Python开发入门与实战2-第一个Django项目
2.第一个Django项目
上一章节我们完成了python,django和数据库等运行环境的安装,现在我们来创建第一个django project吧,迈出使用django开发应用的第一步。
2.1.创建第一个Django项目
我们创建一个我们存放Django的工作目录,示例:C:\My Files\Python Projects 在命令提示符窗口进入到刚才创建的目录,运行运行命令:
django-admin.py startproject mysite
这样会在你的当前目录下创建一个目录mysite。
注意:确保在Windows的 PATH 环境变量中增加了django-admin.py文件路径:C:\Python27\Scripts,如没有增加路径可以通过运行如下命令:
path %path%; C:\Python27\Scripts
startproject 命令创建一个目录,包含内容如下:

mysite/
manage.py
mysite/
__init__.py
wsgi.py
settings.py
urls.py
目录及文件说明如下:
- manage.py :一种命令行工具,允许你以多种方式与该 Django 项目进行交互。 键入python manage.py help,查看帮助。
子mysite/ 下文件:
- __init__.py :让 Python 把该目录当成一个开发包 (即一组模块)所需的文件。 这是一个空文件,一般不需要修改它。
- settings.py :该文件是 Django 项目的设置或配置文件。
- urls.py:Django项目的URL配置文件,其为你的django网站的目录。
- wsgi.py:Django项目的wsgi配置,Web服务器网关接口文件(Python Web Server Gateway Interface,缩写为WSGI)。
2.2.运行开发服务器
django开发服务是可用在开发期间的,一个内建的,轻量的web服务。在准备发布产品之前,无需进行产品级 Web 服务器(比如 Apache)的配置工作。 开发服务器监测你的代码并自动加载它,修改代码时无需重启动服务,就可以查看修改结果。
切换到项目目录 (cd mysite ),运行下面的命令:
python manage.py runserver

这将会在端口8000启动一个本地服务器, 并且只能从你的这台电脑连接和访问。 既然服务器已经运行起来了,现在用网页浏览器访问 http://127.0.0.1:8000/ 。 我们可以看到一个淡蓝色Django欢迎页面。
它开始工作了,如下图:

