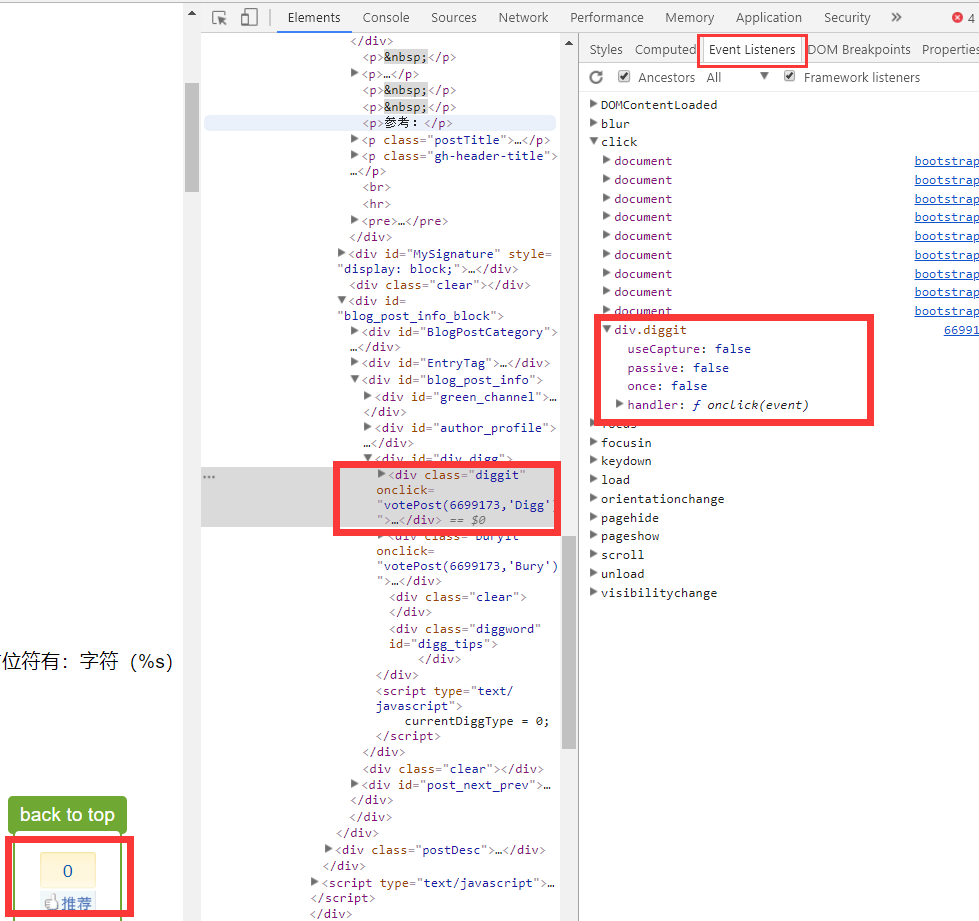
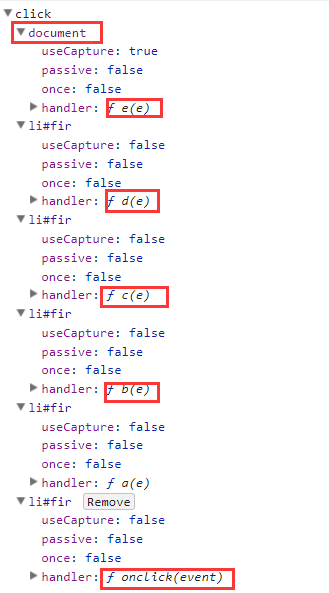
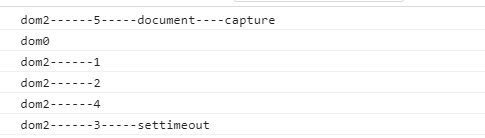
我测试了一下,chrome 的 event listener 应该是事件的执行栈,而不是执行顺序,事件从显示的最后一个开始执行;
单纯从代码解释,事件的运行顺序是,DOM0 级 > DOM2 级;
DOM0 级后面的覆盖前面的事件,DOM2 级按照监听的顺序执行
整体执行顺序按照 捕获-> 目标 -> 冒泡 的事件定义阶段
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<!DOCTYPE html><html><head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>test</title> <meta name="viewport" content="width=device-width, initial-scale=1"></head><body> <ul> <li id="fir" onclick="console.log('dom0');">first</li> <li>second</li> <li>third</li> </ul></body><script>var $li = document.getElementById('fir')$li.addEventListener('click', function a(e) { console.log('dom2------1');}, false)$li.addEventListener('click', function b(e) { console.log('dom2------2');}, false)$li.addEventListener('click', function c(e) { setTimeout(() => { console.log('dom2------3-----settimeout'); }, 1000);}, false)$li.addEventListener('click', function d(e) { console.log('dom2------4');}, false)document.addEventListener('click', function e(e) { console.log('dom2------5-----document----capture');}, true)</script></html> |


.net core2.0添加json文件并转化成类注入控制器使用 让js调试更简单—console的更多相关文章
- ADO.NET .net core2.0添加json文件并转化成类注入控制器使用 简单了解 iTextSharp实现HTML to PDF ASP.NET MVC 中 Autofac依赖注入DI 控制反转IOC 了解一下 C# AutoMapper 了解一下
ADO.NET 一.ADO.NET概要 ADO.NET是.NET框架中的重要组件,主要用于完成C#应用程序访问数据库 二.ADO.NET的组成 ①System.Data → DataTable, ...
