用 GitHub 来部署静态网页 ꒰・◡・๑꒱
http://segmentfault.com/a/1190000002765287
在尝试过用 GitHub 部署静态 HTML 网页后,觉得其实挺容易的,这里简单说说如何用 GitHub 来完成部署。
1.新建版本库
首先咱们新建了一个版本库作为 demo,然后点击"settings"

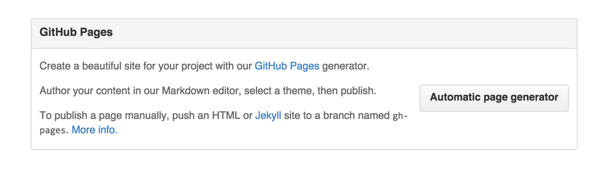
2.Automatic page generator
我们选择 "GitHub Pages" 的 "Automatic page generator"

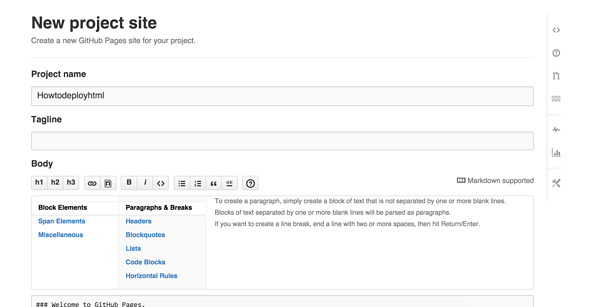
3.自由配置信息

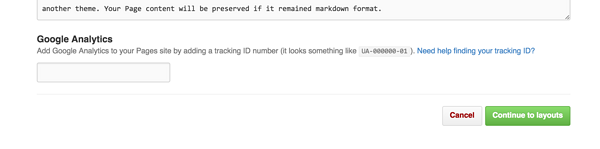
4.Continue to layouts
这里的google分析可以不填,咱们先把页面跑起来,点击"Continue to layouts"

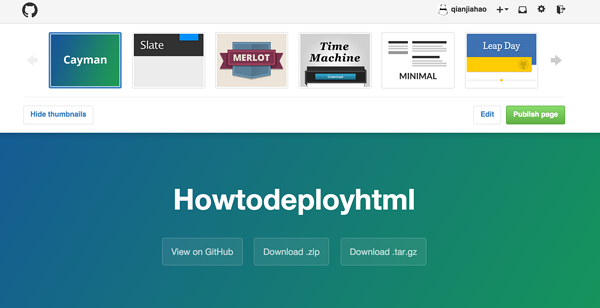
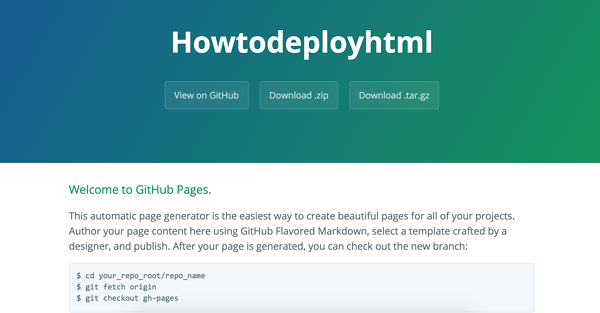
5.选择模板
这里github给你提供了一些模板,我选了第一个模板,点击"Publish page"

6.注意分支
发布成功,这里是咱们的"gh-pages分支"

