JavaScript - reduce方法,reduceRight方法 (Array)
JavaScript - reduce方法 (Array)
解释:reduce() 方法接收一个函数作为累加器(accumulator),数组
中的每个值(从左到右)开始合并,最终为一个值。
语法:arr.reduce(callback,[initialValue])
参数:
callback:执行数组中每个值的函数,包含四个参数
previousValue:上一次调用回调返回的值,或者是提供的初始值(initialValue)
currentValue:数组中当前被处理的元素
index:当前元素在数组中的索引
array:调用 reduce 的数组
initialValue:作为第一次调用 callback 的第一个参数。
注意:如果不传入initialValue参数,那么当回调函数第一次执行时,previousValue是arr的第一个元素。如果传入
initialValue参数,那么当回调函数第一次执行时,previousValue取iniaialValue。initialValue的作用就是对这个
数组操作前指定一个初始值。
举个栗子:
var arr = [1,2,3,4];
var add = function(pre,cur){
return pre + cur;//debug
}
var egreduce = arr.reduce(add);
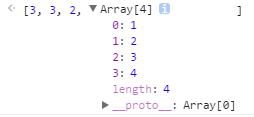
我们看传入的arguments
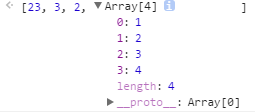
第一次:

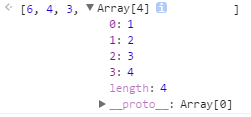
第二次:

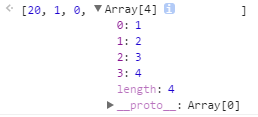
第三次:

我们传入initialValue参数:
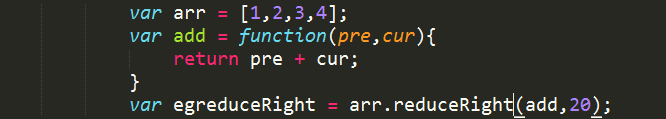
var arr = [1,2,3,4];
var add = function(pre,cur){
return pre + cur;
}
var egreduce = arr.reduce(add,20);
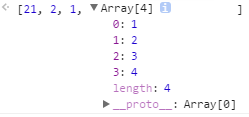
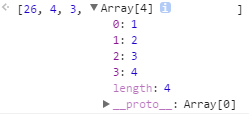
第一次:

第二次:

第三次:

第四次:

可以看到传递了initialValue参数函数会多执行一次就是为了将initialValue参数这个初始值加到数组中。
reduce方法的用处
求数组中的最大值:
var arr = [2,34,45,23,12];
var egMax = arr.reduce(function(pre,cur){
return pre>cur? pre:cur;
});//45
数组扁平化:
var arr = [
[1,2,3],
[4,5,6],
[7,8,9]
];
var egLink = arr.reduce(function(pre,cur){
return pre.concat(cur);
})//[1, 2, 3, 4, 5, 6, 7, 8, 9]
JavaScript - reduceRight方法 (Array)
该方法与reduce()的不同之处是在操作数组中数据的方向不同,reduce()方法是从头向尾进行,而reduceRight()是从尾向头。
例如:

第一次:

