Unity3D ShaderLab 修改渲染队列进行深度排序
Unity3D ShaderLab 修改渲染队列进行深度排序
为了更深刻的理解透明度,我们还需要学习一下深度排序,简单来说就是物体被渲染的先后顺序。
Unity允许我们通过代码来控制某个特定物体渲染到屏幕的顺序。这个做法类似于photoshop中图层的概念。
开始之前,准备工作还是新建Shader Material,准备测试场景。为了对比 是需要使用2个材质球的。
打开我们的shader,稍微编辑一下即可看到效果。过程简单如下:
Shader "91YGame/DepthSort" {
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {}
}
SubShader {
//Tags { "RenderType"="Opaque" } default Tags.
Tags { "Queue"="Geometry-20" } //我们的
Zwrite Off //通知unity重写物体的渲染深度顺序。
LOD
CGPROGRAM
#pragma surface surf Lambert
sampler2D _MainTex;
struct Input {
float2 uv_MainTex;
};
void surf (Input IN, inout SurfaceOutput o) {
half4 c = tex2D (_MainTex, IN.uv_MainTex);
o.Albedo = c.rgb;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}
如你所见 ,修改的内容少到极致。。。。。
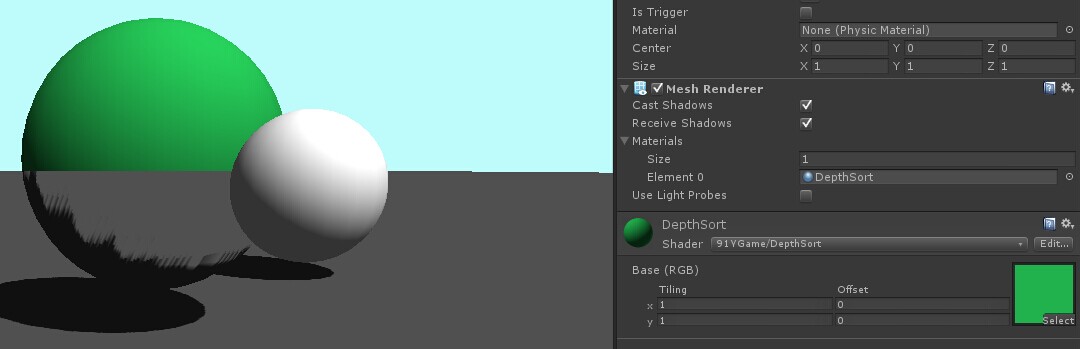
返回unity,看看效果:

是的,你没看错。影子在前面,暴露了他的真实坐标位置。可是在最终的成像渲染确把绿色的球体渲染到后面了。
默认情况下,unity会根据物体和摄像机之间的距离来决定渲染顺序,这是符合大多数场景需求的。如果某天你需要改变。
那么你是用Tags{}模块就可以自主控制渲染顺序了。
Unity内置的渲染队列如下:
| 渲染队列 | 渲染队列描述 | 渲染队列值 |
|
Background 【背景】 |
这个队列被最先渲染。它被用于skyboxes等。 | 1000 |
|
Geometry 【几何体】 |
这是默认的渲染队列。它被用于绝大多数对象。不透明几何体使用该队列。 | 2000 |
|
AlphaTest 【透明度测试】 |
用于alpha测试的几何体,它和Geometry队列不同,在所有几何体物体绘制后再进行渲染的对象,它更有效率。 | 2450 |
|
Transparent 【透明】 |
该渲染队列在Geometry和AlphaTest队列后被渲染,采用由后到前的次序。任何通过alpha通道混合的(也就是说,那些不写入深度缓存的Shaders)对象使用该队列,例如玻璃和粒子效果。 | 3000 |
|
Overlay 【覆盖】 |
该渲染队列是用于实现叠加效果的。任何最后被渲染的对象使用该队列,例如镜头光晕。 | 4000 |
一旦你确定好了使用哪一个渲染队列,就可以给他赋予内置的渲染队列标签了。我们的着色器使用Geometry,所以我们写的是Tags { "Queue"="Geometry-20" }。
同时我们告诉物体再几何体队列之后在进行渲染,所以我们把它修改成了"Geometry-20"。这样做的目的就是告诉unity,我们将它修改改成一个不透明或者说是实体对象。
但是它会在其他所有不透明的物体之后才进行渲染。
最后,我们需要在subshader中申明Zwrite 标签。这样告诉unity 我们要重写物体的渲染深度顺序。
我们为它所标识的渲染队列赋予了一个值,Zwrite 的值被设置为Off。不设置,木有效果的哦!
