swiper轮播图--兼容IE8
//引入idangerous.swiper.min.js
var mySwiper = new Swiper ('.swiper-container', {
loop: true,
pagination: '.pagination',
autoplay: 2000,
autoplayDisableOnInteraction:false,
paginationClickable: true,
mode: 'vertical',//竖向轮播
mousewheelControl : true
});
js
//引入idangerous.swiper.css
*{margin:;padding:;}
.swiper{position:relative;height:600px;}
.swiper-wrapper,.swiper-slide,.swiper-slide img{width:100%;}
.pagination {
position: absolute;
z-index:;
left: 10px;
top: 10px;
}
.swiper-pagination-switch {
display: block;
width: 8px;
height: 8px;
border-radius: 8px;
background: #555;
margin: 0 0px 5px;
opacity: 0.8;
border: 1px solid #fff;
cursor: pointer;
}
.swiper-active-switch {
background: #f8bb00;
}
css
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="idangerous.swiper.css"/>
</head>
<body>
<div class="swiper">
<div class="swiper-container jl_lb">
<ul class="swiper-wrapper">
<li class="swiper-slide">
<a href="javascript:void (0);"><img src="in_banner.png"></a>
</li>
<li class="swiper-slide">
<a href="javascript:void (0);"><img src="in_banner.png"></a>
</li>
</ul>
</div>
<div class="pagination"></div>
</div> </body>
<script src="idangerous.swiper.min.js"></script>
</html>
swiper动画
1、需要同时引入animate.min.css 和 swiper.animate.min.js
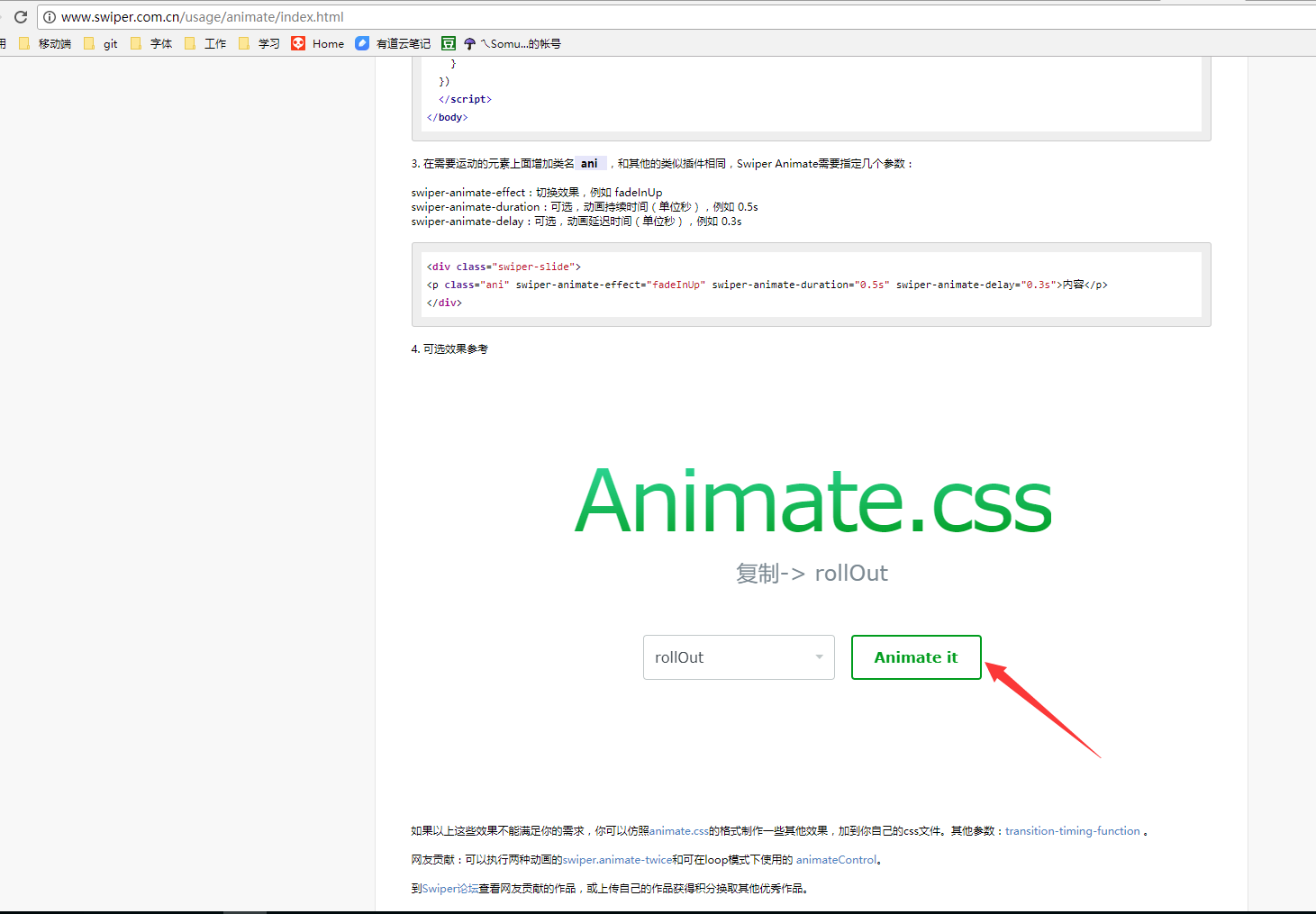
2、给需要添加动画的元素添加class名ani, 并添加后边几个参数swiper-animate-effect="fadeInDownBig" swiper-animate-duration="1.5s" swiper-animate-delay="0s"
swiper-animate-effect表示动画效果,通过animate.css选择需要的参数
3、调用的时候跟普通的不太一样,具体可参照官网
var mySwiper = new Swiper ('.swiper-container', {
direction: 'vertical',//Slides的滑动方向,可设置水平(horizontal)或垂直(vertical)。
// loop: true,//无缝滚动,设置为true,切换到最后一张时会自动跳转到第一张
freeMode : false,//slide滑动时只滑动一格,并自动贴合wrapper
// 如果需要分页器
pagination: '.swiper-pagination',
mousewheelControl : true,//滚动鼠标时切换轮播图
onInit: function(swiper){ //Swiper2.x的初始化是onFirstInit
swiperAnimateCache(swiper); //隐藏动画元素
swiperAnimate(swiper); //初始化完成开始动画
},
onSlideChangeEnd: function(swiper){
swiperAnimate(swiper); //每个slide切换结束时也运行当前slide动画
}
})

swiper轮播图--兼容IE8的更多相关文章
- Swiper轮播图
今天咱们来说一下.Swiper轮播图. 超级简单的: 翠花,上代码: <!DOCTYPE html> <html lang="en"> < ...
