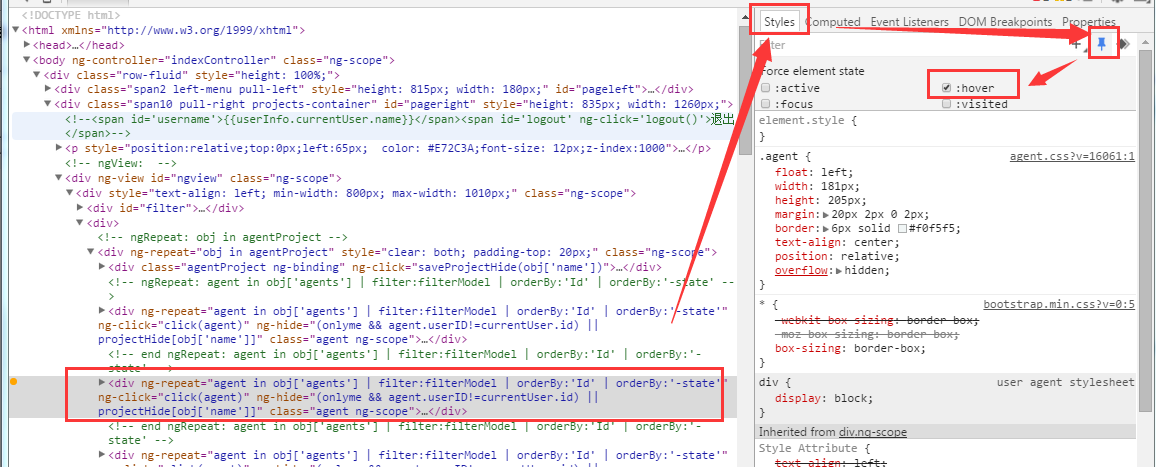
chrome控制台模拟hover、focus、active等状态,方便调试
有时候需要调试一个网页,需要某些元素在hover、focus、active等状态。
比如hover,鼠标放到hover上,然后去控制台中找DOM,鼠标移开的时候元素就不是hover状态了。
此时可以使用控制台来模拟hover事件。
方法:

chrome控制台模拟hover、focus、active等状态,方便调试的更多相关文章
- chrome保持元素hover,active状态
审查元素,选中需要hover的标签 点击"Styles"菜单中的":hov",弹出 Force element state 选中相应的 :hover :acti ...
- 获得touch事件,jquery绑定事件监听器,ios设备上打开touch状态以响应focus,active等伪类
2. 默认的监听方式 document.addEventListener('touchstart', function(){ alert('hello'); }, false); 使用jquery时 ...
- a标签伪类link,hover,active,visited,focus区别
<div id="content"> <h3><a class="a1" href="#">a标签伪类l ...
- CSS样式中visited,hover,active , focus这四个分别表示什么意思?
CSS伪类用于向某些选择器添加特殊的效果.CSS又名层叠样式表,所谓层叠,就是后面的样式会覆盖前面的样式,所以在样式表中,各样式排列的顺序很有讲究. :link 与 :visited 在样式文件中的顺 ...
- css中链接的4个状态 link、visited 、hover、active 顺序与设置
link 未点时链接色visited 已点过的链接色hover 光标放入链接上的色active 点击时的样式 顺序一定要按link.visited.hover.active来设置 ...
- chrome控制台常用技巧有哪些
chrome控制台常用技巧有哪些 一.总结 一句话总结:别的里面支持的快捷键,chrome里面几乎都支持,比如sublime中的ctrl+d,其实真是一通百通,都差不多的 1.chrome如何快速切换 ...
- 详解css3 pointer-events(阻止hover、active、onclick等触发事件来
pointer-events 更像是JavaScript,它能够: 阻止用户的点击动作产生任何效果 阻止缺省鼠标指针的显示 阻止CSS里的 hover 和 active 状态的变化触发事件 阻止Jav ...
- css3 pointer-events(阻止hover、active、onclick等触发事件)
pointer-events CSS 属性指定在什么情况下 (如果有) 某个特定的图形元素可以成为鼠标事件的 target. /* Keyword values */ pointer-events: ...
- Chrome 控制台console的用法(转)
下面我们来看看console里面具体提供了哪些方法可以供我们平时调试时使用. 目前控制台方法和属性有: ["$$", "$x", "dir" ...
随机推荐
- .Net多线程编程—并发集合
并发集合 1 为什么使用并发集合? 原因主要有以下几点: System.Collections和System.Collections.Generic名称空间中所提供的经典列表.集合和数组都不是线程安全 ...
- 总结:Mac前端开发环境的搭建(配置)
新年新气象,在2016年的第一天,我入手了人生中第一台自己的电脑(大一时好友赠送的电脑在一次无意中烧坏了主板,此后便不断借用别人的或者网站的).macbook air,身上已无分文...接下来半年的房 ...
- runtime梳理。
一.runtime简介 RunTime简称运行时.OC就是运行时机制,也就是在运行时候的一些机制,其中最主要的是消息机制. 对于C语言,函数的调用在编译的时候会决定调用哪个函数. 对于OC的函数,属于 ...
- [.NET] 利用 async & await 进行异步 IO 操作
利用 async & await 进行异步 IO 操作 [博主]反骨仔 [出处]http://www.cnblogs.com/liqingwen/p/6082673.html 序 上次,博主 ...
- JQuery(2)
JQuery下拉框操作: 取值赋值操作 body代码: <select id="sel"> <option value="北京">北京& ...
- 利用注册表在右键添加VS15的快捷方式打开文件夹
1.简介 最近安装VS15 Preview 5,本版本可以打开"文件夹" 是否可以向Visual Studio Code一样在文件夹或文件右键菜单添加"Open with ...
- 中国CIO最关心的八大问题(上)
中国CIO最关心的八大问题(上) 近期,ITValue和ValueResearch联合展开<IT决策者投资与生存状态大调查>,调查范围从关注CIO本身,延展至关注CIO所供职企业--其赖以 ...
- ViewController respondsToSelector 错误的解决方法
原因解析:(来自别人博客分析)某个公共类或系统提供的控件,存在delegate方法,当创建此公共控件的容器类已经销毁,而这个控件对应的服务是在其它run loop中进行的,控件销毁或者需要进行状态通知 ...
- web安全浅析
就之前本人主持开发的金融产品所遇到的安全问题,设计部分请参见:http://www.cnblogs.com/shenliang123/p/3835072.html 这里就部分web安全防护就简单的交流 ...
- [PHP源码阅读]strtolower和strtoupper函数
字符串的操作函数中,字符串的大小写转换也算是比较常用的函数,其底层实现也比较简单,下面来一探究竟. 我在github上有对PHP源码更详细的注解.感兴趣的可以围观一下,给个star.PHP5.4源码注 ...