2.3.Hello World页面
我们的第一个目标,是创建一个网页,用来输出这个著名的示例信息:Hello world.
如果你曾经发布过Hello world页面,但是没有使用网页框架,只是简单的在hello.html文本文件中输入Hello World,然后上传到一个网页服务器上,如:http:// 127.0.0.1/helloWorld.html
注意,这里有两个关键的信息: ①一个包括字符串 "Hello world"的页面;②页面的URL( http://127.0.0.1/helloWorld.html)。
使用Django在做网页会比较不一样,我们会用不同的方法来完成这两个关键信息。①页面的内容是靠view function(视图函数)来实现;②URL定义在urls.py文件的 URLconf配置信息里。
首先,我们先写一个关于Hello World视图函数。
第一份视图:
在上一章我们使用django-admin.py startproject创建的mysite文件夹中,我们手工创建一个叫做views.py的空文件。这个文件将包含这一章的视图定义信息。 view.py文件名为Django约定俗成,便于理解和阅读代码。
我们的Hello world视图非常简单。 是一个完整的函数和导入声明,你需要输入到views.py文件的内容如下:
from django.http import HttpResponse
def helloworld(request):
return HttpResponse("Hello world")
说明:Django一个视图就是Python的一个函数。这个函数第一个参数的类型是HttpRequest;它返回一个HttpResponse实例。下面我们将使我们的第一个一个Python的函数成为一个Django可识别的视图。
2.3.1.你的第一个URLconf
我们把URLconf配置信息理解为Django网站的目录。 它的本质上是定义 URL 模式以及要为该 URL 模式调用的视图函数之间的映射表。通过这个映射表Django就可以知道,对于某个特定的URL访问,需要执行那个具体的视图函数代码。 例如,当用户访问/ helloworld /时,调用视图函数helloworld (),这个视图函数存在于Python模块文件view.py中。
前一章中执行 django-admin.py startproject 时,自动为创建了一份 URLconf(即 urls.py 文件)。 默认的urls.py会像下面这个样子:
from django.conf.urls import patterns, include, url
# Uncomment the next two lines to enable the admin:
# from django.contrib import admin
# admin.autodiscover()
urlpatterns = patterns('',
# Examples:
# url(r'^$', 'mysite.views.home', name='home'),
# url(r'^mysite/', include('mysite.foo.urls')),
# Uncomment the admin/doc line below to enable admin documentation:
# url(r'^admin/doc/', include('django.contrib.admindocs.urls')),
# Uncomment the next line to enable the admin:
# url(r'^admin/', include(admin.site.urls)),
)
我们想在URLconf中加入URL和view,只需增加映射URL模式和view功能的Python tuple即可。下面演示如何添加view中helloworld功能:
from django.conf.urls import patterns, include, url
from mysite.views import helloworld
# Uncomment the next two lines to enable the admin:
# from django.contrib import admin
# admin.autodiscover()
urlpatterns = patterns('',
# Examples:
# url(r'^$', 'mysite.views.home', name='home'),
# url(r'^mysite/', include('mysite.foo.urls')),
# Uncomment the admin/doc line below to enable admin documentation:
# url(r'^admin/doc/', include('django.contrib.admindocs.urls')),
# Uncomment the next line to enable the admin:
# url(r'^admin/', include(admin.site.urls)),
('^helloworld/$', helloworld),
)
保存文件,如果没有启动Django开发服务器来测试修改好的 URLconf,运行命令行 python manage.py runserver 。
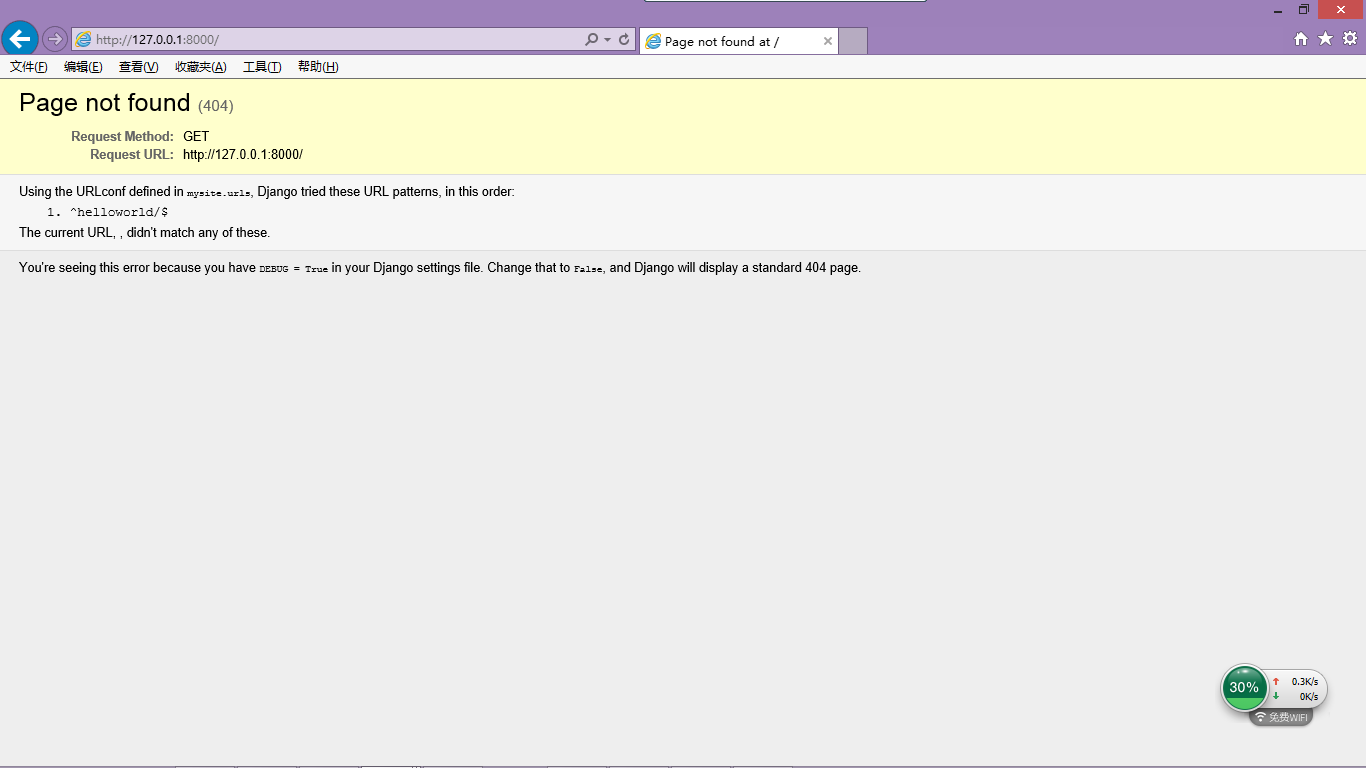
如果刚才它一直运行,不需要手工重启、开发服务器会自动监测代码改动并自动重新装载新加信息。直接刷新刚才的网页http://127.0.0.1:8000/就可以看到下图:

如上图,网站已经看到我们映射的网页目录。
打开你的浏览器访问 http://127.0.0.1:8000/helloworld/ 。 你就可以看到输出结果了。 开发服务器将自动检测Python代码的更改情况来做必要的重新加载。打开浏览器直接输入“http://127.0.0.1:8000/ helloworld/”,我们将看到我们创建的第一个Django视图输出的Hello world。

