jQuery学习笔记(5)--表单域获得焦点和失去焦点样式变化
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<style type="text/css"> <%-- IE6不支持这种方法--%>
<%--input:focus, textarea:focus
{
border: 1px solid #f00;
background:#fcc;
}--%> .focus
{
border: 1px solid gray;
background:gray;
} </style>
<script type="text/javascript"> $(function () {
$(":input").focus(function () {
$(this).addClass("focus");
}).blur(function () {
$(this).removeClass("focus");
}); }); </script>
</head>
<body>
<form id="form1" runat="server" method="post">
<div style="width: 300px; border: 1px solid black">
<fieldset>
<legend>个人基本信息</legend>
<div>
<label for="username">
名称:</label>
<input id="username" type="text" />
</div>
<div>
<label for="pass">
密码:</label>
<input id="pass" type="password" />
</div>
<div>
<label for="msg">
详细信息:</label>
<textarea id="msg" rows="5" cols="10"></textarea>
</div>
</fieldset>
</div>
</form>
</body>
</html>
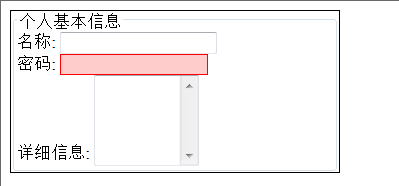
效果图:
jQuery学习笔记(5)--表单域获得焦点和失去焦点样式变化的更多相关文章
- jQuery学习笔记2——表单操作
一.获取和设置表单的值:val()和text() 1. 获取表单的值: $("#username").val(); 2. 设置表单的值: $("#username&quo ...
- AngularJS 1.2.x 学习笔记(表单校验篇)
https://my.oschina.net/cokolin/blog/526911 摘要: 本文首发于 blog.csdn.net/vipshop_ebs/article/details/39472 ...
- Bootstrap学习笔记(二) 表单
在Bootstrap学习笔记(一) 排版的基础上继续学习Bootstrap的表单,编辑器及head内代码不变. 3-1 基础表单 单中常见的元素主要包括:文本输入框.下拉选择框.单选按钮.复选按钮.文 ...
- JS学习笔记7_表单脚本
1.获取表单及表单元素引用的方式 var mForm = document.forms[formName];获取表单引用 mForm.elements[elemName]获取表单元素,如有同名的,则得 ...
- vue学习笔记(六)表单输入绑定
前言 在上一章vue学习笔记(四)事件处理器这一篇博客的内容中,我们已经了解vue是如何绑定事件的,而本篇博客主要讲解的是vue中表单输入的绑定,通常我们自己提交信息的时候都是通过表单将信息到服务器的 ...
- Symfony2学习笔记之表单
对于一个Web开发者来说,处理HTML表单是一个最为普通又具挑战的任务.Symfony2集成了一个Form组件,让处理表单变的容易起来.在这一节里,我们将从基础开始创建一个复杂的表单,学习表单类库中最 ...
- [学习笔记]--Jfinal 表单提交附件
近期.项目里面用到了Jfinal 里面的上传附件. Jfinal 的Controller 里面提供了一个 getFile系列方法提供文件上传. 我这里呢,是文件上传和表单參数一起提交. 页面类似下图: ...
- 20151223jquery学习笔记--Ajax表单提交
传统的表单提交, 需要多次跳转页面, 极大的消耗资源也缺乏良好的用户体验. 而这款form.js 表单的 Ajax 提交插件将解决这个问题.一. 核心方法官方网站: http://malsup.com ...
- [知了堂学习笔记]_Jquery_Validate 表单校验的使用
一.效果图: 二.JqueryValidate的好处 在做注册.或者类似以上的表单提交的时候,大家是不是都很烦那种,把数据拿到后台去判断, 可能经过了正则表达式之类的复杂判断,然后发现数据错误.接着通 ...
随机推荐
- 【转】find命令
Linux中find常见用法示例·find path -option [ -print ] [ -exec -ok command ] {} \;find命令的参数: pathname: find命令 ...
- IEnumerable和List有什么区别?
如下.IList接口可以使用更多的方法.比如你看一个集合是否包含相应实体, IEnumerable不行,而 IList里有Contains,相应的实现了IList的可以添加,删除相应实体.而IEnum ...
- CODESOFT 2015中的条形码对象该如何创建
CODESOFT条码设计软件提供了大量适应行业要求的符号,以及创建二维条形码的选项.用户可以通过条形码对话框选择符号.定义其属性以及输入要编码的消息.下面小编带大家具体学习下如何在CODESOFT ...
- VIM安装 NERDTREE,SOLARIZED 插件
实验系统版本及VIM版本 系统:CentOS6.3 VIM:7.2 插件介绍 (附上一张效果图) nerdtree(在窗口左侧用于浏览目录结构的插件) solarized(一个自己认为比较护眼的vim ...
- 移动端拖拽(模块化开发,触摸事件,webpack)
通过jquery可以很容易实现CP端的拖拽.但是在移动端却不好用了.于是我自己写了一个在移动端的拖拽demo,主要用到的事件是触摸事件(touchstart,touchmove和touchend). ...
- redis学习(3)redis.conf配置文件详解
# Redis 配置文件 # 当配置中需要配置内存大小时,可以使用 1k, 5GB, 4M 等类似的格式,其转换方式如下(不区分大小写) # # 1k => 1000 bytes # 1kb ...
- gem5 运行x86全系统仿真
使用gem5可以启动Linux内核,称为全系统模拟,启动之后,可以通过telent连接,进行访问,但四telent有时不稳定,gem5推荐使用m5term进行连接访问,整个步骤如下: (1)打开终端, ...
- iOS调试 LLDB
LLDB是个开源的内置于XCode的具有REPL(read-eval-print-loop)特征的Debugger,其可以安装C++或者Python插件. 常用调试命令: 1.print命 ...
- DWR基本配置
DWR——Direct Web Remoter Servlet 供给那些想要以一种简单的方式使用Ajax和XMLHttpRequest的开发者.它具有一套JavaScript功能集,它们把从HTML页 ...
- dom4j操作xml对象
// 获取Documen对象 public static Document getDocument(String path) throws Exception{ ...