Bootstrap 3 How-To #1 下载与配置
Bootstrap 3 发布了,通过简单的几步,我们就可以使用 Bootstrap 的样式表,图标,以及 javascript 来配置一个简单的站点。
准备
Bootstrap 不仅仅是一个代码集,还是一个在线社区。作为开始,你需要从熟悉 bootstrap 网站开始:http://getbootstrap.com。

目前版本是 3.0 ,你应该看到如上的页面。
在这里,你可以找到如下内容:
文档
如果这是你第一次访问这个站点,冲一杯热茶,细心地阅读这个网站的页面,查看每个组件,阅读详细的说明,沉浸在其中,你会发现非常的有趣。
下载
你可以获取最新版本的 bootstrap:样式表,脚本,插件,以及图标。已经完全处理好,可以直接使用,并且封装在一个压缩包内,我们将从这里开始。
如何完成
不管你现在水平如何,我都会带你完成全部的步骤。
1. 访问 bootstrap 的首页:http://getbootstrap.com
2. 点击 Download Bootstrap 按钮,你会下载一个名为 bootstrap-3.0.0.zip 的文件。
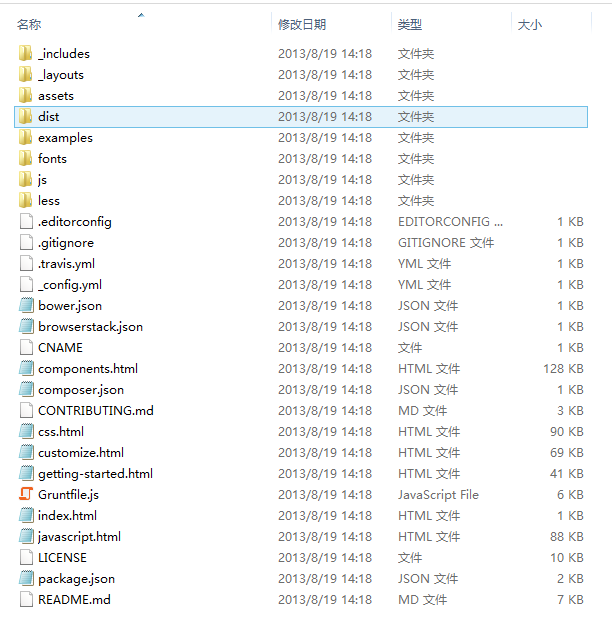
3. 找到下载的文件,然后解压。你会看到一个名为 bootstrap-3.0.0 的文件夹,在其中你会看到如下的文件结构。

其中 dist 文件夹中包含了我们主要使用的文件。
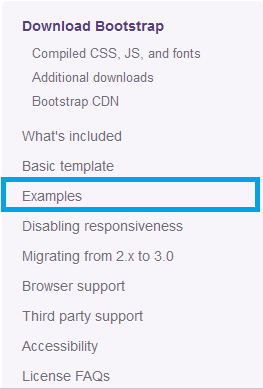
4. 在首页的导航菜单中,点击 Getting Started 。
5. 在左边的导航链接中,找到示例的链接:Examples

6. 找到第一个示例 Starter template,把它下载保存起来,你也可以在 bootstrap-3.0.0\examples\starter-template 文件夹中找到它,包含了两个文件。

你已经准备好了!
文件的内容应该如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<link rel="shortcut icon" href="../../assets/ico/favicon.png"> <title>Starter Template for Bootstrap</title> <!-- Bootstrap core CSS -->
<link href="../../dist/css/bootstrap.css" rel="stylesheet"> <!-- Custom styles for this template -->
<link href="starter-template.css" rel="stylesheet"> <!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="../../assets/js/html5shiv.js"></script>
<script src="../../assets/js/respond.min.js"></script>
<![endif]-->
</head> <body> <div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project name</a>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</div> <div class="container"> <div class="starter-template">
<h1>Bootstrap starter template</h1>
<p class="lead">Use this document as a way to quickly start any new project.<br> All you get is this text and a mostly barebones HTML document.</p>
</div> </div><!-- /.container --> <!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="../../assets/js/jquery.js"></script>
<script src="../../dist/js/bootstrap.min.js"></script>
</body>
</html>
而 starter-template.css 文件的内容如下所示:
body {
padding-top: 50px;
}
.starter-template {
padding: 40px 15px;
text-align: center;
}
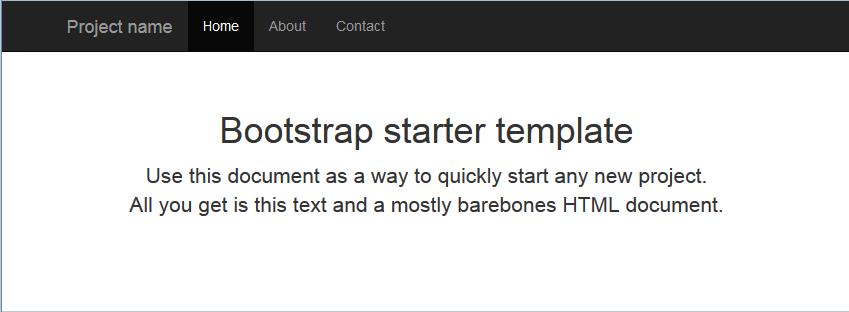
打开这个页面,你应该看到如下的内容。

