关键字检索高亮标出-javasript/jQuery代码实现
原文:http://www.open-open.com/code/view/1454504432089
此方法传入2个参数,一个是被检索内容所在的表单或者HTML元素的ID,另一为关键字,多个关键字的话,以空格隔开,下边直接上代码分享给大家:
/*关键词检索高亮标出
*param idHtmlContent 需要检索的HTML内容ID
*param keyword 关键字,多个以空格隔开
*/
function keywordHighlight(idHtmlContent,keyword) {
var content= $("#"+idHtmlContent).html();//获取内容
if ($.trim(keyword)==""){
return;//关键字为空则返回
}
var htmlReg = new RegExp("\<.*?\>", "i");
var arrA = new Array();
//替换HTML标签
for (var i = 0; true; i++) {
var m = htmlReg.exec(content);
if (m) {
arrA[i] = m;
}else {
break;
}
content = content.replace(m, "{[(" + i + ")]}");
}
words = unescape(keyword.replace(/\+/g, ' ')).split(/\s+/);
//替换关键字
for (w = 0; w < words.length; w++) {
var r = new RegExp("(" + words[w].replace(/[(){}.+*?^$|\\\[\]]/g, "\\$&") + ")", "ig");
content = content.replace(r, "<b><span style='color:red;font-size:14px;'><u>"+words[w]+"</u></span></b>");//关键字样式
}
//恢复HTML标签
for (var i = 0; i < arrA.length; i++) {
content = content.replace("{[(" + i + ")]}", arrA[i]);
}
$("#"+idHtmlContent).html(content);
}
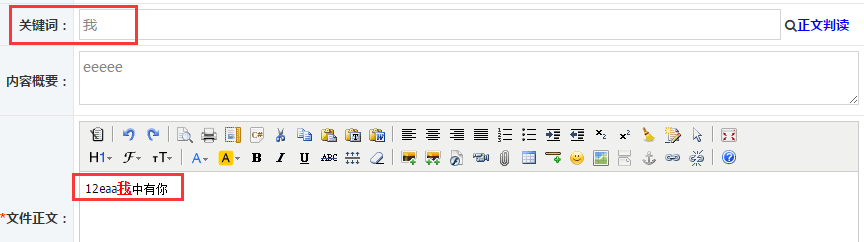
效果:

注意,如果你是获取的js网页编辑器里的内容,直接传入textarea的ID是不行的,结果是改变了但是样式是显示不出来的,最后的代码应该像这样:
var obj = KindEditor.create('textarea[id="' + containerId + '"]', config);
obj.html(改变后的内容);
关键字检索高亮标出-javasript/jQuery代码实现的更多相关文章
- jquery层居中,点击小图查看大图,弹出层居中代码,顶部层固定不动,滚动条滚动情况
jquery层居中,点击小图查看大图,弹出层居中代码 http://www.cnblogs.com/simpledev/p/3566280.html 见第一版,发现一个情况,如果页面内容多出一屏的情况 ...
- jQuery弹出窗口完整代码
jQuery弹出窗口完整代码 效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/1.htm 1 <!DOCTYPE html PUBLIC "- ...
- 基于jQuery图片弹出翻转特效代码
分享一款基于jQuery图片弹出翻转特效代码.这是一款基于jQuery+HTML5实现的,里面包含六款不同效果的鼠标点击图片弹出特效下载.效果图如下: 在线预览 源码下载 实现的代码. html代 ...
- jQuery手机端点击弹出分享按钮代码
一.HTML代码如下: <span onClick="toshare()" style="border:dotted 1px #ddd;display:block; ...
- JQuery根据关键字检索html元素并筛选显示
背景:标题比较唬人,实际上就是在文本框中输入关键字,通过关键字检索html元素,筛选后显示在界面上. Html元素如下: <div> <input type="text&q ...
