CSS 定位之绝对与相对
static,relative,absolute,fixed含义
包含块(更像是定义了一个要定位元素的上下文,是定位的重中之重)
偏移属性:top,right,bottom,left(相对于包含块的偏移)
<div style=" background-color: darkgrey;width: 200px; position: absolute; height: 100px">
<div style="right: 100px;background-color: red;height: 100px;bottom: 0;left: 0;position: absolute;top: 0;"></div> </div>


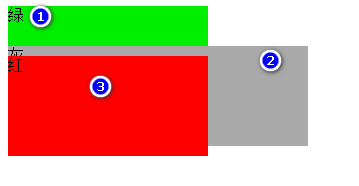
绝对定位
<div style="height: 100px;width: 200px;background-color: #00ee00;top:10px;position: absolute">绿</div> <div style=" background-color: darkgrey;width: 300px; position: relative; height: 100px">灰
<div style="background-color: red;width: 200px;height: 100px;top:10px;right: 100px;position: absolute">红</div> </div>


相对定位
<div style="height: 100px;width: 200px;background-color: #00ee00;top:10px;bottom:20px;"></div>
<div style="height: 100px;width: 200px;background-color: gold;top:10px;bottom:20px;position: relative"></div>


<div style="height: 100px;width: 200px;background-color: #00ee00;top:10px;bottom:20px;position: relative"></div>


个人认为两者有着本质的区别
left与margin-left的区别
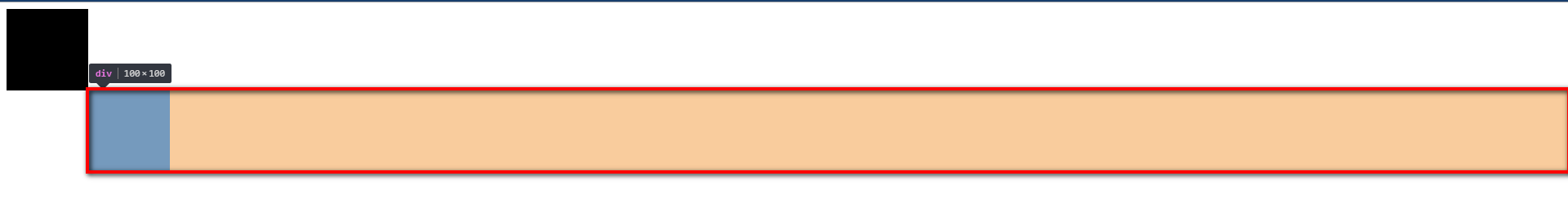
<div style="width:100px;height:100px;background-color:black"></div>
<div style="width:100px;height:100px;background-color:gray;position:relative;left:100px"></div>
效果:

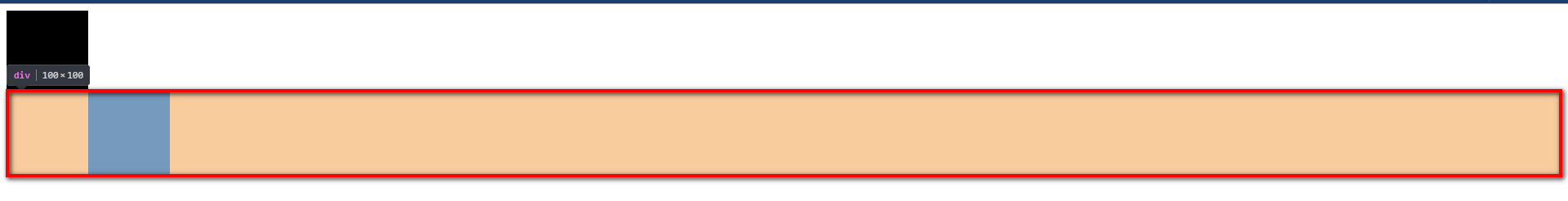
<div style="width:100px;height:100px;background-color:black"></div>
<div style="width:100px;height:100px;background-color:gray;position:relative;margin-left:100px"></div>