- .net core2.0添加json文件并转化成类注入控制器使用
上一篇,我们介绍了如何读取自定义的json文件,数据是读取出来了,只是处理的时候太麻烦,需要一遍一遍写,很枯燥.那么有没有很好的办法呢?经过钻研,办法有了. 既然一个一个读取比较麻烦,那么可以把它放入 ...
- matrix-gui-2.0 将javascript文件夹改成js文件夹
/******************************************************************************** * matrix-gui-2.0 将 ...
- pycharm 打开json 文件 \2 自动成了转义字符
打开json 文件 \2 自动成了转义字符 暂时只发现在( \2 ) \ 后面为数字的情况下会出现转义json 文件为是指:在pycharm 中新建 file 后缀为json的文件 如: 1234.j ...
- Win10系统下安装labelme,json文件批量转化
一.安装环境:windows10,anaconda3,python3.6 由于框架maskrcnn需要json数据集,在没安装labelme环境和跑深度学习之前,我安装的是anacon ...
- [LeetCode] Gas Station,转化为求最大序列的解法,和更简单简单的Jump解法。
LeetCode上 Gas Station是比较经典的一题,它的魅力在于算法足够优秀的情况下,代码可以简化到非常简洁的程度. 原题如下 Gas Station There are N gas stat ...
- Gas Station,转化为求最大序列的解法,和更简单简单的Jump解法。——贪心、转化
Gas Station There are N gas stations along a circular route, where the amount of gas at station i is ...
- Logstash-5.0同步.json文件到ElasticSearch-5.0配置文件
logstash/conf/input-file.conf内容如下: input { file { #监听文件的路径. path => ["E:/data_json/*.json&qu ...
- Swift3.0添加桥接文件
注意是在target下不是project !!!纠结了好久表示...... 都这里一直编译错误,找不到该桥接文件,这里也是纠结了好久......最后原因是不能使用下划线就可以了....<表示这是 ...
随机推荐
- CF821B Okabe and Banana Trees
思路: 暴力枚举. 实现: #include <iostream> #include <cstdio> using namespace std; typedef long lo ...
- CF814C An impassioned circulation of affection
思路: 对于题目中的一个查询(m, c),枚举子区间[l, r](0 <= l <= r < n),若该区间满足其中的非c字符个数x不超过m,则可以将其合法转换为一个长度为r-l+1 ...
- JavaScript(十)基本包装类
基本包装类都具有对象的基本方法 toString 和 valueOf Number 数字是原始类型,那为啥还有方法? 因为他在执行方法的时候会创建一个对应的包装类对象,这个对象有这种方法, ...
- iOS设计模式——Category和 Extension
什么是Category Category模式用于向已经存在的类添加方法从而达到扩展已有类的目的,在很多情形下Category也是比创建子类更优的选择.新添加的方法同样也会被被扩展的类的所有子类自动继承 ...
- R语言常用数学函数
语言的数学运算和一些简单的函数整理如下: 向量可以进行那些常规的算术运算,不同长度的向量可以相加,这种情况下最短的向量将被循环使用. > x <- 1:4 > a <- 1 ...
- CAD使用SetxDataDouble写数据(网页版)
主要用到函数说明: MxDrawEntity::SetxDataDouble 写一个Double扩展数据,详细说明如下: 参数 说明 [in] BSTR val 字符串值 szAppName 扩展数据 ...
- Mybatis学习总结三(动态SQL)
通过mybatis提供的各种标签方法实现动态拼接sql. 一.if 和 where <select id="findUserList" parameterType=" ...
- Java怎么实现文件数据拷贝
实现一个文件的内容拷贝到另一个文件里 public void copyDemo () throws IOException { //创建文件输入流 FileInputStream fis = new ...
- 【转】上传并解析excel
[转载自]http://blog.csdn.net/u011563331/article/details/51322523 通过解析excel,将数据存储到数据库中.现在将方法保存下来. 使用的是ap ...
- @ExceptionHandler和@ControllerAdvice统一处理异常
//@ExceptionHandler和@ControllerAdvice统一处理异常//统一处理异常的controller需要放在和普通controller同级的包下,或者在ComponentSca ...