参考资料:
http://www.tuicool.com/articles/fURVN3m
JavaScript - reduce方法,reduceRight方法 (Array)的更多相关文章
- JavaScript学习笔记:数组reduce()和reduceRight()方法
很多时候需要累加数组项的得到一个值(比如说求和).如果你碰到一个类似的问题,你想到的方法是什么呢?会不会和我一样,想到的就是使用for或while循环,对数组进行迭代,依次将他们的值加起来.比如: v ...
- ES6之reduce和reduceRight方法应用实例
for循环是最基本的遍历循环,但是有些时候并不是很实用,且效率和性能较低,故本文列举出工作学习中碰到的reduce方法应用实例,供自己揣摩熟练应用,以提高自己的研发水平和研发效率. reduce方法( ...
- javascript reduce map函数方法
retduce: 对数组中的所有元素调用指定的回调函数.该回调函数的返回值为累积结果,并且此返回值在下一次调用该回调函数时作为参数提供. 语法 array1.reduce(callbackfn ...
- reduce方法和reduceRight方法
什么是reduce方法? 先来看一下用用法: var arr = [1, 2, 3, 4] var sum = (a, b) => a + b arr.reduce(sum, 0) 由上面代码可 ...
- 数组之reduce()和reduceRight()
1.reduce()和reduceRight()方法使用指定的函数将数组元素进行组合,生成单个值. reduce()可以传入两个参数,第一个是执行化简操作的函数.同样这个函数可以有参数,第一个参数代表 ...
- JavaScript数组方法--reduce、reduceRIght、reverse
今天写的reduce是比较复杂的一个数组方法,其实在这之前我也用过reduce,可是每次用起来总感觉不那么顺手,主要还是因为不熟,对reduce本身不熟.首先reduce这个单词翻译为中文,不那么直观 ...
- JavaScript归并方法reduce()和reduceRight()
ECMAScript 5还新增了两个归并数组的方法:reduce()和reduceRight().这两个方法都会迭代数组的所有项,然后构建一个最终返回的值.其中,reduce()方法从数组的第一项开始 ...
- JavaScript高级编程——Array数组迭代(every()、filter()、foreach()、map()、some(),归并(reduce() 和reduceRight() ))
JavaScript高级编程——Array数组迭代(every().filter().foreach().map().some(),归并(reduce() 和reduceRight() )) < ...
- ES6 数组遍历方法的实战用法总结(forEach,every,some,map,filter,reduce,reduceRight,indexOf,lastIndexOf)
目录 forEach every some map filter reduce && reduceRight indexOf lastIndexOf 前言 ES6原生语法中提供了非常多 ...
随机推荐
- .NET Core中的认证管理解析
.NET Core中的认证管理解析 0x00 问题来源 在新建.NET Core的Web项目时选择“使用个人用户账户”就可以创建一个带有用户和权限管理的项目,已经准备好了用户注册.登录等很多页面,也可 ...
- VM(虚拟机安装win7 提示 :units specified don't exist, SHSUCDX can't install)解决方法
改成IDE的模式
- shell注释
sh里没有多行注释,只能每一行加一个#号.只能像这样: #-------------------------------------------- # 这是一个自动打ipa的脚本,基于webfrogs ...
- shell运算符
原生bash不支持简单的数学运算,但是可以通过其他命令来实现,例如 awk 和 expr,expr 最常用. expr 是一款表达式计算工具,使用它能完成表达式的求值操作. #!/bin/bash v ...
- 干货分享:让你分分钟学会 JS 闭包
闭包,是 Javascript 比较重要的一个概念,对于初学者来讲,闭包是一个特别抽象的概念,特别是ECMA规范给的定义,如果没有实战经验,很难从定义去理解它.因此,本文不会对闭包的概念进行大篇幅描述 ...
- 07.LoT.UI 前后台通用框架分解系列之——轻巧的文本编辑器
LoT.UI汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui 上次说的是强大的百度编辑器 http://www.cnblogs.com/d ...
- Git命令总结
本文转载自345大神.... 查看原文 先上个图形化界面GIT工具 SourceTree下载链接 windows版 1.8.3 & Mac版 2.2.4 链接: http://pan.baid ...
- 如何利用tcpdump对mysql进行抓包操作
命令如下: tcpdump -s -l -w - dst -i eno16777736 |strings 其中-i指定监听的网络接口,在RHEL 7下,网络接口名不再是之前的eth0,而是 eno16 ...
- H3 BPM引擎API接口
引擎API接口通过 Engine 对象进行访问,这个是唯一入口. 示例1:获取组织机构对象 this.Engine.Organization.GetUnit("组织ID"); 示例 ...
- 编译器开发系列--Ocelot语言7.中间代码
Ocelot的中间代码是仿照国外编译器相关图书Modern Compiler Implementation 中所使用的名为Tree 的中间代码设计的.顾名思义,Tree 是一种树形结构,其特征是简单, ...