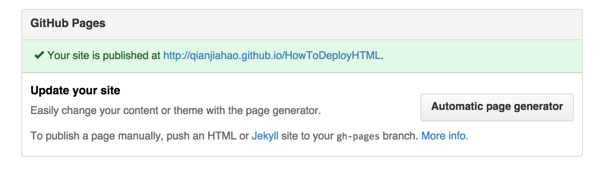
7.访问页面
点击"settings",访问刚刚发布的静态页面链接

8.查看部署结果

9.自定义你的页面
我们修改它的模板 "index.html"
<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><title>html5</title><style type="text/css">.theme{
display: block;
width: 200px;
font-size: 30px;
margin: 100px auto;
}</style></head><body><div class="theme">
Hello, world.
</div></body></html>
10.add -> commit ->
push
这里要注意一下,我是直接新建的库,然后发布的,所以,没有master分支,只有gh-pages分支,github只会将你的gh-pages分支部署上去,不会动你的其他分支的东西。所以,我们要将改动提交到gh-pages分支上,再push。
qianjiahaodeMacBook-Pro:HowToDeployHTML qianjiahao$ git
branch
* gh-pages
qianjiahaodeMacBook-Pro:HowToDeployHTML qianjiahao$ git commit -a -m "first commit"
[gh-pages cc8c864] first commit1 file changed, 23 insertions(+), 65 deletions(-)
rewrite index.html (98%)
qianjiahaodeMacBook-Pro:HowToDeployHTML qianjiahao$ git
push origin gh-pages
Counting objects: 3, done.
Delta compression using up to 4 threads.
Compressing objects: 100% (3/3), done.
Writing objects: 100% (3/3), 523 bytes | 0 bytes/s, done.
Total 3 (delta 0), reused 0 (delta 0)
To git@github.com:qianjiahao/HowToDeployHTML.git
3d6ebe7..cc8c864 gh-pages -> gh-pages
11.确认结果
提交成功,我们看看咱们的网页,熟悉的 `Hello,world`

12.demo
到此为止,差不多讲完了,这个是demo的地址
13.默认目录
它帮我们生成的目录结构其实不太好,咱们可以自己定义自己的目录结构,之前的一个项目目录结构是这样的

14.要注意的是:
它会认准你的index.html页面,当做初始界面,我试过将它的index.html放入我的目录结构中,后来我部署发布后,github又自动给我生成了一个index.html页面,这个问题当时没有发现,导致出现了更新无效等奇葩的情况,疑惑了半天。还有params.json会配置github给你生成的模板信息。
15.修改默认目录
如果是将已有的(静态)项目部署上线,建议自己修改目录结构
改改更健康"꒰・◡・๑꒱"
16.google analytics
github推荐使用google analytics,在登录之后点击管理的跟踪信息,会看到它给你提供的id和code,把code粘贴到你的代码里,就可以了