祝贺你!你的第一个 bootstrap 站点已经开始工作了。
有问题了?不用担心,如果你的页面看起来与上面的不同,我们找一下问题所在:
- 文件夹与文件名正确吗?
- 样式表文件和脚本文件的路径正确吗?
Bootstrap 3 How-To #1 下载与配置的更多相关文章
- CentOS 下 SonarQube 6.7 的下载、配置、问题排查
CentOS 下 SonarQube 6.7 的下载.配置.问题排查 系统: CentOS 7 x86_64 SonarQube 版本: 6.7.3 Java 版本: 1.8.0_171 MySQL ...
- Tomcat的下载和配置
目录结构: // contents structure [-] 下载Tomcat 配置Tomcat 运行Tomcat 参考文章 下载Tomcat 读者可以到apache官网下载Tomcat.笔者下载的 ...
- AgileEAS.NET SOA 中间件平台5.2版本下载、配置学习(四):开源的Silverlight运行容器的编译、配置
一.前言 AgileEAS.NET SOA 中间件平台是一款基于基于敏捷并行开发思想和Microsoft .Net构件(组件)开发技术而构建的一个快速开发应用平台.用于帮助中小型软件企业建立一条适合市 ...
- AgileEAS.NET SOA 中间件平台5.2版本下载、配置学习(三):配置ActiveXForm运行环境
一.前言 AgileEAS.NET SOA 中间件平台是一款基于基于敏捷并行开发思想和Microsoft .Net构件(组件)开发技术而构建的一个快速开发应用平台.用于帮助中小型软件企业建立一条适合市 ...
- AgileEAS.NET SOA 中间件平台5.2版本下载、配置学习(二):配置WinClient分布式运行环境
一.前言 AgileEAS.NET SOA 中间件平台是一款基于基于敏捷并行开发思想和Microsoft .Net构件(组件)开发技术而构建的一个快速开发应用平台.用于帮助中小型软件企业建立一条适合市 ...
- Stm32 SWD 下载 调试配置
找到一篇比较好的 关于stm32 SWD模式 下载 调试 配置文章 整理如下: 我们比较常用的是Jlink下载器 ,这种下载器有一个缺点就是使用的Jtag 20PIN接口,太多的PIN会 ...
- win10 DVWA下载安装配置(新手学渗透)
电脑重装系统了,需要重新装一下渗透测试的学习环境DVWA,借此机会就跟大家讲一下DVWA的安装过程,因为不同的电脑配置.环境不同,在我的电脑上按照我这个安装教程是一次性就安装好了的.如果安装的时候遇到 ...
- Jmeter下载安装配置及使用(windows)
1 前言 仅作为记录使用. 2 步骤 2.1 下载地址:http://jmeter.apache.org/download_jmeter.cgi 2.2 选择binary版本即可:apache-jme ...
- 快速搭建springboot框架以及整合ssm+shiro+安装Rabbitmq和Erlang、Mysql下载与配置
1.快速搭建springboot框架(在idea中): file–>new project–>Spring Initializr–>next–>然后一直下一步. 然后复制一下代 ...
随机推荐
- [java]序列化框架性能对比(kryo、hessian、java、protostuff)
序列化框架性能对比(kryo.hessian.java.protostuff) 简介: 优点 缺点 Kryo 速度快,序列化后体积小 跨语言支持较复杂 Hessian 默认支持跨语言 较慢 Pro ...
- Jenkins: 基础篇(环境配置)
自动化领域比较有影响力的开源框架jenkins,确实比较强大,易用.很多公司将其用来做持续即成CI(continuous integration).为了拓展和强化自己的软件设计生态系统,也将很久前使用 ...
- (转)Android-Mac电脑如何进行APK反编译-使用apktool、jd-gui
最近群里有人问如何在mac下进行apk反编译,我也没试过,以前都是在windows下进行反编译的,windows下很简单,有许多比较好的集成工具,如apkide(改之理),不过我猜mac下应该和win ...
- UI-动画
// ------------------UIImageView的动画------------------ // ------------------UIView的动画---------------- ...
- 深入了解iPad上的MouseEvent【转】
iPad上没有鼠标,所以手指在触发触摸事件(TouchEvent)的时候,系统也会产生出模拟的鼠标事件(MouseEvent). 这对于普通网页的浏览需求而言,基本可以做到与PC端浏览器无明显 ...
- 剑指offer系列40----机器人的运动范围
package com.exe8.offer; /** *[题目]地上有一个m行和n列的方格.一个机器人从坐标0,0的格子开始移动, * 每一次只能向左,右,上,下四个方向移动一格,但是不能进入行坐标 ...
- 【maven】解决Missing artifact jdk.tools:jdk.tools:jar:1.6
解决在pom.xml文件中出现的Missing artifact jdk.tools:jdk.tools:jar:1.6问题, <dependency> <groupId>jd ...
- 使用eclipse和maven创建activiti项目基础配置
项目组最近的项目使用到了activiti工作流,到处查找了一些资料后,初步完成任务.但是我所做的事只是在搭好的环境中调用接口和方法操作,因此自己尝试着也从搭建环境入手,以下是成功实现以后的记录. 实现 ...
- Cygwin之SSH服务安装过程问题
1.折磨了最长时间的一个问题 $ ssh localhostssh: connect to host localhost port 22: Connection refused 各种google,百度 ...
- PLSQL_闪回操作1_Flashback Query
2014-07-02 Created By BaoXinjian