- 微信小程序_(组件)swiper轮播图
微信小程序swiper轮播图组件官方文档 传送门 Learn: swiper组件 一.swiper组件 indicator-dots:是否显示面板指示点[默认值false] autoplay:是否自动 ...
- 微信小程序之swiper轮播图中的图片自适应高度
小程序中的轮播图很简单,官方都有例子的,但是唯一的缺陷就是swiper是固定死的150px高度,这样如果传入的图片大于这个高度就会被隐藏.辣么,怎样让图片自适应不同分辨率捏. 我的思路是:获取屏幕宽度 ...
- swiper 轮播图,拖动之后继续轮播
在此贴出swiper官网地址:https://www.swiper.com.cn/api/index.html 示例如下(官网示例): <script> var mySwiper = ne ...
- swiper轮播图(逆向自动切换类似于无限循环)
swiper插件轮播图,默认的轮播循序是会从右向左,第一张,第二张,第三张,然后肉眼可见是的从第三张从左到右倒回第一张,这样就会有些视觉体验不高, ,不过还是能够用swiper本身的特性更改成无限循环 ...
- 如何自定义微信小程序swiper轮播图面板指示点的样式
https://www.cnblogs.com/myboogle/p/6278163.html 微信小程序的swiper组件是滑块视图容器,也就是说平常我们看到的轮播图就可以用它来做,不过这个组件有很 ...
- 自定义微信小程序swiper轮播图面板指示点的样式
微信小程序的swiper组件是滑块视图容器,也就是说平常我们看到的轮播图就可以用它来做,不过这个组件有很多样式是固定的,但是,有时候我们的设计稿的面板指示点是需要个性化的,那么如何去修改swiper组 ...
- swiper轮播图插件
一.简介 ①Swiper是纯javascript打造的滑动特效插件,面向手机.平板电脑等移动终端.Swiper能实现触屏焦点图.触屏Tab切换.触屏多图切换等常用效果. ②Swiper 是一款免费以及 ...
- vue2 使用 swiper 轮播图效果
第一步.先安装swiper插件 npm install swiper@3.4.1 --save-dev 第二步.组件内引入swiper插件 import Swiper from 'swiper' im ...
随机推荐
- itoa
功能:把int转为字符数组 eg: int a=100: char ch[3]; itoa(a,ch,10)://十进制 ---->ch[0]==1;...
- C#For循环
for循环基本格式 for(初始条件;循环条件;状态改变) { 循环体 } 1.小明单位发了100元的购物卡,小明到超市买三类洗化用品,洗发水(15元),香皂(2元),牙刷(5元).要把100元整好花 ...
- 【leetcode❤python】232. Implement Queue using Stacks
#-*- coding: UTF-8 -*-#双栈法class Queue(object): def __init__(self): """ ...
- HDU 4441 Queue Sequence(splay)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4441 题意:一个数列,三种操作:(1)插入:找到没在当前数列中的最小的正整数i,将其插在位置p之后,并 ...
- Python 正则表达式指南 zz
zz http://www.cnblogs.com/huxi/archive/2010/07/04/1771073.html 1. 正则表达式基础 1.1. 简单介绍 正则表达式并不是Python的一 ...
- [C和指针]第二部分
声明:原创作品,转载时请注明文章来自SAP师太技术博客( 博/客/园www.cnblogs.com):www.cnblogs.com/jiangzhengjun,并以超链接形式标明文章原始出处,否则将 ...
- CUBRID学习笔记 8 复制数据库
1 export database 类似sqlserver的分离数据库 cubrid unloaddb demodb分离后生成三个文件 demodb_objects, demodb_indexe ...
- Java——FIle:
1.读取文件夹中的文件 /** * 读取图片文件 * @param imgPath 文件所在的文件夹绝对路径 * @return * @throws FileNotFoundException */ ...
- Java——Java日期转Sql日期
import java.text.ParseException; import java.text.SimpleDateFormat; import java.util.Date; public cl ...
- 关于gitlab的一个问题解决
这两天折腾一个关于gitlab的问题,搞得比较焦头烂额.不过经过折腾,最终还是成功了. 当面对着一个问题,并且看到还没被解决的时候,感觉很不舒服: 努力折腾之后,解决之后,也会身体轻松.或许工程师天生 ...