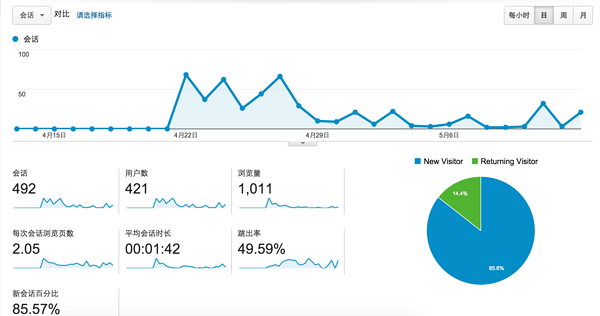
17.分析和统计
google analytics会帮你自动的做分析和统计

完~
来源: <http://segmentfault.com/a/1190000002765287>
用 GitHub 来部署静态网页 ꒰・◡・๑꒱的更多相关文章
- github pages部署静态网页
如果你的项目只是一个静态网站,就没有必要再去整什么服务器,github pages 提供了搭建静态网站的功能: 为什么使用Github Pages 1. 搭建简单而且免费: 2. 支持静态脚本: 3. ...
- 收纳箱1号 | GitHub Pages部署静态网页的一点私货
Static site 总结各种各有的 static site generator Jekyll 其实是一个 static site generator. 如果你去 Google 这个,会发现有很多总 ...
- docker+nginx部署静态网页(html)
我看了下网上都是部署单个.html页面的实例.所以今天试试多个.html文件的部署. 因为之前docker部署过vue.js打包的项目,所以按上次部署方式部署.结果还真行,只是这次部署的是小滴课堂上的 ...
- 用Github做一个静态网页(GithubPages)
一.新建一个仓库(new). 二.命名Repository name为:(名字).github.io(一定要有.github.io). 三.勾选Initialize this repository w ...
- Nginx部署静态页
简答说一下如何用Nginx部署静态网页,并绑定域名访问 1.通过FTP上传静态页到服务器指定目录 2.编写nginx的.conf文件 3.重启nginx 如图,这是centos上传文件路径 nginx ...
- 怎么在Eclipse上运行静态网页
1. 前言 习惯用Eclipse开发动态网站,现在有一个静态网页(只有Html,Js,CSS代码,无后台Java代码)想跑一下,自己通过网上查询然后自己也研究捣鼓了一下,发现有三种方式可以发布静态网页 ...
- Windows安装node环境,部署静态网站
1.进入官网,下载nodejs https://nodejs.org/zh-cn/ 2.安装nodejs win10怎么安装nodejs和npm https://jingyan.baidu.com/a ...
- 使用 github pages快速部署自己的静态网页
看见很多大神在Github Pages上部署Demo,感觉效果还不错,刚才自己也试了一下,发现其实并不难! 选择 github pages 的理由 使用零成本: github pages 集成在 gi ...
- 将静态网页部署到git上访问
1.将已有的项目放在github上 http://www.cnblogs.com/zqunor/p/6583182.html 2.出现错误解决方案 提交错误 http://blog.csdn.net/ ...
随机推荐
- FloatingActionButton增强版,一个按钮跳出多个按钮--第三方开源--FloatingActionButton
FloatingActionButton项目在github上的主页:https://github.com/futuresimple/android-floating-action-button F ...
- 原生JS 添加或者删除某个class
$S.addHandler($S.getId(fav[i]),'mouseover',function(){ this.className += " " ...
- 用for循环打印菱形
package nothh; public class mmm { public static void main(String[] args) { //for循环内的 for按顺序运算,先打印1/4 ...
- 二模 (2) day1
第一题: 题目描述:淘汰赛制是一种极其残酷的比赛制度.2n名选手分别标号1,2,3,…,2n-1,2n,他们将要参加n轮的激烈角逐.每一轮中,将所有参加该轮的选手按标号从小到大排序后,第1位与第2位比 ...
- IT公司100题-7-判断两个链表是否相交
问题:有一个单链表,其中可能有一个环,也就是某个节点的next指向的是链表中在它之前的节点,这样在链表的尾部形成一环.1.如何判断一个链表是不是这类链表? 问题扩展:1.如果链表可能有环呢?2.如果需 ...
- Xcode6中segue取消原push与modal(deprecated)
xcode6 之后push 和modal 就被废弃了.只能用于ios8之前.在拖线的时候我们就可以看见. 这两个方法被废弃了,我们需要找到合适的方法来代替,这时候我们发现 show 和Present ...
- java基础之 反射
首先,我们在开始前提出一个问题: 1.在运行时,对于一个java类,能否知道属性和方法:能否去调用它的任意方法? 答案是肯定的. 本节所有目录如下: 什么是JAVA的反射机制 JDK中提供的Refle ...
- Memcache 详解
这里收集了经常被问到的关于memcached的问题 一般的问题 什么是memcached? 从哪获得memcached? 怎么安装memcached? 哪些平台可以运行memcached? 什么情况下 ...
- UIButton 点击后变灰
+(UIButton *)getBlueButtonWithTitle:(NSString *)aTitle{ UIButton *button = [UIButton buttonWithType: ...
- MongoDB 语法(转)
Mongod.exe 是用来连接到mongo数据库服务器的,即服务器端. Mongo.exe 是用来启动MongoDB shell的,即客户端. 其他文件: mongodump 逻辑备份工具. mon ...