CSS 定位之绝对与相对的更多相关文章
- css定位
文档流 所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列.并最终窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素.脱离文档流即是元素打乱了这个排列,或是从排版 ...
- 常用的CSS定位,XPath定位和JPath定位
CSS定位 举例 描述 div#menu id为menu的div元素 div.action-btn.ok-btn class为action-btn和ok-btn的div元素 table#emailLi ...
- div+css定位position详解
div+css定位position详解 1.div+css中的定位position 最主要的两个属性:属性 absolute(绝对定位) relative(相对定位),有他们才造就了div+css布局 ...
- CSS 定位
一.CSS 定位和浮动 它们代替了多年来的表格布局. 定位的思想很简单,相对于正常位置.相对于父元素.另一个元素甚至是浏览器窗口的位置. 浮动在 CSS1 中被首次提出.浮动不完全是定位, ...
- Selenium自动化中DOM,XPATH,CSS定位Web页面对象的优劣性分析
加速IE浏览器自动化执行效率:Selenium自动化中DOM,XPATH,CSS定位Web页面对象的优劣性分析 1.技术背景 在Web应用中,用户通过键盘在输入框中输入值和鼠标点击按钮,链 ...
- CSS定位小技巧
CSS定位Static 默认定位Relative 相对定位:left 和topposition: relative;/*相对定位*/ left:40px;/*在原来的位置向右移动*/ top:100p ...
- (七)CSS定位(Positioning)
CSS定位属性允许对元素进行定位. 一切皆为框: div.h1或p元素常被称为块级元素,而span和strong等元素成为行内元素,但是可是使用 display 属性改变框的类型,将display设置 ...
- CSS定位(CSS定位概述、相对定位、绝对定位、浮动)
CSS 定位属性 CSS 定位属性允许你对元素进行定位. 属性 描述 position 把元素放置到一个静态的.相对的.绝对的.或固定的位置中. top 定义了一个定位元素的上外边距边界与其包含块上边 ...
- CSS定位(postion)和移动(float)
5.定位和移动:Positioning(定位)CSS定位属性允许你为一个元素定位.它也可以将一个元素放在另一个元素后面,并指定一个元素的内容太大时,应该发生什么. 元素可以使用的顶部,底部,左侧和右侧 ...
- CSS定位属性Position详解
CSS中最常用的布局类属性,一个是Float(CSS浮动属性Float详解),另一个就是CSS定位属性Position. 1. position:static 所有元素的默认定位都是:position ...
随机推荐
- 如何用百度MIP快速搭建体验友好的移动页面
在读这篇文章之前,请确定你已经了解MIP定义及加速原理.如果不确定的话,可以到MIP官网了解. 改造前期准备和注意事项: 你可以选择直接将原先的移动站点直接改成MIP站,也可以单独再做一套MIP站点与 ...
- python之最强王者(9)——函数
1.Python 函数 函数是组织好的,可重复使用的,用来实现单一,或相关联功能的代码段. 函数能提高应用的模块性,和代码的重复利用率.你已经知道Python提供了许多内建函数,比如print().但 ...
- Toast显示图文界面——Android开发之路1
Toast的多种使用方法 Toast其实是一个功能特别强大的组件,不仅仅可以吐司一个文本内容,还可以吐司图片以及图文混排的界面.具体用法如下: 第一种:简单的纯文本内容的吐司: Toast.makeT ...
- Greenplum 的分布式框架结构
Greenplum 的分布式框架结构 1.基本架构 Greenplum(以下简称 GPDB)是一款典型的 Shared-Nothing 分布式数据库系统.GPDB 拥有一个中控节点( Master ) ...
- 【python之路4】循环语句之while
1.while 循环语句 #!/usr/bin/env python # -*- coding:utf-8 -*- import time bol = True while bol: print '1 ...
- linux常用命令(1)cd命令
1 命令格式:cd [目录名]2 命令功能切换当前目录至dirName3 常用范例3.1 进入系统根目录cd /3.2 进入上级目录cd .. 或者 cd ..//3.3 进入当前用户主目录当前用 ...
- mono for android 用ISharedPreferences 进行状态保持 会话保持 应用程序首选项保存
由于项目需要 要保持用户登录状态 要进行状态保持 用途就好像asp.net的session一样 登录的时候进行保存 ISharedPreferences shared = GetSharedPrefe ...
- .NET跨平台之旅:在生产环境中上线第一个运行于Linux上的ASP.NET Core站点
2016年7月10日,我们在生产环境中上线了第一个运行于Linux上的ASP.NET Core站点,这是一个简单的提供后端服务的ASP.NET Core Web API站点. 项目是在Windows上 ...
- GO基础(二)
本例中梳理go语言中的协程和通道. package main import ( "fmt" "time" ) //func01.func02 为演示同步机制 f ...
- lucene 基础知识点
部分知识点的梳理,参考<lucene实战>及网络资料 1.基本概念 lucence 可以认为分为两大组件: 1)索引组件 a.内容获取:即将原始的内容材料,可以是数据库.网站(爬虫).文本 ...
