iOS - UISwitch
前言
NS_CLASS_AVAILABLE_IOS(2_0) __TVOS_PROHIBITED @interface UISwitch : UIControl <NSCoding>@available(iOS 2.0, *) public class UISwitch : UIControl, NSCoding
1、Switch 的创建
Objective-C
// 实例化 switch 对象,switch 的大小是由系统固定的UISwitch *switch1 = [[UISwitch alloc] init];// 将 sw 添加到 view[self.view addSubview:switch1];
Swift
// 实例化 switch 对象,switch 的大小是由系统固定的let switch1:UISwitch = UISwitch()// 将 sw 添加到 viewself.view.addSubview(switch1)
2、Switch 的设置
Objective-C
// 设置位置switch1.center = self.view.center;// 设置 tag 值switch1.tag = 100;// 设置外边框颜色switch1.tintColor = [UIColor redColor];// 设置滑块的颜色switch1.thumbTintColor = [UIColor blueColor];// 设置 on 时的颜色/*默认为绿色*/switch1.onTintColor = [UIColor orangeColor];// 设置当前的开关状态switch1.on = YES;// 获取当前的开关状态BOOL isOn = switch1.isOn;// 添加点击触发事件[switch1 addTarget:self action:@selector(switchClick:) forControlEvents:UIControlEventValueChanged];
Swift
// 设置位置switch1.center = self.view.center// 设置 tag 值switch1.tag = 100// 设置外边框颜色switch1.tintColor = UIColor.redColor()// 设置滑块的颜色switch1.thumbTintColor = UIColor.blueColor()// 设置 on 时的颜色/*默认为绿色*/switch1.onTintColor = UIColor.orangeColor()// 设置当前的开关状态switch1.on = true// 获取当前的开关状态let isOn:Bool = switch1.on// 添加点击触发事件switch1.addTarget(self, action: #selector(UiSwitch.switchClick(_:)), forControlEvents: .ValueChanged)
3、Storyboard 中设置
在 Storyboard 场景中设置
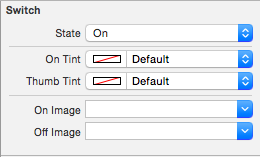
Switch 设置

State 开关状态 |
On Tint | 开关开时的颜色
Thumb Tint | 开关滑块的颜色
|
On Image | 开关开时的图片
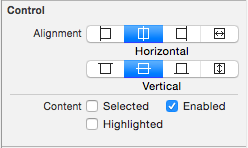
Off Image | 开关关时的图片Control 设置

Alignment 文字对齐方式 |
Content |
-- Selected | 选中
-- Enable | 可用
-- Highlighted | 高亮
iOS - UISwitch的更多相关文章
- IOS UISwitch控件的基本使用
* UISwitch继承自UIControl,因此也能像UIButton一样监听一些事件,比如状态改变事件* UISwitch可以通过拖线监听状态改变* UISwitch可以通过addTarget:. ...
- IOS UISwitch 控件
转自:http://my.oschina.net/wolx/blog/396680 一 UISwitch 简介 二 UISwitch 创建 三设置选中状态 四 添加监听 五 测试代码 5.1 代码 5 ...
- IOS 7 开发范例 - UISwitch的使用
Creating and Using Switches with UISwitch You would like to give your users the ability to turn an o ...
- iOS自定义的UISwitch按钮
UISwitch开关控件 开关代替了点选框.开关是到目前为止用起来最简单的控件,不过仍然可以作一定程度的定制化. 一.创建 UISwitch* mySwitch = [[ UISwitchalloc] ...
- IOS开发UI基础UISwitch属性
UISwitch属性1. onTintColor 处于on时switch 的颜色 switchImage.onTintColor = [UIColor grayColor];2.tintC ...
- iOS开发——UI篇Swift篇&UISwitch/UIStepper
UISwitch/UIStepper override func viewDidLoad() { super.viewDidLoad() titleLabel.text = titleString / ...
- iOS - UI - UISwitch
UISwitch //开关 不用设置宽高 有默认宽高 UISwitch * sw = [[UISwitch alloc] initWithFrame:CGRectMake(100, 100, ...
- UISwitch + UIimage - 初识IOS
这里解释一个小例子,希望对你有点帮助,利用UISwitch控制UIimage的动画效果 先定义一个数组,用来存放照片,现在定义数组有一个特别简单的方法: NSArray *image1 = @[]; ...
- IOS开发之XCode学习011:UISwitch控件
此文学习来源为:http://study.163.com/course/introduction/1002858003.htm 此工程文件实现功能: 1.定义UIswitch控件,添加UIswitc ...
随机推荐
- [转]Windows配置Git
原文地址:http://blog.csdn.net/exlsunshine/article/details/18939329 1.从git官网下载windows版本的git:http://git-sc ...
- 如何修改ECSHOP后台管理中心的Title信息
下图中红色圈定的部分就是本次修改要改的地方 修改方法其实很简单的:打开语言包文件 /languages/zh_cn/admin/common.php 将 $_LANG['app_name'] = ' ...
- [ios]离屏渲染优化
原文链接:https://mp.weixin.qq.com/s?__biz=MjM5NTIyNTUyMQ==&mid=2709544818&idx=1&sn=62d0d2e9a ...
- js命名空间笔记
在量比较大或者多人编写的情况下,命名冲突就很有可能发生,同一个页面引用了两个命名相同功能不同的文件,调用的时候就会出问题.因此使用JS命名空间很重要. 1.采用字面量方法创建命名空间: var a={ ...
- hbase 停止regionserver
每个regionserver节点可以自由启动或停止,可以不随hbase整体一起. 停止后regionserver上的数据会被移到其他regionserver上,不影响hbase的使用. 停止reg ...
- mini-treeselect 不允许选父节点的写法
html里的控件事件:onbeforenodeselect = beforenodeselect js里: beforenodeselect : function(e){ //禁止选中父节点 ...
- Radar Installation 分类: POJ 2015-06-15 19:54 8人阅读 评论(0) 收藏
Radar Installation Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 60120 Accepted: 13 ...
- Unity Shader中自定义枚举类型
效果 脚本: Properties { _MainTex ("Texture", 2D) = "white" {} [Enum(Enum1,,Enum2,)]_ ...
- Python静态方法的使用
class Util(): @staticmethod def Func1(): print "Execute Func1!" def main(): Util.Func1()
- 2016年11月30日 星期三 --出埃及记 Exodus 20:21
2016年11月30日 星期三 --出埃及记 Exodus 20:21 The people remained at a distance, while Moses approached the th ...