- 如何书写高质量的jQuery代码
想必大家对于jQuery这个最流行的javascript类库都不陌生,而且只要是前端开发人员肯定或多或少的使用或者接触过,在今天的这篇文章中,参考了一些资料及实际使用效率,将介绍一些书写高质量jQue ...
- 如何书写高质量的jQuery代码(转)
想必大家对于jQuery这个最流行的javascript类库都不陌 生,而且只要是前端开发人员肯定或多或少的使用或者接触过,在今天的这篇文章中,参考了一些资料及实际使用效率,将介绍一些书写高质量jQu ...
- 用lucene.net根据关键字检索本地word文档
目前在做一个winform小软件,其中有一个功能是能根据关键字检索本地保存的word文档.第一次是用com读取word方式(见上一篇文章),先遍历文件夹下的word文档,读取每个文档时循环关键字查找, ...
- 如何编写高质量的 jQuery 代码?
想必大家对于jQuery这个最流行的javascript类库都不陌生,而且只要是前端开发人员肯定或多或少的使用或者接触过,在今天的这篇文章中,我们将介绍一些书写高质量jQuery代码的原则,我们不单单 ...
随机推荐
- 原创 齐天大圣老司机亲传rescue恢复磁盘分区
老葵花哥哥课堂开课了本文档秉承爱看不看的原则 一不要钱 二服务大众的高尚情操咱们今天讲一讲rescue恢复磁盘分区 首先咱们搭建环境搞起来 (parted) mkpart #创建分区 Partitio ...
- 【OpenCV】motion blur 的简单实现
先推荐界面比较丑,但是还不错的在线图片处理网站: http://www168.lunapic.com/editor/ 由于最近在做毕设了,结合前面关于图像处理和机器学习的操作,想做一些好玩的东西,其中 ...
- docker 新手入门(docker的安装)
docker的安装(在centos7下面) 1. 卸载在liunx下,先看有没有安装docker,docker version,如果有的话,可以先移除 yum remove ........ 可以使用 ...
- lspci详解分析
lspci详解分析 一.PCI简介 PCI是一种外设总线规范.我们先来看一下什么是总线:总线是一种传输信号的路径或信道.典型情况是,总线是连接于一个或多个导体的电气连线,总 线上连接的所有设备可在同一 ...
- ionic小白的学习路之安装运行篇
1.什麽是ionic? Ionic 是一款基于Angular.Cordova 的强大的HTML5 移动应用开发框架, 可以快速创建一个跨平台的移动应用.可以快速开发移动App.移动端WEB 页面.微信 ...
- 时钟Demo
其实是一个很简单的Demo,可以编译了拿NSIS打包.最近在做富文本编辑器和补C++不记得的东西吧,项目遥遥无期. //clock.pro #----------------------------- ...
- Java会话(session)管理
会话概述 什么是会话 简单的理解:用户打开浏览器,点击多个超链接,访问Web服务器上多个资源,然后关闭浏览器,整个过程称之为一次会话. 需要解决的问题 每个用户在使用浏览器与服务器会话的过程中,会产生 ...
- FileZilla Server安装配置教程
1. FileZilla官网下载FileZilla Server服务器,目前最新版本为0.9.53. 2. 安装FileZilla服务器.除以下声明的地方外,其它均采用默认模式,如安装路径等. 2.1 ...
- OpenJudge-百练-2755-动规
动态规划的话,我们中心思想就是,设一个num数组,num[ i ][ j ] 代表从i的大小中,取出 j 种物品的方法数. 当不取j种物品的时候,我们就让num[ i ][ j ] =num[ i ] ...
- linux批量检测服务器能否ping通和硬盘容量状态并抛出报警的一个脚本-附详细解释
有一些linux基础,最近刚开始学shell,参考了阿良老师的一个监测服务器硬盘状态的脚本,自己进行了一些扩展,今天比较晚了,后边会把注释放上来,感觉脚本还很不完善,希望大家一起探讨一下,共同学习 2 ...