ZWrite:是否此物体的像素深度会被记录(默认记录)
Zwrite on:进行深度记录
Zwrite off:不记录深度,通常用于半透明物体。
Unity3D ShaderLab 修改渲染队列进行深度排序的更多相关文章
- 【Unity Shaders】Transparency —— 使用渲染队列进行深度排序
本系列主要参考<Unity Shaders and Effects Cookbook>一书(感谢原书作者),同时会加上一点个人理解或拓展. 这里是本书所有的插图.这里是本书所需的代码和资源 ...
- Unity3D ShaderLab立方体图的法线渲染
Unity3D ShaderLab立方体图的法线渲染 某些情况下,我们希望立方体图的材质球上产生法线效果,来更多的表现细节,比如菱形花纹的玻璃,冰块的表面. 在帧数的协调下,我们可以通过input结构 ...
- Unity3D ShaderLab 立方体图的反射遮罩
Unity3D ShaderLab 立方体图的反射遮罩 上一篇,简单的介绍了立方体图的反射,那么我们能不能使用一张纹理对其进行指定遮罩呢?这样美工可以更好的控制图像的效果. 我们接着使用上一篇的sha ...
- Unity3D ShaderLab 简单的立方体图反射
Unity3D ShaderLab 简单的立方体图反射 反射是着色器模拟现实环境的一个关键因素,它能使我们的着色器渲染效果更加具备视觉冲击,因为他利用了我们周围的环境, 让着色器反射外界的场景信息并将 ...
- Unity3D ShaderLab 创建自定义高光类型
Unity3D ShaderLab 创建自定义高光类型 在上一篇,我们认识了Unity基础的高光实现,本次主要是研究如何对Phong高光类型进行顶点操作,以及在表面着色器中使用Input结构体的新参数 ...
- Unity3D ShaderLab BRDF模拟
Unity3D ShaderLab BRDF模拟 在上一篇,说到了使用渐变纹理着色,使用一个值来控制纹理的uv坐标,但是这也就表示我们只能得到一个线性的光照效果. 那么我们能不能通过观察方向的向量结合 ...
- 关于Unity中LOD和渲染队列----渲染通道通用指令(一)
每个shader里面有很多的subshader,如果所以的subshader都不执行的话就,就执行fallback.每个subshader都可以设置一个LOD,整个shader也有一个LOD. 系统就 ...
- Unity3D ShaderLab 透明裁剪着色器
Unity3D ShaderLab 透明裁剪着色器 上一篇,我们介绍了使用Alpha实现透明的手法,其实Unity为我们的#pragma提供了另一种参数,是我们能做出更高效 简单的透明效果,也就是裁剪 ...
- Unity3D ShaderLab 漫反射卷积光照模型
Unity3D ShaderLab 漫反射卷积光照模型 漫反射卷积[Diffuse convolution]是一个模糊立方体的过程,它保留了立方图的整体光照强度,只模糊了细节. 这种效果在我们要活得一 ...
随机推荐
- MVC中处理Json和JS中处理Json对象
MVC中处理Json和JS中处理Json对象 ASP.NET MVC 很好的封装了Json,本文介绍MVC中处理Json和JS中处理Json对象,并提供详细的示例代码供参考. MVC中已经很好的封装了 ...
- poj3159 Candies(差分约束,dij+heap)
poj3159 Candies 这题实质为裸的差分约束. 先看最短路模型:若d[v] >= d[u] + w, 则连边u->v,之后就变成了d[v] <= d[u] + w , 即d ...
- ios基础篇(七)——UISwich、UISlider、UIProgressView的用法总结
一.UISlider UIslider滑块控件在IOS开发中会常用到,可用于调节音量,字体大小等UI方面的交互:UISlider实例提供一个控件,让用户通过左右拖动一个滑块(可称其为“缩略图”)来选择 ...
- windows直接安装
- MongoDB Replica Set 选举过程
Replica Set 选举过程 心跳检测 假设我们有三个节点的replica sets:X,Y和Z节点.在replica sets结构中,这三个节点每2秒会各自向其它两个节点发送一个心跳检测请求.比 ...
- 统计类别数量并且使用pyplot画出柱状图
从数据库中读取数据,具体操作为: # -*- coding: utf-8 -*- from numpy import * import numpy as np import pandas as pd ...
- BestCoder——59
http://bestcoder.hdu.edu.cn/contests/contest_show.php?cid=640 第一题:给一堆书的序列 每次操作只能将书从中间移到最上面 求最少移动多少次 ...
- SQL SERVER 创建作业
),, , , , , ),SERVERPROPERTY(N, , , ...
- Exif的Orientation信息说明
EXIF Orientation 参数让你随便照像但都可以看到正确方向的照片而无需手动旋转(前提要图片浏览器支持,Windows 自带的不支持) 这个参数在佳能.尼康相机照的照片是自带的,但我的奥林巴 ...
- EntityFramework查询oracle数据库时报ora-12704: character set mismatch
1.这段linq,执行期间报ora-12704:character set mismatch错误. var query = from m in ctx.MENU where (m.SUPER_MENU ...