现在我们已经成功创建了第一个Django的web页面。
2.4.小结
Django网站与原来常规的网站页面会比较大的差别,传统网站的静态页面文件,在Django框架里都变成了一个一个对应的视图函数,需要我们注意。下一章节会介绍到Django如何通过动态拼接html页面代码来实现网站页面的。本文主要为初学者提供Django入门和一些具体实践例子内容。关于更多的Django运行和装载原理,请参考《The Django Book》网站。
Python开发入门与实战2-第一个Django项目的更多相关文章
- Python开发入门与实战17-新浪云部署
17. 新浪云部署 上一章节我们介绍了如何在本地windows服务器部署python django的网站,本章我们简要说明一下如何把python django工程部署到云服务上. 本章章节我们描述如何 ...
- Python开发入门与实战15-IIS部署
15. IIS部署 前面的章节我们完成了基本的业务功能的开发,本章节我们来说说python django项目如何部署到实际的运行环境,完成开发系统的发布工作. Python Django 项目部署发布 ...
- Python开发入门与实战14-基于Extjs的界面
14. 基于Extjs的界面 上一章我们实现了一个原生的html例子,本章我们将采用Extjs实现界面的展现,来说明MVC模式下我们是怎么考虑界面与业务层的关系的. 14.1. 引用Extjs目录 首 ...
- Python开发入门与实战8-基于Java的集成开发环境
8. 基于Java的Python的集成开发环境 目前为止我们所有的代码和例子都是通过Notepad文本编辑器来实现的,实际项目开发中这种编码模式效率较低(大虾除外),使用IDE集成开发环境常常大幅度的 ...
- Python开发入门与实战5-django模型
5.Django模型 在当今的Web 应用中,主观逻辑经常牵涉到与数据库的交互,数据库驱动网站.在后台连接数据库服务器,从中取出一些数据,然后在 Web 页面用各种各样的格式展示这些数据.这个网站也可 ...
- Python开发入门与实战1-开发环境
1.搭建Python Django开发环境 1.1.Python运行环境安装 Python官网:http://www.python.org/ Python最新源码,二进制文档,新闻资讯等可以在Pyth ...
- Python开发入门与实战19-Windows Azure web 应用部署
19. 微软云web应用部署 上一章节我们介绍了如何实现在微软云通过虚拟机部署我们的在python django应用,本章我们来介绍如何Windows Azure上部署通过部署网站的方式来部署我们的应 ...
- Python开发入门与实战18-Windows Azure 虚拟机部署
18. 微软云虚拟机部署 上一章节我们介绍了如何在新浪云部署我们的在python django应用,本章我们来介绍如何Windows Azure上部署我们的应用. 18.1. 注册Windows Az ...
- Python开发入门与实战16-APACHE部署
16. Windows平台apache部署 本章节我们简要的描述一下如何在windows平台部署apache的django站点. Python Django 项目部署发布到windows apache ...
随机推荐
- 如何部署Scrapy 到Scrapyd上?
安装上传工具 1.上传工具 scrapyd-client 2.安装方法: pip install scrapyd-client 3.上传方法: python d:\Python27\Scripts\s ...
- Octave入门
Octave/Matlab Tutorial Octave/Matlab Tutorial Basic Operations 你现在已经掌握不少机器学习知识了 在这段视频中 我将教你一种编程语言 Oc ...
- img src 使用 base64 图片数据
img src 使用 base64 图片数据 在网页上显示一张图片通常是 <img src="xxx.png" > 或 <img src="www.ur ...
- AHCI驱动安装
目录 第1章 Windows XP 1 1.1 更新驱动 1 第2章 Windows 7 7 2.1 修改注册表 7 2.2 更新驱动 7 第1章 Windows XP ...
- 【转】 Live555
Ⅰ live555简介 Live555 是一个为流媒体提供解决方案的跨平台的C++开源项目,它实现了对标准流媒体传输协议如RTP/RTCP.RTSP.SIP等的支持.Live555实现了对多种音视频编 ...
- robotframework笔记11
测试用例的语法 基本语法 测试用例构造测试用例表中可用 关键词. 关键字可以进口 测试库 或 资源 文件 或创建的 关键字表 的测试用例文件 本身. 测试用例表中第一列包含测试用例的名称. 一个 测试 ...
- Excel中的隐藏函数
excel有一些隐藏函数,这些函数在帮助文件中找不到介绍,常用的有以下三个: 1.DATEDIF() 功能:计算两个日期的差值 语法:DATEDIF(start_date,end_date,unit) ...
- IDE显示无法打开源文件时解决方案
解决方法:加上具体地址信息将 #include <qwidgetresizehandler_p.h> 改为 #include <C:\Users\INnoVation\Deskt ...
- (06)odoo报表
----------更新时间:18:06 2016-09-18 星期日18:13 2016-04-05 星期二10:31 2016-03-01 星期二----------* odoo8 采用是Qweb ...
- hdu---------(1026)Ignatius and the Princess I(bfs+dfs)
Ignatius and the Princess I Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (J ...
